介绍
- 本文以
github仓库进行介绍关联netlify的无服务前端自动化部署。 - 用途:个人网站设计、小游戏等
- 当然这只是让你入门~具体细节等待你自己去探索
实现
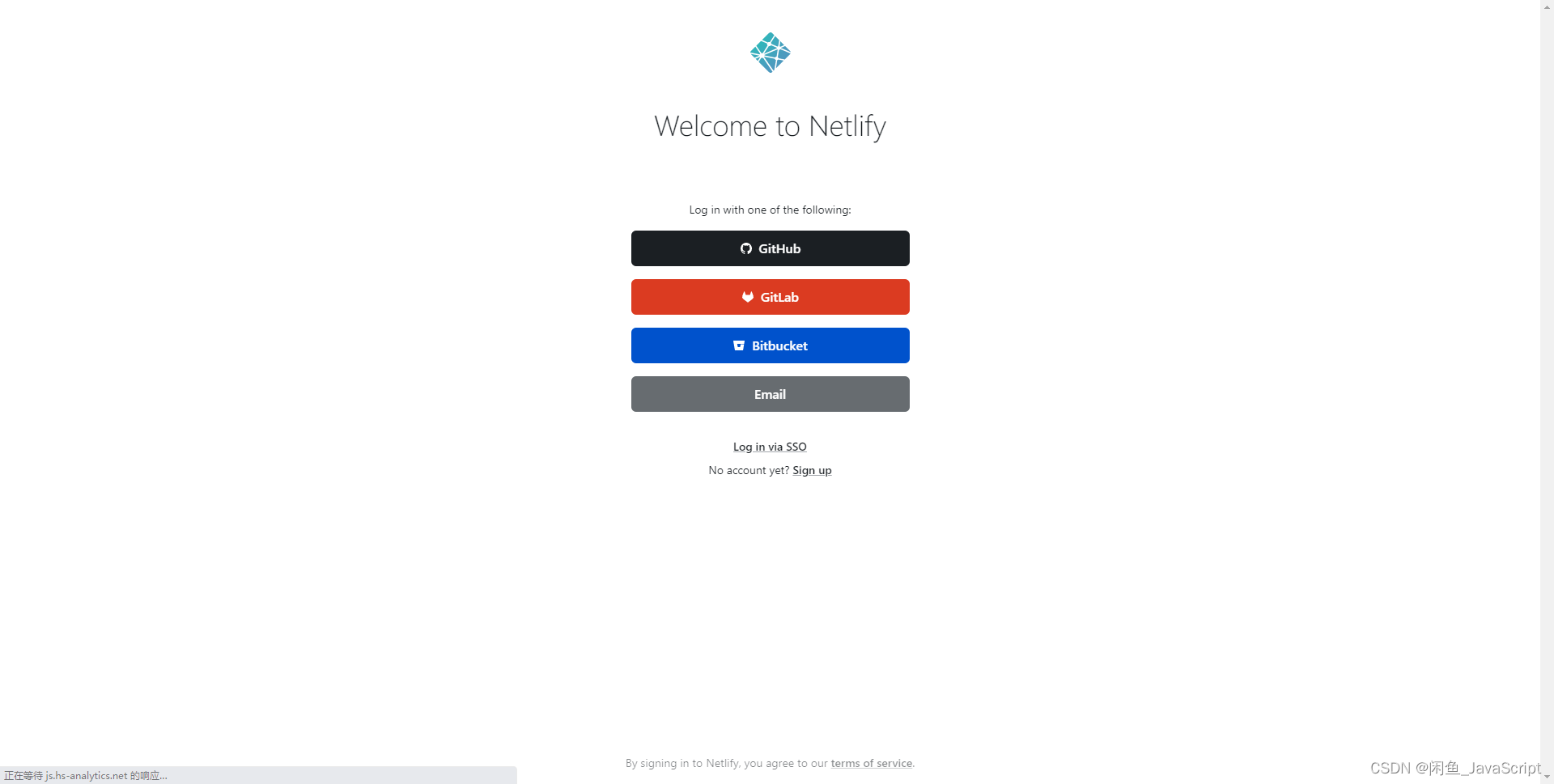
- 打开官方网站

- 如果没有注册过的账户,你需要使用 github 去进行登录。