jQuery和ajax案例练习
- 1.使用jquery修改div元素的背景色(随意颜色)
- 2.使用jquery修改div的子元素p的内容为"我是子元素"
- 3.使用jquery修改第二个p元素的背景色为"orange"
- 4.使用jQuery添加文本的方式将“添加的文本”追加到p标签的后方
- 5.删除列表元素中最后一个li元素里的内容
- 6.使用ajax方法对网址:http://www.liulongbin.top:3006/api/getbooks 发送请求;并使用循环的方式将作者展示在id为box1的标签里面
- 7.实现清空所有效果重置按钮
根据jQuery和ajax的学习,现有如下需求:
1.使用jquery修改div元素的背景色(随意颜色)
2.使用jquery修改div的子元素p的内容为"我是子元素"
3.使用jquery修改第二个p元素的背景色为"orange"
4.使用jQuery添加文本的方式将“添加的文本”追加到p标签的后方
5.删除列表元素中最后一个li元素里的内容
6.使用ajax方法对网址:http://www.liulongbin.top:3006/api/getbooks 发送请求;并使用循环的方式将作者展示在id为box1的标签里面
基本代码如下
7.实现清空所有效果重置按钮
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<button id="change1">点击改变背景颜色</button>
<button id="change2">点击修改子元素内容</button>
<button id="change3">点击修改p元素背景</button>
<button id="cv">点击克隆p元素</button>
<button id="del">点击删除最后的li元素</button>
<button id="ajax_req">发送ajax请求获取数据</button>
