学习来源,传送门
目录
- 创建vue项目
- Element UI主要的标签
- Vue router 来动态创建左侧导航栏
- 为何会发生嵌套
- menu与router的绑定
- 设置默认展开
- 设置默认打开页面
创建vue项目
以管理员身份,在选定目录下,使用vue ui

按照正常配置配好,可以参考上一篇

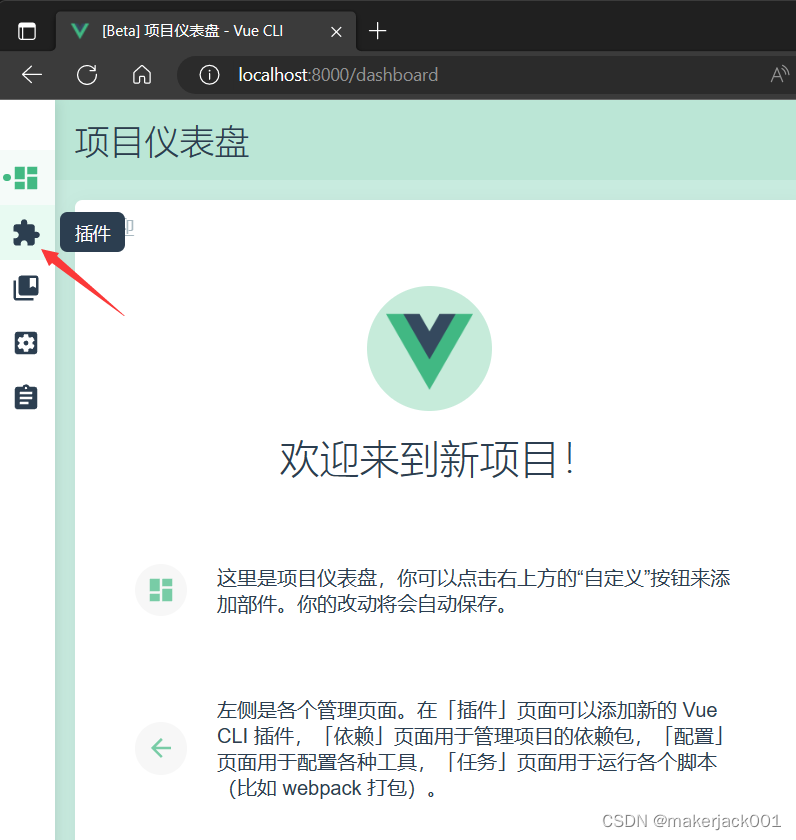
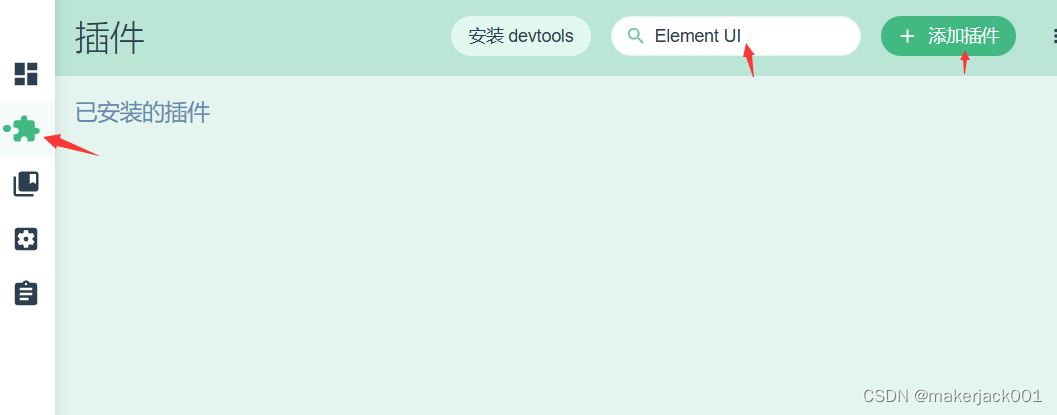
此处添加插件

