安装程序
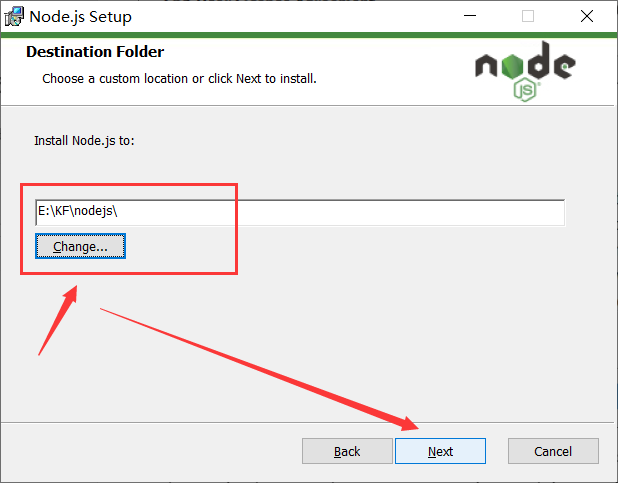
①下载完成后,双击安装包,开始安装,使用默认配置安装一直点next即可,安装路径默认在C:\Program Files下,也可以自定义修改


②安装路径默认在C:\Program Files下面,也能够自定义修改,而后点击next(我这里设置我的安装目录为E:\KF\node.js\ 根据自己的需要进行更改。)

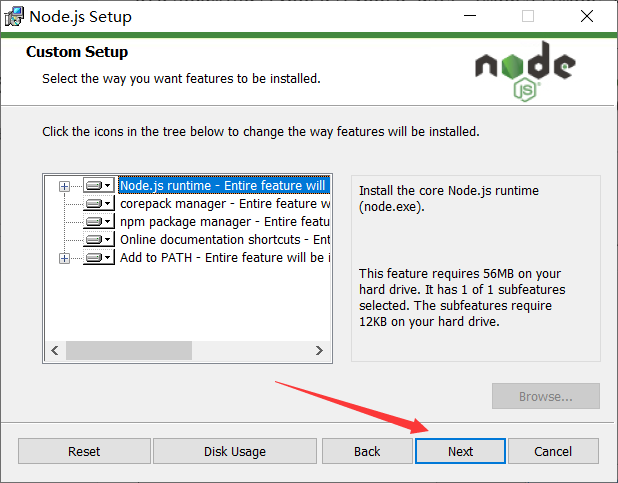
③下图根据本身的需要进行,我选择了默认Node.js runtime,而后Next

