橡皮擦的擦除效果是系统常见的效果,在可以画图编辑的系统中或者是在抽奖刮奖的系统中非常常见。所以今天和大家分享在Axure中如何制作橡皮刷的效果,我们会议刮奖原型为案例,教大家制作出一个刮奖效果的高保真原型模板。
一、效果展示
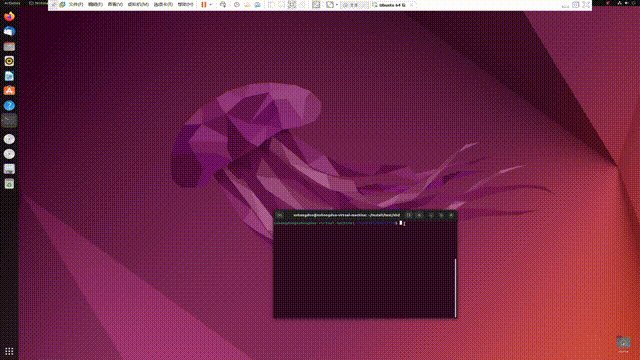
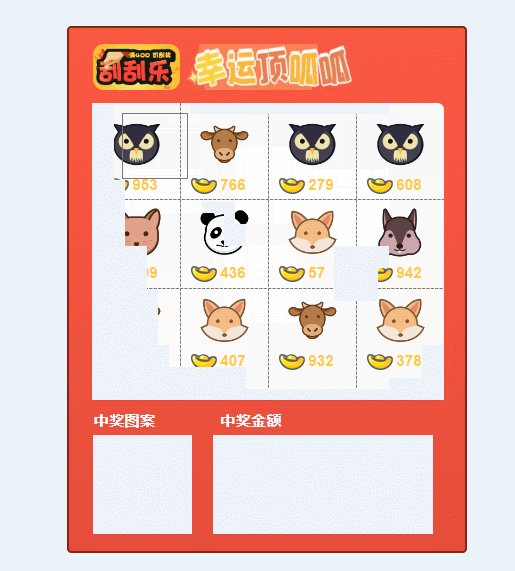
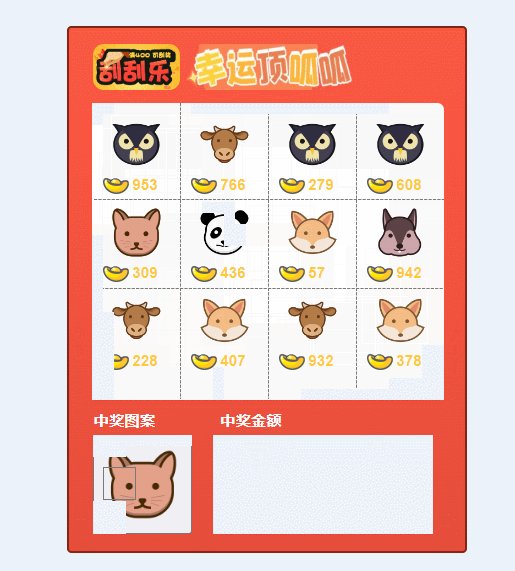
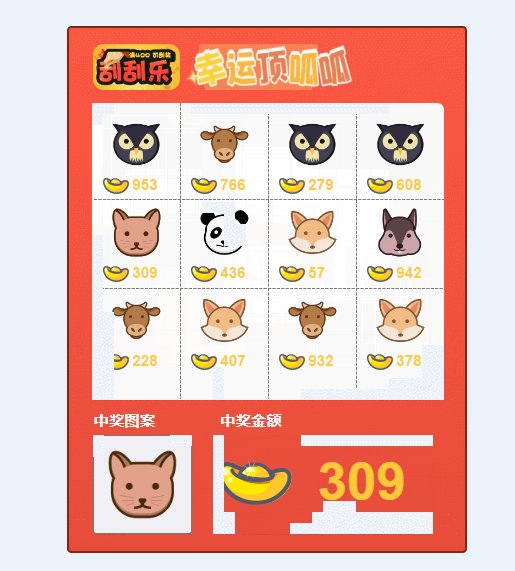
1、鼠标移入对应区域,拖动鼠标可以刮开上层,查看中奖信息
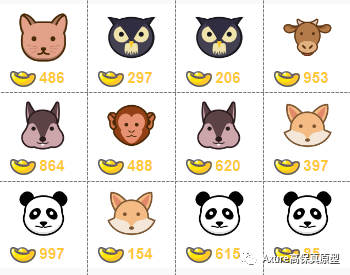
2、刮奖区域和中间图案是随机抽取生成的,所以每次中间图案和刮去图案金额都是随机的
3、能根据随机的中奖图案和刮出的随机图片自动计算出中奖金额

