前言:
我们在小程序中实现音视频-直播/录播 的播放时候,会使用到微信官方提供的两个组件,推流组件和拉流组件,这里来分享下他的拉流组件的使用和具体需要注意的点。
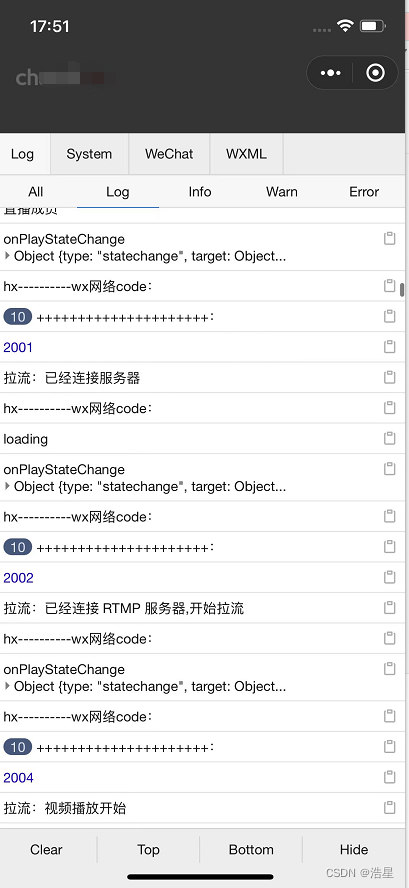
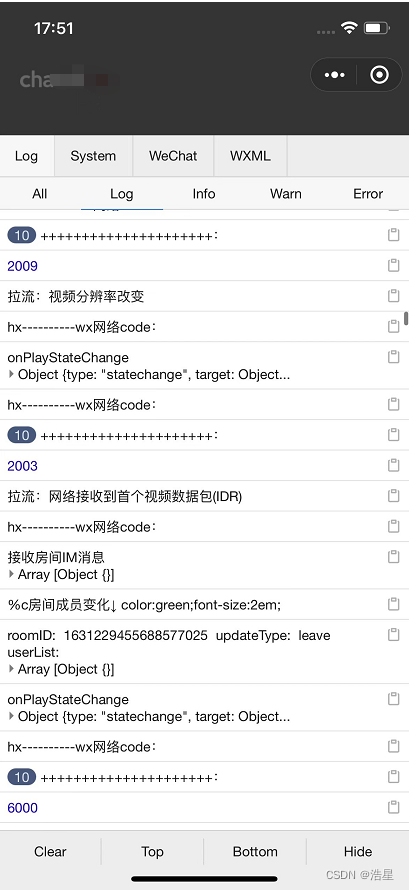
效果图:
1、拉流状态code日志




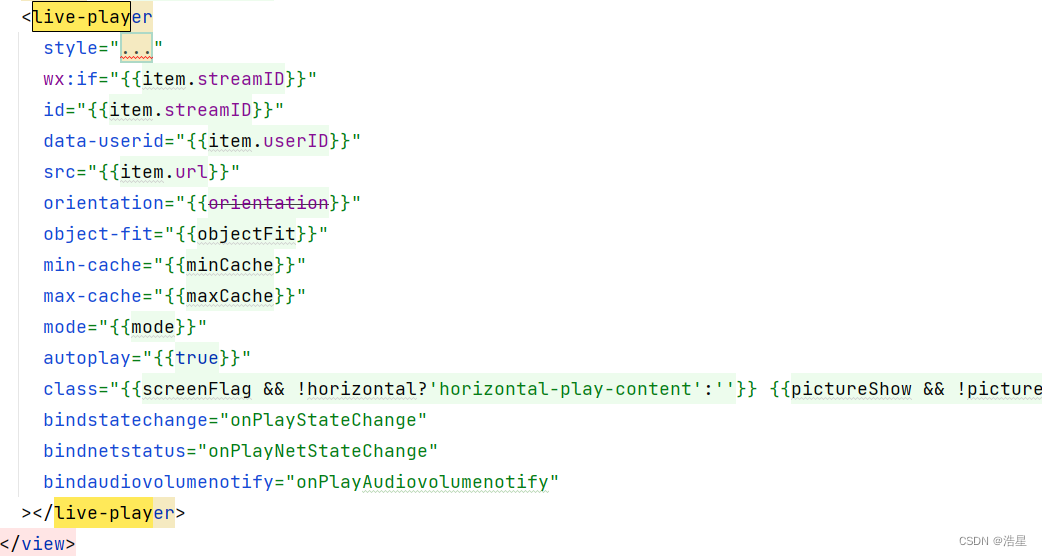
2、代码使用截图:

官方文档:
live-player | 微信开放文档
注意事项:
1、要用到 音视频,涉及直播的话小程序必须申请直播权限,不然你提审会出问题
2、音视频地址。目前仅支持 flv, rtmp 格式
3、网络的状态码中,官方文档部分是没有的,比如 2026,6000等
具体使用:
1、wxml 上使用 标签
<live-player
src="{{url}}"
orientation="{{orientation}}"
object-fit="{{objectFit}}"
min-cache="{{minCache}}"
max-cache="{{maxCache}}"
mode="{{mode}}"
autoplay="{{true}}"
bindstatechange="onPlayStateChange"
bindnetstatus="onPlayNetStateChange"
bindaudiovolumenotify="onPlayAudiovolumenotify"
></live-player>2、js中定义变量与方法
data: {
//直播地址 rtmp://58.200.131.2:1935/livetv/cetv1 http://39.134.65.162/PLTV/88888888/224/3221225611/index.m3u8
url:'',
orientation: 'vertical', //画面方向
objectFit: 'fillCrop', //填充模式
minCache: 0.2, //最小缓冲区,单位s
maxCache: 0.8, //最大缓冲区,单位s(RTC 模式推荐 0.8s)。缓冲区用来抵抗网络波动,缓冲数据越多,网络抗性越好,但时延越大。
