Nuxt 3.0 全栈开发 - 杨村长 - 掘金小册核心知识 + 工程架构 + 全栈进阶 + 项目实战,快速精通 Nuxt3 开发!。「Nuxt 3.0 全栈开发」由杨村长撰写,299人购买![]() https://s.juejin.cn/ds/S6p7MVo/
https://s.juejin.cn/ds/S6p7MVo/
这门课我会全面讲解 Nuxt3 核心知识,然后在后端开发方面做一个知识扩展,最后带大家完成一个完整的实战项目。
现在是我们上手 Nuxt3 的最佳时刻。 Nuxt3 稳定版于去年底发布,现在 API 稳定,生态繁荣,尤雨溪等前端大佬多次力荐 Nuxt3,短短 1 年时间 Github 标星已达 12k 以上,足见其优秀程度。
在 Vue 生态中,Nuxt 是最具代表性的上层框架。 它深度集成 Vue3、Vite ,具备自动导入、多渲染模式和全栈开发等优秀特性,可以在全栈开发、SSR、SSG 等场景发挥巨大作用。
深入地学习 Nuxt,对于提升开发能力、拓宽技术视野、增强职场竞争力是一个非常好的选择。 目前,官方文档只有英文版,且不够完善,很多例子离实战开发还有很大距离。另外很多前端同学不了解服务端开发,导致不能很好地驾驭 Nuxt 提供的服务端能力,使得框架威力大减。
而且部分前端同学形成固有思维,对服务端渲染、静态生成等渲染模式了解不足,导致开发过程中出现很多奇怪的错误解决不了。因此急需一个系统课程和实战项目作为引导,这正是本课程出现的原因!
2015 年我开始投身编程教育领域,出品了《Web全栈架构师》、《前端进阶训练营》等系列课程。 我热爱开源,是 Vue3、Element3 代码贡献者。 平时我喜欢知识分享,会在掘金发一些文章,其中一些受到大家的欢迎,例如:
现在,我是一名自由讲师和视频博主,在掘金(杨村长)、B站(前端杨村长)、公众号(村长学前端)有不少关注者。
想必大家对我有所了解了:)
我们能学到什么

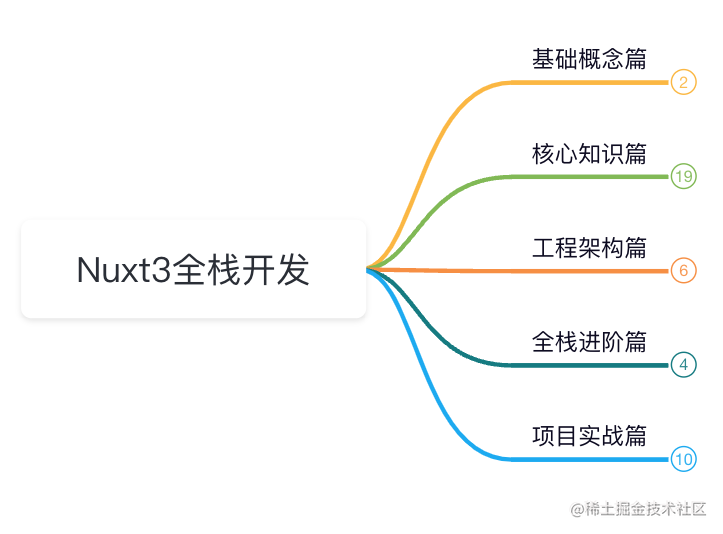
这门课程共分五个模块:
- 模块一,将从渲染模式等基础概念出发,先扭转一些同学的固有思维,补充缺失知识;
- 模块二,结合个人博客案例,深入学习 Nuxt3 核心特性;
- 模块三,解决项目工程化问题,从扩展性、复用性等角度深入了解模块等框架进阶知识;
- 模块四,将为项目实战做准备,给大家讲解全栈知识,包括数据库设计、接口设计和开发,大家会接触并掌握 Apifox、Prisma 等前端比较时髦的新工具;
- 模块五,项目实战,我会带大家开发一个知识分享社区主题的全栈项目,包括了从接口开发,到前端开发,再到优化、部署和持续集成的全流程实战。
相信学习完本小册,会让你深入掌握 Nuxt3 的同时,还能全方位提升自己的知识深度和架构水平。
学习建议
由于涉及知识点很多,关于课程学习我有如下建议:
-
如果你完全没有 TS 使用经验,那么可能需要先简单了解一下基础语法(不需要做体操);
-
如果你没有 Vue3 开发经验,那么需要先去官方文档浏览一下基础部分(composition 语法);
-
如果你是 Nuxt3 初学者,那么建议按照模块顺序逐级深入学习;
-
如果你比较了解 SSR,也有 Nuxt3 基础,那么可以跳过基础部分从模块三开始学习;
-
如果你后端比较薄弱,那么模块四提供的知识可能不足以填补空缺,仍需研读 node、prisma 等相关文档作为补充;
-
如果你只关心项目实战,那也建议先看一下模块四,里面有一些后端知识在项目中会用到;
-
虽然每篇都包括详细的文字稿,但观看视频将会获得最好的学习体验。
视频实操 + 文字教程
我一直认为,实操类课程使用视频演示是最佳学习方式,拥有最高的学习效率和观看体验。能为大家详细讲解关键代码的实现思路,展示操作细节,甚至出错之后的排错都是大家最喜闻乐见的环节,这会比看枯燥的文字稿和代码注释更生动且容易理解。
当然,每小节都有对应的文字稿,如果大家摸鱼时间不方便看视频,或者更喜欢文字形式,那也可以直接阅读文字稿。
如果学完课程还有疑问,可以在评论区留言或在交流群交流,也希望大家在遇到问题的话记得翻一下评论区,可能你的问题别人也遇到过,这样也能避免重复提问,节省你的时间。我会一直在后台关注大家的留言,及时回复大家。
下面,欢迎大家开启 Nuxt 全栈开发学习之旅!