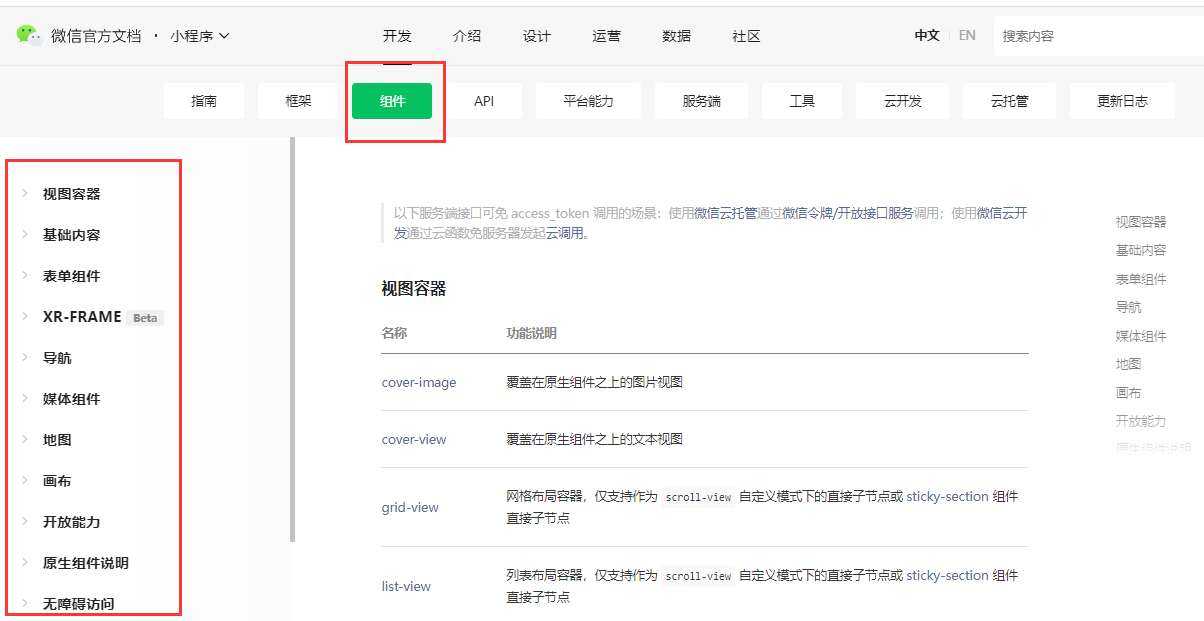
一、小程序组件分类
微信团队为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发。小程序中的组件也是非常丰富的,开发者可以基于组件快速搭建出漂亮的页面结构。小程序中的组件其实相当于网页中的HTML标签,只不过标签名字不一样。官方把小程序的组件分为了 9 大类,分别是:
① 视图容器
② 基础内容
③ 表单组件
④ 导航组件
⑤ 媒体组件
⑥ 地图组件
⑦ 画布组件
⑧ 开放能力
⑨ 无障碍访问
官方地址:https://developers.weixin.qq.com/miniprogram/dev/component/

二、小程序常用组件
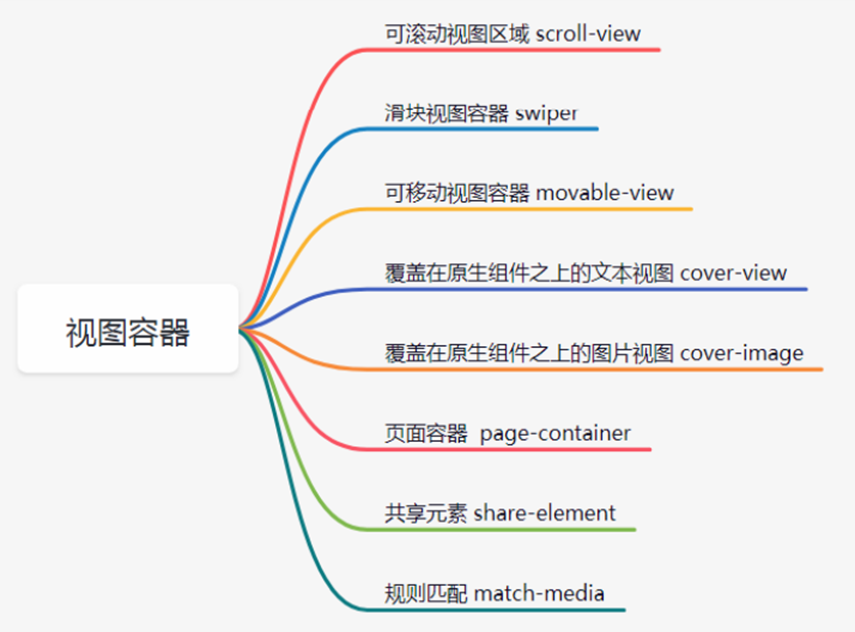
视图容器

1)view容器
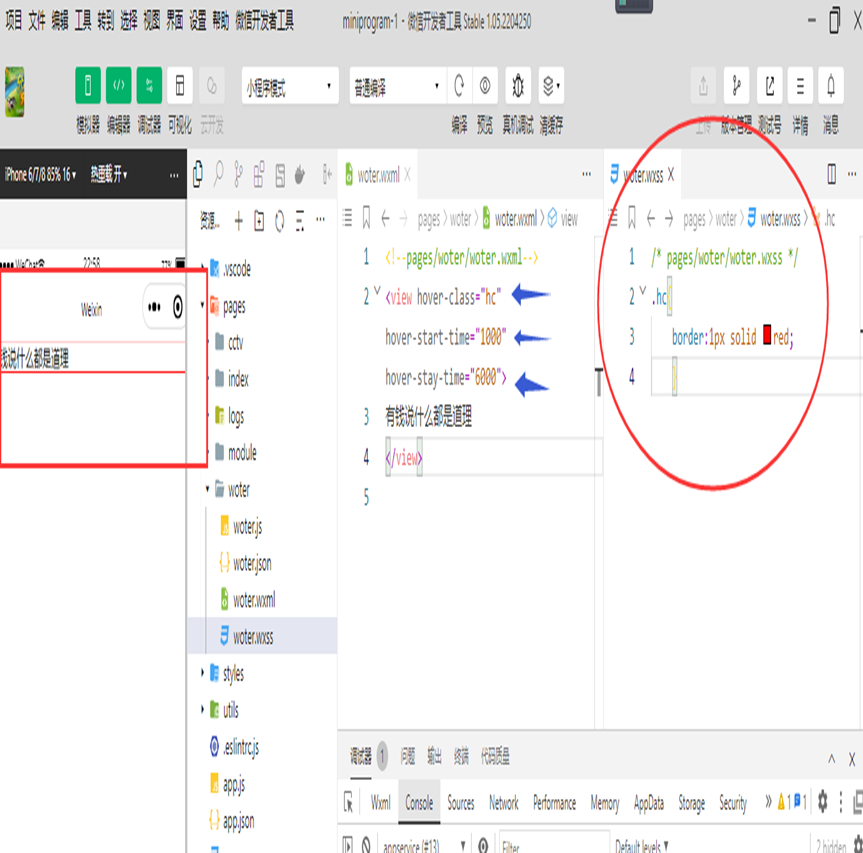
视图容器(View)是小程序框架组件中最常见的基础组件,它的作用跟 HTML中的DIV功能非常相似,用来布局 WXML界面。

示例代码:

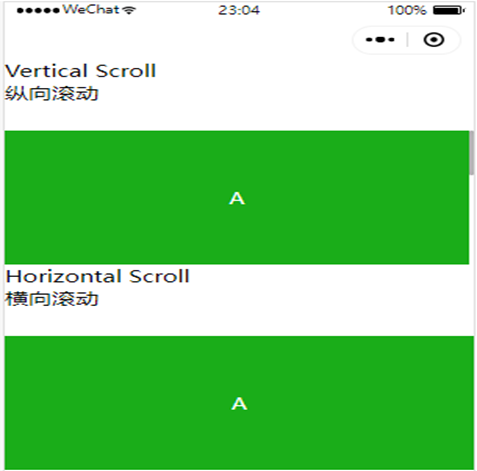
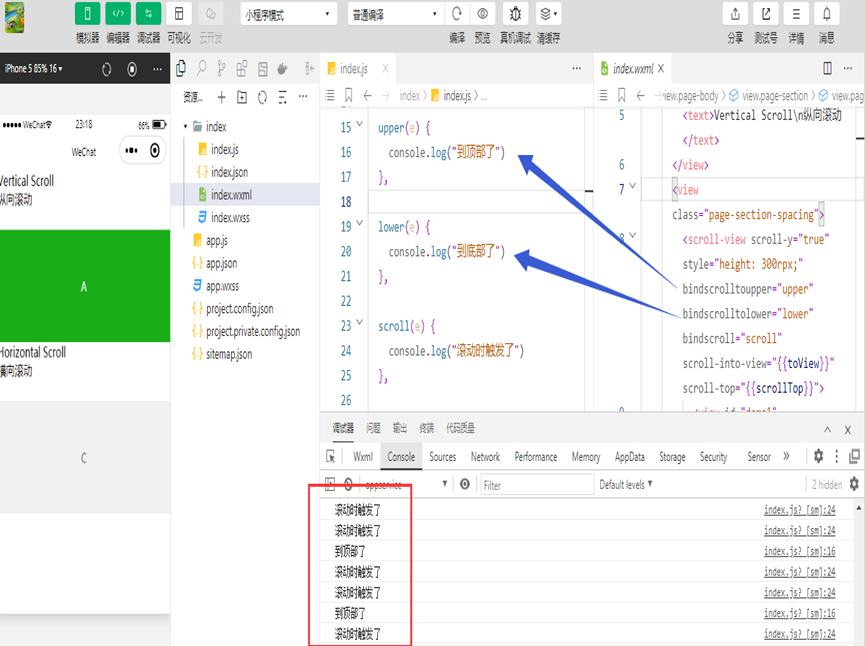
2)可滚动视图区域 scroll-view
可滚动视图区域。使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。

示例代码:

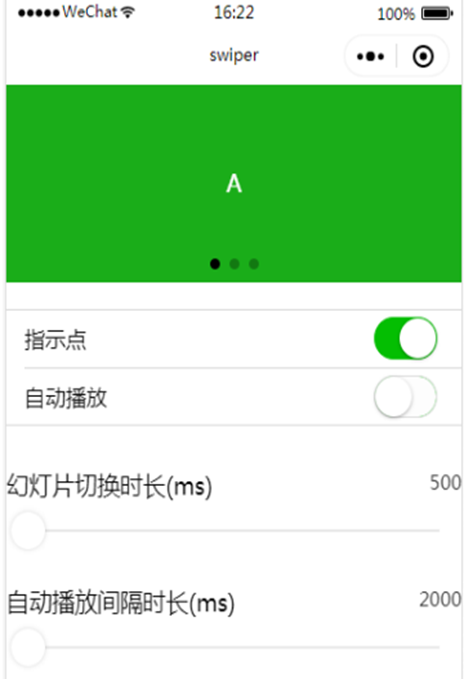
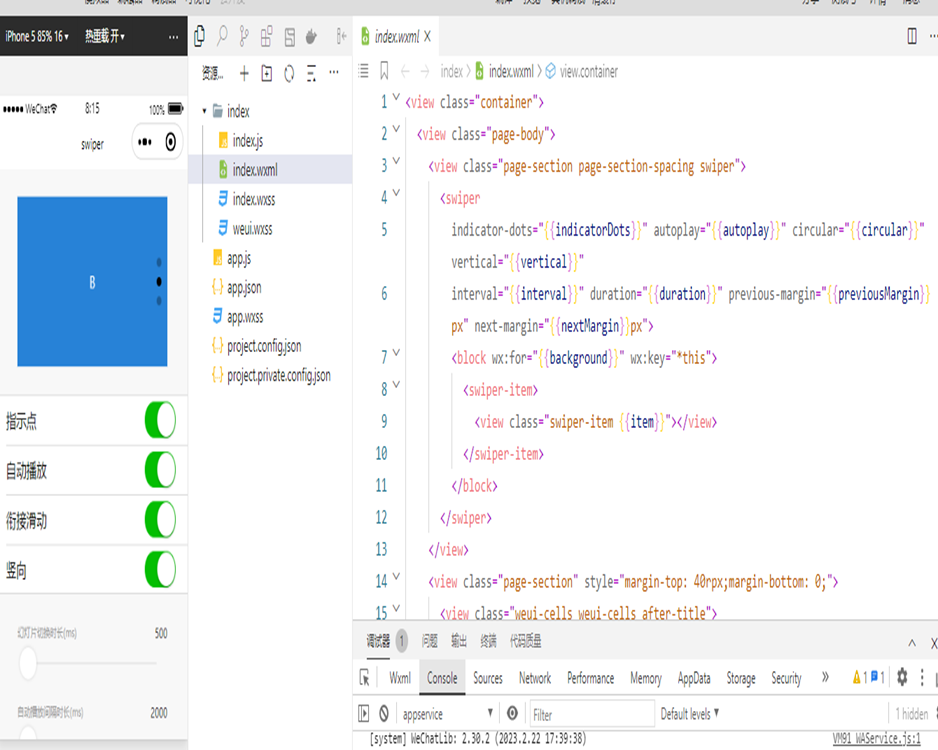
3)滑块视图容器 swiper
滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。


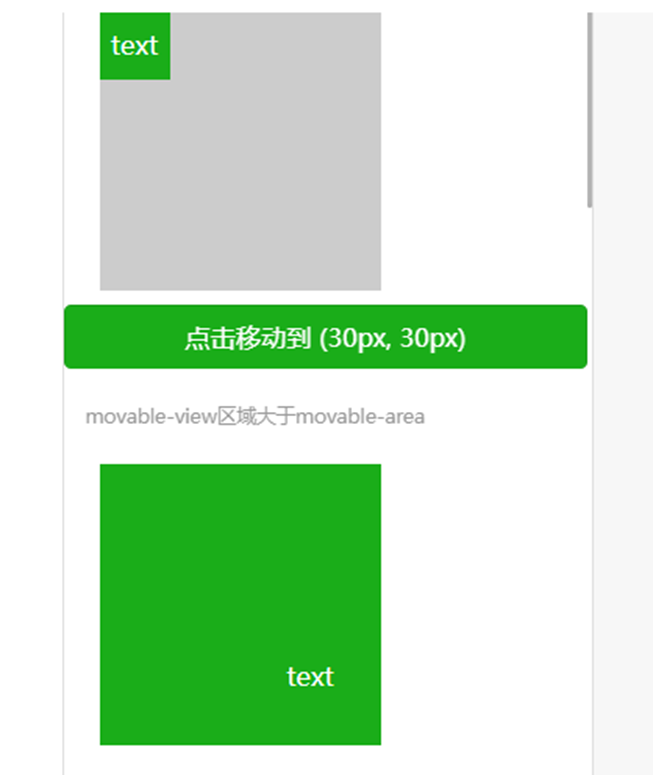
4)可移动视图容器 movable-view
可移动的视图容器,在页面中可以拖拽滑动。movable-view必须在 movable-area 组件中,并且必须是直接子节点,否则不能移动