<button id="reset">重置按钮</button>
<div>
<p>关关雎鸠,在河之洲。</p>
<p>窈窕淑女,君子好逑。</p>
<p>参差荇菜,左右流之。</p>
<p>窈窕淑女,寤寐求之。</p>
<p>求之不得,寤寐思服。</p>
<p>悠哉悠哉,辗转反侧。</p>
<ul>
<li>《西游记》</li>
<li>《红楼梦》</li>
<li>《水浒传》</li>
<li>《三国演义》</li>
<li>《金瓶梅》</li>
</ul>
<div id="box1"></div>
</div>
</body>
</html>
网页格式如下

1.使用jquery修改div元素的背景色(随意颜色)
实现代码如下
<script src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
var button1 = $('#change1');
var div = $('div')
button1.click(function() {
div.css({
background: 'red'
})
})
});
</script>
通过创建变量button1选择第一个按钮,创建一个div变量选中所有的div标签,再创建一个点击事件再点击按钮后修改div标签的样式将背景颜色修改。
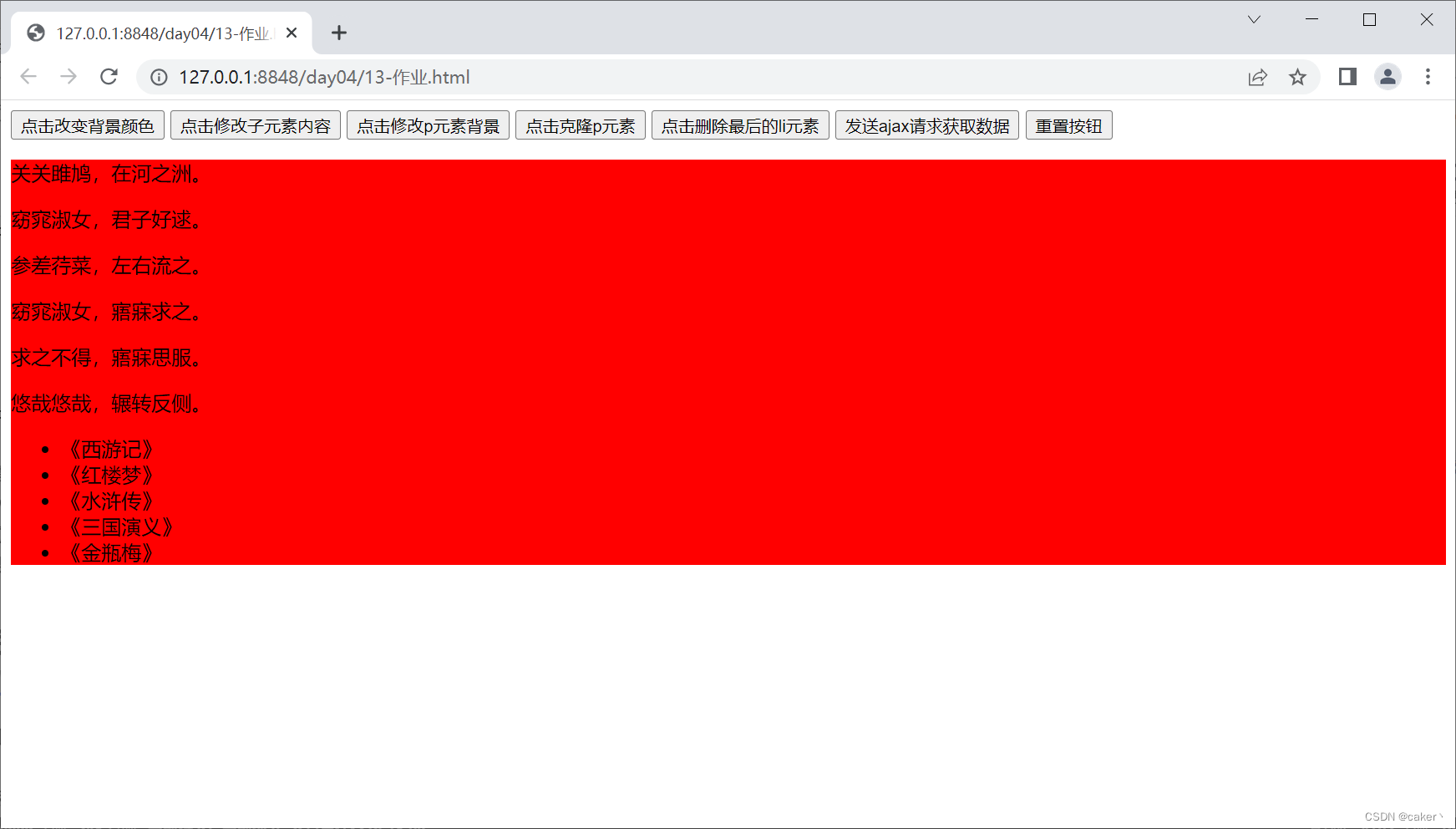
实现效果如下:

2.使用jquery修改div的子元素p的内容为"我是子元素"
这题我们可以使用JQuery中的选择集转移操作。
选择集转移就是以选择的标签为参照,然后获取转移后的标签。示例如下:
- $(‘#box’).prev(); 表示选择id是box元素的上一个的同级元素
- $(‘#box’).prevAll(); 表示选择id是box元素的上面所有的同级元素
- $(‘#box’).next(); 表示选择id是box元素的下一个的同级元素
