当你看到这篇博客的时候,那~说明~我的这篇博客写完了……哈哈哈哈哈哈哈哈。好的,清耐心往下看哈。如果有需要的,可以关注一下小作,后面还有小程序的云开发嗷~
一、申请一个小程序账号(已经有账号的小可爱可以跳过)😏
为什么要申请一个小程序账号?
哈哈哈哈,你如果有这个疑问的话,那你很棒棒嗷~我第一次看到官方网站说要先申请一个账号,我也惊呆了,什么,没有账号我就不能写代码了呗,气人~😡。不气~不气嗷~,因为这套工具包是人家写的。https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/#小程序技术发展史
操作步骤:
步骤1:从这里进入微信小程序 (qq.com),看下下面的这个页面就往下拉,有一个注册按钮,点击注册。

步骤2:接下来按照下图操作提醒继续往下操作就好小程序 (qq.com),直到注册成功,注册完成。

步骤三:查看小程序后台,AppID,相当于小程序的一个身份正,后续有很多地方用到它。

二、安装工具——微信开发者工具&Hbuilder X
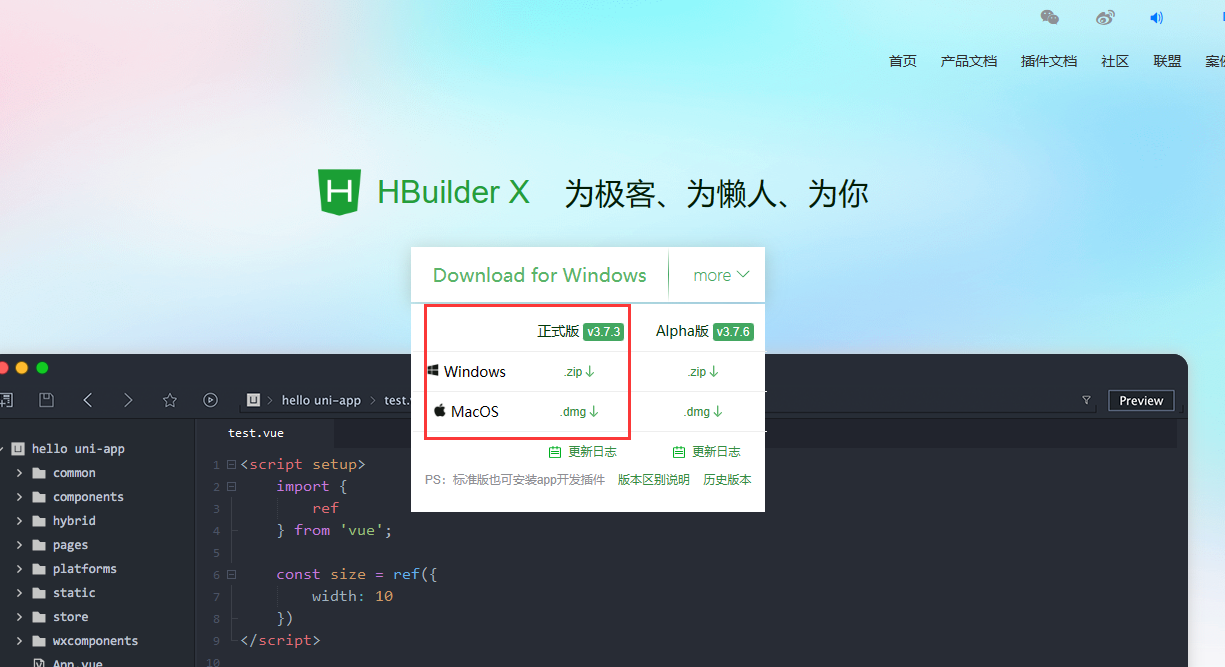
外观:我写这个博客的时候,它俩是长这个样子的哈。

微信开发者工具:微信开发者工具下载地址与更新日志 | 微信开放文档 (qq.com)。进入之后你选择一个稳定版本的下载。

Hbuilder x:HBuilderX-高效极客技巧 (dcloud.io),选择与你电脑匹配的系统,下载正式版本就可以。

备注:如果你是微信小程序原生开发,是不需要用Hbuilder的哈。我们这里因为用到了uniapp框架。
三、微信开发者工具与Hbuilder配合使用!!敲重点
1、开放小程序的服务端口,操作如下。

2、在Hbuider中工具-运行配置-微信开发者工具路径里配置本机的微信开发者工具的路径。
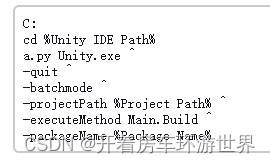
路径指示图

