1、问题描述
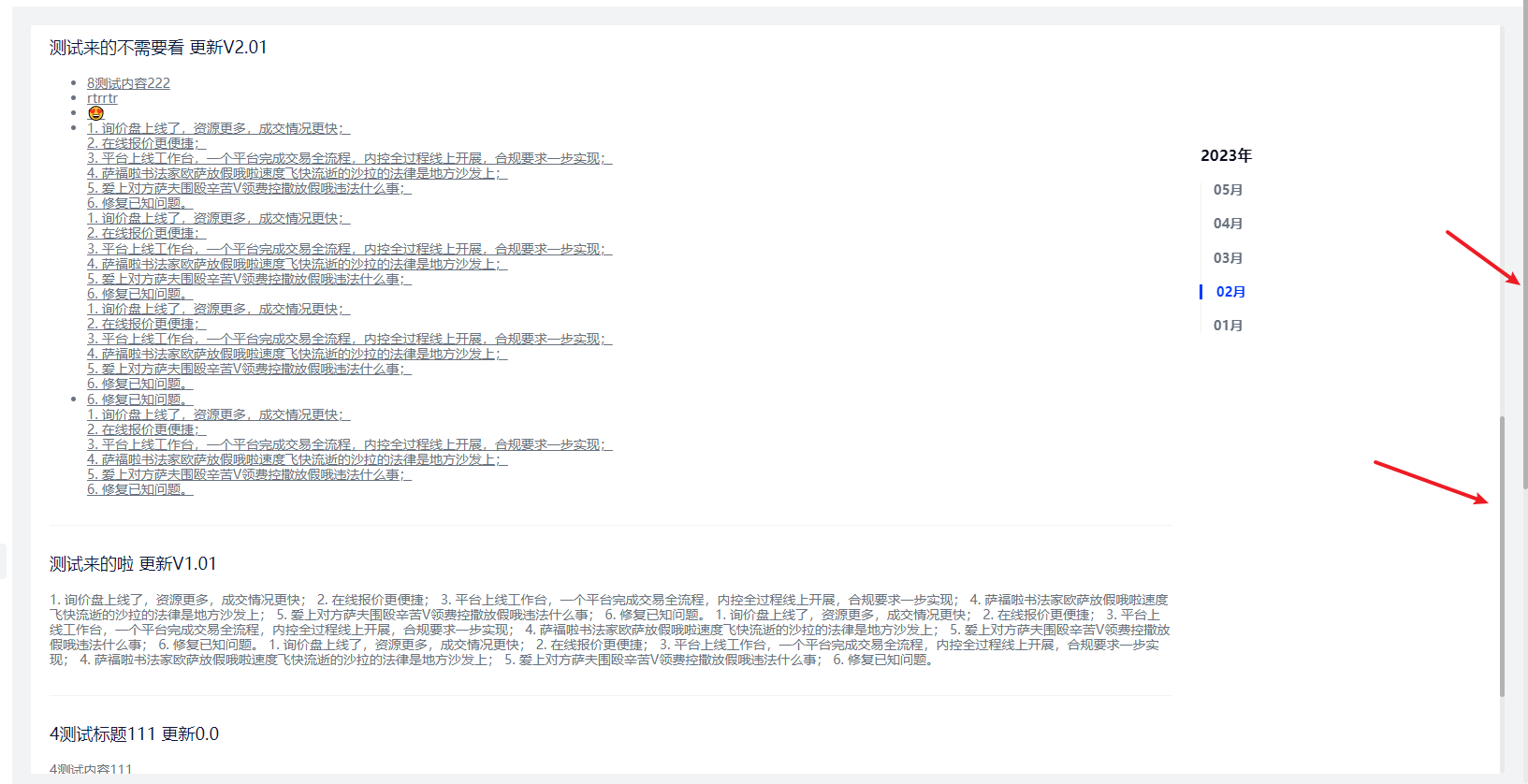
在使用锚点定位时,使用 scrollIntoView 方法,导致整个页面随着锚点跳转
2、问题分析
因为最开始做需求的时候,只在最外层设置了一个滚动条,所以导致整体锚点的跳转是随着最外层滚动条距离顶部的高度跳转的,就导致页面可视区域都发生跳转。
3、解决方法

在需要跳转的区域的盒子给定一个高度,然后让内容在该区域滚动显示,之后只需要让可视的区域的滚动条随着 scrollIntoView 跳转,外层的滚动条滚动到顶部即可。
const targetTitle = (item: any) => {
navList.value.forEach((v: any) => (v.active = false));
item.active = true;
(document.getElementById(item.id) as any).scrollIntoView();
document.documentElement.scrollTop = 0;
}