- $(‘#box’).nextAll(); 表示选择id是box元素的下面所有的同级元素
- $(‘#box’).parent(); 表示选择id是box元素的父元素
- $(‘#box’).children(); 表示选择id是box元素的所有子元素
- $(‘#box’).siblings(); 表示选择id是box元素的其它同级元素
- $(‘#box’).find(‘.myClass’); 表示选择id是box元素的class等于myClass的元素
实现代码如下
<script src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
var button2 = $('#change2');
var div = $('div')
button2.click(function() {
div.children('p').html("我是子元素")
})
});
</script>
通过创建变量button1选择第一个按钮,创建一个div变量选中所有的div标签,再创建一个点击事件再点击按钮后修改div标签下的所有子元素,并选中子元素p标签的内容修改为.html()中的内容。
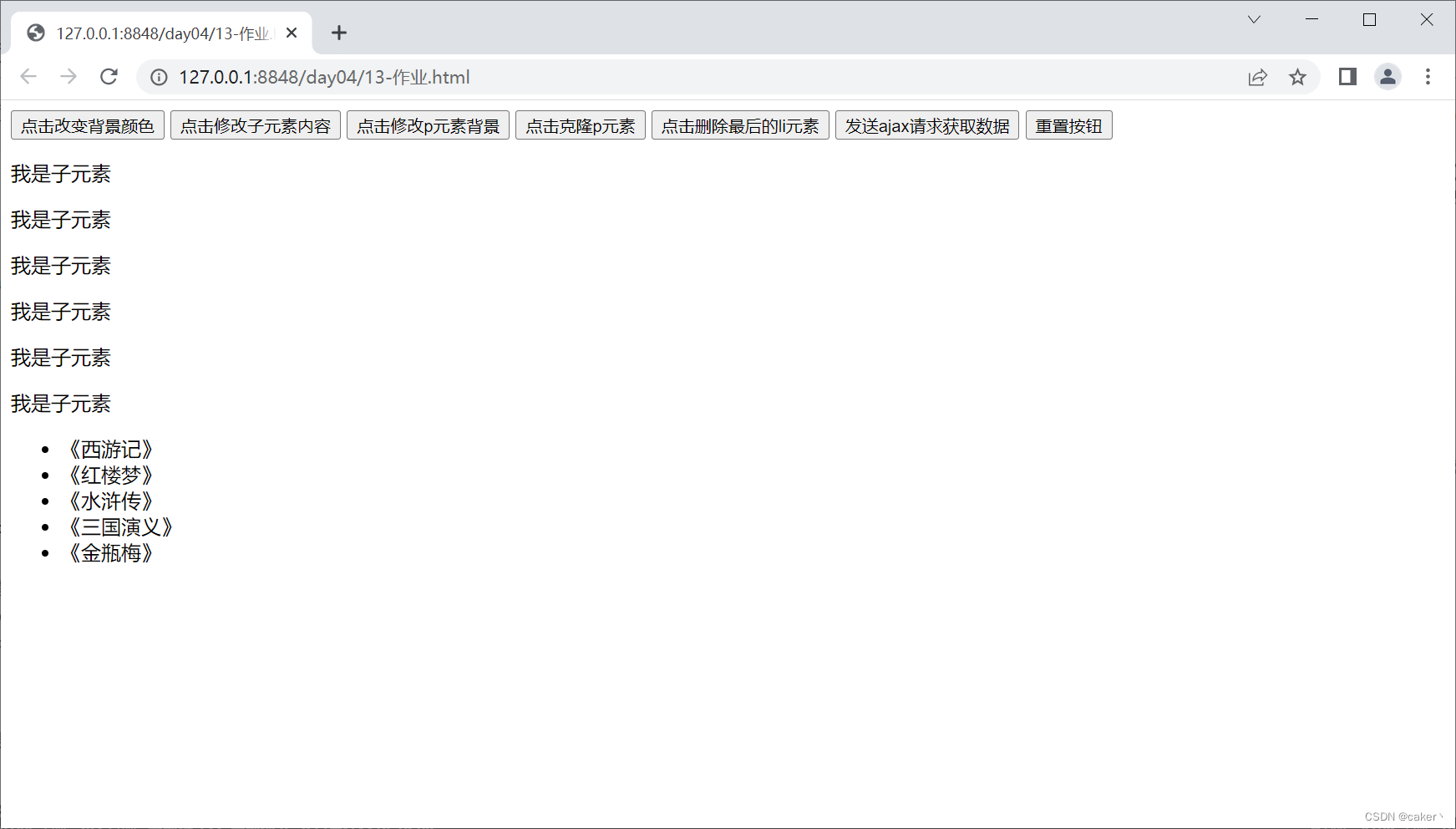
实现效果如下:

3.使用jquery修改第二个p元素的背景色为"orange"
这里有两种方式选择div下的第几个p元素
方法1:可以利用:nth-child()选择器来选择div下的第几个p元素。
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
示例代码如下:
<script src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
var button3 = $('#change3');