2.基础组件

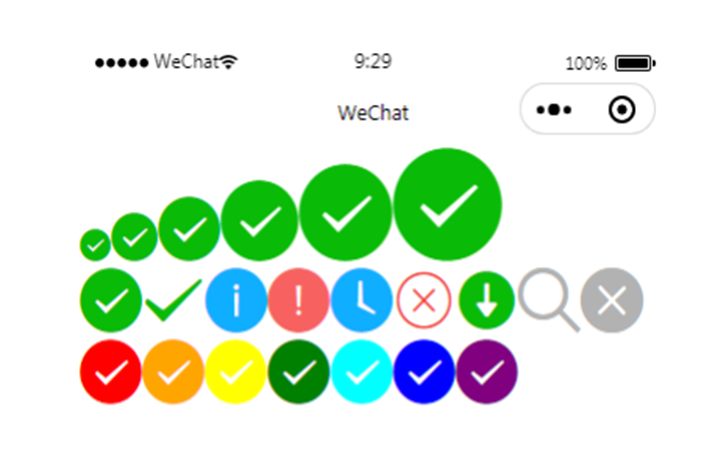
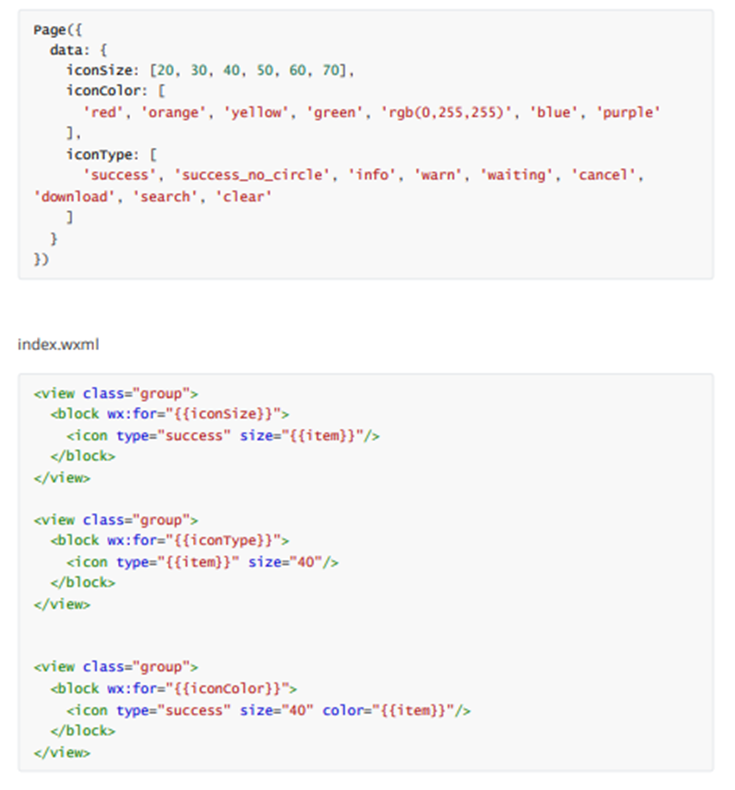
1.图标 icon
图标。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。



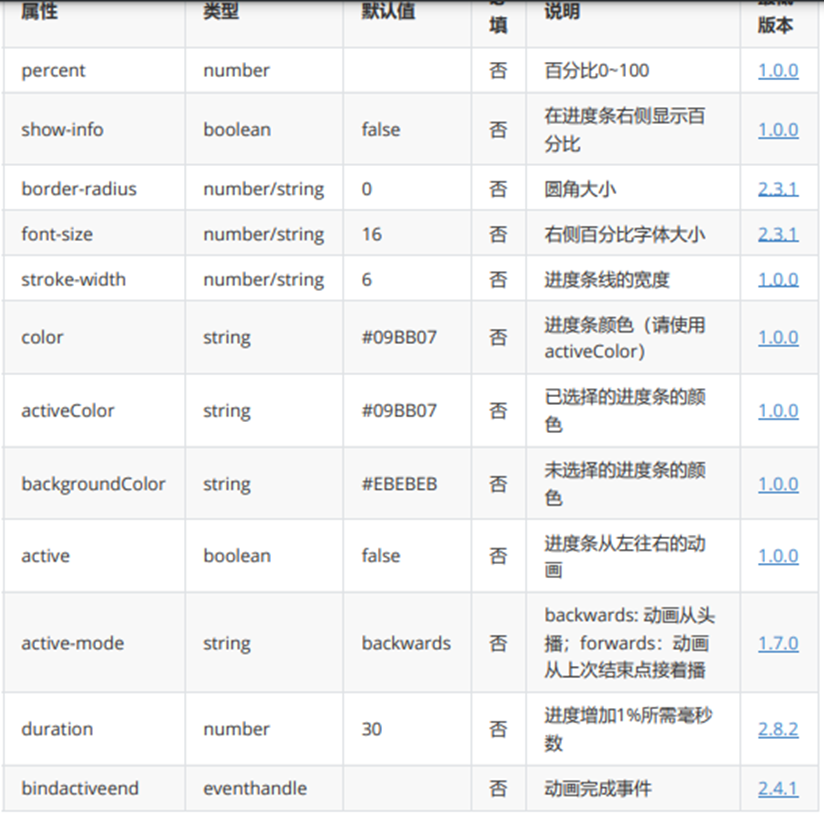
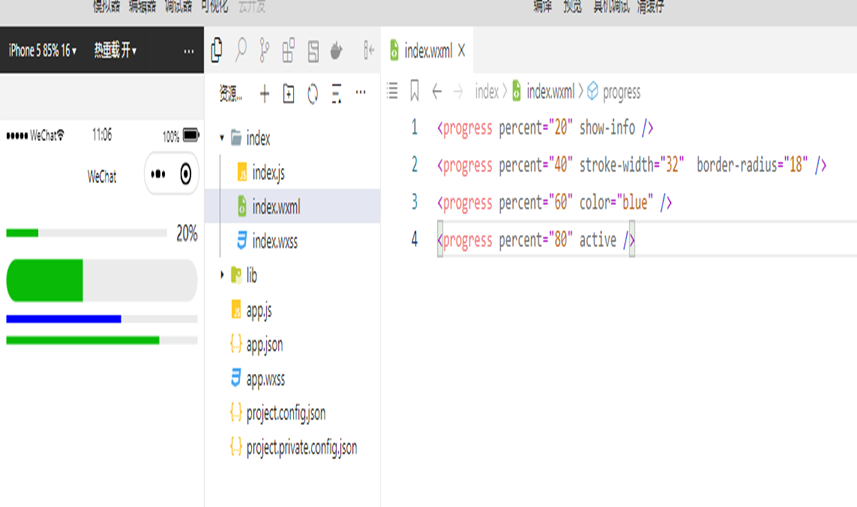
2.进度条 progress
进度条。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。