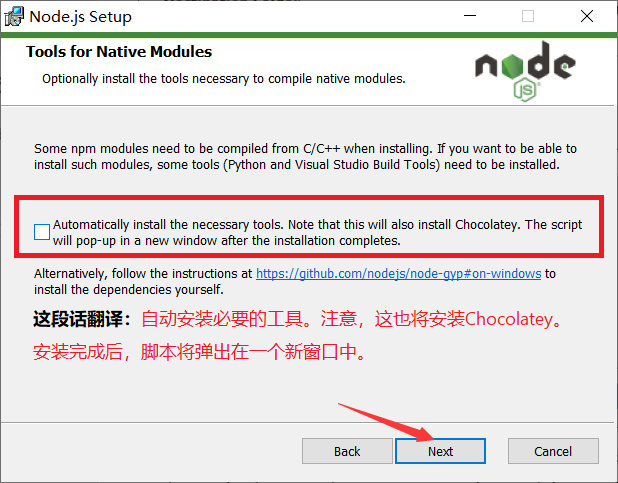
④以下图框中所示,我没有选中,而是直接next

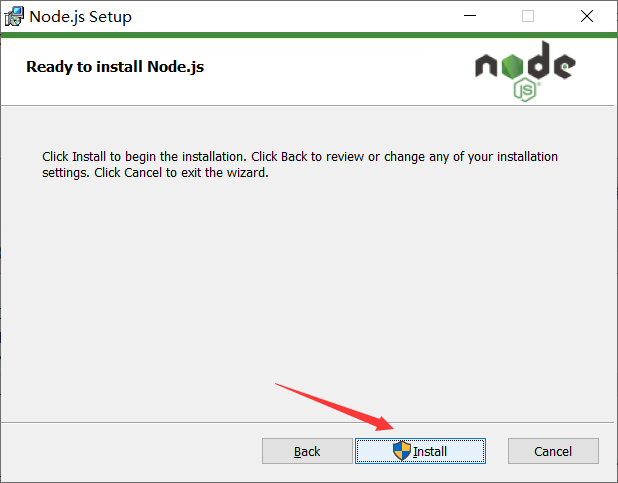
⑤点击Install,进行安装

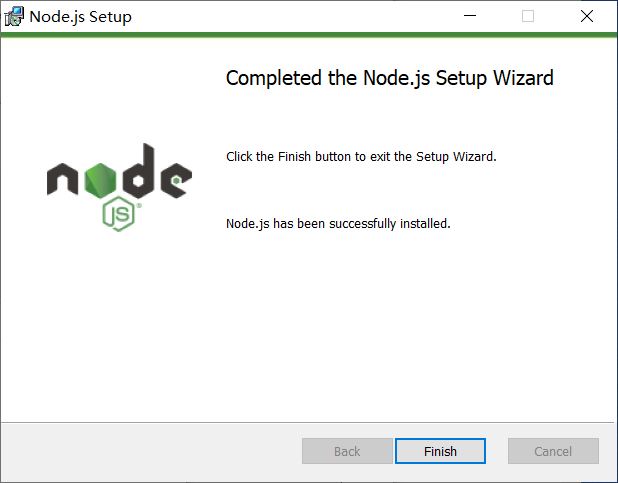
⑥点击finish,完成安装

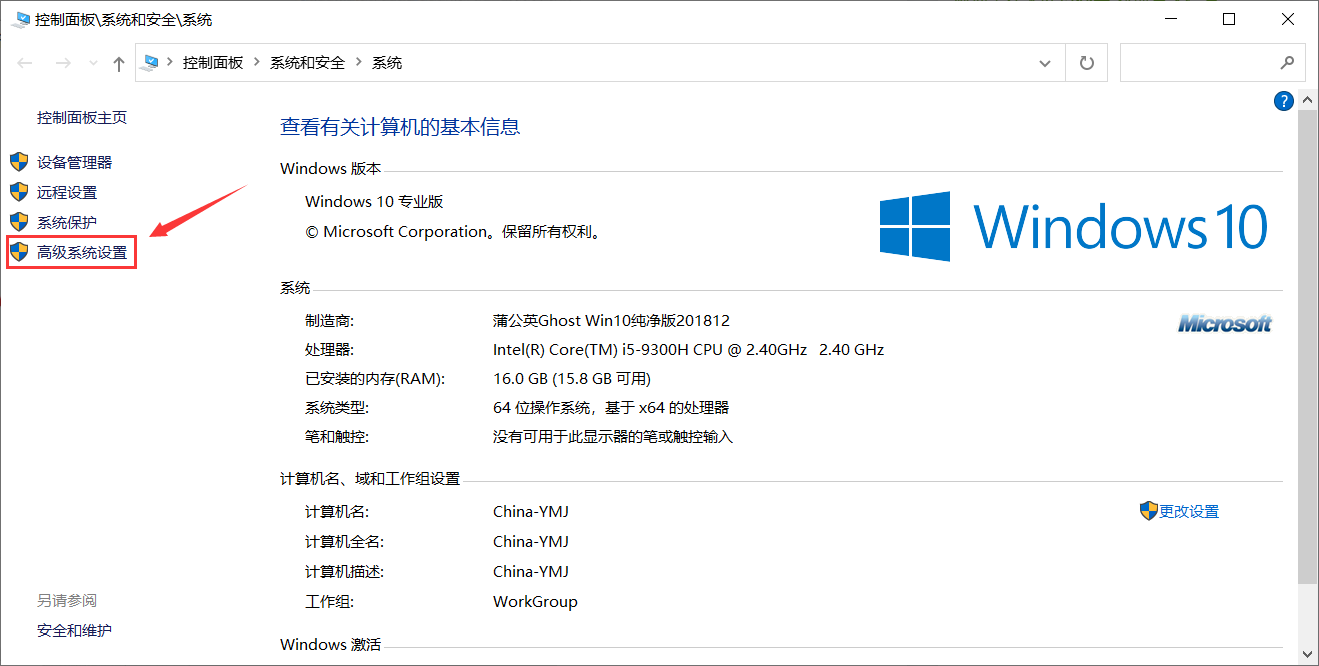
⑦安装完成后,.msi格式的安装包已经将node启动程序添加到系统环境变量path中,咱们能够查看系统变量进行验证:在【个人电脑】右键→【属性】→【高级系统设置】

