一、JavaScript介绍
JavaScript语言诞生主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行JavaScript代码。JS是Netcape网景公司的产品,最早取名为LiveScript;为了吸引更多java程序员。更名为 JavaScript
JS是弱类型:弱类型就是类型可变
Java是强类型:就是定义变量的时候。类型已确定。而且不可变。
特点:
1、交互性(它可以做的就是信息的动态交互)
2、安全性(不允许直接访问本地硬盘)
3、跨平台性(只要是可以解释Js的浏览器都可以执行,和平台无关)
二、JavaScript和HTML代码结合方式
第一种:
只需要在head标签中,或者在body标签中,使用script标签来书写JavaScript代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
// alert是javascript语言提供的一个警告框函数。
// 它可以接收任类型的参数,这个参数就是警告框的提示信息
alert("hello JavaScript");
</script>
</head>
<body>
</body>
</html>
第二种:
使用script标签引入单独的JavaScript代码文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
现在需要使用script引入外部的js文件来执行
src属性专门用来引入js文件路径(可以是相对路径,也可以是绝对路径)
script标签可以用来定义js代码,也可以用来引入js文件
但是,两个功能二选一,使用不能同时使用两个功能
-->
<script type="text/javascript" src="1.js"></script>
<script type="text/javascript" >
alert("你好张三");
</script>
</head>
<body>
</body>
</html>
三、变量
什么是变量?变量是可以存放某些值的内存的命名。JavaScript的变量类型:
数值类型:number
字符串类型:string
对象类型:object
布尔类型:boolean
函数类型:function
JavaScript里特殊的值:
undefined:未定义,所有js变量未赋于初始值的时候,默认值都是undefined
null:空值
NaN:全称是 Not a Number,非数字,非数值
JS中的定义变量格式:
var 变量名;
var 变量名 = 值;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>变量</title>
<script type="text/javascript">
var i;
alert(i);//undefined
i = 12;
//typeof() 是javascript语言提供的一个函数。
//它可以取变变量的数据类型返回
alert(typeof(i));//number
i = "abc";
alert(typeof(i));//string
var a = 12;
var b = "abc";
alert(a * b);//NaN,非数字,非数值
</script>
</head>
<body>
</body>
</html>
四、关系(比较)运算
等于:== 等于是简单的做字面值的比较
全等于:=== 除了做字面值的比较之外,还会比较两个变量的数据类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var a = 12;
var b = "12";
alert(a == b);//true
alert(a === b);//false
</script>
</head>
<body>
</body>
</html>
五、逻辑运算
在JavaScript语言中,所有的变量,都可以做为一个boolean类型的变量去使用
0、null、undefined、""(空串)都认为是false;
&&:且运算
有两种情况:
第一种:当表达式全为真的时候。返回最后一个表达式的值。
第二种:当表达式中,有一个为假的时候。返回第一个为假的表达式的值
||:或运算
第一种情况:当表达式全为假时,返回最后一个表达式的值
第二种情况:只要有一个表达式为真。就会把回第一个为真的表达式的值
并且 &&与运算 和 ||或运算 有短路。
短路就是说,当这个 && 或 || 运算有结果了之后。后面的表达式不再执行
!:取反运算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 在JavaScript语言中,所有的变量,都可以做为一个boolean类型的变量去使用
// 0、null、undefined、" "(空串)都认为是false;
var a = 0;
if (a) {
alert("0为true")
}else {
alert("0为false")
}
var b = null;
if (b) {
alert("null为true")
}else {
alert("null为false")