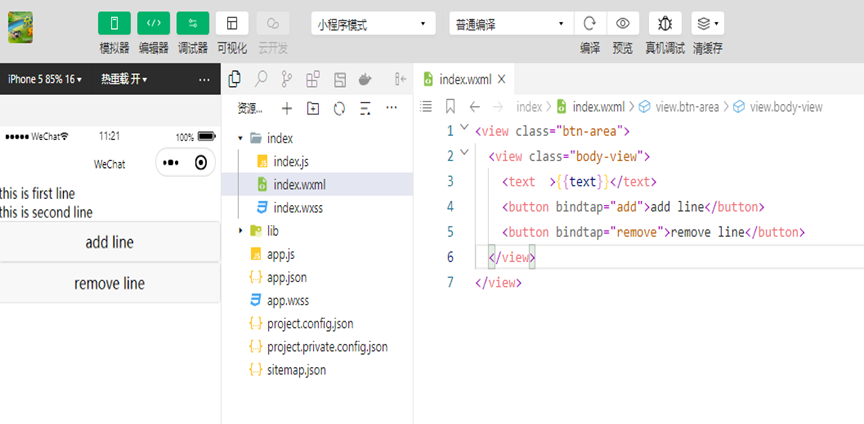
3.Text


3 .表单组件
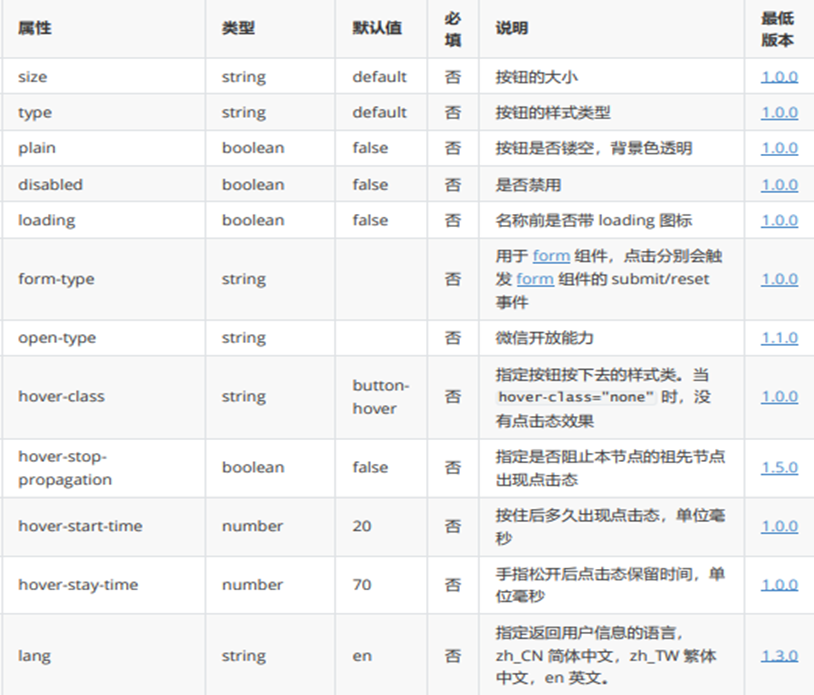
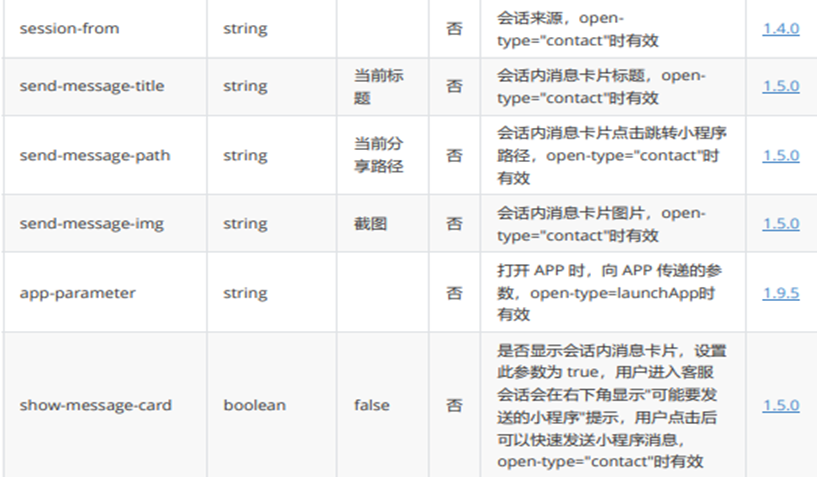
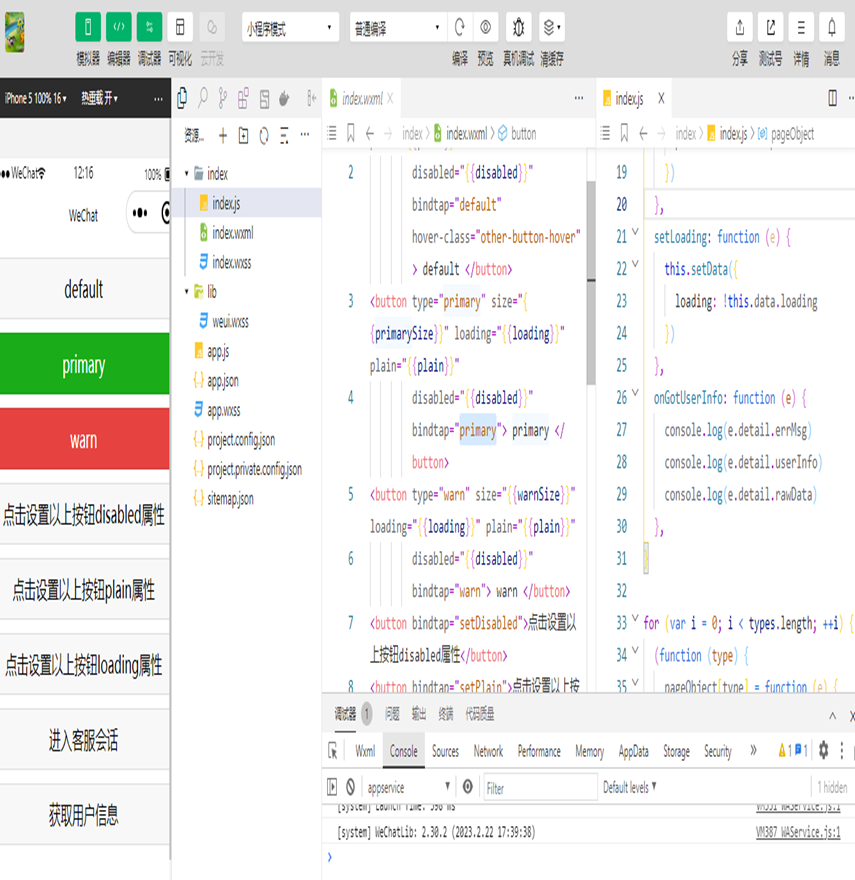
1.按钮 button


示例代码:

