观看此文注意
首先有的UI改颜色,没用,发现无法更改按钮背景颜色。
我的AS下载的是最新版本,Button按钮的背景颜色一直都是亮紫色,无法更改。
为什么呢?
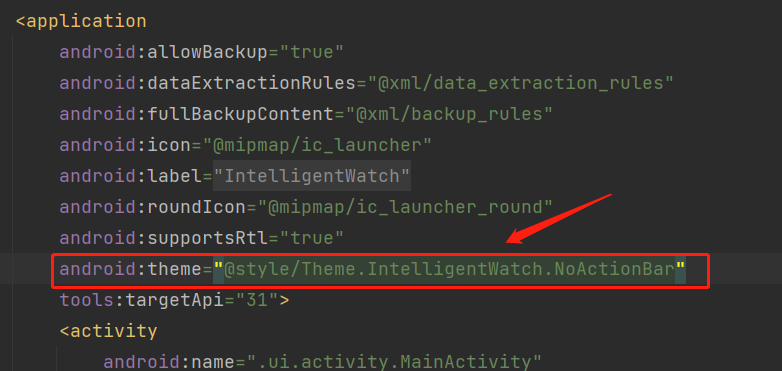
首先在你的清单文件中看你应用的是哪个主题。

我现在用的是这个

可能你的主题用的是上面的默认的原因。
方法一:
将app/res/themes目录下默认的themes代码加上.Bridge即可。
修改前
<style name="Theme.IntelligentWatch" parent="Theme.MaterialComponents.DayNight.DarkActionBar">修改后
<style name="Theme.IntelligentWatch" parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge">方法二:
自己定义一个主题,就是类似(我用的),但是我这个是没有ActionBar标题栏的,你需要自己再去定义一个标题栏,然后去清单文件中使用自己定义的主题。
<style name="Theme.IntelligentWatch.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>创建res文件
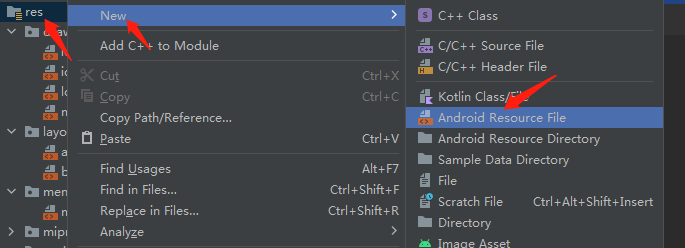
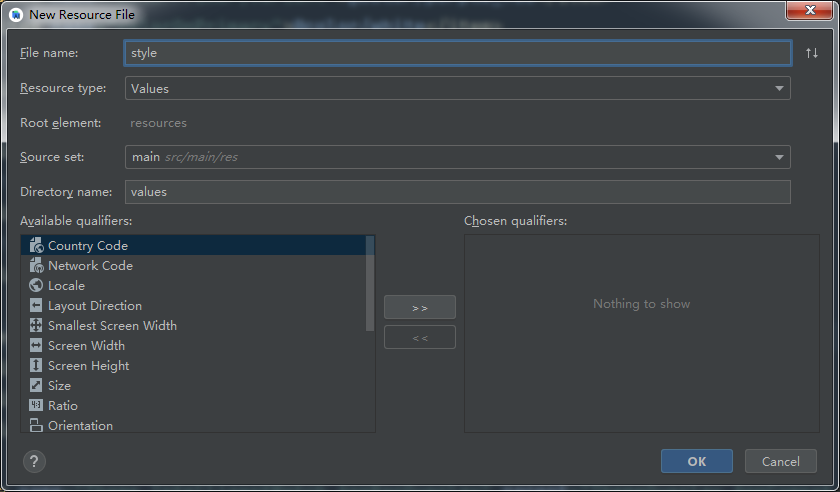
首先我们创建一个res文件。
右键res文件夹

