大多数前端开发人员都希望React JS能成为他们的武器库,来创建独特的、前沿的用户界面。
1.重要文件组织
服务于相似功能并且被设计为使用某一特征的文件应该被保存在一起。例如,与单个组件相关的所有样式文件和其他文件应该位于同一位置。在这种做法的帮助下,开发人员可以很容易地在一个位置找到相关的项目。因此,用户不必在整个项目中搜索特定的文件。无论项目变得多么大,文件总是位于它应该在的地方。
开发人员也可以选择以组件为中心的文件结构。这需要将关于一个组件的所有文档放在一个文件夹中。例如,可以创建一个名为NavBar的文件夹,其中包含导航栏组件本身、样式化组件以及任何其他JavaSript和资产文件。当一个组件的所有文件都包含在一个文件夹中时,重用、共享和调试该组件就很容易了。
2.小而特殊的功能组件
众所周知,React允许开发能够执行各种任务的大型组件。然而,最好通过保持组件的适度来构建它们,以便每个组件都执行特定的目的。
使用React,开发人员可以生成可重用的UI组件。就操作而言,较小的组件更易于阅读和理解,并且易于更新。因此,代码的可用性也得到了提高。每个组件通常都很短(100到200行),使得其他程序员理解和调整代码很简单。
3.选择碎片而不是分裂
任何React组件返回的代码都应该包装在一个单独的标记中。通常,使用<div>或React片段,但选择React片段是最佳实践之一。你使用的每个标签或< div >都会获取内存。因此,<div>的数量越多,你的网站需要的内存就越多,需要的能量就越多,加载网站的时间也就越长。这最终导致网站速度慢,用户体验差。

4.命名规格
命名约定有助于使代码更易于阅读。这适用于变量、React钩子、组件名等等。
React文档中没有提供正式的命名方案,但是使用了3个主要的命名约定:
l 组件名称应该反映它们的功能,而不是指特定的应用程序功能。它们也应该大写字母camelCase。
l 需要成分的键应该有唯一的、非随机的标识符。建议不要仅仅使用索引作为键。组合两个不同对象属性的键分配是可接受的。
l 在camelCase中,方法应该根据它们的目的和功能来命名,而不是特定于应用程序。一般来说,组件是用PascalCase编写的,必须根据它们的用途而不是它们在项目中的功能来命名。
5.不要重复你的代码
React最佳实践让你能够编写准确而简洁的代码,从而使它变得可行而简单。问题是——你如何知道你是否要合并重复的代码?你只需要寻找相似之处,如果你找到了,那就意味着你在复制一个代码。
6.使用React开发工具
React开发人员工具在开发React应用程序时派上用场。它包含状态、子元素、道具和组件层次结构。这也有助于调试代码。借助React开发工具,开发人员可以轻松构建交互式UI。
React开发者工具会定期添加新功能。
7.条件渲染实践
React允许用户创建封装所需行为的独特组件。然后,根据React应用程序的状态,可以呈现一些组件。这就是条件渲染。现在,有很多方法可以执行条件渲染。
8.使用代码片段库
编写代码时,你应该始终努力使用最好和最新的语法。你可以通过使用代码片段来保持语法最新,它们还有助于确保你的代码没有错误和bug。因此,为了提高效率,你应该坚持使用代码片段库代码片段,如ES7 React、Redux、JS片段等。

9.JavaScript中的CSS
对于一个活动项目来说,将其所有CSS样式放在一个SCSS文件中是非常常见的。全局前缀有助于避免名称崩溃,然而,当项目开始增长时,这种技术可能不会派上用场。React提供了很多库来在JS解决方案中编写CSS测试,最流行的库是EmotionJS和Glamorous。。
10.延迟加载实施
简单地说,延迟加载是一种设计模式。通过允许应用程序的部分仅在必要时加载,可以减少初始加载时间。例如,你可以首先加载用户注册和登录所需的部件和模块。然后可以基于用户导航加载其余的功能或类组件。
为了扩大你的React应用程序,延迟加载是一个很好的工具。如果你的代码库很大,你的网站加载时间就会变慢。这是因为每次用户登录时,必须加载整个应用程序。
11.测试和监测规范
为了消除错误概率的组件编写测试。测试可确保部件的性能符合预期。Jest是最流行的测试React组件之一,它提供了一个可以运行测试的设置。在浏览器中运行React应用程序允许你在创建应用程序时对其进行测试。任何发现的问题通常都会显示在屏幕上。这相当于使用DevKinsta创建WordPress站点,这是一个允许你在本地创建、编辑和启动WordPress站点的程序。
12.在ReactJS应用程序中管理状态
处理React功能组件为呈现自己所需的数据的过程称为React状态管理。通常,这些信息保存在组件的状态对象中。当状态对象更改时,组件将重新渲染自身。
它有所有的信息。演示文稿包括HTML、CSS和格式,构成了剩下的一半。应用程序的呈现部分依赖于状态和状态管理。React应用程序只会在状态更改时重新渲染自己。
13.使用JSX编写干净易读的代码
作为一名开发人员,可能希望编写清晰易读、易于理解的代码结构。你可以使用JSX速记,将不相关的代码移动到单个组件中,并为一个组件开发单独的文件。开发人员还可以在钩子中将功能组件组合在一起。

14.使用React路由器实现正确的路由
路由方法包括将用户发送到各种网站,以响应他们的请求或操作。ReactJS路由器的主要应用是创建单页web应用程序。使用React Router在应用程序中定义了多条路由。
React Router包是一个构建在React之上的标准库系统,用于在React应用程序中实现路由。它将在网页上显示的信息提供给浏览器中的同步URL。它主要用于创建单页web应用程序,并保留应用程序的常规结构和功能。
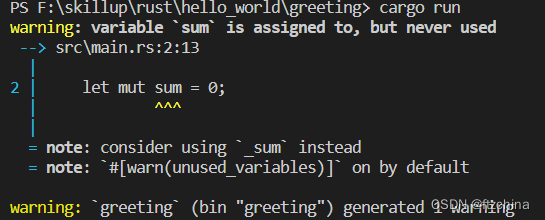
15.ReactJS应用程序中的错误处理和调试
前端开发人员经常忽略错误处理和日志记录。但是,任何抛出错误的代码段都必须得到正确处理。此外,根据具体情况,React中有许多处理和记录故障的方法。以下是开发人员可以用来处理和调试错误的一些实践:
类组件的错误边界
尝试-捕捉超越界限的捕捉
反应误差边界库
总结
为了确保React项目可维护、高效且易于理解,在使用React进行开发时遵循最佳实践非常重要。你可以使用它们来更快地编写React代码。