注册完成后会自动给你提示填写创建仓库信息,可忽略性看以下操作。
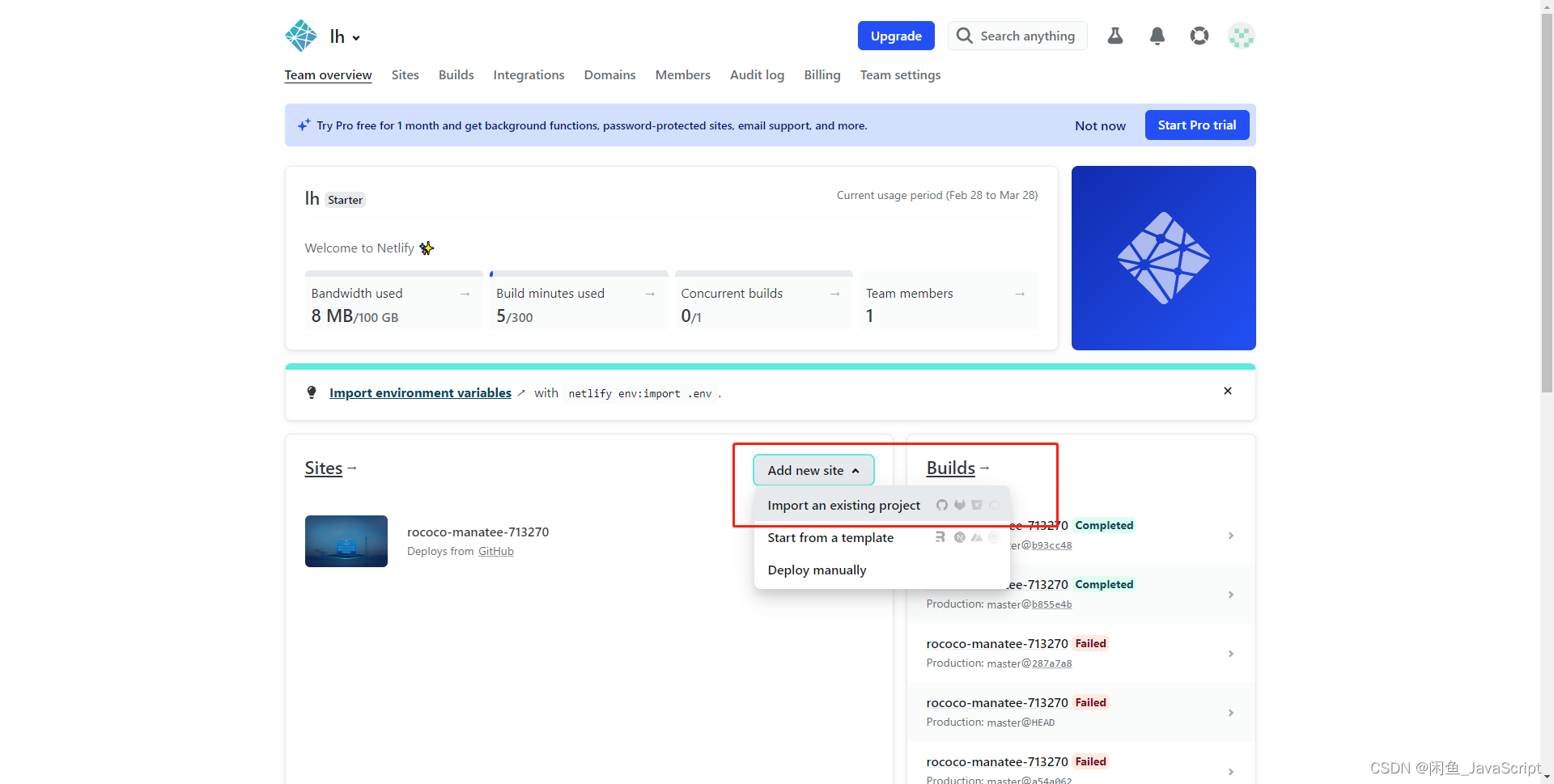
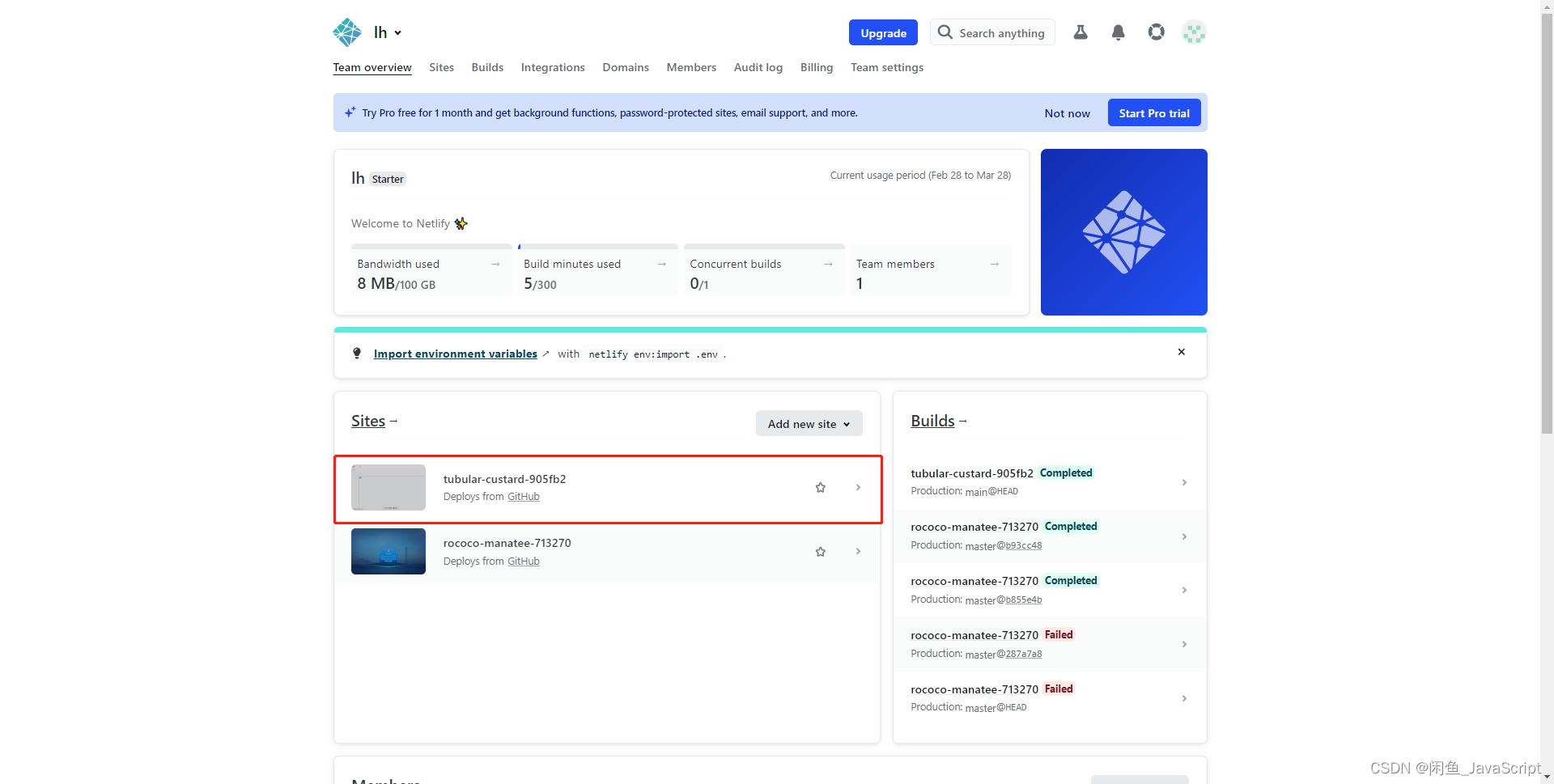
- 进入首页


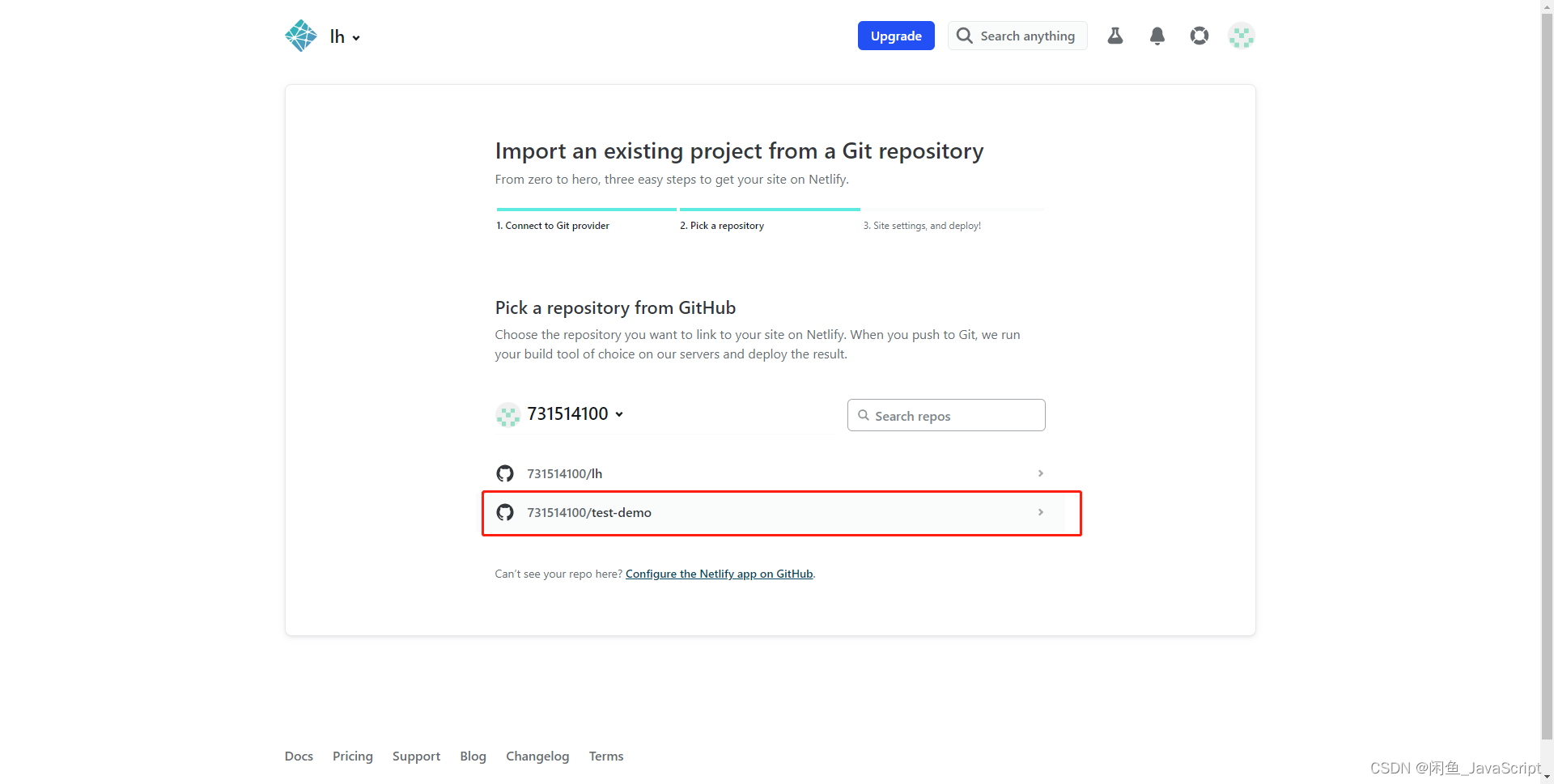