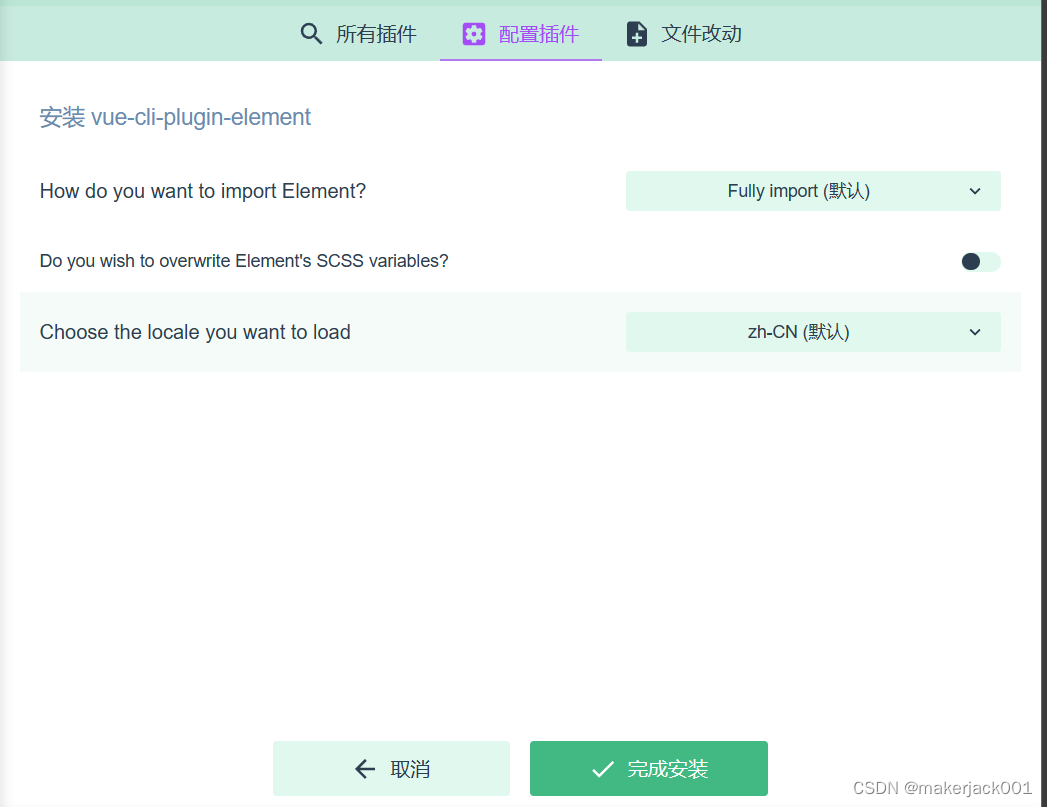
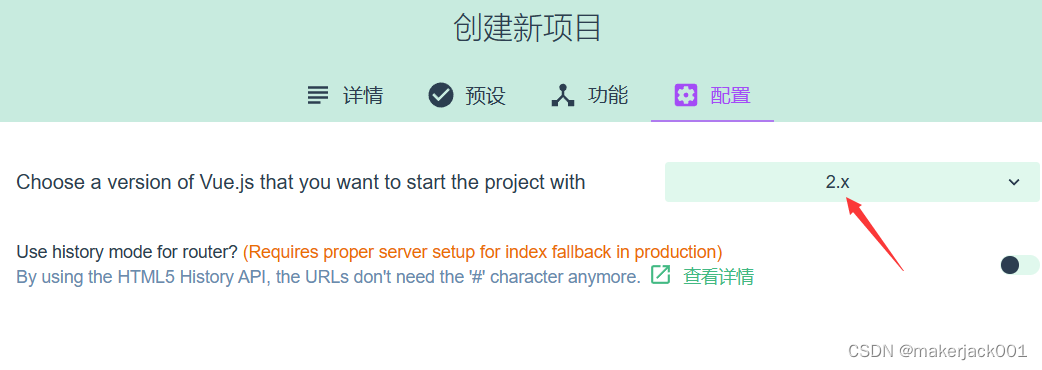
选择这个插件