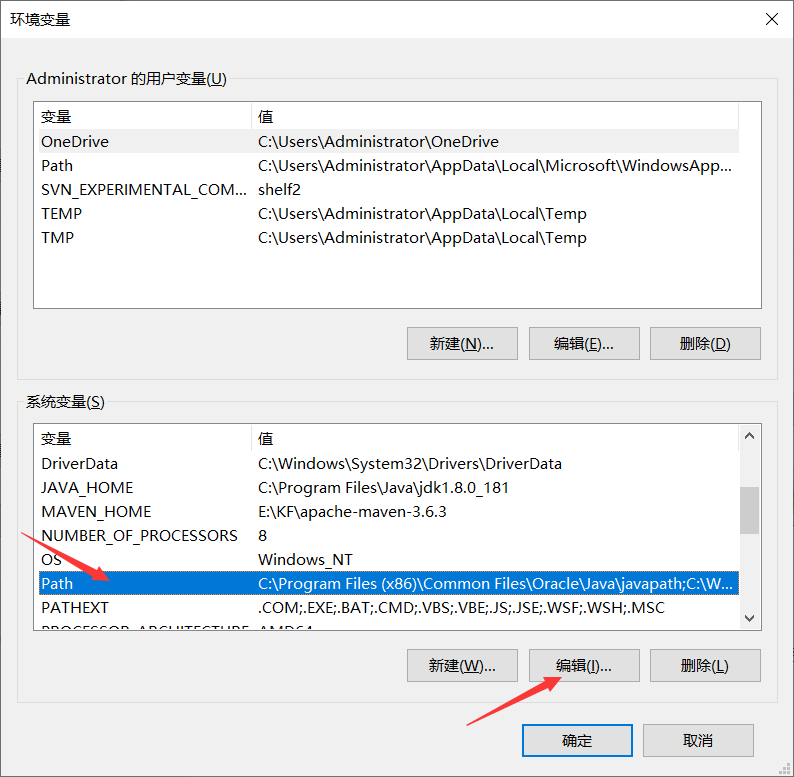
⑧点击【高级】→【环境变量】

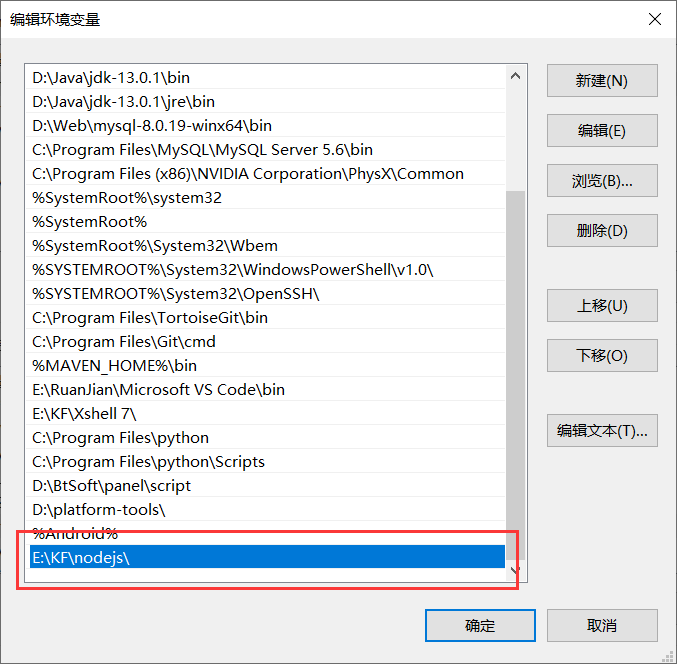
⑨在系统变量中查看【path】,点击【编辑】

⑩会发现.msi格式的安装包已经将node启动程序添加到系统环境变量path中

查看
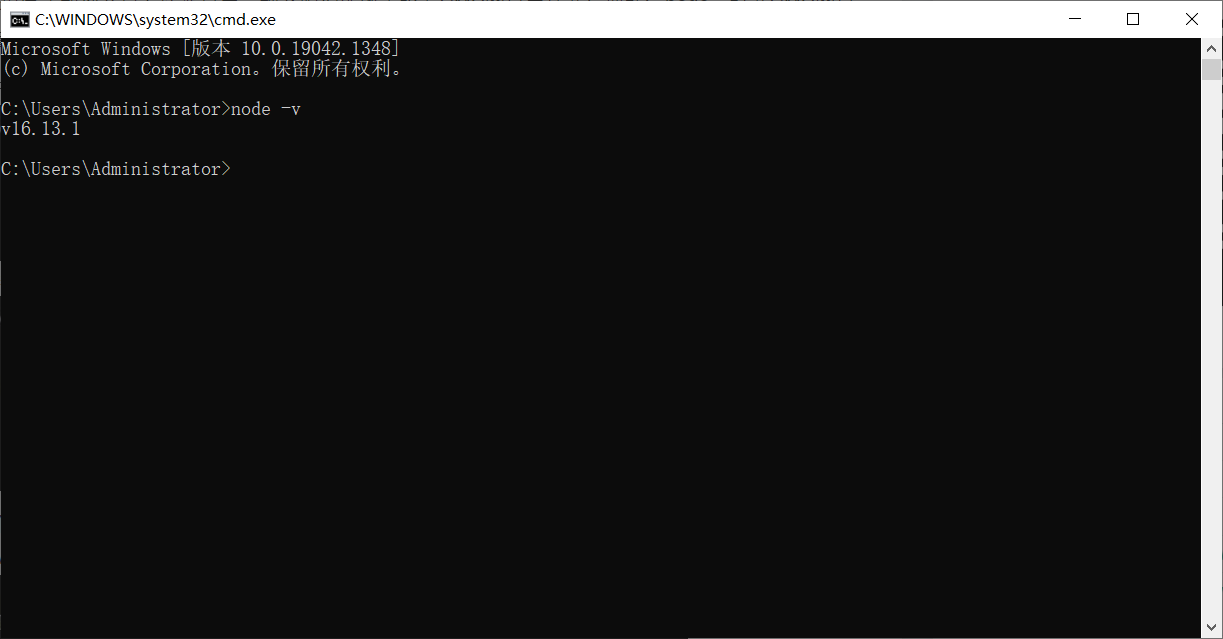