var p2 = $('p:nth-child(2)');
button3.click(function() {
p2.css('background-color', 'orange');
})
});
</script>
方法2:通过使用JQuery的eq(索引)方法,表示选取指定索引的标签
示例代码如下:
<script src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
var button3 = $('#change3');
var p2 = $('p').eq(1);
button3.click(function() {
p2.css('background-color', 'orange');
})
});
</script>
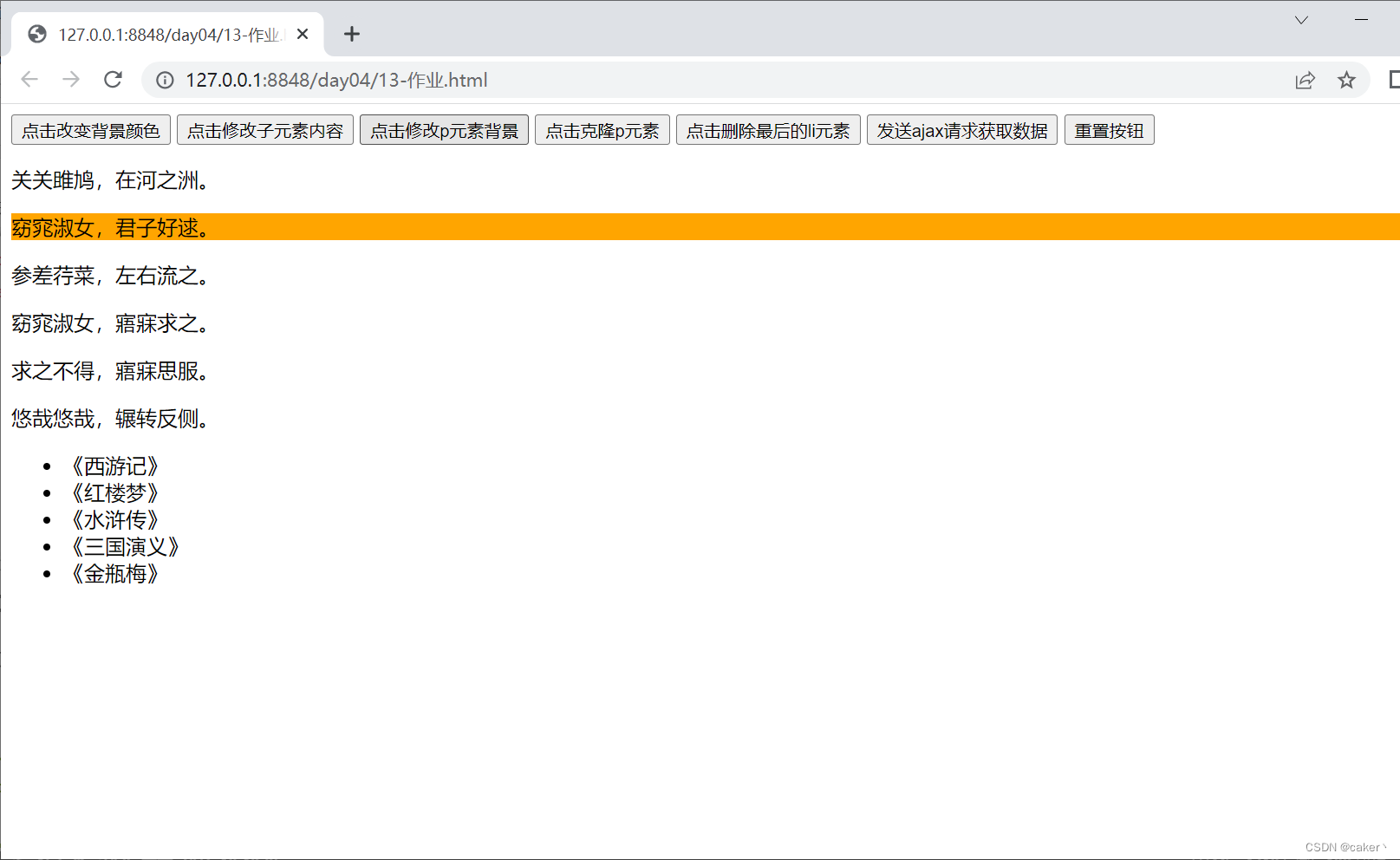
实现效果如下:

4.使用jQuery添加文本的方式将“添加的文本”追加到p标签的后方
通过JQuery中给指定元素追加html内容使用: append方法
示例代码如下:
<script src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
var button4 = $('#cv');
var p = $('p');
button4.click(function() {
p.append("添加的文本");
})
});
</script>
通过选中button4标签和p标签,然后通过点击button按钮后给p标签后添加内容。
实现效果如下:

5.删除列表元素中最后一个li元素里的内容
可以通过jQuery的last()和html()方法来实现。last()方法返回匹配元素集合中的最后一个元素,html()方法用于获取或设置元素的HTML内容。
示例代码如下:
<script src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