mode: 'live', //模式 live是直播
}// 播放状态变化事件
onPlayStateChange(e) {
const codeArr = [
{
code:'2001',
value:'拉流:已经连接服务器',
},{
code:'2002',
value:'拉流:已经连接 RTMP 服务器,开始拉流',
},{
code:'2003',
value:'拉流:网络接收到首个视频数据包(IDR)',
},{
code:'2004',
value:'拉流:视频播放开始',
},{
code:'2008',
value:'拉流:解码器启动',
},{
code:'2009',
value:'拉流:视频分辨率改变',
},{
code:'2105',
value:'拉流:当前视频播放出现卡顿',
}
]
console.log('hx----------wx网络code:');
console.log('+++++++++++++++++++++:');
console.log(e.detail.code);
let text = codeArr.filter(v=>v.code == e.detail.code)?codeArr.filter(v=>v.code == e.detail.code)[0].value:''
console.log(text );
console.log('hx----------wx网络code:');
if(e.detail.code == 2001 || e.detail.code == 2002 || e.detail.code == 2008){
this.triggerEvent('updateLoadingFlagHX',true)
}
if(e.detail.code == 2003 || e.detail.code == 2032){
wx.showToast({
title: '网络接收到首个视频数据包',
icon: 'none',
});
//调用父级的方法
this.triggerEvent('updateLoadingFlagHX',false)
}
//在这里做你的逻辑操作...