- 因为我给了所有权限,于是可以看到以下面板,我们以test-demo举例子(点击它)

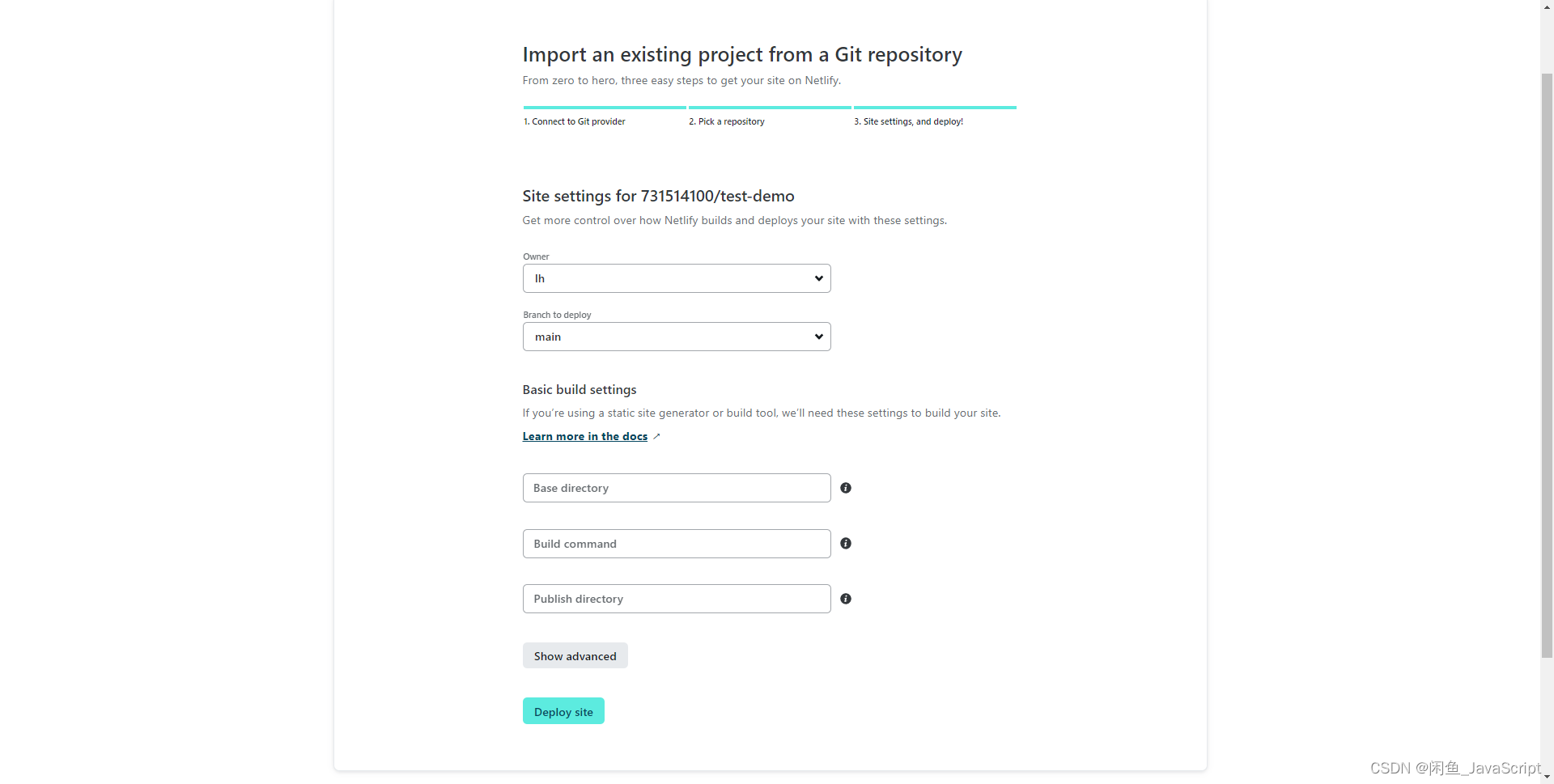
- 然后进入到以下页面
(1)Build command:你的打包命令(此处一般为填写 npm run build 或者 yarn build)(具体看的位置是package.json中script中看项目打包命令)