}
var c = undefined;
if (c) {
alert("undefined为true")
}else {
alert("undefined为false")
}
var d = "";
if (d) {
alert("空串为true")
}else {
alert("空串为false")
}
/*
&&:且运算
有两种情况:
第一种:当表达式全为真的时候。返回最后一个表达式的值。
第二种:当表达式中,有一个为假的时候。返回第一个为假的表达式的值
*/
var a = "abc";
var b = true;
var c = null;
var d = false;
alert(a && b);//true
alert(b && a);//abc
alert(a && d);//false
alert(a && c);//null
alert(a && c && d);//null
/*
||:或运算
第一种情况:当表达式全为假时,返回最后一个表达式的值
第二种情况:只要有一个表达式为真。就会把回第一个为真的表达式的值
*/
alert(d || c);//null
alert(c || d);//false
alert(a || c);//abc
alert(c || a);//true
</script>
</head>
<body>
</body>
</html>
六、数组
JS中数组的定义:
var 数组名 = [ ]; //空数组
var 数组名 = [1, "abc", true];//定义数组同时赋值元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
var arr = []; //定义一个空数组
//var arr = [true, 1];
alert(arr.length);//0
arr[0] = 12;
alert( arr[0] );
alert(arr.length);//1
//javascript语言中的数组,只要我们通过数组下标赋值
//那么最大的下标值,就会自动的给数组做扩容操作:
arr[2] = "abc";
alert( arr[2] );//abc
alert(arr.length);//3i
alert( arr[1] );//undefined
//数组的遍历
for (var i = 0; i < arr.length; i++) {
alert(arr[i]);
}
</script>
</head>
<body>
</body>
</html>
七、函数
第一种定义方式:
可以使用 function 关键字来定义函数
function 函数名(形参列表){
函数体
}
定义带有返回值的函数:
只需要在函数体内直接使用 return 语句返回值即可
第二种定义方式:
var 函数名 = function(形参列表) {
函数体
}
注:在Java中函数允许重载,但是在JS中函数的重载会直接覆盖掉上一次的定义。、
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--函数第一种定义方式-->
<script type="text/javascript">
//定义一个无参函数
function fun() {
alert("无参函数fun()被调用");
}
//函数调用后才会执行
fun();
//有参函数
function fun2(a, b) {
alert("有参函数fun2()被调用 a=" + a + " b=" + b);
}
fun2(12, "abc");
//定义带有返回值的函数
function sun(num1, num2) {
var result = num1 + num2;
return result;
}
alert(sun(10, 20));
</script>
<!--函数第二种定义方式-->
<script type="text/javascript">
var fun = function () {
alert("无参函数");
}
fun();
var fun2 = function (a, b) {
alert("有参函数 a=" + a + " b=" + b);
}
fun2(12, "abc");
var fun3 = function (num1, num2) {
return num1 + num2;
}
alert(fun3(20, 5));
</script>
<!--JS不允许函数重载-->
<script type="text/javascript">
function fun() {
alert("无参函数fun()");
}
function fun(a, b) {
alert("有参函数fun(a, b)");
}
fun();//有参函数fun1(a, b)
</script>
</head>
<body>
</body>
</html>
函数的 arguments 隐形参数(只在function函数内):
就是在function函数中不需要定义,但却可以直接用来获取所有参数的变量。我们管它叫隐形参数
隐形参数特别像java基础的可变长参数一样
public void fun(Object...args) { }