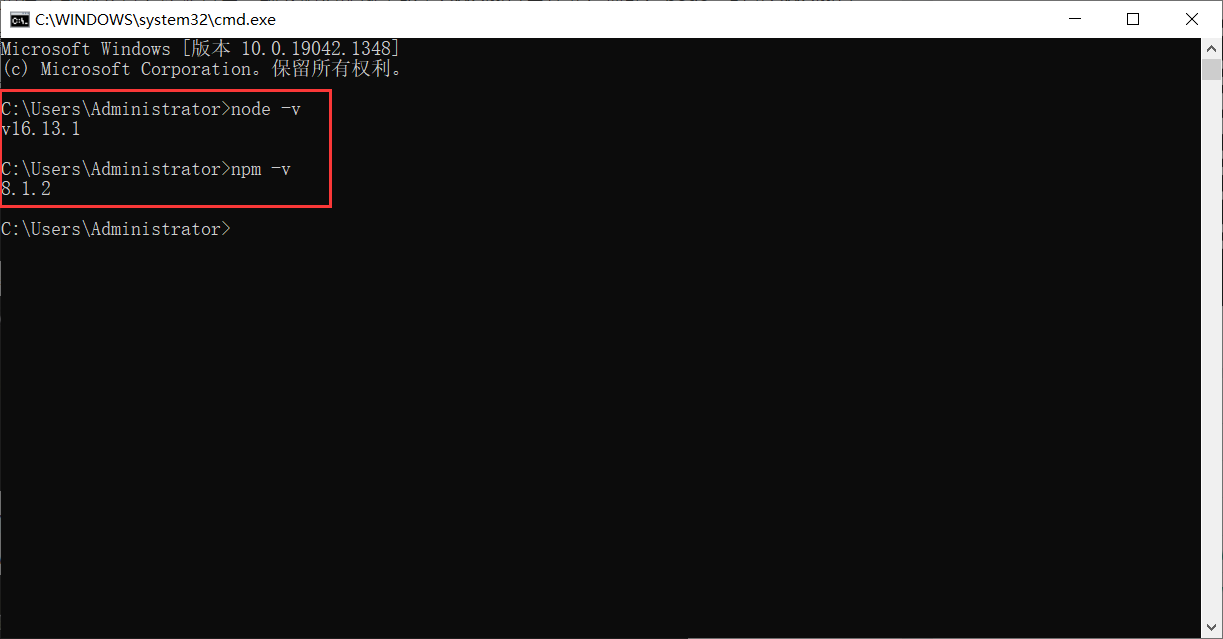
① 既然已经将node程序添加到全局系统变量中,把咱们能够直接在CMD窗口中任意位置执行node,打开CMD窗口,执行命令node -v查看node版本
【注意:此时是打开CMD窗口,并非在C:\Program Files\nodejs目录下执行node.exe】