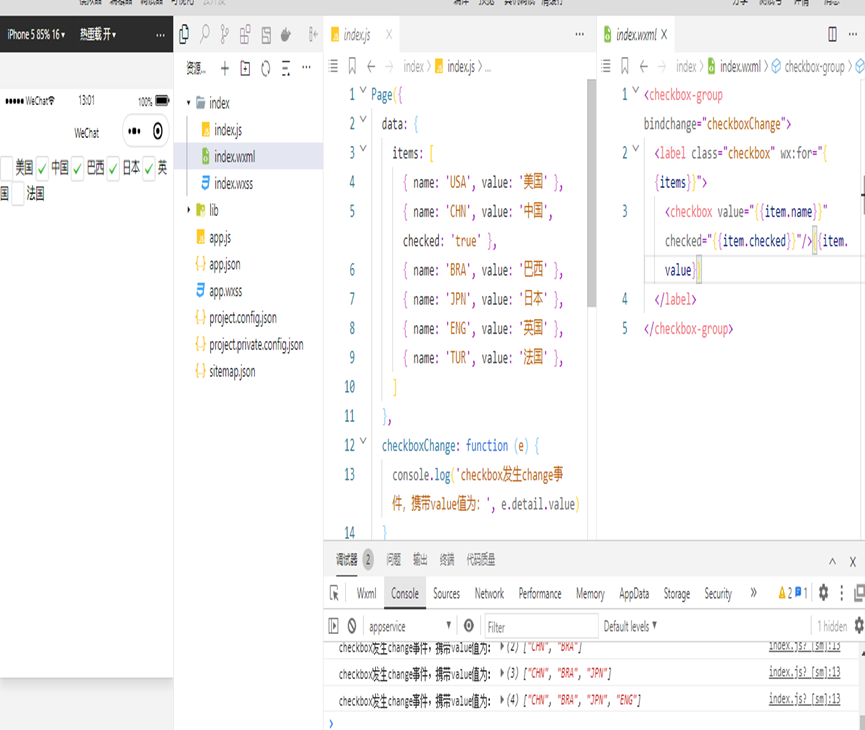
2.checkbox及checkbox-group
多项选择器(checkbox - group),内部由多个-checkbox组成。checkbox多项选择器组件,和HTML中的多选框是一样的,用来进行多项选择。


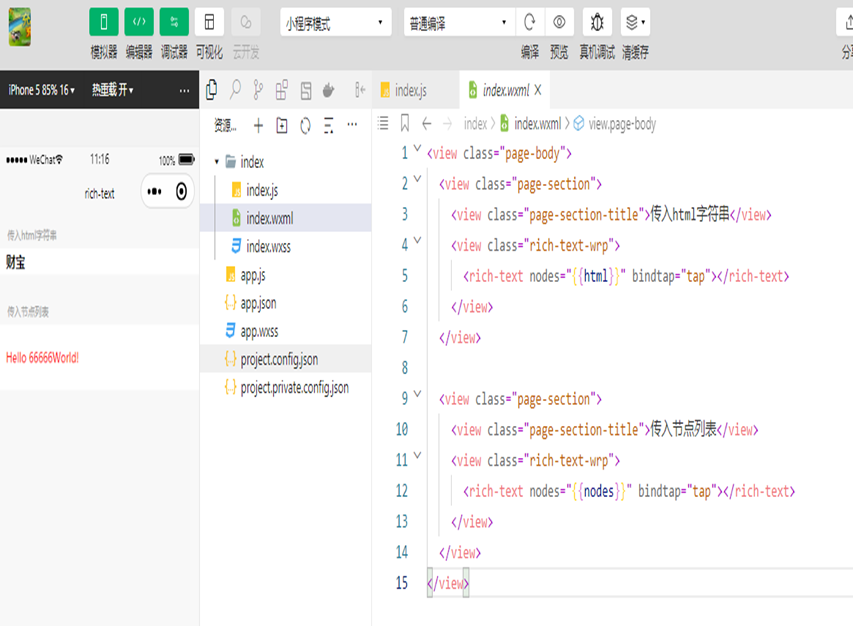
3.富文本编辑器 editor
富文本编辑器,可以对图片、文字进行编辑。
编辑器导出内容支持带标签的 html 和纯文本的 text ,编辑器内部采用 delta 格式进行存储。
通过 setContents 接口设置内容时,解析插入的 html 可能会由于一些非法标签导致解析错误,建议开发者在小程序内使用时通过 delta 进行插入。
富文本组件内部引入了一些基本的样式使得内容可以正确的展示,开发时可以进行覆盖。需要注意的是,在其它组件或环境中使用富文本组件导出的html时,需要额外引入 这段样式,并维护 <qlcontainer><ql-editor></ql-editor></ql-container> 的结构。
图片控件仅初始化时设置有效。
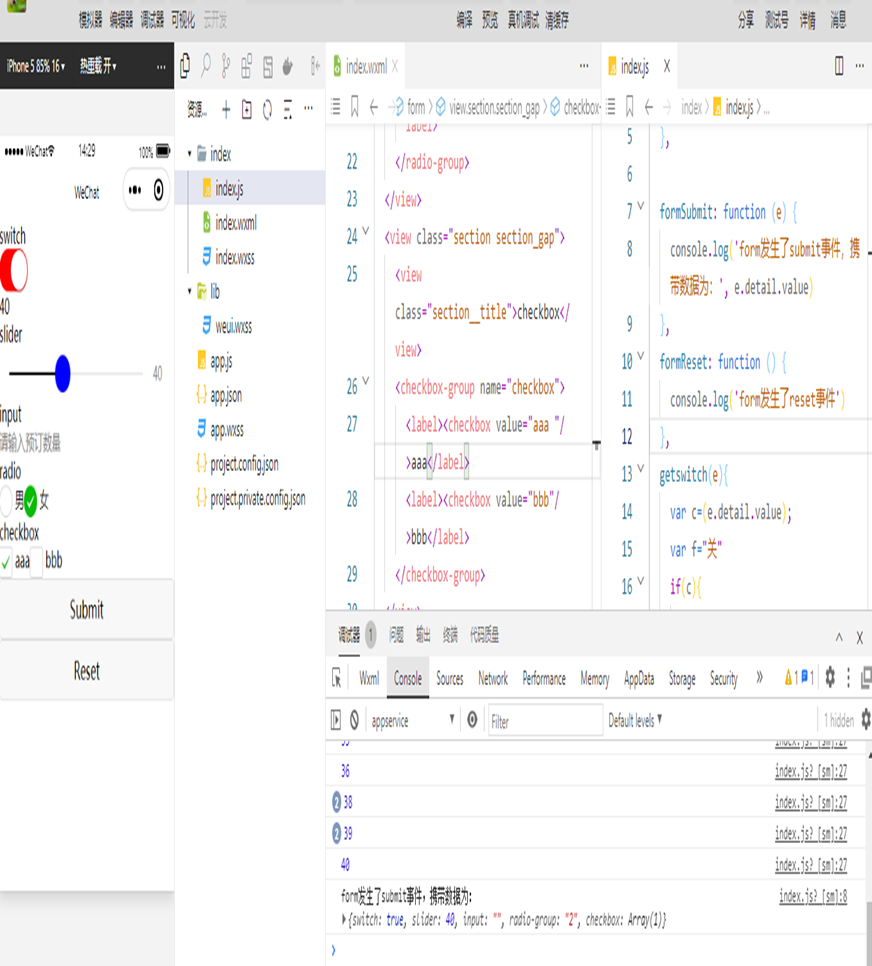
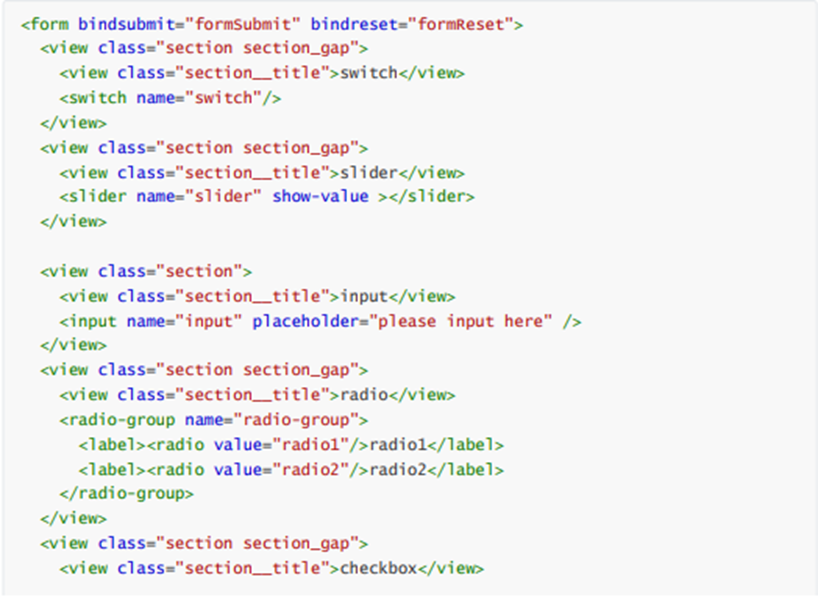
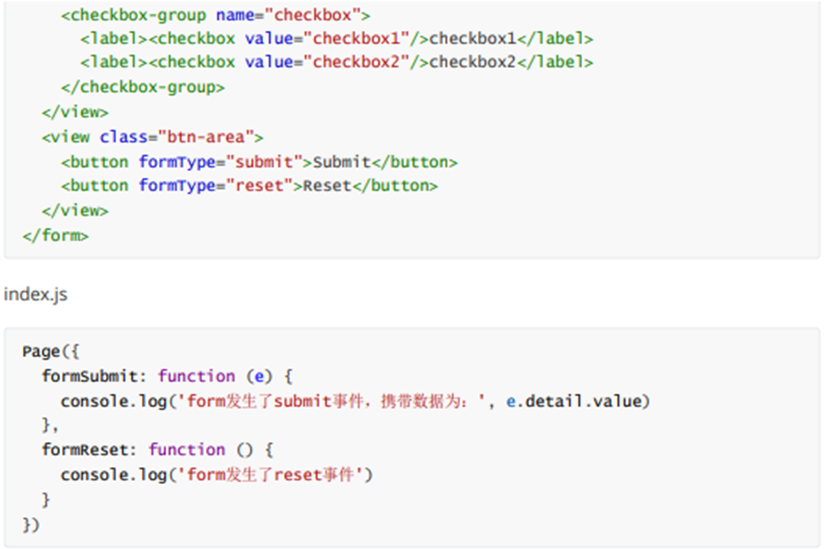
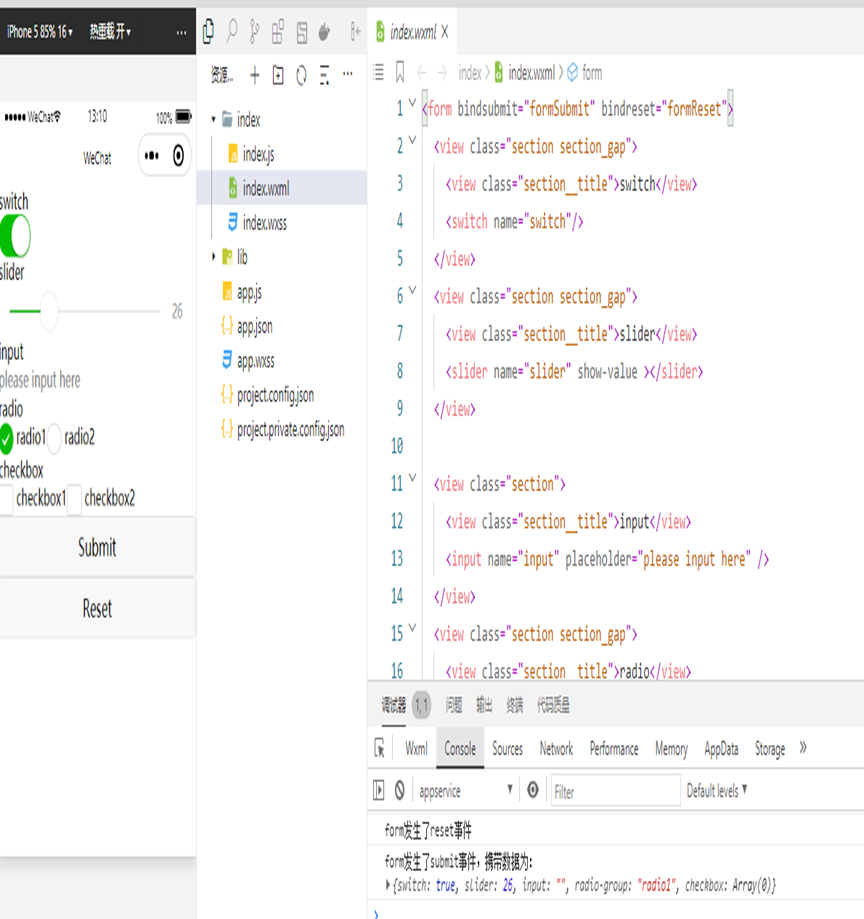
4.表单 form
表单。将组件内的用户输入的switch input checkbox slider radio picker 提交。
当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。






