目录
一、问题
二、原因及解决方法
三、总结
一、问题
1.前人写了一份代码,很奇怪。使用 new fengmap.FMCompositeMarker添加的复合覆盖物位置是正常的,缩放的时候也是正常的,仍然处于地图内部;但是new fengmap.FMDomMarker添加的自定义dom 标注就是有问题呀,同一个点标注出来的位置和 new fengmap.FMCompositeMarker标注出来的位置不一样,缩放的时候还直接飘出了地图所在区域。
具体情况如下图所示:左边自定义dom,右边是复合覆盖物,但是我给的点是一模一样的。

二、原因及解决方法
1.我刚开始一直以为 fengMap自带的bug,还想着要自己给dom加一个偏移量让dom显示的位置正确。
2.但是猛然发现 fengMap官网上 的示例https://developer.fengmap.com/fmAPI/?url=Marker%2FFMDomMarker是正确的呀!!!!
位置及缩放都没有问题呀。所以我看的bug只能是前人的代码有问题 …………
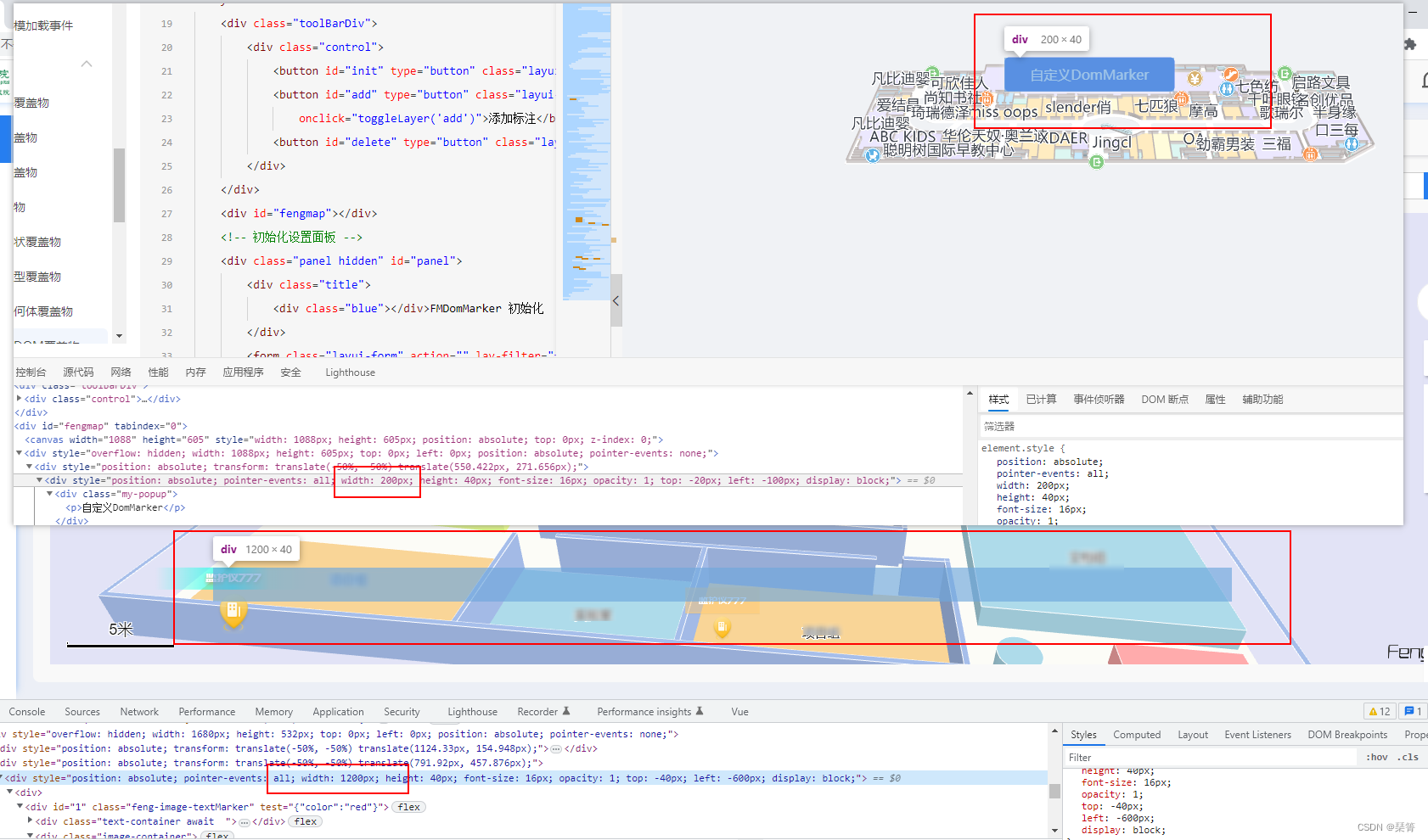
3.到底是为什么呢?仔细对比了两个代码。发现唯一的不同点就在于:为什么我这个dom这么奇怪,怎么会这么宽呢??????
看文档Fengmap JavaScript SDK v3.0.10 API才发现原来 有一个domWidth可以设置属性,于是找到了前人写的代码果然设置了 domWidth:1200px。改成我想要的宽度184px或许就好了!!!!!!

