目录
一、meta 标签可以做什么
四、行内元素、块级元素、空元素
元素之间的转换问题:
五、px,em,rem,vw,vh,rpx等单位的特性
六、替换元素和非替换元素
七、first-of-type和first-child有什么区别
八、doctype标签的作用
九、link标签和import标签的区别
十、如何使div可聚焦
tabIndex属性
十一、H5新特性
十二、H5移除的元素有哪些
十三、HTML5 drag API
十四、伪类和伪元素的区别
十五、语义化标签
一、meta 标签可以做什么
- 为浏览器提供 html 的元信息(信息的信息)
- 规定 html 字符编码
<meta charset="UTF-8"> - 设置移动端的视区窗口
<meta id="viewport" name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1; user-scalable=no;"> - 移动端点击300ms 延时,可以对放大禁用
<meta name="viewport" content="user-scalable=no"> <meta name="viewport" content="initial-scale=1,maximum-scale=1"> - 设置 http 头
<meta http-equiv="content-Type" content="text/html; charset=gb2312"> - 图片403
<meta name="referrer" content="no-referrer" /> - dns 预解析
<meta http-equiv="x-dns-prefetch-control" content="on"> <link rel="dns-prefetch" href="//www.zhix.net">
四、行内元素、块级元素、空元素
行内元素 inline
- 不能设置宽高,多个元素共享一行,占满的时候会换行
- span、input、img、textarea、label、select,a , strong
块级元素block
- 可以设置宽高,一个元素占满一整行
- p、h1/h2/h3/h4/h5/h6、div、ul、li、ol、table、dl, dt, dd
空元素
- 没有内容的 HTML 元素。空元素是在开始标签中关闭的, 也就是空元素没有闭合标签,
- 常见的有:br,hr,img,input,link,meta,其他有:area,base,col,colgroup,command,embed,keygen,param,source,track,wbr
inline-block
- 可以设置宽高,多个元素共享一行,占满的时候会换行
元素之间的转换问题:
display: inline; 把某元素转换成了行内元素 ===>不独占一行的,并且不能设置宽高
display: inline-block; 把某元素转换成了行内块元素 ===>不独占一行的,可以设置宽高
display: block; 把某元素转换成了块元素 ===>独占一行,并且可以设置宽高
五、px,em,rem,vw,vh,rpx等单位的特性
- px
- 像素
- em
- 针对父元素的font-size,当前元素的字体大小
- rem
- 根元素(html)字体大小
- vw
- 100vw是总宽度
- vh
- 100vh是总高度
- rpx
- 750rpx是总宽度
六、替换元素和非替换元素
- 替换元素
- 是指若标签的属性可以改变标签的显示方式就是替换元素,比如input的type属性不同会有不同的展现,img的src等
- img、input、iframe
- 非替换元素
- div、span、p
七、first-of-type和first-child有什么区别
- first-of-type
- 匹配的是从第一个子元素开始数,匹配到的那个的第一个元素
- first-child
- 必须是第一个子元素
八、doctype标签的作用
- 告诉浏览器以什么样的文档规范解析文档
- 标准模式和兼容模式
- 标准模式 ->正常,排版和js运作模式都是以最高标准运行
- 兼容模式->非正常
九、link标签和import标签的区别
- link属于html,而@import属于css