4.导航组件
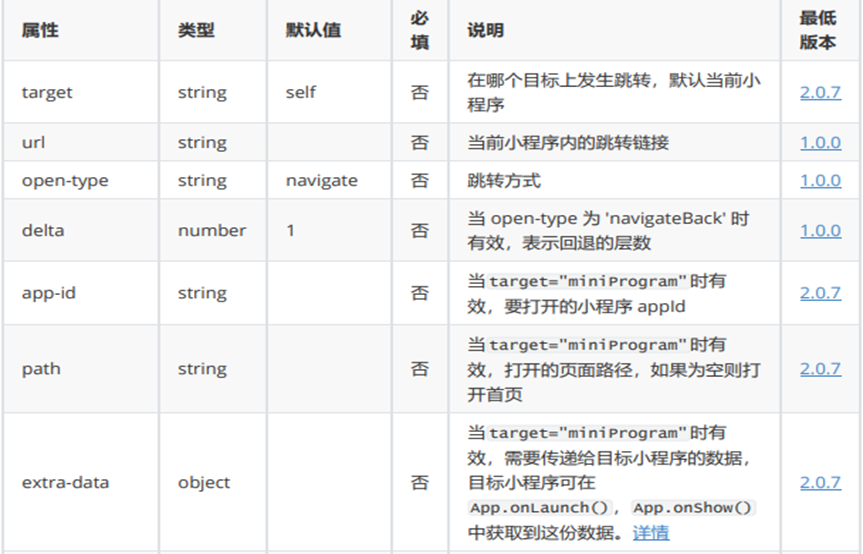
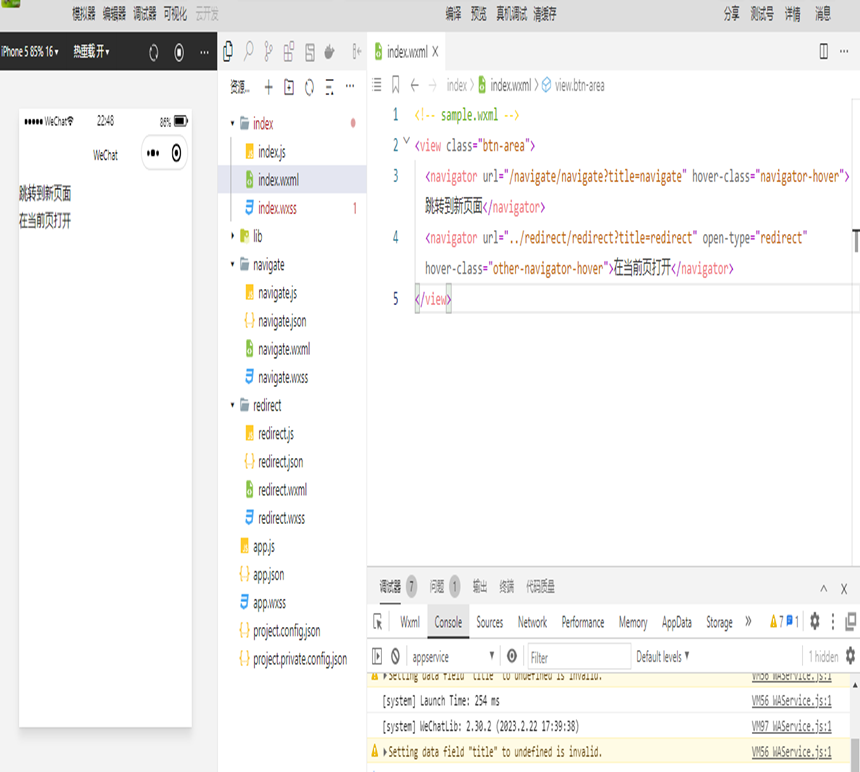
1.页面导航 navigator
页面导航(navigator)组件,它类似于HTML中的a标签;