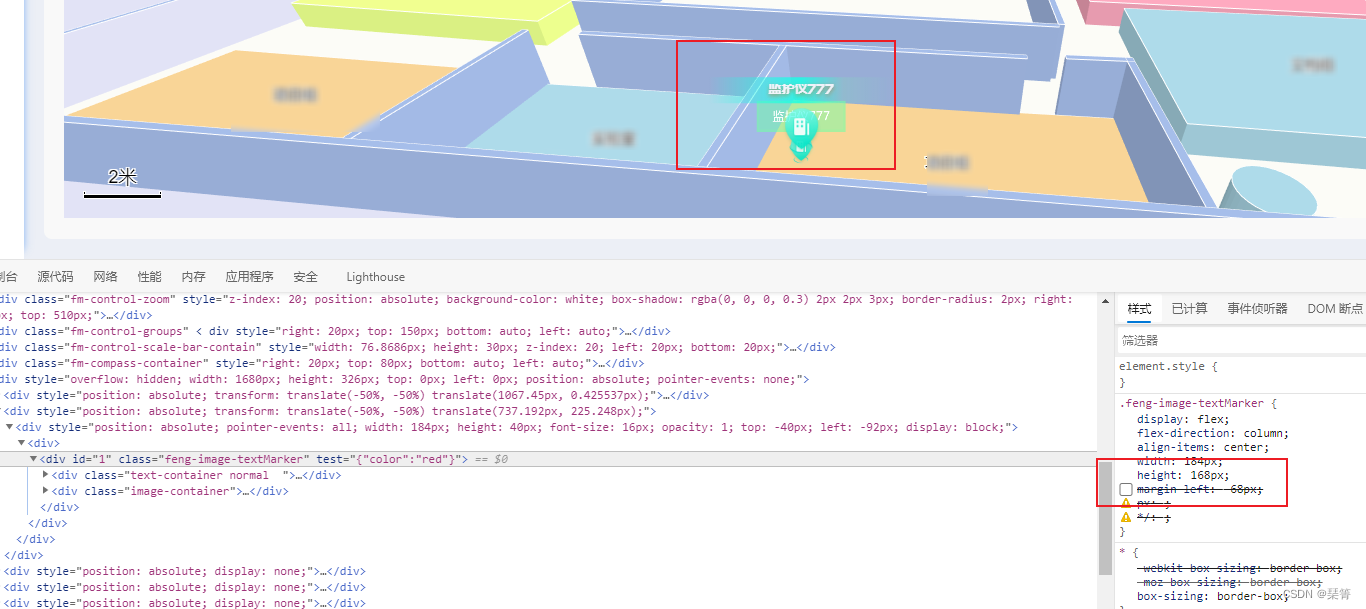
改成184px虽然很近了,但是感觉还是有问题,这怎么看都不像重合的样子呀!!!!

4.为什么还这样呀????没办法只能看dom元素了,仔细看了一下发现竟然给每个自定义dom还设置了68px的左外边距,不知道前人是怎么想的。但是检查的时候又看着像 右外边距@--@不知道为啥呀。

取消右边距后终于正常了!!!!!! 撒花完结了!!!!!!

三、总结
1.fengMap插件中发现自定义dom位置不对,或者缩放时飘出地图,可以检查一下: 自定义dom的domWidth和domHeight是否设置的有问题;还有自定义的样式是否有问题。——总之是样式有问题,需要仔细找一找。
2.fengMap bug排查解决方法:
1)看到问题不要慌张呀,冷静,看看你的问题官网示例有没有。如果有,则很有可能是 fengMap api自带的问题(那就要想办法规避);如果没有,则就是你自己的代码有问题,从自己的代码入手。
2)检查自己的代码,看出问题修改即可。检查不出问题,就要结合官网的示例和自己的代码一起检查。检查的方面主要有:语法;用法;样式等。
3.太难了,我今天太激动了,所以花了很长时间抱怨,遇到问题一定要冷静下来先!!!
4.因fengMap使用及详细教程都较少,bug记录更少,特此记录,希望对你有启发!
5.关于那个实际加了 margin-left,却看着像是加了 margin-right的问题,我也不太清楚是怎么回事。如有大佬知道,欢迎指正,非常感谢!
/*
希望对你有帮助!
如有错误,欢迎指正,非常感谢!
*/