可变长参数其他是一个数组,那么js中的隐形参数也跟java的可变长参数一样,操作类似数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function fun() {
alert(arguments.length);//可查看参数个数
alert(arguments[0]);
alert(arguments[1]);
for (var i = 0; i < arguments.length; i++) {
alert(arguments[i]);
}
alert("无参函数fun()");
}
fun(1, "Abc");
//需求:编写一个函数,计算所有参数相加的值并返回
function sum(num1, num2) {
var result = 0;
for (var i = 0; i < arguments.length; i++) {
if (typeof (arguments[i] === "number")) {
result += arguments[i];
}
}
return result;
}
alert(sum(1,2,3,"abc",4,5,6));
</script>
</head>
<body>
</body>
</html>
八、JS中的自定义对象
1、Object形式的自定义对象
对象的定义:
var 变量名= new Object(); //对象实例(空对象)
变量名.属性名 = 值 //定义一个属性
变量名.函数名 = function() { } //定义一个函数
对象的访问:
变量名.属性名/函数名();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--Object形式的自定义对象-->
<script type="text/javascript">
//对象的定义:
// var变量名 = new Object(); //对象实例(空对象)
// 变量名.属性名 = 值 //定义一个属性
// 变名:函数名= function();//定义一个函数
var obj = new Object();
obj.name="华仔";
obj.age=18;
obj.fun = function () {
alert("姓名:" + this.name +",年龄:" + this.age);
}
//对象的访问:
//变量名.属性/函数名
alert(obj.age);
obj.fun();
</script>
</head>
<body>
</body>
</html>
2、{}花括号形式的自定义对象
对象的定义:
var 变量名 = { //空对象
属性名:值, //定义一个属性
属性名:值, //定义一个属性
函数名:function() //定义一个函数
};
对象的访问:
变量名.属性名/函数名();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--{}花括号形式的自定义对象-->
<script type="text/javascript">
// var 变量名 = { //空对象
// 属性名:值, //定义一个属性
// 属性名:值, //定义一个属性
// 函数名:function() //定义一个函数
// };
var obj = {
name:"张三",
age:14,
fun:function () {
alert("姓名:" + this.name +",年龄:" + this.age);
}
};
//对象的访问:
//变量名.属性/函数名
alert(obj.age);
obj.fun();
</script>
</head>
<body>
</body>
</html>
九、JS中的事件
事件是电脑输入设备与页面进行交互的响应,我们称之为事件。
1、事件的注册(绑定)
告诉浏览器,当事件响应后要执行哪些操作代码,叫事件注册或事件绑定
1、静态注册事件
通过html标签的事件属性直接赋于事件响应后的代码,这种方式我们叫静态注册。
2、动态注册事件:
是指先通过js代码得到标签的dom对象,然后再通过 dom 对象.事件名=function(){ } 这种形式赋于事件响应后的代码,叫动态注册
动态注册基本步骤:
1、获取标签对象
2、标签对象.事件名 = function() { }
2、常用的事件
1、onload 加载完成事件:页面加载完成之后,常用于做页面js代码初始化操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//onload事件的方法
function onloadFun() {
alert("静态注册onload事件");
}
//onload事件动态注册,是固定的写法
window.onload = function () {
alert("动态注册onload事件");
}
</script>
</head>
<!--
静态注册onload事件
onload件是浏览器解析完页面之后就会自动触发的事件
<body onload="onloadFun();">
-->
<body>
</body>
</html>