},
//网络问题
onPlayNetStateChange(e) {
},
// 播放声音数值
onPlayAudiovolumenotify(e) {
if (e.detail.volume > 20) {
// console.log(e,e.detail.volume,'采集声音')
}
},api文档:
属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| src | string | 否 | 音视频地址。目前仅支持 flv, rtmp 格式 | 1.7.0 | ||||||||||
| mode | string | live | 否 | 模式 | 1.7.0 | |||||||||
| ||||||||||||||
| autoplay | boolean | false | 否 | 自动播放 | 1.7.0 | |||||||||
| muted | boolean | false | 否 | 是否静音 | 1.7.0 | |||||||||
| orientation | string | vertical | 否 | 画面方向 | 1.7.0 | |||||||||
| ||||||||||||||
| object-fit | string | contain | 否 | 填充模式,可选值有 contain,fillCrop | 1.7.0 | |||||||||
| ||||||||||||||
| background-mute | boolean | false | 否 | 进入后台时是否静音(已废弃,默认退后台静音) | 1.7.0 | |||||||||
| min-cache | number | 1 | 否 | 最小缓冲区,单位s(RTC 模式推荐 0.2s) | 1.7.0 | |||||||||
| max-cache | number | 3 | 否 | 最大缓冲区,单位s(RTC 模式推荐 0.8s)。缓冲区用来抵抗网络波动,缓冲数据越多,网络抗性越好,但时延越大。 | 1.7.0 | |||||||||
| sound-mode | string | speaker | 否 | 声音输出方式 | 1.9.90 | |||||||||
| ||||||||||||||
| auto-pause-if-navigate | boolean | true | 否 | 当跳转到本小程序的其他页面时,是否自动暂停本页面的实时音视频播放 | 2.5.0 | |||||||||
| auto-pause-if-open-native | boolean | true | 否 | 当跳转到其它微信原生页面时,是否自动暂停本页面的实时音视频播放 | 2.5.0 | |||||||||
| picture-in-picture-mode | string/Array | 否 | 设置小窗模式: push, pop,空字符串或通过数组形式设置多种模式(如: ["push", "pop"]) | 2.10.3 | ||||||||||
| ||||||||||||||
| enable-auto-rotation | boolean | false | 否 | 是否开启手机横屏时自动全屏,当系统设置开启自动旋转时生效 | 2.11.0 | |||||||||
| referrer-policy | string | no-referrer | 否 | 格式固定为 https://servicewechat.com/{appid}/{version}/page-frame.html,其中 {appid} 为小程序的 appid,{version} 为小程序的版本号,版本号为 0 表示为开发版、体验版以及审核版本,版本号为 devtools 表示为开发者工具,其余为正式版本; | 2.13.0 | |||||||||
| ||||||||||||||
| bindstatechange | eventhandle | 否 | 播放状态变化事件,detail = {code} | 1.7.0 | ||||||||||
| bindfullscreenchange | eventhandle | 否 | 全屏变化事件,detail = {direction, fullScreen} | 1.7.0 | ||||||||||
| bindnetstatus | eventhandle | 否 | 网络状态通知,detail = {info} | 1.9.0 | ||||||||||
| bindaudiovolumenotify | eventhandler | 否 | 播放音量大小通知,detail = {} | 2.10.0 | ||||||||||
| bindenterpictureinpicture | eventhandler | 否 | 播放器进入小窗 | 2.11.0 | ||||||||||
| bindleavepictureinpicture | eventhandler | 否 | 播放器退出小窗 | 2.11.0 | ||||||||||
状态码
| 代码 | 说明 |
|---|---|
| 2001 | 拉流:已经连接服务器 |
| 2002 | 拉流:已经连接 RTMP 服务器,开始拉流 |
| 2003 | 拉流:网络接收到首个视频数据包(IDR) |
| 2004 | 拉流:视频播放开始 |
| 2005 | 拉流:视频播放进度 |
| 2006 | 拉流:视频播放结束 |
| 2007 | 拉流:视频播放Loading |
| 2008 | 拉流:解码器启动 |
| 2009 | 拉流:视频分辨率改变 |
| 2030 | 音频设备发生改变,即当前的输入输出设备发生改变,比如耳机被拔出 |
| 2032 | 拉流:视频渲染首帧事件 |
| 2101 | 拉流:当前视频帧解码失败 |
| 2102 | 拉流:当前音频帧解码失败 |
| 2103 | 拉流:网络断连, 已启动自动重连 |
| 2104 | 拉流:网络来包不稳:可能是下行带宽不足,或由于主播端出流不均匀 |
| 2105 | 拉流:当前视频播放出现卡顿 |
| 2106 | 拉流:硬解启动失败,采用软解 |
| 2107 | 拉流:当前视频帧不连续,可能丢帧 |
| 2108 | 拉流:当前流硬解第一个 I 帧失败,SDK自动切软解 |
| 3001 | 拉流:RTMP -DNS解析失败 |
| 3002 | 拉流:RTMP服务器连接失败 |
| 3003 | 拉流:RTMP服务器握手失败 |
| 3005 | 拉流:RTMP 读/写失败,之后会发起网络重试 |
| -2301 | 拉流:网络断连,且经多次重连无效,请自行重启拉流 |
| -2302 | 拉流:获取拉流地址失败 |