② 最新版的node在安装时同时也安装了npm,执行npm -v查看npm版本

③ 默认状况下,咱们在执行npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径C:\Users\Administrator\AppData\Roaming\npm\node_modules下,能够经过CMD指令npm root -g查看

环境配置
① 打开安装的目录(默认安装情况下在C:\Program Files\nodejs)
② 在安装目录下新建两个文件夹【node_global】和【node_cache】

③ 再次打开cmd命令窗口,输入npm config set prefix “你的路径\node_global”(“你的路径”默认安装的状况下为 C:\Program Files\nodejs)
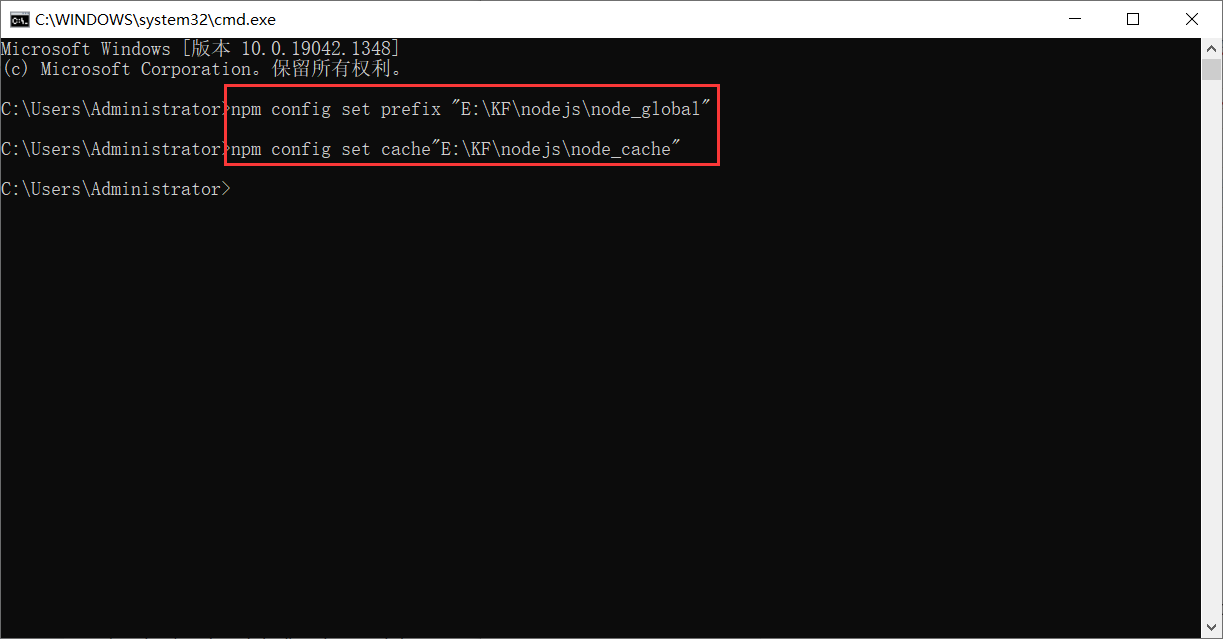
npm config set prefix "E:\KF\nodejs\node_global"④ npm config set cache “你的路径\node_cache” 可直接复制刚刚新建的空文件夹目录
npm config set cache "E:\KF\nodejs\node_cache"执行的时候建议使用管理员权限打开CMD,否则有可能会提示权限不够报错

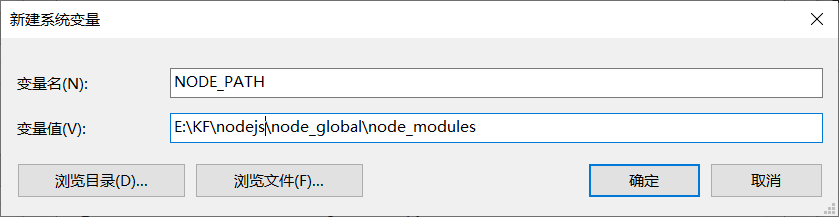
⑤设置环境变量,打开【系统属性】-【高级】-【环境变量】,在系统变量中新建
变量名:NODE_PATH
变量值:C:\Program Files\nodejs\node_global\node_modules

⑥ 编辑用户变量(环境变量)的 path,将默认的 C 盘下 APPData\Roaming\npm 修改成 C:\Program Files\nodejs\node_global,点击确定