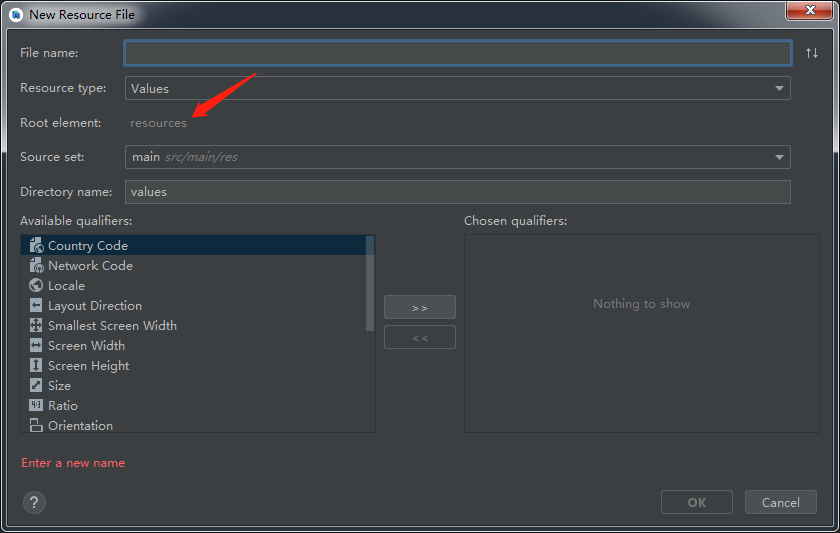
(一)Resource type:Values
都是放在res\values文件夹下。

其Root element(父节点):只有resources。

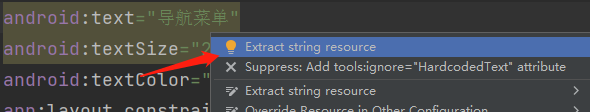
子元素@String

Alt+回车可以自动生成。
<resources>
<string name="title">登录</string>
<string-array name="ddd">
<item>"dddd"</item>
<item>"2222"</item>
</string-array>
</resources>双引号可加可不加。
打印出来默认去除,如果想要双引号,则加上转义字符。
<string-array name="ddd">
<item>\"dddd\"</item>
<item>\"2222\"</item>
</string-array>怎么使用呢?
在布局文件里:@String
在Java文件里:getResources().getStringArray(...)
2.子元素@Color
一般是在XML布局文件中使用。
组成部分:# +透明度+红+绿+蓝(ARGB)
每个部分的值:0-256
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="ivory">#EEEEEE</color>象牙白
<color name="blue">#3161EF</color>蓝色
<color name="gray">#B3B1B1</color>灰色
</resources>3.子元素@dimen
尺寸。比如字体大小等等。
<resources>
<dimen name="fab_margin">16dp</dimen>
</resources>(二)Resource type:Drawable
放在res\drawable文件夹下。

其Root element(父节点):有很多,这里主要来讲解其中常用的几个。

根元素@shape
形状。在UI控件的background中设置。
比如我们想要为按钮创建一个背景。
android:shape="rectangle"
ring:圆环 oval:椭圆 rectangle:长方形 line:线
子元素@solid
中间内容填充的颜色。
2.子元素@corners
拐角的弯曲的弧度
3.子元素@size
大小。
4.子元素@stroke
描边,一般给EditText输入框给一个背景的时候会用到,这个中间不会填充。
5.子元素@gradient
线性渐变。
6.子元素@padding
间距。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/white"/>
<corners android:radius="100dp"/>
</shape><Button
android:id="@+id/button_first"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="@string/title"
android:textSize="20dp"
android:textColor="@color/blue"
android:background="@drawable/loading_btn"
android:layout_margin="28dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/textview_first" />
一般设置在XML布局文件的UI控件的background里面,用@drawable/xxx就可以了。
2.根元素@selector
选择器。在UI控件的background中设置。
比如我们想要点击按钮的时候是蓝色,不点击的时候是黑色。
不写 android:state_pressed="false"也可以,因为默认是false。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@color/blue"/>
<item android:state_pressed="false" android:drawable="@color/black"/>
</selector>(三)特殊Resources type:Values
Style与Themes
根元素都是resources。
其实你可以发现这两个的子元素都是style,而且效果也差不多。
那这两个有什么区别呢?
1.style
针对某个控件,你可以为你的按钮,文字定制一个样式,属于比较小的点。

注意要加android:,不然不会生效,因为也不会报错。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MyBtnStyle" parent="Theme.MaterialComponents.DayNight.DarkActionBar.Bridge">
<item name="android:layout_height">50dp</item>
<item name="android:textSize">25dp</item>
<item name="android:textColor">@color/blue</item>
<item name="android:background">@drawable/loading_btn</item>
</style>
</resources>在XML布局中使用的时候只需要在UI控件属性中加入下面这句话即可。
style="@style/MyBtnStyle"style优先级<布局文件属性优先级
也就是说你在XML布局文件中再次写了字体颜色,会覆盖掉style里面的字体颜色。
2.themes
针对整个应用,app是一个怎么样的样式。
在最开始的观看此文有介绍。


















![[Datawhale][CS224W]图神经网络(八)](https://img-blog.csdnimg.cn/20210606150918449.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L1BvbGFyaXNSaXNpbmdXYXI=,size_16,color_FFFFFF,t_70)