文章目录
- 弹性布局
- 一 简介
- 二 弹性容器
- 案例-让多个div排成一行
- 三 容器项目的对齐方式
- 案例1-justify-content(主轴对齐)
- 案例2-flex-wrap(换行)
- 案例3-align-items(侧轴对齐)
- 案例4-align-self(项目垂直对齐)
- 案例5-flex-direction(改变轴向)
- 案例6-弹性布局应用
- 四 弹性项目-flex属性
- 案例1-按比例分配宽度
- 案例2-后台管理界面
- 五-语义化标签
- 六-作业-个人中心布局
弹性布局
一 简介
弹性布局是2009年css新增的一种布局方式,用来替代float浮动布局. 因为float布局它有明显的缺陷: 1.板块塌陷 2.排版困难。
二 弹性容器
采用 Flex 布局的元素,称为 Flex 容器(flex container)。它的所有子元素称为 Flex 项目(flex item);
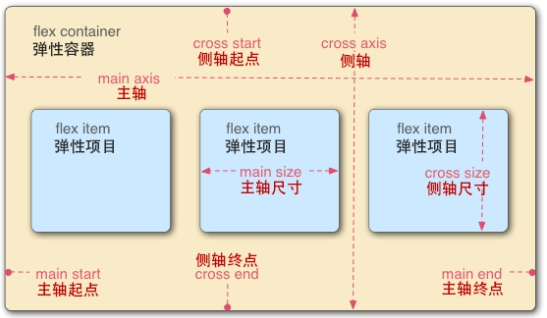
弹性容器默认存在两根轴:水平的主轴和垂直的侧轴。弹性项目默认沿主轴排列。

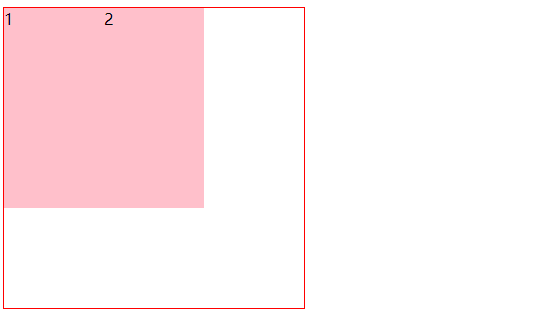
案例-让多个div排成一行

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 800px;
height: 500px;
border: 1px red solid;
/*
只要在div中使用 display: flex; div就变成了弹性容器,
弹性容器里面的元素称为弹性项目,弹性项目默认水平排列
*/
display: flex;
}
.box .small{
width: 100px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box">
<div class="small">1</div>
<div class="small">2</div>
</div>
</body>
</html>
弹性布局 display: flex
三 容器项目的对齐方式
案例1-justify-content(主轴对齐)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 800px;
height: 500px;
border: 1px red solid;
display: flex;
/* 主轴对齐 */
justify-content: space-evenly;
}
.box .small1{
width: 100px;
height: 200px;
background-color: pink;
}
.box .small2{
width: 100px;
height: 200px;
background-color: green;
}
.box .small3{
width: 100px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="small1">1</div>
<div class="small2">2</div>
<div class="small3">2</div>
</div>
</body>
</html>
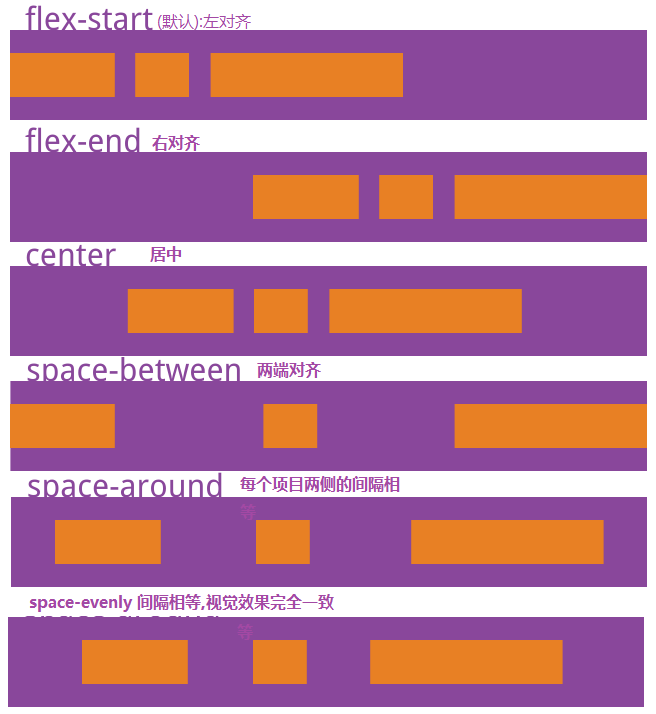
justify-content
左flex-start
中center
右flex-end
两端对齐space-between
平均分配(视觉上的空间不相等)space-around
平均分配(视觉上的空间相等) space-evenly
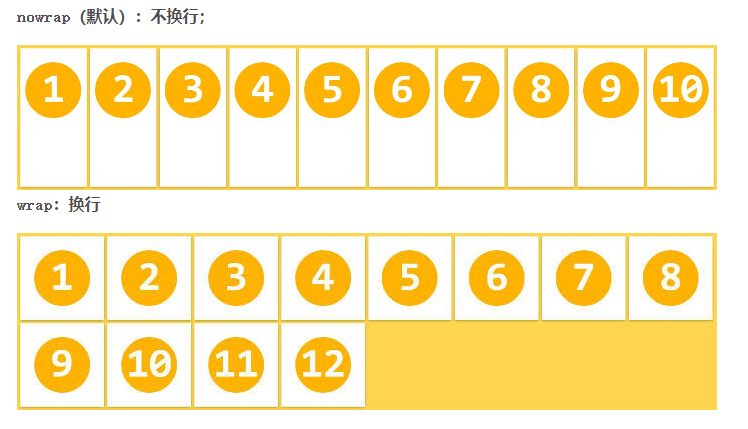
案例2-flex-wrap(换行)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 250px;
height: 500px;
border: 1px red solid;
display: flex;
/*
当弹性容器一行装不下所有的弹性项目时,弹性项目的宽度默认会被压缩
我们可以通过flex-wrap: wrap;让多余的弹性项目换行
*/
flex-wrap: wrap;
}
.box .small1{
width: 100px;
height: 200px;