【原型预览及下载地址】
https://axhub.im/ax9/7b8e8e34c25f8843/#c=1
二、制作教程
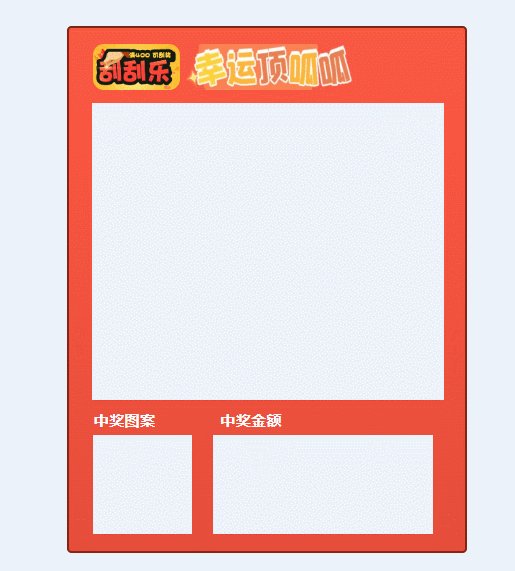
这个原型模板主要分成4个区域,刮奖区、中奖图案和中奖金额和覆盖在上方的可刮区
1. 中奖图案
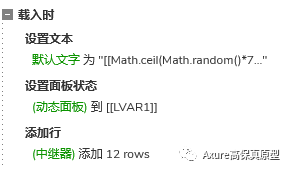
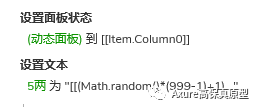
放置一个动态面板,面板里增加多个状态,每个状态对应一张动物图片,案例中是7种动物,所以需要7个状态,每个状态用1~7的数字分别命名,因为在载入时,我们会通过随机数抽取一个1-7之间的数,这里我们用random函数就可以随机抽取一个0-1之间的随机数,然后我们乘以7,相当于获取一个0-7之间的随机数,最后用Math.ceil(x)函数向上取整就可以获取到0-7之间的随机整数。
我们用一个默认隐藏的文本记录这个整数,然后设置面板状态进入和这个随机数一样的状态页
最后我们用添加行的交互,对刮奖区的中继器添加12行,每行同样用上述的方便设置一个0-7的随机整数到Column0中

2. 中奖金额区
中奖金额很简单,就是一个元宝图标和文本标签组成

3. 刮奖区
我们用中继器来制作,中继器内部放置一个动态面板,面板里增加多个状态,每个状态对应一张动物图片,案例中是7种动物,所以需要7个状态,每个状态命名,方便后续交互,案例中是用1~7的数字分别命名,后续会通过随机函数获取一个0-7的随机数,从而显示对应的图案。这里和上面中奖图案的动态面板是一致的
另外还需要,下方增加一个金元宝图标和文本标签

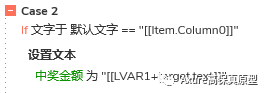
中继器表格里默认Column0列即可,因为中奖区是12个内容,上面在中奖图案载入的时候,就新增了12行,Column0列里的随机整数。所以在中继器每项加载时,我们用设置面板状态的交互,设置面板状态到和Column0的随机整数一致的页面,然后我们还要设置一个随机金额,同理我们用random函数获取一个随机金额,案例中是1-999元