- 页面被加载时,link会同时被加载,而@import引用的css会等到页面加载结束后加载。
- link是html标签,因此没有兼容性,而@import只有IE5以上才能识别。
- link方式样式的权重高于@import的。
十、如何使div可聚焦
<div>在正常情况下是无法获得焦点的,而我们常用的blur()和focus()多是常用于<input>,对于<div>都是没有用的。为元素加上tabIndex属性
tabIndex属性:
1. html中的tabIndex属性可以设置键盘中的TAB键在控件中的移动顺序,即焦点的顺序。把控件的tabIndex属性设成1到32767的一个值,就可以把这个控件加入到TAB键的序列中。2. 当浏览者使用TAB键在网页控件中移动时,将首先移动到具有最小tabIndex属性值的控件上,最后在具有最大tabIndex属性值的控件上结束移动。3. 如果有两个控件的tabIndex属性相同,则以控件在html代码中出现的顺序为准。4. 默认的tabIndex属性为 0,将排列在在所有指定tabIndex的控件之后。5. 而若把tabIndex属性设为一个负值(如tabIndex="-1"),那么这个链接将被排除在TAB键的序列之外。6. 注意:如果使用-1值时,onfocus与onblur事件仍被启动。
十一、H5新特性
- 新增选择器 document.querySelector、document.querySelectorAll
- 拖拽释放(Drag and drop) API
- 媒体播放的 video 和 audio
- 本地存储 localStorage 和 sessionStorage
- 离线应用 manifest
- 桌面通知 Notifications
- 语意化标签 article、footer、header、nav、section
- 增强表单控件 calendar、date、time、email、url、search
- 地理位置 Geolocation
- 多任务 webworker
- 全双工通信协议 websocket
- 历史管理 history
- 跨域资源共享(CORS) Access-Control-Allow-Origin
- 页面可见性改变事件 visibilitychange
- 跨窗口通信 PostMessage
- Form Data 对象
- 绘画 canvas
十二、H5移除的元素有哪些
- 纯表现的元素:basefont、big、center、font、s、strike、tt、u
- 对可用性产生负面影响的元素:frame、frameset、noframes
十三、HTML5 drag API
- dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发。
- darg:事件主体是被拖放元素,在正在拖放被拖放元素时触发。
- dragenter:事件主体是目标元素,在被拖放元素进入某元素时触发。
- dragover:事件主体是目标元素,在被拖放在某元素内移动时触发。
- dragleave:事件主体是目标元素,在被拖放元素移出目标元素是触 发。
- drop:事件主体是目标元素,在目标元素完全接受被拖放元素时触发。
- dragend:事件主体是被拖放元素,在整个拖放操作结束时触发。
十四、伪类和伪元素的区别
区别:1.在于是否创造了新的元素,2.表示方法(css 规范中用双冒号 :: 表示伪元素,用一个冒号)
伪类:存在DOM文档中,用于已有元素处于某种状态时为其添加对应的样式,这个状态是根据用户行为而动态变化的。
伪元素:用于创建一些不在DOM树中的元素,并为其添加样式。
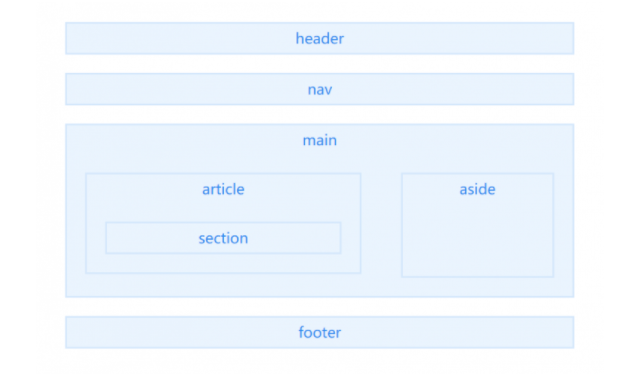
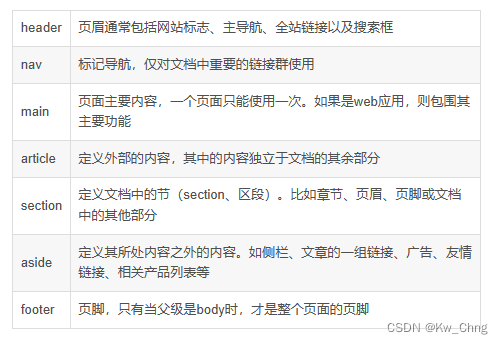
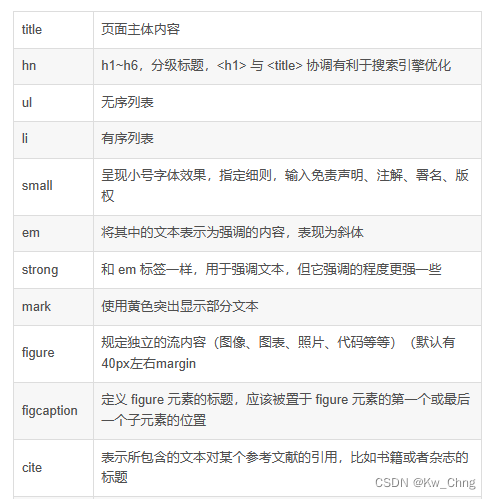
十五、语义化标签
- 易于用户阅读,样式丢失的时候能让页面呈现清晰的结构。
- 有利于SEO,搜索引擎根据标签来确定上下文和各个关键字的权重。
- 方便其他设备解析,如盲人阅读器根据语义渲染网页
- 有利于开发和维护,语义化更具可读性,代码更好维护,与CSS3关系更和谐。
- IE8不兼容HTML5 =》通过html5shiv.js处理