background-color: pink;
}
.box .small2{
width: 100px;
height: 200px;
background-color: green;
}
.box .small3{
width: 100px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="small1">1</div>
<div class="small2">2</div>
<div class="small3">2</div>
</div>
</body>
</html>
flex-wrap控制子元素在一条轴线排不下的换行方式
不换行(默认)nowrap
换行wrap
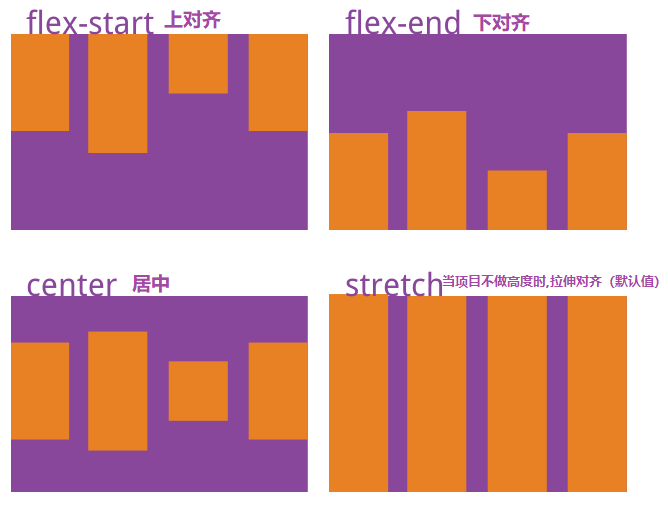
案例3-align-items(侧轴对齐)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 800px;
height: 500px;
border: 1px red solid;
display: flex;
/*
侧轴对齐
当弹性项目不写高度时,高度自动拉伸
当弹性项目写了高度后,可以实现 上 中 下的对齐方式
*/
/* align-items: center; */
}
.box .small1{
width: 100px;
height: 200px;
background-color: pink;
}
.box .small2{
width: 100px;
height: 200px;
background-color: green;
}
.box .small3{
width: 100px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="small1">1</div>
<div class="small2">2</div>
<div class="small3">2</div>
</div>
</body>
</html>
align-items属性定义项目在侧轴上如何对齐。
上flex-start
中center
下flex-end
默认值 stretch
案例4-align-self(项目垂直对齐)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 800px;
height: 500px;
border: 1px red solid;
display: flex;
}
.box .small1{
width: 100px;
height: 200px;
background-color: pink;
/*
我们可以单独设置某个弹性项目的侧轴对齐方式
align-self: flex-end;
*/
align-self: flex-end;
}
.box .small2{
width: 100px;
height: 200px;
background-color: green;
}
.box .small3{
width: 100px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="small1">1</div>
<div class="small2">2</div>
<div class="small3">2</div>
</div>
</body>
</html>
align-self 调整单个弹性项目的侧轴对齐,不做整体调整
上flex-start
中center
下flext-end
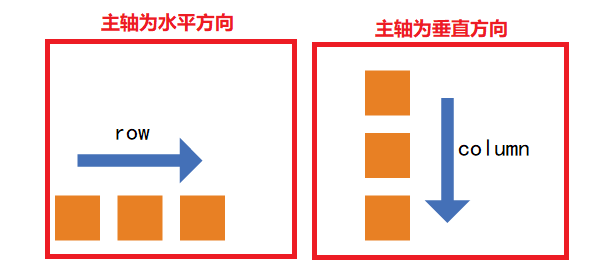
案例5-flex-direction(改变轴向)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 800px;
height: 500px;
border: 1px red solid;
display: flex;
/*
改变轴向
让主轴垂直,侧轴水平
*/
flex-direction: column;
}
.box .small1{
width: 100px;
height: 100px;
background-color: pink;
}
.box .small2{
width: 100px;
height: 100px;