2、onclick 单击事件:常用于按钮的点击响应操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onclickFun() {
alert("静态注册onclick事件");
}
//动态注册onclick事件
window.onclick = function () {
// 1、获取标签对象
var btnObj = document.getElementById("btn2");
// 2、标签对象.事件名 = function() { }
btnObj.onclick = function () {
alert("动态注册onclick事件");
}
}
</script>
</head>
<body>
<!--静态注册onclick事件-->
<button onclick="onclickFun()">按钮1</button>
<button id="btn2">按钮2</button>
</body>
</html>
3、onblur 失去焦点事件:常用于输入框失去焦点后验证其输入内容是否合法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onblurFun() {
//console是控制台对象,是由JavaScript语言提供,专门用来向浏览器的控制器打印输出,用于测试使用
//log()打印方法
console.log("静态注册onblur事件");
}
//动态注册
window.onclick = function () {
// 1、获取标签对象
var psdObj = document.getElementById("psd");
// 2、标签对象.事件名 = function() { }
psdObj.onblur = function () {
console.log("动态注册onblur事件");
}
}
</script>
</head>
<body>
用户名:<input type="text" onblur="onblurFun()" /><br/>
密码:<input id="psd" type="text" /><br/>
</body>
</html>
4、onchange 内容发生改变事件:常用于下拉列表和输入框内容发生改变后操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//静态注册onchange事件
function onchangeFun() {
alert("已选择喜欢的宠物");
}
//动态注册事件
window.onload = function () {
// 1、获取标签对象
var selObj = document.getElementById("sel02");
// 2、标签对象.事件名 = function() { }
selObj.onchange = function () {
alert("已选择不喜欢的宠物");
}
}
</script>
</head>
<body>
请选择你喜欢的宠物:
<select onchange="onchangeFun();">
<option>--猫--</option>
<option>--狗--</option>
<option>--鱼--</option>
<option>--鸟--</option>
</select><br/>
请选择你不喜欢的宠物:
<select id="sel02">
<option>--猫--</option>
<option>--狗--</option>
<option>--鱼--</option>
<option>--鸟--</option>
</select><br/>
</body>
</html>
5、onsubmit 表单提交事件:常用于表单提交前,验证所有表单项是否合法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//静态注册onsubmit事件
function onsubmitFun() {
//要验证所有表单项是否合法,如果,有一个不合法就阻止表单提交
alert("静态注册onsubmit事件---发现不合法");
return false;
}
//动态注册事件
window.onload = function () {
// 1、获取标签对象
var dtzcObj = document.getElementById("dtzc");
// 2、标签对象.事件名 = function() { }
dtzcObj.onsubmit = function () {
alert("动态注册onsubmit事件---发现不合法");
return false;
}
}
</script>
</head>
<body>
<!--return false可以阻止表单提交-->
<form action="http://www.baidu.com" method="get" onsubmit="return onsubmitFun();">
<input type="submit" value="静态注册">
</form>