var button5 = $('#del');
var li = $('li').last();
button5.click(function() {
li.html('');
// li.remove() 删除li标签
})
});
</script>
实现效果如下:

6.使用ajax方法对网址:http://www.liulongbin.top:3006/api/getbooks 发送请求;并使用循环的方式将作者展示在id为box1的标签里面
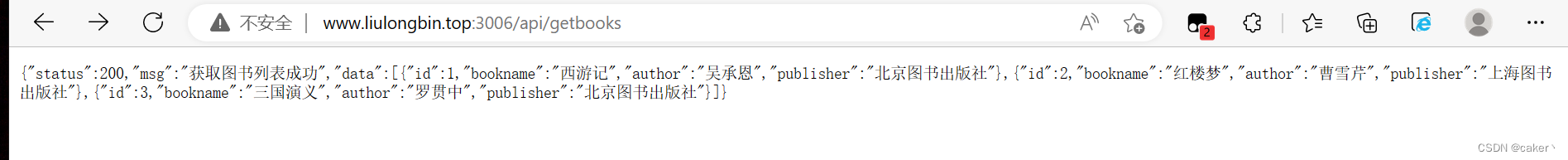
首先查看目标网址中内容,内容如下

可以使用 jQuery 中的 $.ajax() 方法来发送 AJAX 请求,并使用 for 循环或 jQuery 中的 $.each() 方法来遍历作者列表并将其添加到指定的 HTML 元素中。
示例代码如下:
<script src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
var button6 = $('#ajax_req');
var getBooks = function() {
$.ajax({
// 1.url 请求地址
url: 'http://www.liulongbin.top:3006/api/getbooks',
// 2.type 请求方式,默认是'GET',常用的还有'POST'
type: 'GET',
// 3.dataType 设置返回的数据格式,常用的是'json'格式
dataType: 'json',
// 4.data 设置发送给服务器的数据, 没有参数不需要设置
// 5.success 设置请求成功后的回调函数
success: function(response) {
// 遍历作者列表并添加到指定的 HTML 元素中
var data = response.data;
