链接: nuxt3官网
nuxt简介
- vue3技术栈:Nuxt3 是基于 Vue3 + Vue Router + Vite 等技术栈,全程 Vue3+Vite 开发体验(Fast)。
- 自动导包:Nuxt 会自动导入辅助函数、组合 API和 Vue API ,无需手动导入。 基于规范的目录结构,Nuxt 还可以对自己的组件、 插件使用自动导入
- 约定式路由(目录结构即路由):Nuxt 路由基于vue-router,在 pages/ 目录中创建的每个页面,都会根据目录结构和文件名来自动生成路由
- 渲染模式:Nuxt 支持多种渲染模式(SSR、CSR、SSG等)
- 利于搜索引擎优化:服务器端渲染模式,不但可以提高首屏渲染速度,还利于SEO
- 服务器引擎:在开发环境中,它使用 Rollup 和 Node.js 。在生产环境中,使用 Nitro 将您的应用程序和服务器构建到一个通用.output目录中。
- 跨平台部署(h3): Nitro服务引擎提供了跨平台部署的支持,包括 Node、Deno、Serverless、Workers等平台上部署
安装
环境
node版本需要16.11以上 vscode volar
安装
npx nuxi init <project-name>
cd <project-name>
npm install
如果遇到了报错,则是网络不通,需要科学上网,或者配置host文件
win文件地址 c:/Windows/System32/drivers/etc/hosts
新增一行 185.199.108.133 raw.githubusercontent.com
启动
npm run dev
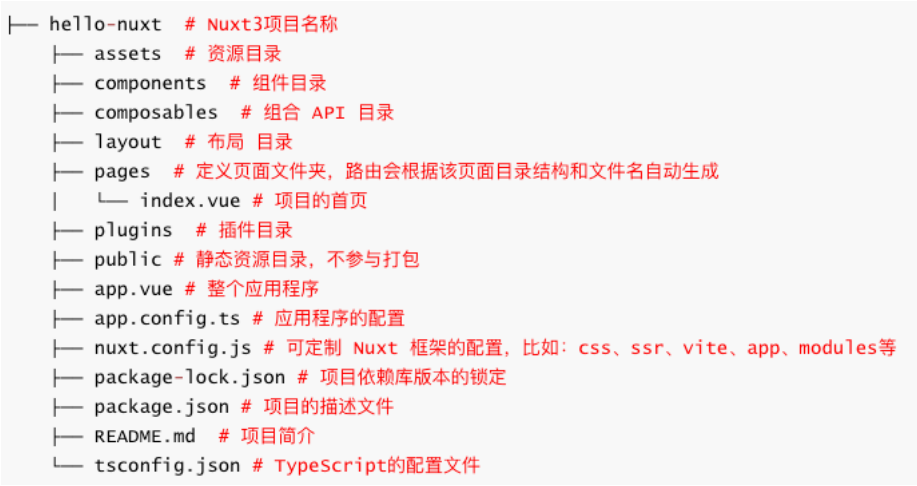
目录

应用入口app.vue
我们启动项目后,在浏览器看到页面,此为app.vue文件渲染
<NuxtWelcome/>组件为nuxt/ui组件,是一个欢迎界面组件
app.vue文件常用于
- 定义页面布局Layout 或 自定义布局,如:NuxtLayout
- 定义路由的占位,如:NuxtPage
- 编写全局样式
- 全局监听路由 等等
配置
nuxt配置(nuxt.config)
Nuxt 可以用一个 nuxt.config 文件轻松配置,该文件的扩展名可以是 .js、.ts 或 .mjs
链接: 官方api文档
import { defineNuxtConfig } from 'nuxt3'// nuxt有自动导包,可不写
export default defineNuxtConfig({
// 我的 Nuxt 配置
})
判断代码运行环境
<script setup>
// 在对应的环境中做对应操作
if (process.client) {
console.log('运行在client');
}
if (process.server) {
console.log('运行在serve');
}
// 也可通过window判断
if (typeof window === 'object') {
console.log('运行在client');
}
</script>
runtimeConfig:运行时配置,即定义环境变量
export default defineNuxtConfig({
// 1.这里定义的运行时配置会不会打入到 process.env
runtimeConfig:{
// 仅在服务端serve可以访问
appKey: 'aabbccdd',
// public里的在服务端serve,客户端client皆可访问
public:{
baseUrl: '/api'
}
}
})
使用(app.vue或其他页面均可)
<script setup>
const runtimeConfig = useRuntimeConfig()
console.log(runtimeConfig.appKey);
console.log(runtimeConfig.public.baseUrl);
</script>
结果
vscode终端中:打印两次
aabbccdd
/api
aabbccdd
/api
浏览器控制台
undefined
/api
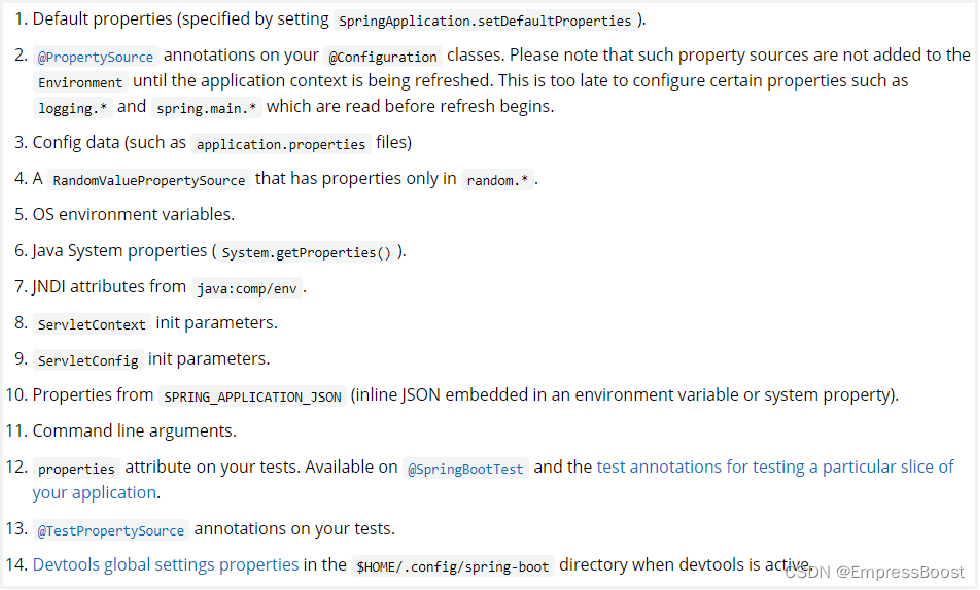
可通过.env文件中的环境变量来覆盖,优先级(.env > runtimeConfig)
根目录创建.env文件
# 符合规则 会覆盖runtimeConfig的配置
# 可通过process.env来访问
NUXT_APP_KEY = abcd
NUXT_PUBLIC_BASE_URL = http://env
appConfig: 应用配置,定义在构建时确定的公共变量,如:theme
