Vue环境的搭建
1.安装:
从官网下载安装包,解压到指定位置,就相当于安装完成了。
2.配置环境变量
找到node.js的文件夹,在里面找到src,把路径复制一下。
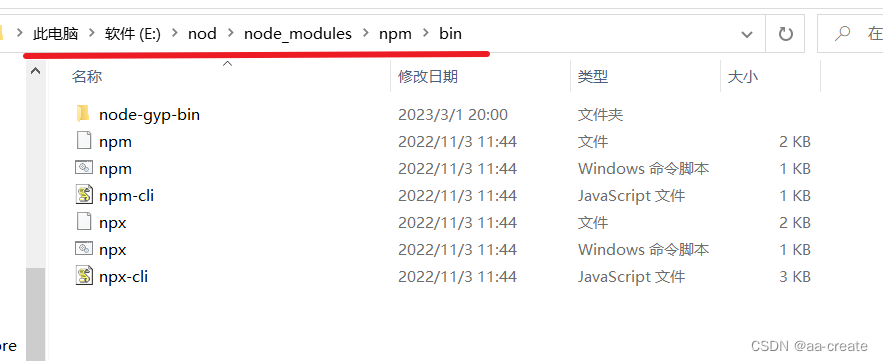
我在E盘建立了一个文件夹放node,如图找到bin的路径:

放到环境变量中的Path里:
(此处图片截不出来)
3.测试环境变量配置是否成功(由于环境变量配置的文件夹到bin,bin文件下的东西可以用):

4.修改npm镜像
使用npm的官网镜像下载依赖包速度太慢,为了提高速度,这里我们使用npm淘宝镜像,同样是在cmd中,执行以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
5.下载pnpm(由于后期创建vue项目时我用npm没有用,所有下了个pnpm),我是在后来新建了文件夹专门放pnpm,再重新配置了环境变量。在总结的时候发现node.js里面可能有pnpm,可以在node.js文件夹里面检测一下:
pnpm -v
6.安装vue-cli脚手架
都设置好后,重新打开cmd,执行以下命令,然后等待安装完成就行。
(如果执行报错的话,就试试用npm,以下涉及到cnpm的,凡是不能执行,都先试试换npm)
cnpm install -g @vue/cli
7.搭建vue项目(vue官网教程):
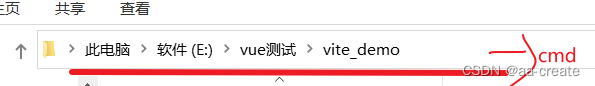
我的习惯是新建一个文件夹,装项目。打开文件夹的终端:

终端会显示当前的地址:

在这个地址下敲下面命令:
> npm init vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
Scaffolding project in ./<your-project-name>...
Done.
完成以上步骤后,会出现以project name命名的文件夹,将其以添加文件夹的方式添加到vscode里面。
二、vscode中vue的基本应用
1.打开vscode中的终端,安装vue的相关包:
install npm
安装成功后:
文件中会出现这个node_modules

2.调试
npm run dev
3.结束