$.each(data, function(index, book) {
var author = book.author;
var html = "<p>" + author + "</p>";
var box1 = $("#box1").append(html);
});
},
// 6.error 设置请求失败后的回调函数
//xhr:XMLHttpRequest 对象,可以用它来获取响应的状态码、响应头信息等。
//status:错误类型,包括 'timeout'、'error'、'abort'、'parsererror' 等。
//error:错误消息字符串,可以用它来获取具体的错误信息。
error: function(xhr, status, error) {
console.log(error);
}
})
}
button6.click(function() {
getBooks();
})
});
</script>
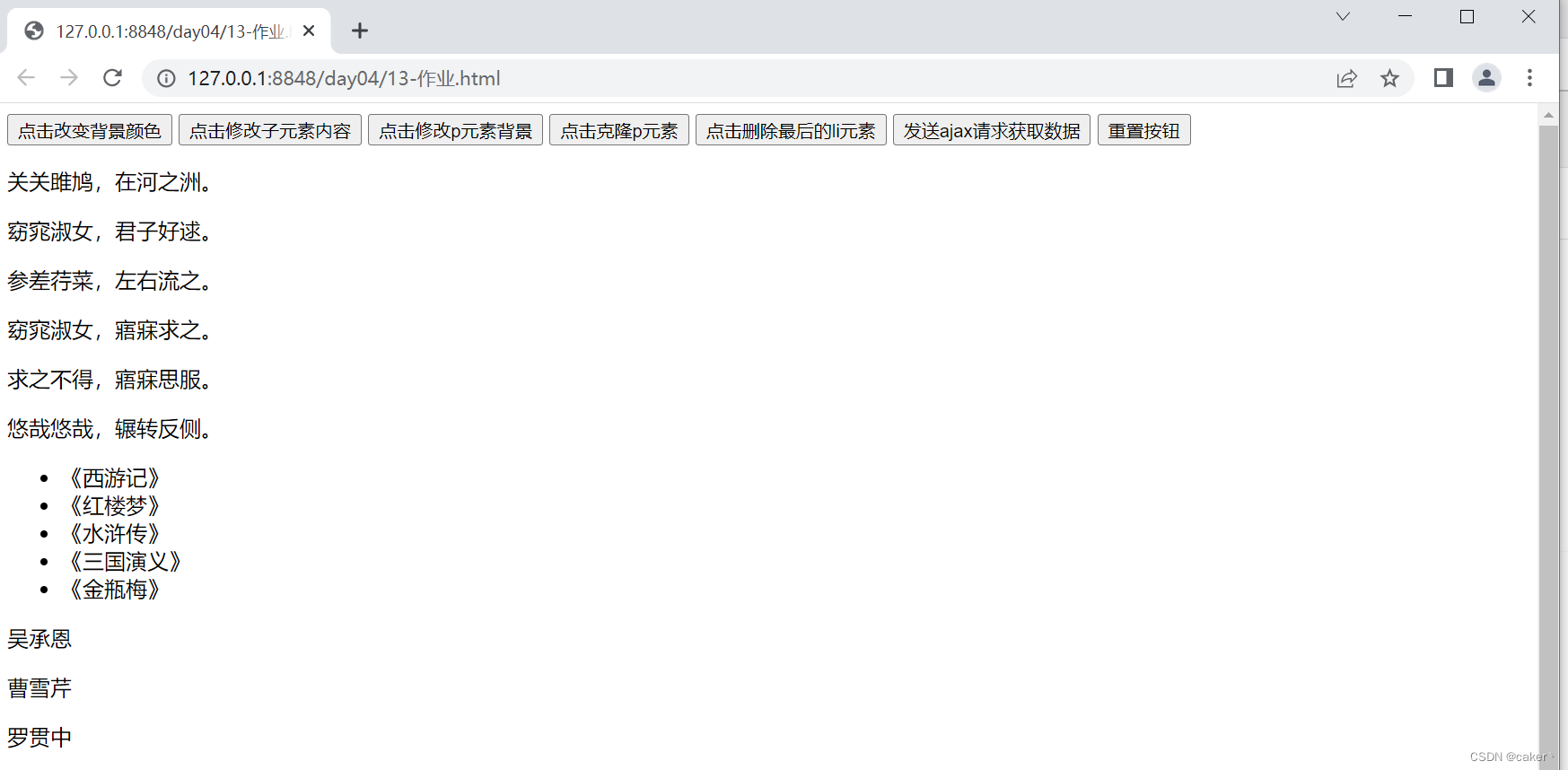
实现效果如下:

如果对js中的遍历不是很了解可以查看
链接: javascript中的each遍历
如果对ajax传值不是很清楚的话可以查看
链接: Ajax学习笔记
链接: 数据请求之ajax详解
7.实现清空所有效果重置按钮
这里我实现的方法是通过点击按钮后刷新页面达到重置页面的效果。还有一个方法是将每个按钮前的初始状态保存下来,点击按钮后变成初始状态。但这个方法没有实现成功。所以目前认为理论可行。
示例代码如下:
<script src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function() {
var reset = $('#reset')
reset.click(function() {
location.reload();
})
});
</script>