配置开发者工具路径图

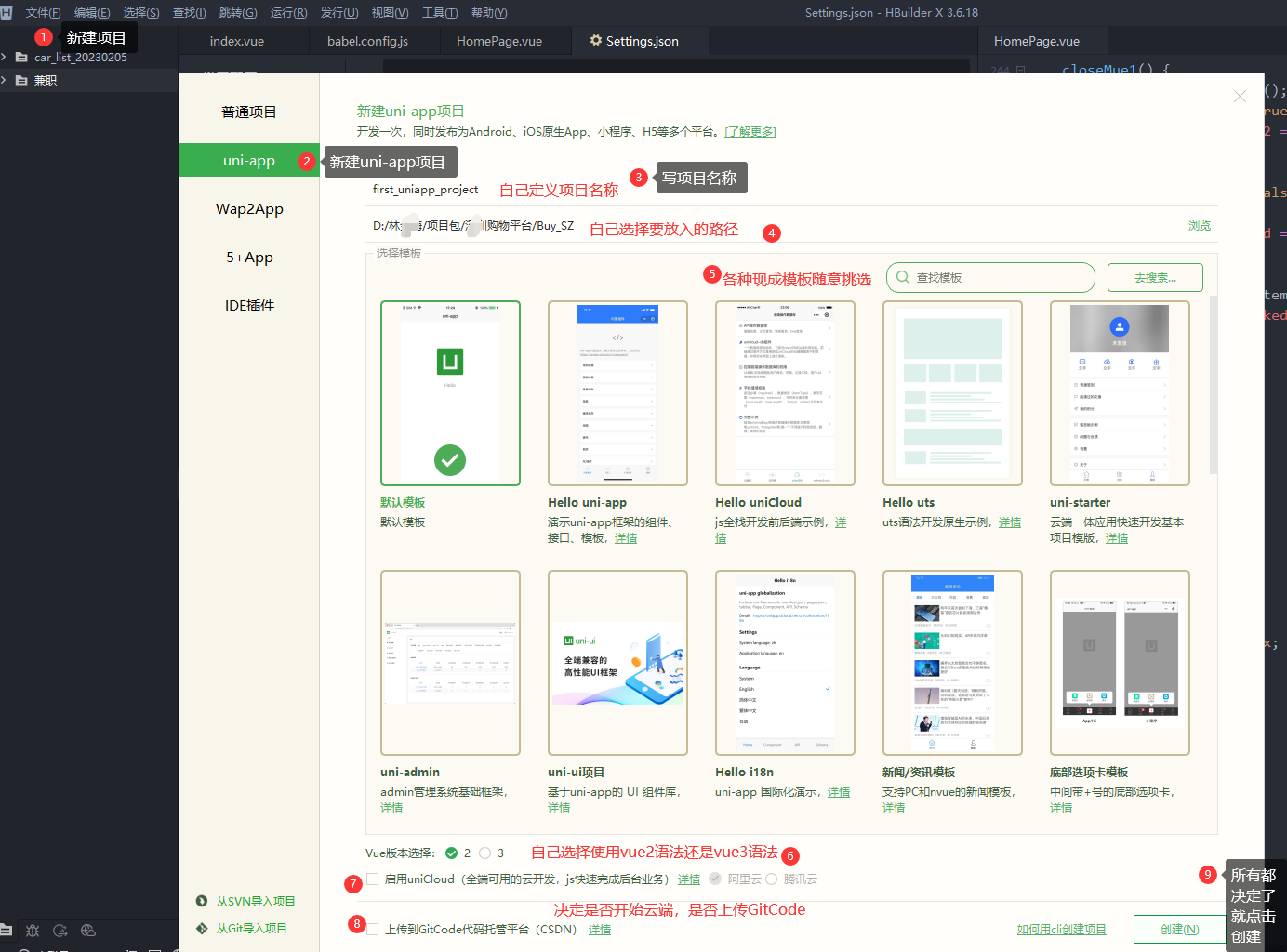
四、创建项目 (呼~终于来到了创建项目了)
文字太长,直接在图片里面标注了步骤。自己看 凶狠😣

