AJAX 简介
AJAX 全称为Asynchronous Javascript And XML ,就是异步的JS和XML。
通过AJAX可以再浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据。
AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。
XML简介
XML可扩展标记语言。
XML 被设计用来传输和储存数据。
XML 和HTML类似,不同的是HTML中都是预定义标签,而XML中没有预定义标签,全都是自定义标签,用来表示一些数据。
AJAX的特点
-
AJAX的优点
1 可以无需刷新页面而与服务器端进行通信
2 允许你根据用户事件来更新部分页面内容 -
AJAX的缺点
没有浏览历史,不能回退
存在跨域问题(同源)
SEO不友好
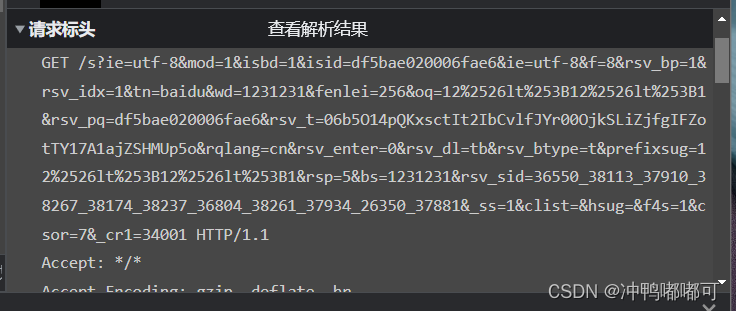
请求报文
格式与参数
行: 请求类型(GET POST) URL路径 HTTP协议的版本
头: HOST:xxx
Cookie:xxx
content-type:xxx
空行
体: 如果是GET请求 请求体是空的 如果是POST 请求体可以不为空
username=admin&password=admin

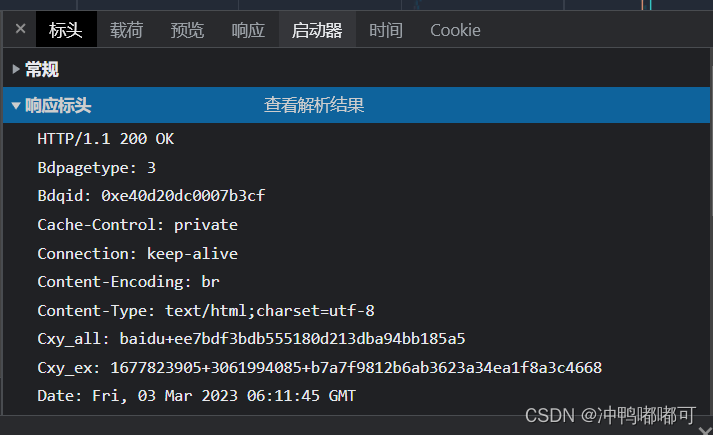
响应报文
行: HTTP协议的版本 200 ok
头:Content-Type:text/html;charset=utf-8
Content-encoding:gzip
空行
体 可以是一段HTML代码