<form action="http://www.baidu.com" method="get" id="dtzc">
<input type="submit" value="动态注册">
</form>
</body>
</html>
十、DOM模型
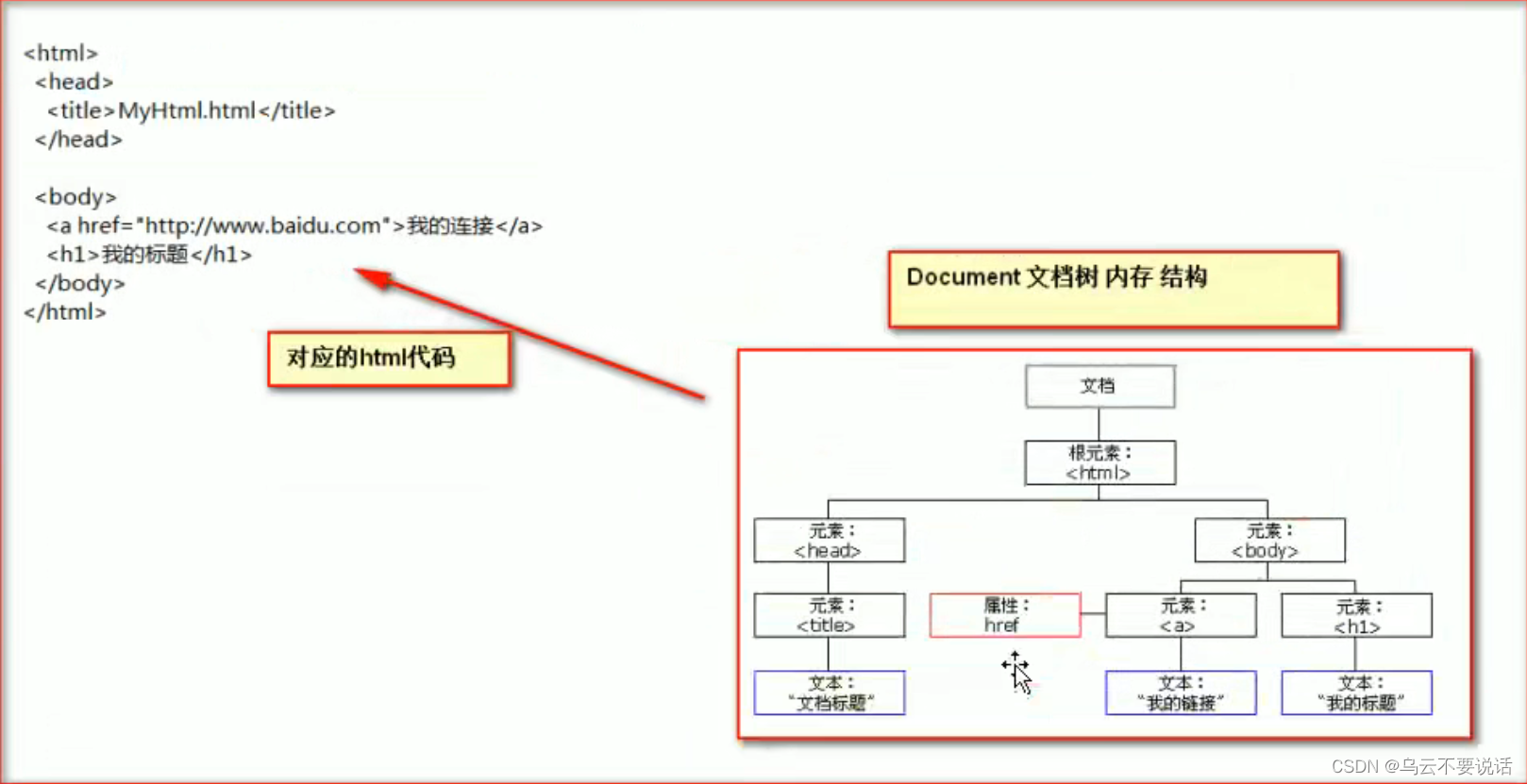
DOM全称是 Document Object Model 文档对象模型
就是把文档中的标签,属性,文本,转换成为对象来管理。
1、Document对象
1、Document 管理了所有的Html文档内容。
2、Document 它是一种树结构的文档,有层级关系。
3、它让我们把所有的标签都对象化
4、我们可以通过 Document 访问所有的标签对象。

2、Document对象中的方法
document.getElementById(elementId):通过标签的 id 属性查找标签 dom 对象,elementId 是标签的 id 属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
/*
需求:当用户击了较验按钮,要获取输出框中的内容:然后验证其是否合法
验证的规则是:必须由字母,数字:下划线组成:并且长度是5到12位
*/
function onclickFun() {
//1. 当我们要操作一个标签的时候,一定要先获取这个标签对象。
var username = document.getElementById("username");//DOM对象
//获取输入框的内容的对象
var usernameText = username.value;
//使用正则表达式验证
var patt = /^\w{5,12}$/;
var usernameSpan = document.getElementById("usernameSpan");
//test()方法用于测试某个字符串,是不是匹配规则
if (patt.test(usernameText)) {
//alert("用户名合法");
//usernameSpan.innerHTML = "用户名合法";
//也可以显示图片
usernameSpan.innerHTML = "<img src=\"maomao.jpg\" width=\"20\" height=\"20\">";
}else {
//alert("用户名不合法");
//usernameSpan.innerHTML = "用户名不合法";
usernameSpan.innerHTML = "<img src=\"maomao.jpg\" width=\"20\" height=\"20\">";
}
}
</script>
</head>
<body>
用户名:<input id="username" type="text" />
<span id="usernameSpan" style="color: red"></span>
<button onclick="onclickFun();">校验</button>
</body>
</html>
document·getElementsByName(elementName):通过标签的 name 属性查找标签 dom 对象,elementName 标签的 name 属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 全选
function checkAll() {
// 让所有复选框都选中
// document.getElementsByName();是根据 指定的name属性查询返回多个标签对象集合
// 这个集合的操作跟数组 一样
// 集合中每个元素都是dom对象
// 这个集合中的元素顺序是他们在html页面中从上到下的顺序
var hobbies = document.getElementsByName("hobby");
// checked表示复选框的选中状态。如果选中是true,不选中是false
// checked 这个属性可读,可写
for (var i = 0; i < hobbies.length; i++){
hobbies[i].checked = true;
}
}
//全不选
function checkNo() {
var hobbies = document.getElementsByName("hobby");
// checked表示复选框的选中状态。如果选中是true,不选中是false
// checked 这个属性可读,可写
for (var i = 0; i < hobbies.length; i++){
hobbies[i].checked = false;
}
}
// 反选
function checkReverse() {
var hobbies = document.getElementsByName("hobby");
for (var i = 0; i < hobbies.length; i++) {
hobbies[i].checked = !hobbies[i].checked;
// if (hobbies[i].checked) {
// hobbies[i].checked = false;