(2)Publish directory:这里填写你打包后文件夹的名字叫什么(一般为dist,dist下一级必须有index.html文件!否则指向你项目的入口index.html文件)
(3)Branch to deploy:这个是选择你github上哪个分支
(4)操作完以上操作后直接点击 deploy site 进行下一步

-
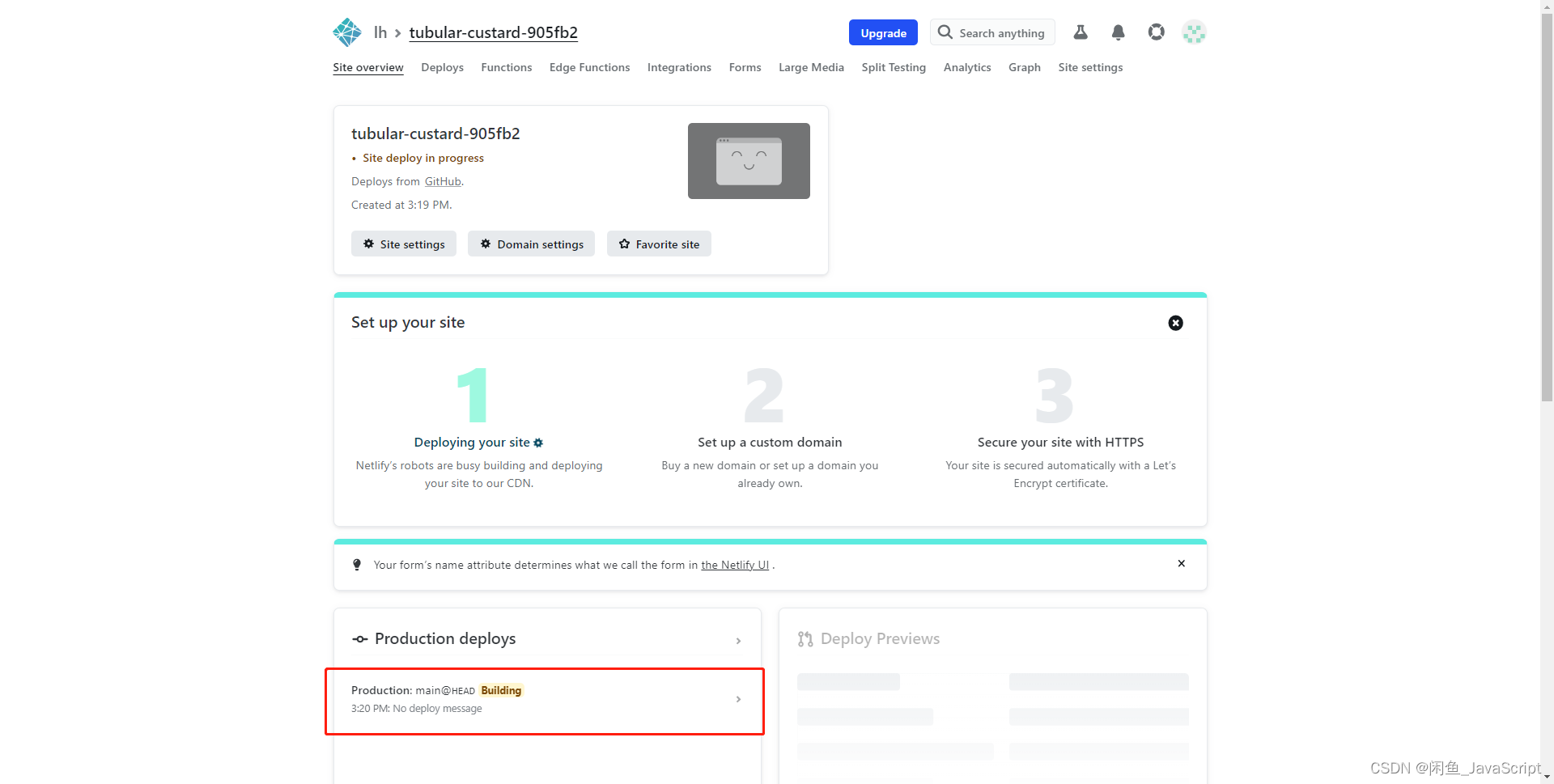
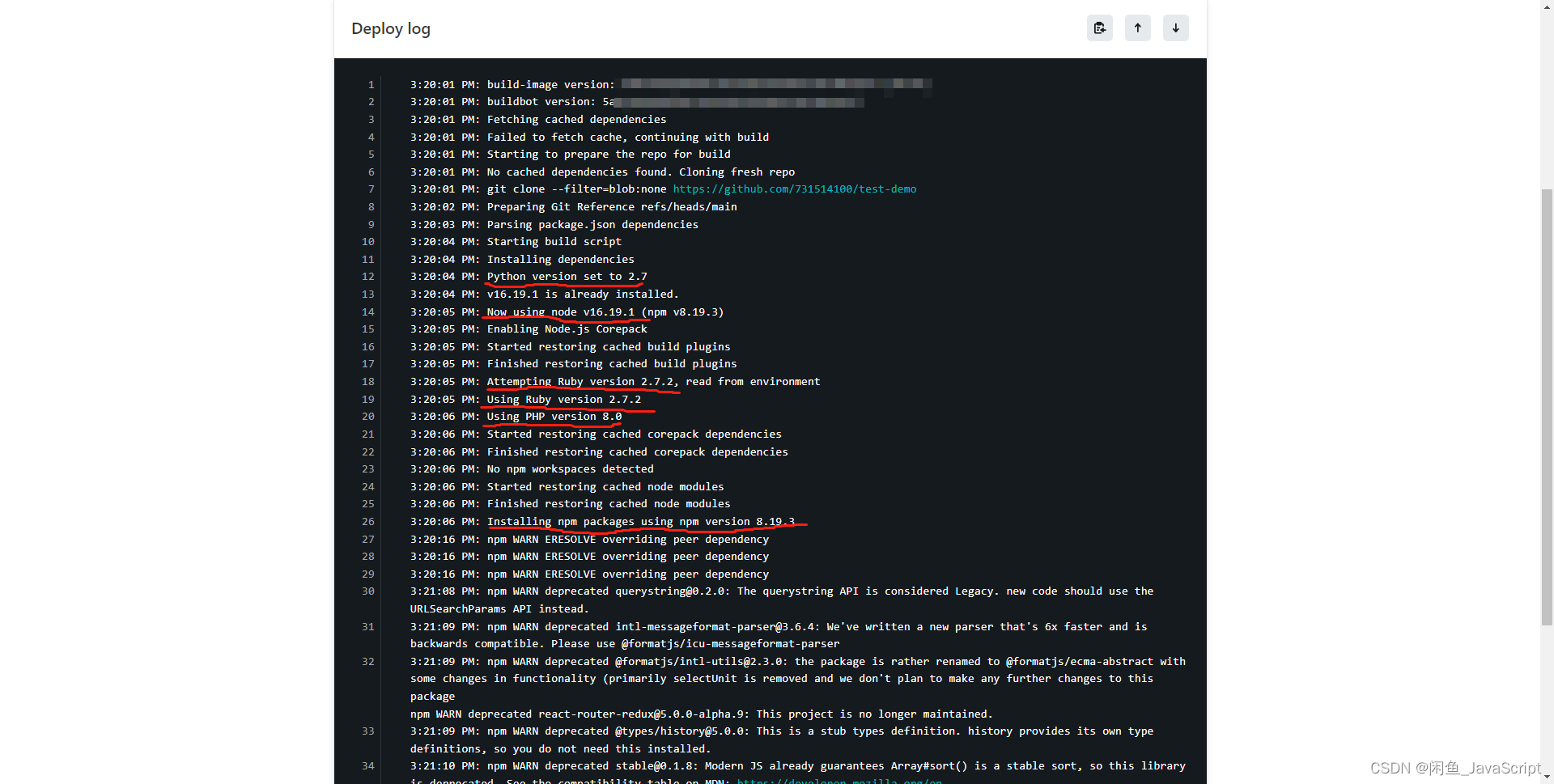
执行完上一步后会看到以下页面,然后这里在进行build构建,咱们点进去,可以看见正在构建,还能看到使用的node版本信息等。


