🌟 所属专栏:HTML只因变凤凰之路
🐔 作者简介:rchjr——五带信管菜只因一枚
😮 前言:该系列将持续更新HTML的相关学习笔记,欢迎和我一样的小白订阅,一起学习共同进步~
👉 文章简介:本文介绍HTML入门标签,不涉及表格,表单等内容,学习内容来自b站的 @黑马程序员 的视频
👉1 概述
HTML的学习路线:html5——css3——综合网站制作
网页是如何展现的:浏览器渲染html文件得到漂亮的网页
常用浏览器有哪些:IE、火狐、谷歌、苹果浏览器、Edge
浏览器内核(渲染引擎):负责读取网页整理信息,计算显示方式并显示。
Web标准:W3C制定的一系列标准,使页面标准统一。
(重点)Web标准的构成:结构(对网页元素进行布局,html等)、表现(外观样式,CSS等)、行为(交互,JavaScript等)。结构、样式和行为要分离。
💪2 学习HTML必备知识
2.1 html文件的基本结构:
html-head-title-body
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>2.2 推荐开发工具:Visual Studio Code
Ctrl+N创建文件
!+“tab”键可以创建基本结构(如上图)
文档类型声明标签:<!DOCTYPEhtml>,必须放在第一行,不属于html一部分
Lang定义文档的显示语言:en是英文,zh-CN是中文
Charset:规定html使用的字符编码,必须写UTF-8
💥3 基本标签
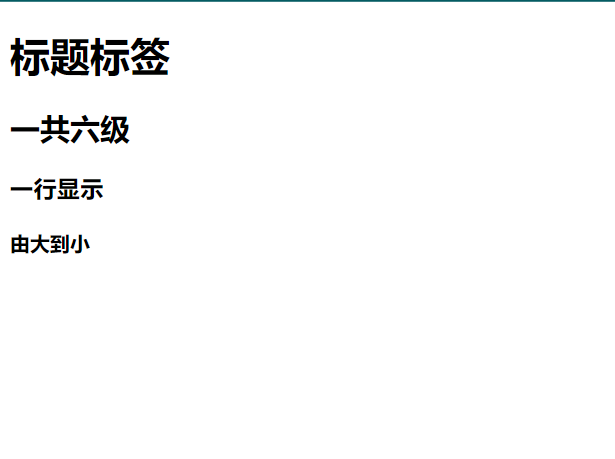
3.1 标题标签
标题标签<h1>-<h6>独占一行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>标题标签</h1>
<h2>一共六级</h2>
<h3>一行显示</h3>
<h4>由大到小</h4>
</body>
</html>
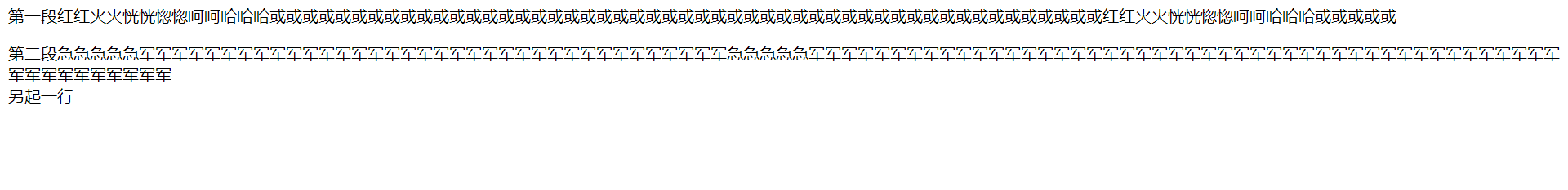
3.2 段落标签和换行标签
换行要使用<br>标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>第一段红红火火恍恍惚惚呵呵哈哈哈或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或或红红火火恍恍惚惚呵呵哈哈哈或或或或或</p>
<p>第二段急急急急急军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军急急急急急军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军军<br>另起一行</p>
</body>
</html>
3.3 文本格式化标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本格式化标签</title>
</head>
<body>
<strong>我是加粗的标签</strong>
<b>我是b加粗的标签</b>
<em>我是倾斜标签</em>
<del>我是删除线</del>
<ins>我是下划线标签</ins>
</body>
</html>
(重点)3.4 图像标签与路径
<img src=”图像URL”>用于定义,src必须有定义文件的路径和文件名;alt属性是图像显示不出来时展示的文字;title是提示文字,鼠标放在图像上显示的文字;width:宽度;height:高度:border:边框。
属性之间部分顺序,要用空格保留,采用键值对形式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>图像标签的使用</h4>
<img src="img.jpg" alt="啊哦,找不到了">
<img src="梅西.jpeg" alt="">
</body>
</html>相对路径:以图片相对于HTML页面的文件
同一级路径:直接用文件名
下一级路径:用/,如

上一级路径:用../
绝对路径:目录下的绝对路径
相对路径使用/,绝对路径使用\\
3.5 超链接标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>外部链接</h4>
<a href="http://www.qq.com">
腾讯
</a>
<a href="http://www.qq.com" target="_blank">
腾讯
</a>
<h4>内部链接</h4>
<a href="gongsijianjie.html">公司简介</a>
<h4>空链接</h4>
<a href="#">空链接</a>
<h4>下载链接</h4>
<a href="梅西.jpeg">
下载链接
</a>
<h4>网页元素链接</h4>
<a href="http://www.baidu.com"><img src="梅西.jpeg" alt=""></a>
</body>
</html>属性target:_self是替换原来的页面和_blank是新起一个页面
外部链接
内部链接
空链接:href用#
网页元素链接:为文字,图像,视频等添加链接
锚点连接:从页面的一个位置跳转到页面的另一个位置
在a的href属性设置属性值为#名字的形式,如<ahref = “#one”>第一集</a>
找到目标位置标签,里面添加id属性 = 刚才的名字如<h3 id = “one”>第一集介绍</h3 >
3.6 注释标签和特殊字符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 注释 -->
<!-- 特殊字符 -->
这是空格
这是大于号 >
这是小于号 <
</body>
</html>Ctrl + /即可快速注释
特殊字符:
空格: 
大于号:>
小于号:<