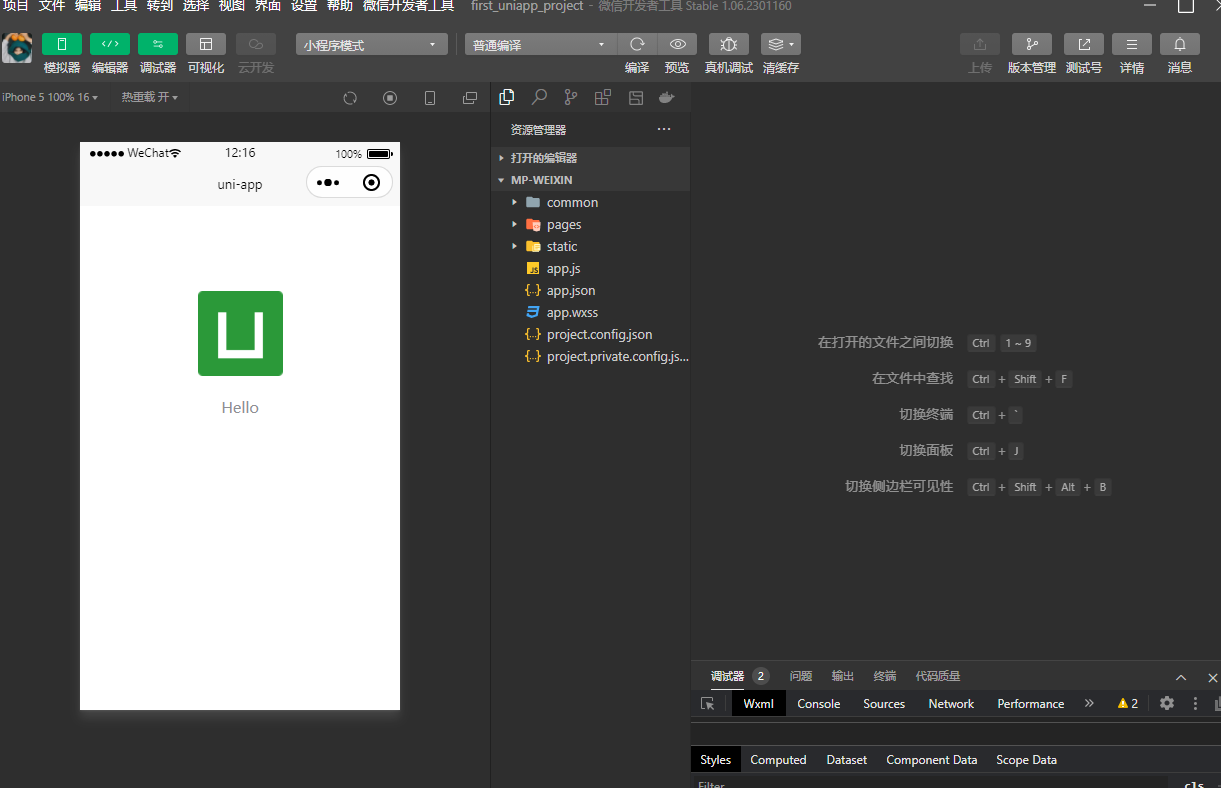
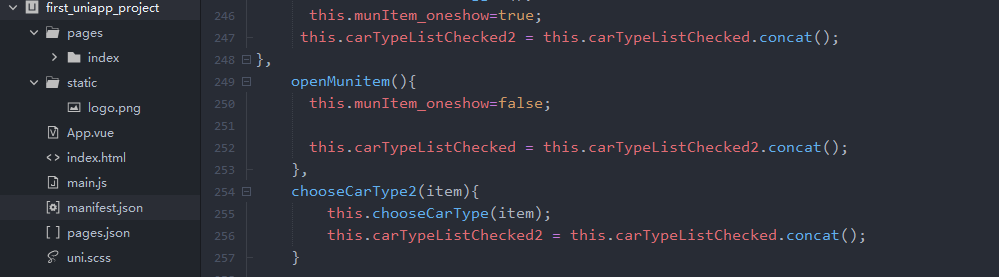
最后!!!你的项目就被成功创建了呀。你看,这就是你项目目录了啦~

这个时候你就要配置你的小程序ID号了,就说明,你开发的是哪个小程序,步骤还是1、2、3的风格如图。

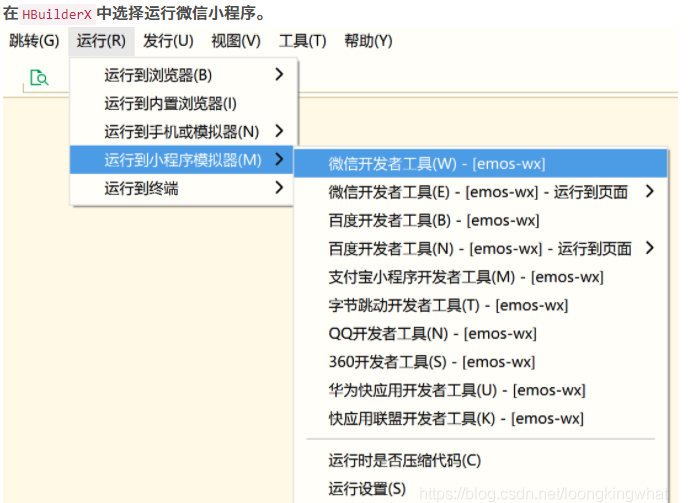
好,那我们就联通微信开发者工具开看一下效果吧