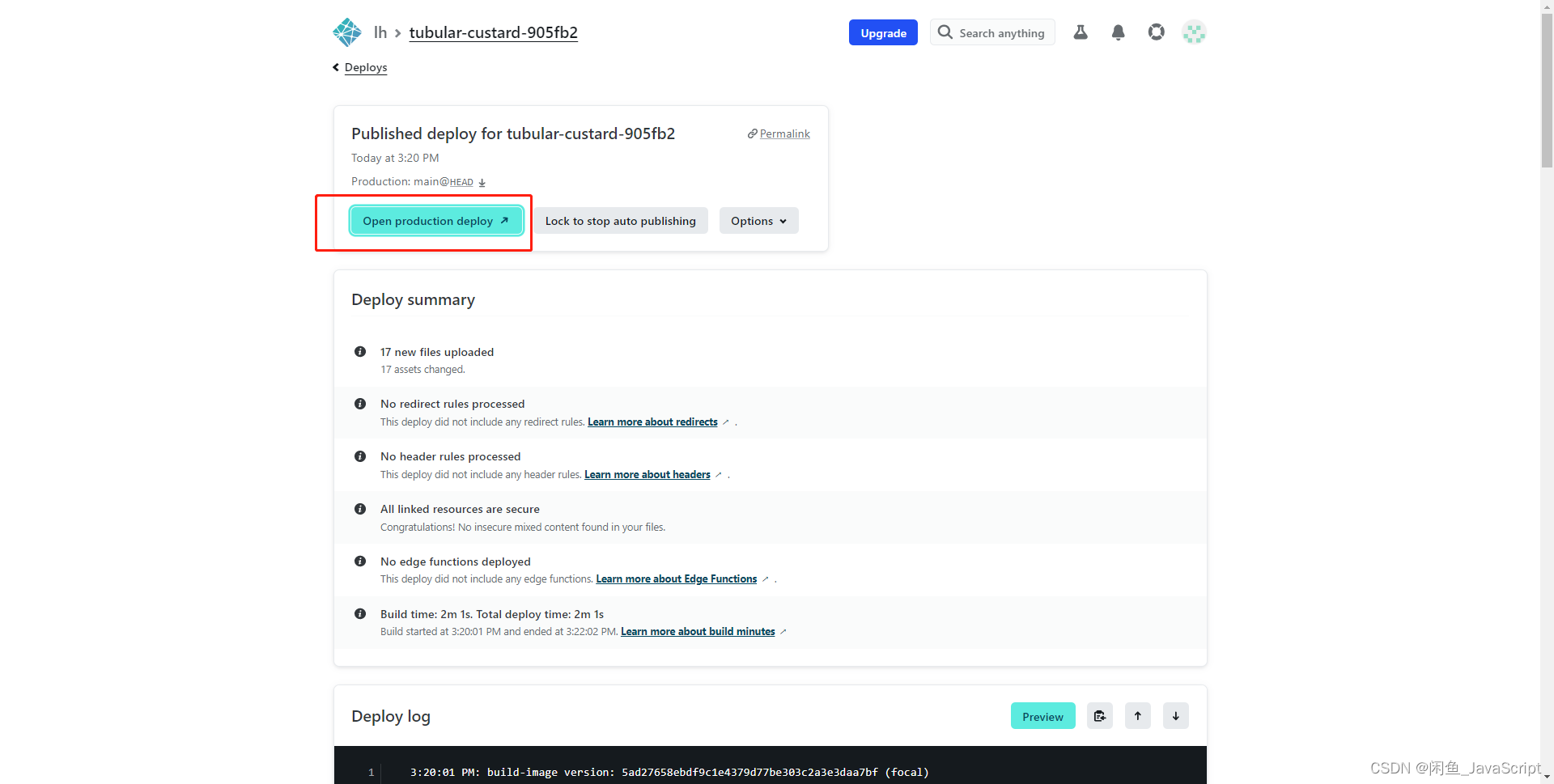
滚动到最上面去点击按钮进行查看构建后的页面是否正常

-
当整个过程没有飘红的时候代表着你
yarn build执行成功。这也意味着你成功完成了无服务自动化部署项目了。咱们可以试试修改代码然后重新提交。

温馨提醒
- 有的项目(vue-cli)如果在配置文件中添加了
