文章目录
- 前言
- HTML
- 1.基础标签
- 2.多媒体标签:
- 3.表格&列表&布局
- 4.表单
- CSS
- 1.简介
- 2.导入方式
- 3.选择器
- JavaScript
- 1.简介
- 2.引入方式
- 3.基本语法
- 4.对象
- (1) 基本对象
- (2) BOM对象
- (3) DOM对象
- 5.事件
前言
结构:HTML
表现:CSS
行为:JavaScript
面向后端人员,能看懂前端代码,所以简单介绍一下三大件,更详细的有时间再总结。
HTML
HTML 指的是超文本标记语言 (Hyper Text Markup Language),它不是一种编程语言,而是一种标记语言 (markup language)
HTML 文件以.html或.htm为拓展名;HTML标签不区分大小写
结构化的标签
| 标签 | 描述 |
|---|---|
| <html> | 定义HTML文档 |
| <head> | 定义关于文档的信息 |
| <title> | 定义文档的标题 |
| <body> | 定义文档的主体 |
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
元素:指的是从开始标签(start tag)到结束标签(end tag)的所有代码
属性:为 HTML 元素提供附加信息,属性总是以名称/值对的形式出现,比如:name=“value”。属性总是在 HTML 元素的开始标签中规定。
1.基础标签
| 标签 | 含义 |
|---|---|
| <h1> - <h6> | 定义标题,h1最大,h6最小 |
| font | 定义文本的字体(face),大小,颜色(color) |
| <b> | 定义标题,定义粗体文本 |
| <i> | 定义斜体文本 |
| <u> | 定义文本下划线 |
| <center> | 定义文本居中 |
| <p> | 定义段落 |
| <br> | 定义换行 |
| <hr> | 定义水平线 |
2.多媒体标签:
| 标签 | 含义 | 属性 |
|---|---|---|
| <img> | 定义图片 | src:图像的url ;height:图像高度; width:图像宽度 |
| <audio> | 定义音频 | src:音频的url ;controls:显示播放控件 |
| <video> | 定义视频 | src:音频的url ;controls:显示播放控件 |
| <a> | 定义超链接 | href:指定访问资源的URL ;target:指定打开资源的方式 |
3.表格&列表&布局
列表:
| 标签 | 含义 | 属性 |
|---|---|---|
| <ol> | 有序列表 | |
| <ul> | 无序列表 | |
| <li> | 定义列表项 |
表格:
| 标签 | 含义 | 属性 |
|---|---|---|
| <table> | 定义表格 | |
| <tr> | 定义行 | |
| <td> | 定义单元格 |
布局:
| 标签 | 含义 | 属性 |
|---|---|---|
| <div> | HTML文档中的一个区域,一个块级元素 | align(建议使用css) |
| <span> | 用于组合行内元素 |
4.表单
form 是表单标签,它在页面上没有任何展示的效果。需要借助于表单项标签来展示不同的效果

表单项标签常见的有三个,分别是input,select,textarea

CSS
(对于后端来说,只需简单了解一下)
1.简介
CSS 指层叠样式表 (Cascading Style Sheets),样式定义如何显示 HTML 元素
css代码一般定义在style 标签中。
2.导入方式
导入方式就是 css 代码和 html 代码的结合方式,主要有三种
(1)内联样式:在标签内部使用style属性,属性值是css属性键值对
<div style="color: red">Hello CSS~</div>
(2)内部样式:定义<style>标签,在标签内部定义css样式
<style type="text/css">
div{
color: red;
}
</style>
(3)外部样式:定义link标签,引入外部的css文件(最常用!)
如编写一个css文件(demo.css):
div{
color: red;
}
然后在html中引用:
<link rel="stylesheet" href="demo.css">
3.选择器
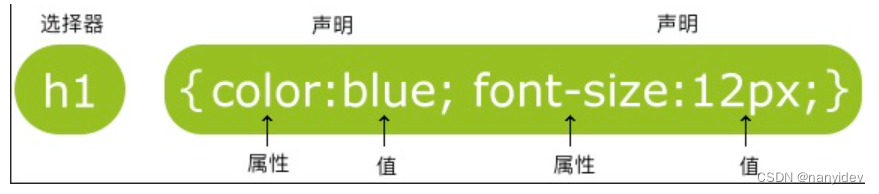
这里就要说CSS的语法了
CSS 规则:选择器 & 一条或多条声明