const express = require('express')
const app = express()
app.get('/', (request, response) => {
//创建路由规则
//request是对请求报文的封装
//response是对响应报文的封装
response.send('hello ajax')
})
//监听端口
app.listen(8000, () => {
console.log('在8000端口监听')
})
AJAX发起请求前的准备
1 前端页面的准备
2 服务端的准备
//1.创建对象
const xhr = new XMLHttpRequest();
//2.初始化 设置请求的方法和url
xhr.open('GET', 'http://127.0.0.1:8000/server');
//3.发送
xhr.send();
//4.事件绑定 处理服务端返回的结果
//on when 当...时候
//readystate 是 xhr 对象中的属性,表示状态0,1,2,3,4
//0 表示未初始化 1 open方法调用完毕 2 send方法调用完毕 3 服务返回部分结果 4 服务已经返回所有结果
//cahnge 改变的时候触发
xhr.onreadystatechange = function () {
// 判断 如果readystate为4 说明服务端返回了所有的结果
if (xhr.readyState === 4) {
//判断响应的状态码 200 404 403
if (xhr.status >= 200 && xhr.status < 300) {
//处理结果 行 头 空行 体
//1.响应行
// console.log(xhr.status)//状态码
// console.log(xhr.statusText) //状态字符串
// console.log(xhr.getAllResponseHeaders());//所有响应头
// console.log(xhr.response) //响应体
result.innerHTML = xhr.response
} else {
}
服务端
const express = require('express')
const app = express()
app.get('/server', (request, response) => {
//设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*')
//设置响应体
response.send('hello server')
})
//监听端口
app.listen(8000, () => {
console.log('在8000端口监听')
})
注意:
on when 当…时候
readystate 是 xhr 对象中的属性,表示状态0,1,2,3,4
0 表示未初始化 1 open方法调用完毕 2 send方法调用完毕 3 服务返回部分结果 4 服务已经返回所有结果
cahnge 改变的时候触发
在AJAX请求中设置url参数
在url后面加上? + 参数
xhr.open('GET', 'http://127.0.0.1:8000/server?a=100&b=200&c=300');
AJAX 发送post请求
//获取元素
const result = document.getElementById('result');
//绑定事件
result.addEventListener("mouseover", function () {
//1.创建对象
const xhr = new XMLHttpRequest();
//2.初始化 设置请求的类型 url
xhr.open('post', 'http://127.0.0.1:8000/server')
//3.发送
xhr.send();
//4.事件绑定
xhr.onreadystatechange = function () {
//判断
if (xhr.ready === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
//处理服务端返回的结果
result.innerHTML = xhr.response
console.log(xhr.response)
}
}
}
})
服务端
app.post('/server', (req, res) => {
res.setHeader('Access-Control-Allow-Origin', '*')
res.send('post')
})
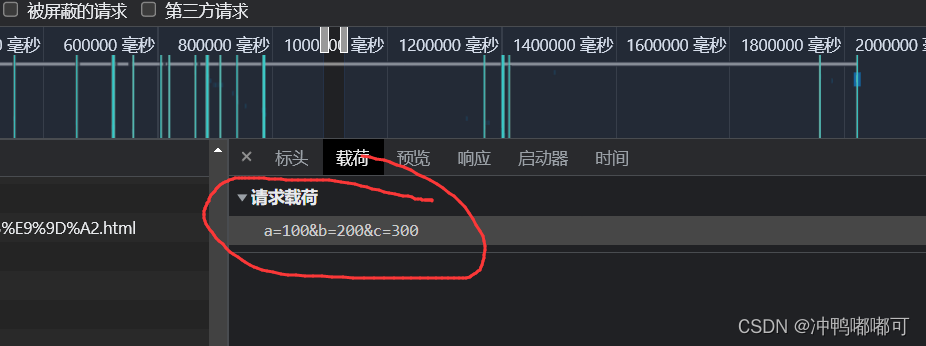
POST请求时的send方法
xhr.send('a=100&b=200&c=300');

说明这串信息已经传递给了服务端
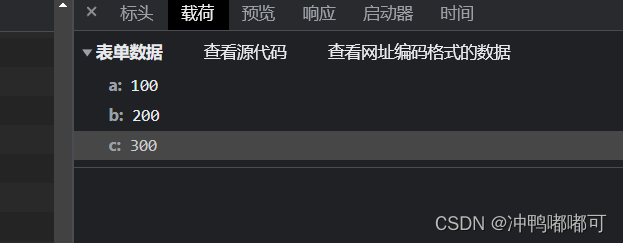
AJAX设置请求头信息
在open方法后面设置 xhr.setRequestHeader();
它接收两个参数 第一个:名字 第二个:值
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');//设置请求头
//3.发送
xhr.send('a=100&b=200&c=300');

可以看到设置这行请求头信息可以让a=100&b=200&c=300这样的数据类型 变成 json类型的数据
Ajax 服务端响应json类型的数据
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
// console.log(xhr.response)
// result.innerHTML = xhr.response
//手动对数据转化
let data = JSON.parse(xhr.response)
console.log(data)
}
后端
app.all('/json-server', (request, response) => {
// response.ContentType = "text/xml"
response.setHeader('Access-Control-Allow-Origin', '*')
//响应一个数据
const data = {
name: 'nicai'
}
//对对象进行字符串转换
let str = JSON.stringify(data)
response.send(str)
})
注意:
JSON.stringify方法可以把一个对象转换为一个字符串
JSON.parse方法可以把一个字符串转换为JSON数据
自动转换:
在js文件的开头设置 响应体的数据类型为json
xhr.responseType = 'json'