publicPath: '/xxxxxx'则会遇到访问白屏bug,置位publicPath: ''就行了 - 使用vue3的时候同时使用了vue2的写法可能会遇到需要重新下载依赖的问题(本地打包没得这个问题),跟着提示下载依赖就行了。
- 构建中如果出现红色提醒,则代表着打包构建有问题,需自己捋捋,建议在本地打包成功后再做尝试。
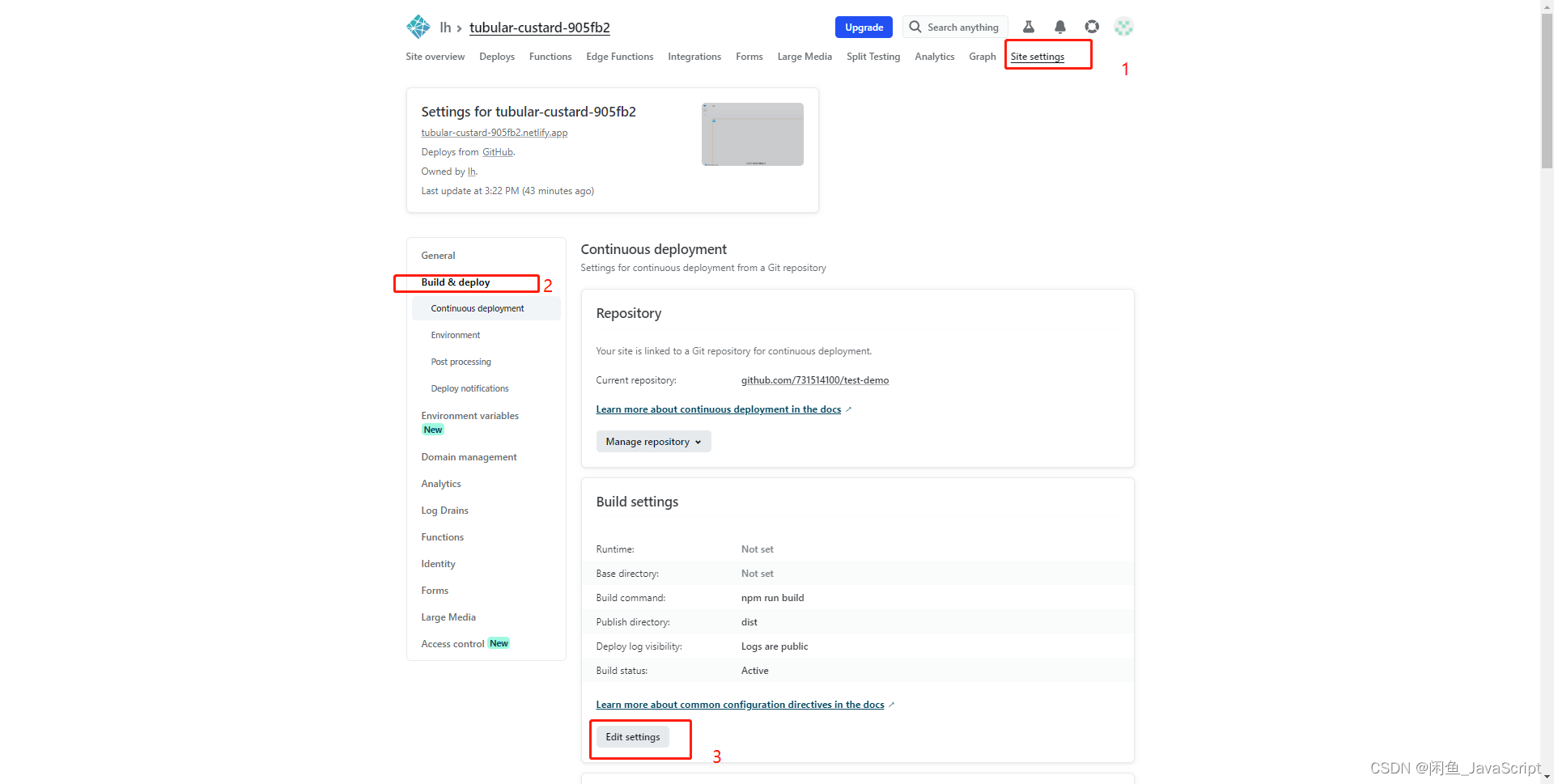