background-color: green;
}
.box .small3{
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="small1">1</div>
<div class="small2">2</div>
<div class="small3">2</div>
</div>
</body>
</html>
flex-direction属性决定主轴的方向 水平row
垂直column
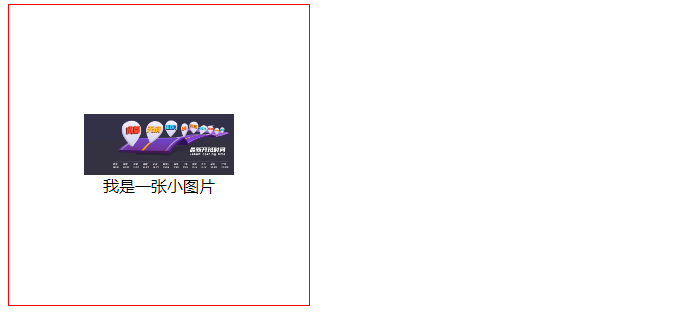
案例6-弹性布局应用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 300px;
height: 300px;
border: 1px red solid;
display: flex;
/* 改变轴向 */
flex-direction: column;
/* 主轴居中 */
justify-content: center;
/* 侧轴居中 */
align-items: center;
}
img{
width: 150px;
}
</style>
</head>
<body>
<div class="box">
<img src="https://woniufile.oss-cn-hangzhou.aliyuncs.com/banner/.com.pc.jpg" alt="">
我是一张小图片
</div>
</body>
</html>
四 弹性项目-flex属性
这个属性用来处理容器的富余空间
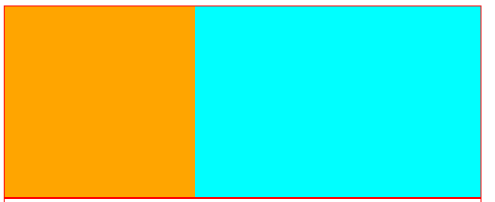
案例1-按比例分配宽度

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 500px;
height: 200px;
border: 1px solid red;
display: flex;
}
.box .s1{
flex: 1;
background-color: orange;
}
.box .s2{
background-color: aqua;
flex: 2;
}
</style>
</head>
<body>
<div class="box">
<div class="s1"></div>
<div class="s2"></div>
</div>
</body>
</html>
案例2-后台管理界面

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0px;
padding: 0px;
}
html{
height: 100%;
}
body{
height: 100%;
}
.box{
height: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.box .head{
height: 100px;
background-color: aqua;
}
.main{
background-color: orange;
flex: 1;
display: flex;
}
.aside{
width:200px ;
background-color: gray;
}
.content{
background-color: pink;
flex-grow: 2;
}
.box .copyright{
height: 100px;
background-color: black;
}
</style>
</head>
<body>
<div class="box">
<div class="head"></div>
<div class="main">
<div class="aside"></div>
<div class="content"></div>
</div>
<div class="copyright"></div>
</div>
</body>
</html>
五-语义化标签
header main nav footer等r这些名字,我们在前端项目开发中经常用,在H5的时候提出了语义化标签
<header></header>
<nav></nav>
<main></main>
<footer></footer>
语义化标签本质上还是div
语义化标签可以提高开发速度,提高代码的可读性