5.媒体组件
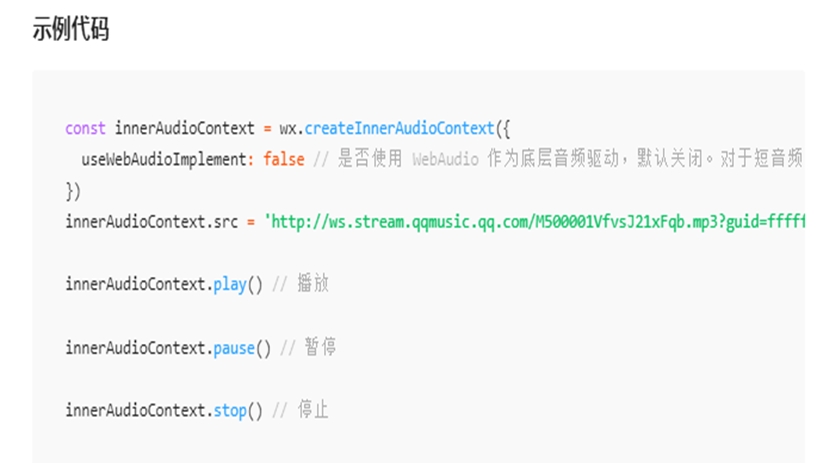
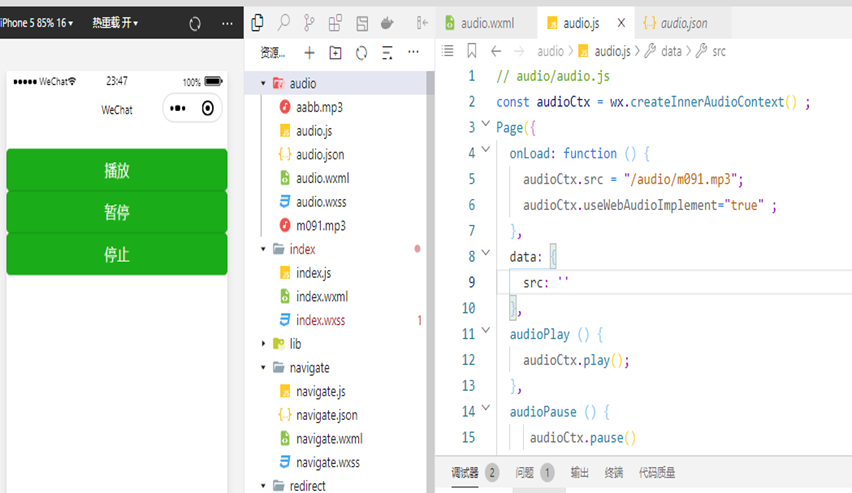
1.音频audio
从基础库 1.6.0 开始,本接口停止维护,请使用 wx.createInnerAudioContext 代替


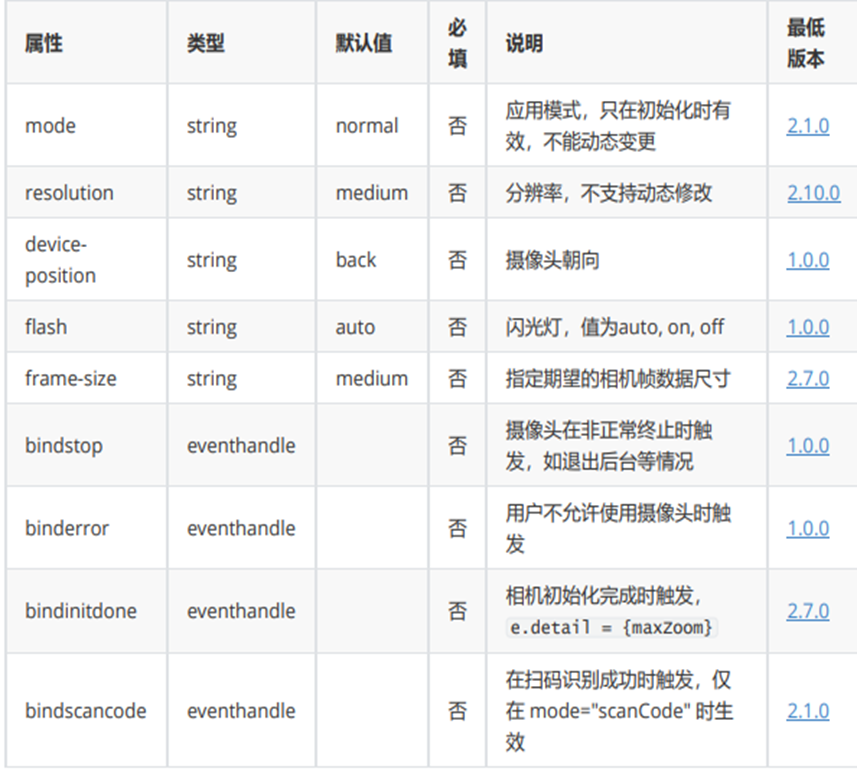
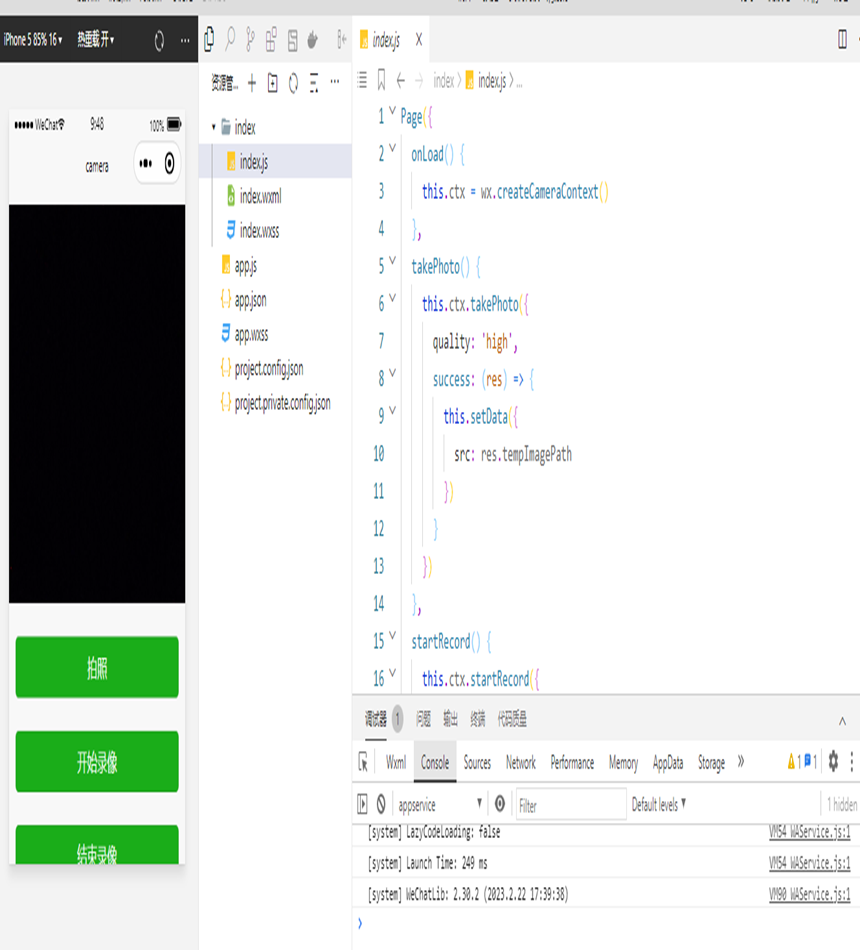
2.camera系统相机
扫码二维码功能,需升级微信客户端至6.7.3。需要用户授权 scope.camera 。 2.10.0起initdone 事件返回 maxZoom,最大变焦范围,相关接口 CameraContext.setZoom。