配置会和 app.config.ts 的配置合并(优先级 app.config.ts > appConfig)
不可使用环境变量重写
export default defineNuxtConfig({
runtimeConfig:{},
// 2.定义应用的配置
appConfig:{
title: 'vue3 nuxt text',
theme: {
dark: true
}
}
})
使用
<script setup>
const appConfig = useAppConfig()
// serve与client均可
console.log(appConfig.title);
console.log(appConfig.theme.dark);
onMounted(()=>{
document.title = appConfig.title
})
</script>
app配置
head:给每个页面上设置head信息,也支持 useHead 配置和内置组件(动态)。
export default defineNuxtConfig({
runtimeConfig:{},
appConfig:{},
// 3.app配置
app:{
// 给app所有的页面的head添加的配置(SEO, 添加外部的资源)
head: {
title: 'nuxt3 xx',
meta: [
// <meta name="viewport" content="width=device-width, initial-scale=1">
{ name: 'viewport', content: 'width=device-width, initial-scale=1' }
],
script: [
// <script src="https://myawesome-lib.js"></script>
{ src: 'https://awesome-lib.js' }
],
link: [
// <link rel="stylesheet" href="https://myawesome-lib.css">
{ rel: 'stylesheet', href: 'https://awesome-lib.css' }
],
// please note that this is an area that is likely to change
style: [
// <style type="text/css">:root { color: red }</style>
{ children: ':root { color: red }'}
],
noscript: [
// <noscript>JavaScript is required</noscript>
{ children: 'JavaScript is required' }
]
}
}
})
ssr:指定应用渲染模式
export default defineNuxtConfig({
runtimeConfig:{},
appConfig:{},
app:{},
// spa
ssr:false
})
router:配置路由相关的信息,比如在客户端渲染可以配置hash路由
alias:路径的别名,默认已配好
modules:配置Nuxt扩展的模块,比如:@pinia/nuxt @nuxt/image
routeRules:定义路由规则,可更改路由的渲染模式或分配基于路由缓存策略(公测阶段)
builder:可指定用 vite 还是 webpack来构建应用,默认是vite。如切换为 webpack 还需要安装额外的依赖。
。。。
app配置(app.config.ts)
app.config.ts 应用配置文件,用来定义在构建时确定的公共变量
不要将秘密或敏感信息放在 app.config.ts 文件中,该文件是客户端公开
export default defineAppConfig({
title: 'Hello Nuxt',
theme: {
dark: true,
colors: {
primary: '#ff0000'
}
}
})
使用(与之上appConfig配置一样,不过app.config.ts会覆盖相同配置,优先级高)
<script setup>
const appConfig = useAppConfig()
// serve与client均可
console.log(appConfig.title);
console.log(appConfig.theme.dark);
onMounted(()=>{
document.title = appConfig.title
})
</script>