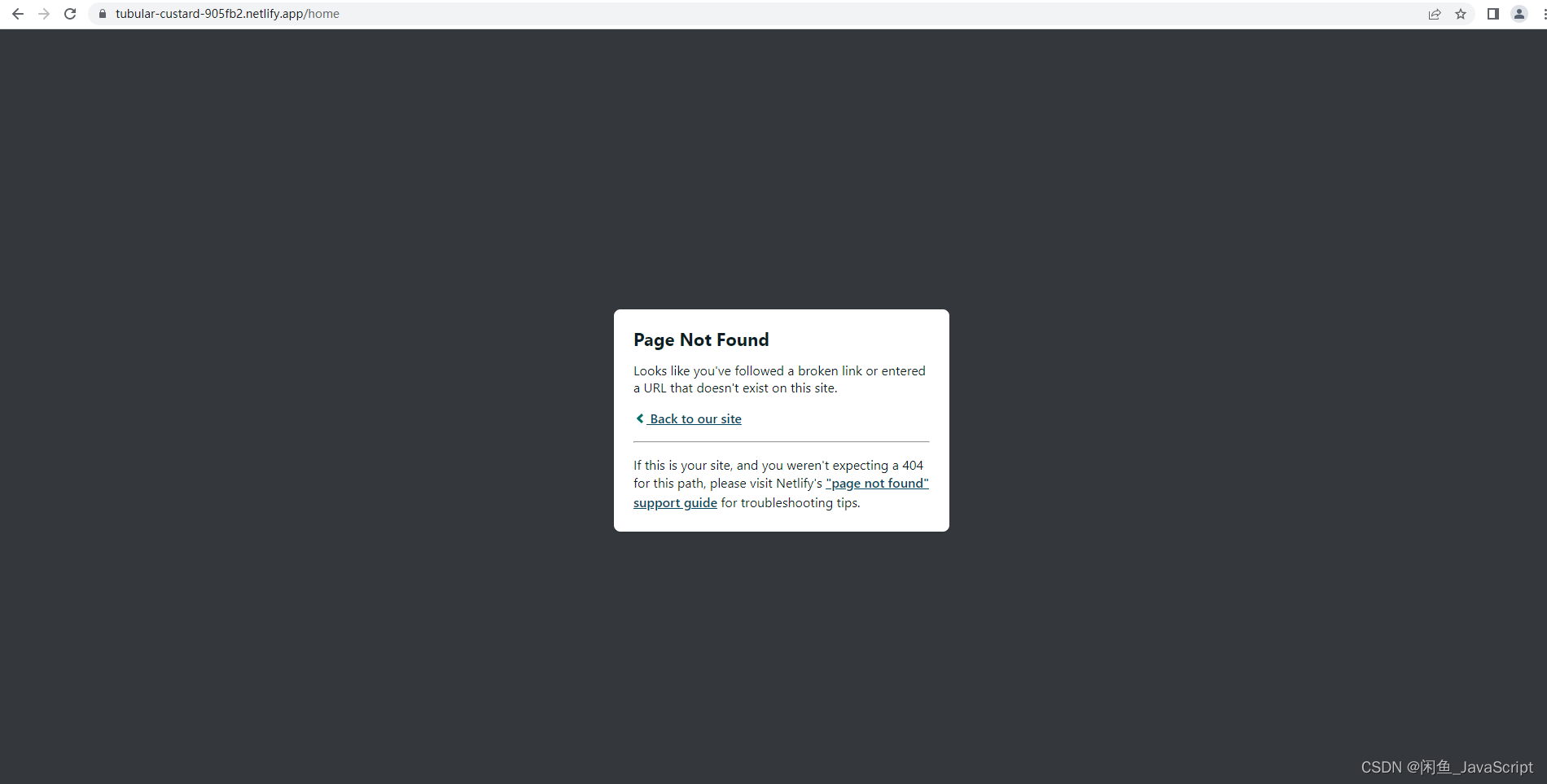
- 如果你访问后发现是这个页面,则说明你打包那一步失败了(飘红了~去看看打包过程,哪里报错改哪里),或者你配置的第五步
Publish directory错误了。

(1)Publish directory 这个地址可以更改,如下图