// }else {
// hobbies[i].checked = true;
// }
}
}
</script>
</head>
<body>
兴趣爱好:
<input type="checkbox" name="hobby" value="cpp" checked="checked">C++
<input type="checkbox" name="hobby" value="java">Java
<input type="checkbox" name="hobby" value="js">JavaScript
<br/>
<button onclick="checkAll()">全选</button>
<button onclick="checkNo()">全不选</button>
<button onclick="checkReverse()">反选</button>
</body>
</html>
document·getElementsByTagName(tagname):通过标签名查找标签 dom 对象 tagname 是标签名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function(){
// alert( document.getElementById("btn01") );
}
// 全选
function checkAll() {
alert( document.getElementById("btn01") );
// document.getElementsByTagName("input");
// 是按照指定标签名来进行查询并返回集合
// 这个集合的操作跟数组 一样
// 集合中都是dom对象
// 集合中元素顺序 是他们在html页面中从上到下的顺序。
var inputs = document.getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++){
inputs[i].checked = true;
}
}
</script>
</head>
<body>
<!--as -->
兴趣爱好:
<input type="checkbox" value="cpp" checked="checked">C++
<input type="checkbox" value="java">Java
<input type="checkbox" value="js">JavaScript
<br/>
<button id="btn01" onclick="checkAll()">全选</button>
</body>
</html>
document.createElement(tagName):方法,通过给定的标签名,创建一个标签对象,tagName是要创建的标签名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function () {
// 现在需要我们使用js代码来创建html标签,并显示在页面上
// 标签的内容就是:<div>张三,我爱你</div>
var divObj = document.createElement("div"); // 在内存中 <div></div>
var textNodeObj = document.createTextNode("张三,我爱你"); // 有一个文本节点对象 #国哥,我爱你
divObj.appendChild(textNodeObj); // <div>张三,我爱你</div>
// divObj.innerHTML = "张三,我爱你"; // <div>张三,我爱你</div>,但,还只是在内存中
// 添加子元素
document.body.appendChild(divObj);
}
</script>
</head>
<body>
</body>
</html>
注:document对象的三个查询方法,如果有id属性,优先使用getElementById方法来进行查询
如果没有id属性,则优先使用getElementsByName方法来进行查询,如果id属性和name属性都没
有最后再按标签名查getElementsByTagName
以上三个方法,一定要在页面加载完成之后执行, 才能查询到标签对象。
3、节点的常用属性和方法
节点就是标签对象
方法:
通过具体的元素节点调用 getElementsByTagName() 方法,获取当前节点的指定标签名的子节点
appendChild oChildNode() 方法,可以添加一个子节点,ochildNode是要漆加的子节点
属性:
childNodes:获取当前节点的所有子节点
firstChild:获取当前节点的第一个子节点
lastChild:获取当前节点的最后一个子节点
parentNode:获取当前节点的父节点
nextSibling:获取当前节点的下一个节点
previousSibling:获取当前节点的上一个节点
className:用于获取或设置标签的class属性值
innerHTML:表示获取/设置起始标签和结束标签中的内容
innerText:表示获取/设置起始标签和结束标签中的文本