1无序列表<ul>和有序列表<ol>
1.1无序列表<ul>
<!-- 无序列表 -->
<ul>
<li>吃饭</li>
<li>睡觉</li>
<li>打豆豆</li>
</ul>


1.2有序列表<ol>
<!-- 有序列表 -->
<ol>
<li>吃饭</li>
<li>学习</li>
<li>睡觉</li>
</ol>

1.3自定义列表<dl>
<!-- 自定义列表 -->
<dl>
<dt>帮助中心</dt>
<dd>咨询电话</dd>
<dd>售后服务</dd>
<dd>建议反馈</dd>
</dl>

2表格<table>
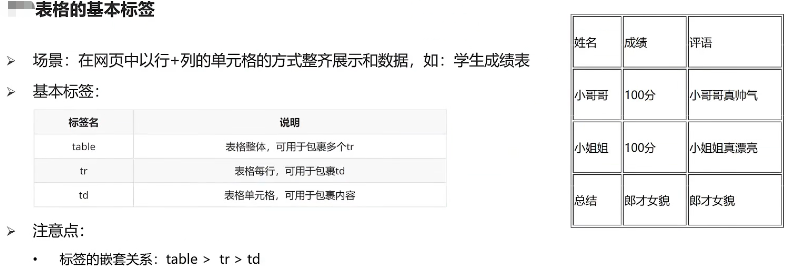
2.1表格标签(table、tr、td)
<!-- 表格 -->
<table>
<tr>
<td>11</td>
<td>22</td>
<td>33</td>
</tr>
</table>

2.2表格属性(border、height、width)
<table border="1" height="200" width="200">
一般用cssl来设置表格的属性

2.3表格标题 <caption>、表头 <th>
<table border="1">
<caption>成绩单</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
</tr>
<tr>
<td>张三</td>
<td>man</td>
<td>98</td>
</tr>
</table>


2.4表格结构(thead、tbody、tfoot)
<table border="1">
<caption>成绩单</caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>man</td>
<td>98</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td>人数</td>
<td>排名</td>
</tr>
</tfoot>

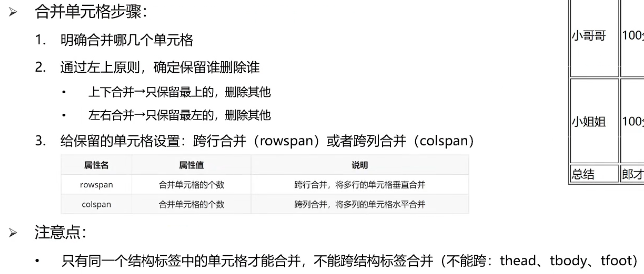
2.5合并单元格
跨行合并 rowspn
跨列合并 rowspan
<table border="1" height="500" width="500">
<tr>
<td rowspan="2">11</td>
<td>22</td>
<td>33</td>
<td>44</td>
</tr>
<tr>
<td>55</td>
<td colspan="2">66</td>
<td>77</td>
<td>88</td>
</tr>

3表单
3.1 收集input
<!-- 表单 -->
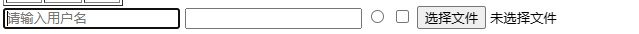
<input type="text" placeholder="请输入用户名"> 文本( placeholder是提示)
<input type="password"> 密码
<input type="radio"> 单选
<input type="checkbox"> 多选
<input type="file"> 上传文件


3.1.1单选和默认选中checked
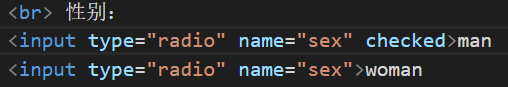
性别:
<input type="radio" name="sex" checked>man
<input type="radio" name="sex">woman
*需要给两个input 加上相同的name


3.1.2上传多个文件 multiple
<input type="file" multiple>


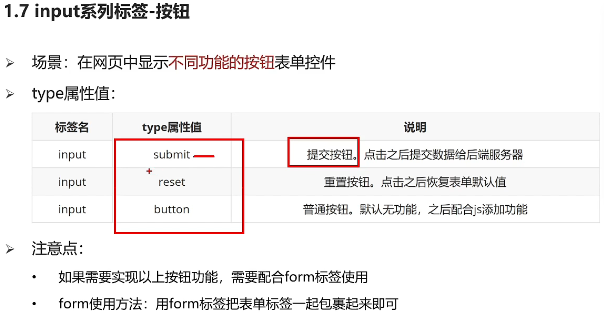
3.1.3按钮<input type="button">
form是表单域,作用是限制范围,如reset属性使其在该表单域内起作用,不影响其它的。
<!-- 按钮 -->
<form action="">
<input type="text" placeholder="账号">
<input type="paasword" placeholder="密码">
<input type="submit" value="注册“>
<input type="reset">
<input type="button" value="普通按钮">
</form>


3.2按钮button
<button>按钮</button>
<button type="submit">submit</button>
<button type="reset">reset</button>
<button button="button">button</button>
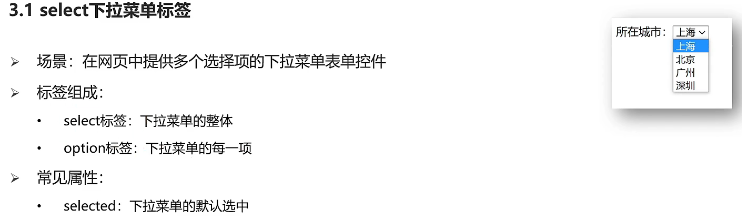
3.3下拉菜单<select>
<!-- 下拉菜单 -->
<select>
<option value="">北京</option>
<option value="">上海</option>
<option value="">广州</option>
<option value="">深圳</option>
</select>

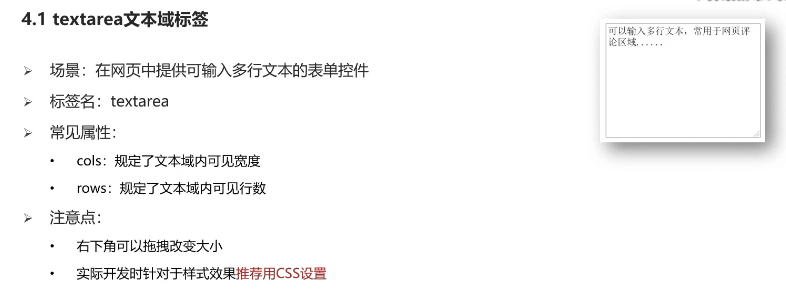
3.4文本域textarea
一般用css设置
<textarea name="" id="" cols="30" rows="10"></textarea>


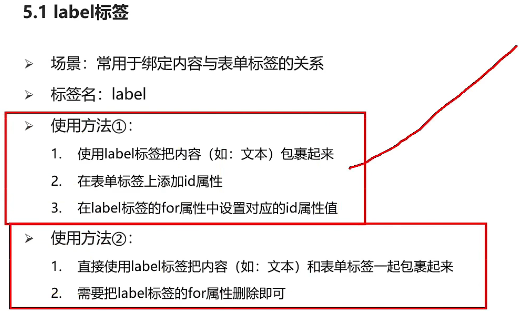
3.5绑定label
触碰某区域即可选中,方便选中
<input type="radio" name="sex" id="nan"> <label for="nan"> man</label> 法一
<label><input type="radio" name="sex">woman</label> 法二,且需删除for


4语义化标签div、span
div单独占一行,多个span在同一行
<!-- 语义化 -->
<div>div1</div>
<div>div2</div>
<span>span1</span>
<span>span2</span>
5字符实体 (空格 )
改变一看就 很牛就很牛