如:
//
p {color:red;text-align:center;}
有三种选择器:
(1)元素选择器
元素名称{color: red;}
div {color:red} /*该代码表示将页面中所有的div标签的内容的颜色设置为红色*/
(2)id选择器
#id属性值{color: red;}
首先html代码(指定元素的id)
<div id="name">hello css2</div>
然后CSS去渲染指定id的内容
#name{color: red;}/*将页面中所有的id属性值是 name 的标签的内容的颜色设置为红色*/
(3)class选择器
.class属性值{color: red;}
html代码:
<div class="cls">hello css3</div>
CSS代码:
.cls{color: red;} /*将页面中所有的class属性值是 cls 的标签的内容的颜色设置为红色*/
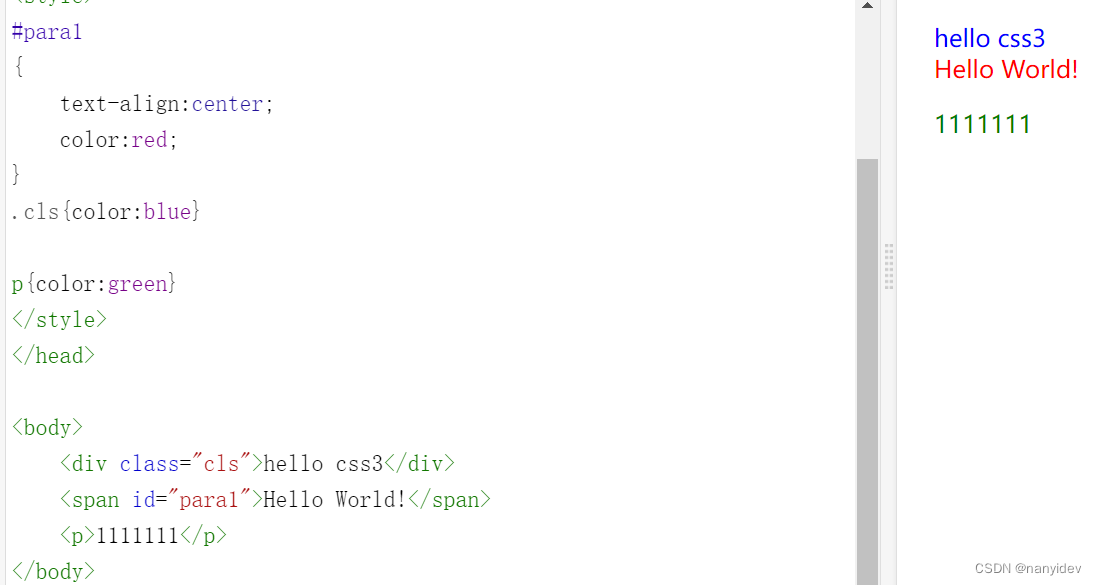
总览一波:

JavaScript
1.简介
JavaScript 是一门跨平台、面向对象的脚本语言;JavaScript是脚本语言,不需要编译,由浏览器直接解析并执行。
(而Java语言也是跨平台的、面向对象的语言,只不过Java是编译语言,是需要编译成字节码文件才能运行的)
JavaScript 是用来控制网页行为的,它能使网页可交互
2.引入方式
位于 <script> 与 </script> 标签之间,类比CSS~
(1)内部脚本
将JS代码定义在HTML页面中,用<script> 标签
一般将脚本放置于 元素的底部,可改善显示速度(脚本执行会拖慢显示)
<script>
alert("hello js1");
</script>
(2)外部脚本
将JS代码定义在外部JS文件中,然后引入到HTML页面中
例如,外部文件demo.js
alert("hello js");
html中引入js文件
<script src="../js/demo.js"></script>
3.基本语法
(1)变量
(2)数据类型
(3)流程控制
(4)函数
方式1:
function 函数名(参数1,参数2…){
要执行的代码
}
方式2:
var 函数名 = function (参数列表){
要执行的代码
}
如:
function add(a, b){
return a + b;
}
调用:
let result = add(10,20);
4.对象
(1) 基本对象
Array对象:
JavaScript 中的数组相当于 Java 中集合。数组的长度是可以变化的,而 JavaScript 是弱类型,所以可以存储任意的类型的数据。
定义:
var 变量名 = new Array()
var 变量名 = [元素列表]
访问:
与java一样,直接通过索引
属性:
| 属性 | 含义 |
|---|---|
| length | 设置或返回数组中元素的数目 |
| constructor | 返回对创建此对象的数组函数的引用 |
| prototype | 能够向对象添加属性和方法 |
方法很多,可以参考官方文档
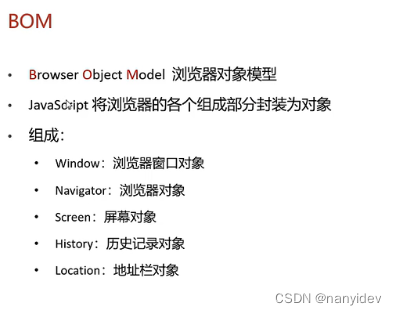
(2) BOM对象
Browser Object Model,浏览器对象模型。也就是 JavaScript 将浏览器的各个组成部分封装为对象。
我们要操作浏览器的各个组成部分就可以通过操作 BOM 中的对象来实现