然后我们要设置中间金额的值了,中继器第一行加载的时候,中奖金额的文本是0,所以我们可以写条件,如果前面中间图片抽取的随机数字,和column0列随机抽取的数字一致,就代表抽中了,所以我们就把该行随机抽取的中间金额+他原来的值。例如第1行抽中100,中奖金额0+100=100,第二行没抽中,所以中奖金额是100,第三行抽中了205,中奖金额=205+100=305……

这样随机抽取图案,以及自动计算中奖金额就完成了,最后我们要做覆盖在上方的可刮区
4.可刮区
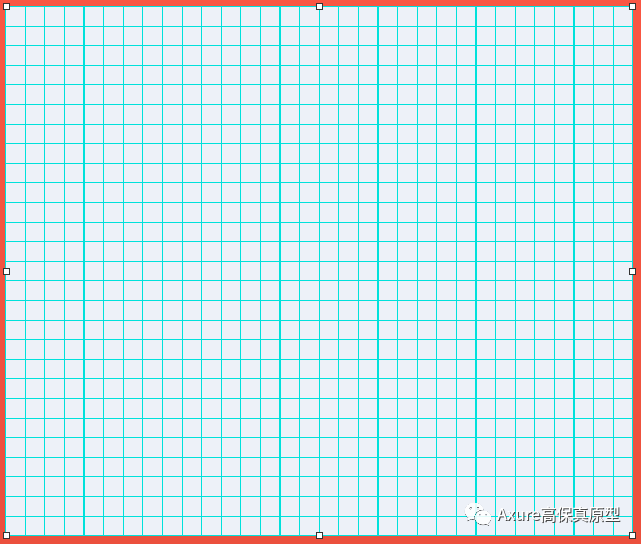
底部我们用多个正方形矩形拼在一起,如下图所示

案例中是10*10的矩形,大家可以根据需要修改,矩形越少效果越好,但是矩形太小就会导致矩形数量和交互增多,容易导致卡顿。
上方是我们的橡皮刷,我们用矩形制作即可。
最上面我们要放一层动态面板,因为只有动态面板有拖动的效果。
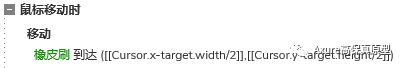
鼠标移入动态面板就显示橡皮刷,移出就隐藏

然后做一个橡皮刷跟随鼠标移动的交互,我们可以用cursor函数获取鼠标的实时坐标,然后减去橡皮刷一般的高度或者宽度,就可以让橡皮刷的中心点跟随鼠标

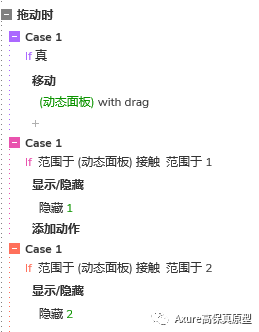
鼠标拖动时,我们先用移动的交互,让橡皮刷跟随鼠标拖动,然后在设置条件,如果橡皮刷碰到第一个正方形,我们就用隐藏的交互,设置第一个正方形隐藏,如果碰到第2个正方形,我们就用隐藏的交互,设置第2个正方形隐藏……一次类推直到最后一个

我们完成一个后,可以复制多两个,分别放在三个区域上面即可。
5.其他元件
其他元件,其实就是美化的元件,包括背景、图标、分割线、文字等内容,大家可以根据自己需要添加。
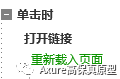
这里还涉及再来一次的按钮,这个按钮点击后,其实我们需要将页面还原。一般人会用显示的操作显示所有矩形,然后用删除行删除刮奖区里所有的行,在触发中奖图片区载入的交互,这样相当于重新随机。但是我们可以不用这么麻烦,直接一个打开链接,选择刷新页面即可。

这样我们就制作完成了,下次使用时,我们只需要在动态面板里修改中奖图片,就可以直接使用了,如果用橡皮刷区域可以直接复制使用。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。