最后别忘了在Path里面添加NODE_PATH

⑦ 测试,配置完成后,安装个module测试下,咱们就安装最经常使用的express模块,打开cmd窗口,输入以下命令进行模块的全局安装:
npm install express -g // -g是全局安装的意思
出现的问题:输入npm -v之后直接换行进入下一行,没有任何反应。
解决:在C盘(这里一定是C盘,假如你把nodejs下到D盘,那也是找C盘!!!我之前就是在D盘操作半天,心好累) => 用户(或者Users)=> Administrator(比如我的Administrator就是86xx9)=>删除.npmrc文件就可以了。(注意是.npmrc不是npmrc)
报错:查询版本
$ npm -vnpm WARN logfile could not create logs-dir: Error: EPERM: operation not permitted, mkdir ‘D:\Node.js\node_cache_logs’
npm WARN logfile could not be created: Error: ENOENT: no such file or directory, open ‘D:\Node.js\node_cache_logs\2022-09-12T01_48_51_164Z-debug-0.log’
npm WARN logfile could not create logs-dir: Error: EPERM: operation not permitted, mkdir ‘D:\Node.js\node_cache_logs’
npm WARN logfile could not be created: Error: ENOENT: no such file or directory, open ‘D:\Node.js\node_cache_logs\2022-09-12T01_48_52_183Z-debug-0.log’
8.15.0
解决方案:
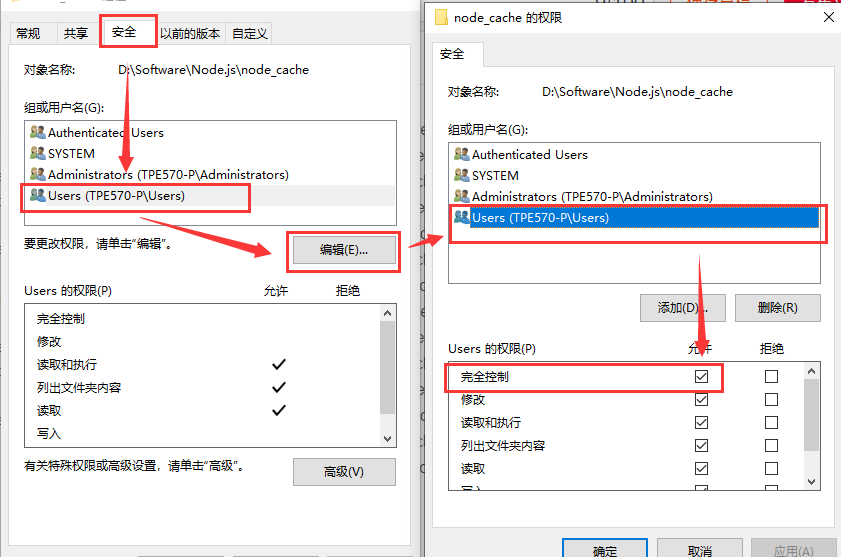
Node.js安装文件夹>>右键-属性>>勾选完全控制,如果无法勾选,对目录下的node_cache与node_global文件夹进行勾选。

Node卸载超详细步骤
1、打开系统的控制面板,点击卸载程序,卸载nodejs




2、删除node的安装目录
默认是C:\Program Files\nodejs,也可能在其他盘,主要取决于安装时的选择。
查看该路径下是否有node文件,我这里已经没有了,在控制面板卸载node后一般会自动删除node文件,如果文件还在的话就手动删除。

3、查找.npmrc文件是否存在,有就删除
默认在C:\User\用户名。

4、逐一查看一下文件是否存在,存在就删除
C:\Program Files (x86)\Nodejs
C:\Program Files\Nodejs
C:\Users\用户名\AppData\Roaming\npm
C:\Users\用户名\AppData\Roaming\npm-cache
5、打开系统设置,检查系统环境变量,将node相关的配置都删掉
一般系统会自动把node环境变量删掉了,可以不用管这步。
环境变量打开方式:我的电脑->属性->高级->环境变量->
用户变量的Path删除->系统变量的NODE_PATH里的node删掉

6、查看是否删除成功
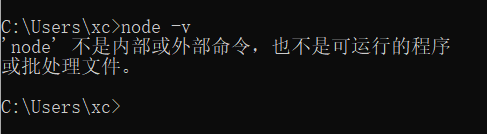
在键盘上按下win + R ,输入cmd ,然后点击回车键,在命令行中输入node -v