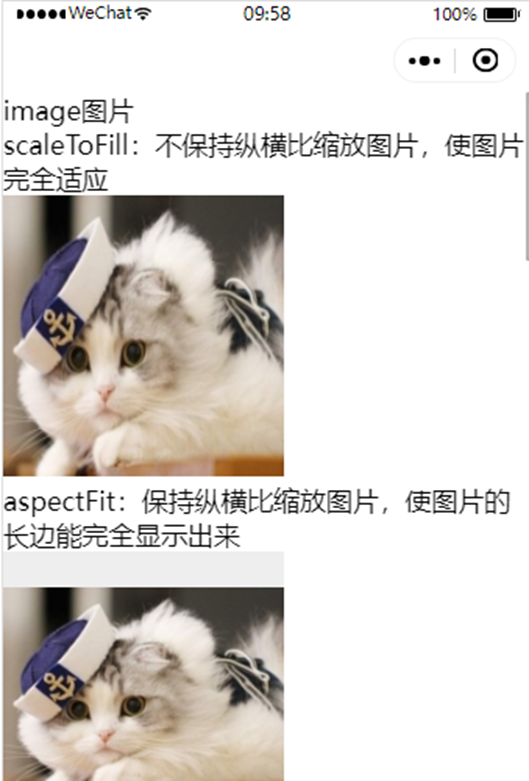
3.Image
图片。支持 JPG、PNG、SVG、WEBP、GIF 等格式,2.3.0 起支持云文件ID


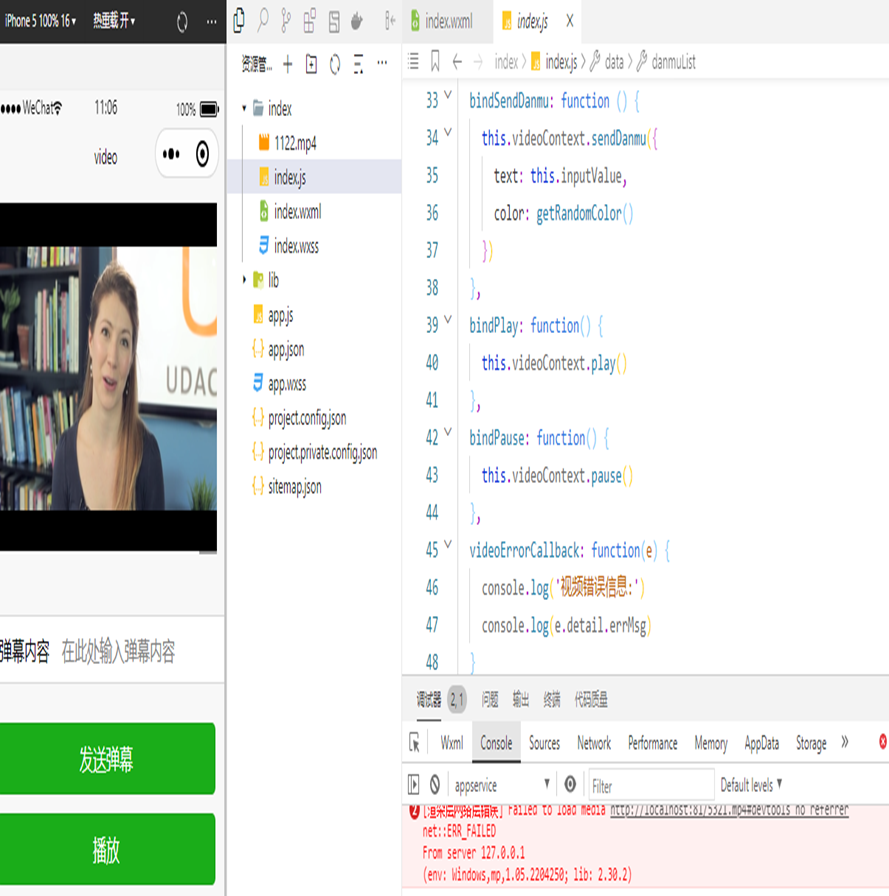
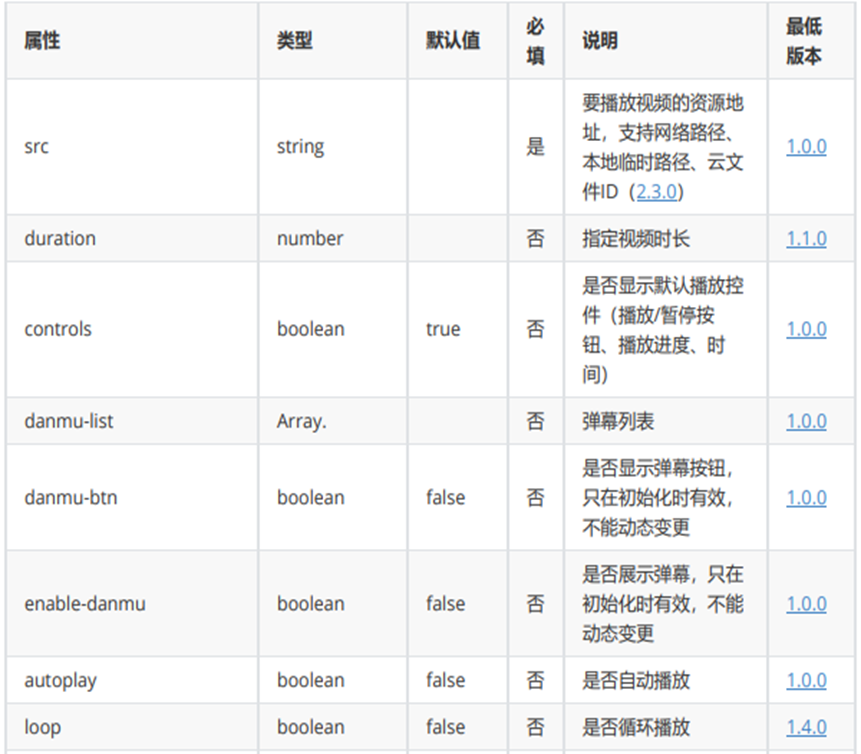
4. Video 视频播放

如果是本地视频,需要搭建nginx服务器。如:http://localhost:81/5321.mp4