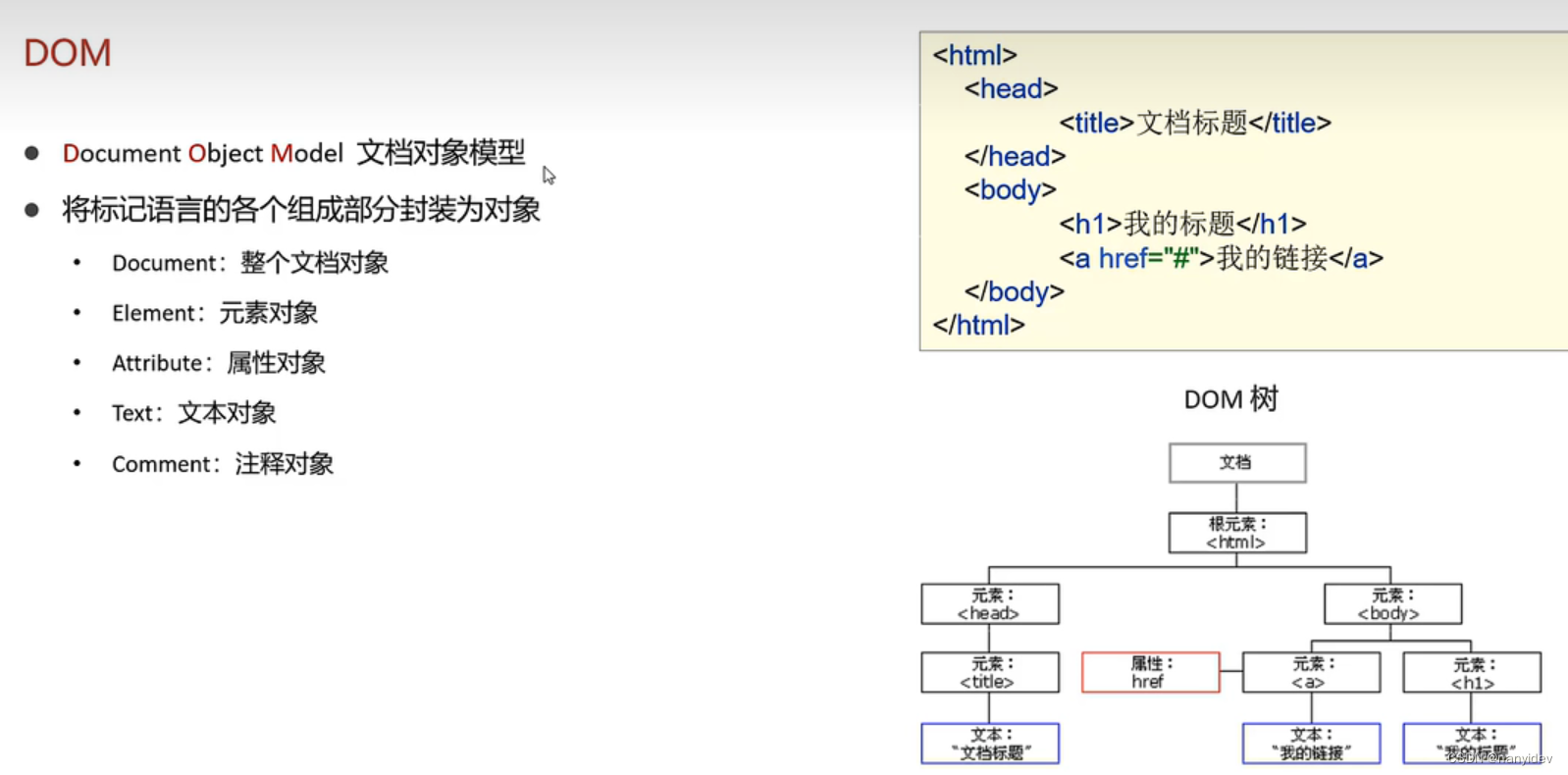
(3) DOM对象
Document Object Model 文档对象模型。也就是 JavaScript 将 HTML 文档的各个组成部分封装为对象。

5.事件
HTML 事件是发生在 HTML 元素上的“事情”。比如:页面上的 按钮被点击、鼠标移动到元素之上、按下键盘按键 等都是事件。
事件监听是JavaScript 可以在事件被侦测到时执行一段逻辑代码
事件绑定:
方式一:通过 HTML标签中的事件属性进行绑定
<input type="button" onclick='on()'>
function on()
{
alert("我被点击了")
}
方式二:通过 DOM 元素属性绑定(更常用)
<input type="button" id = "btn">
document.getElementById("btn").onclick=function()
{
alert("我被点击了")
}
常见事件
| 事件名 | 含义 |
|---|---|
| onclick | 鼠标点击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onkeydown | 某个键盘的键被按下 |
| onmouseover | 鼠标被移到某元素之上 |
| onmoudeout | 鼠标从某元素移开 |