全部默认即可

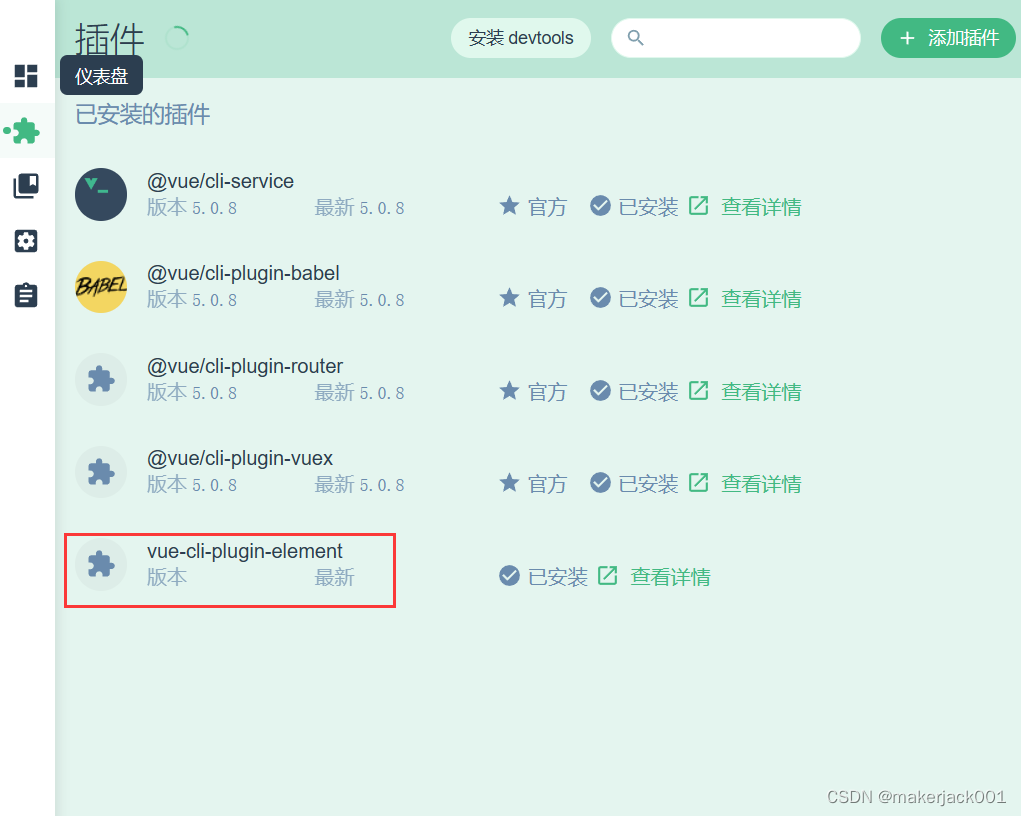
再刷新插件页面即安装成功

然后就可以在idea中打开我们刚刚创建的项目
执行启动命令
npm run serve

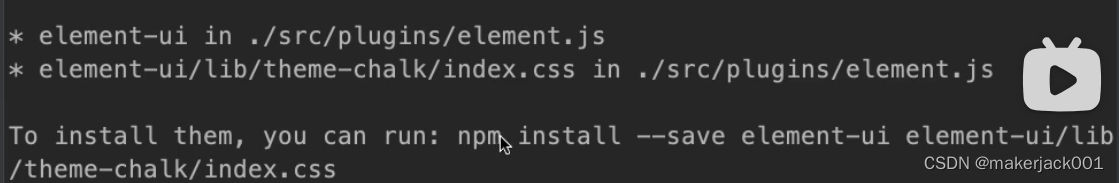
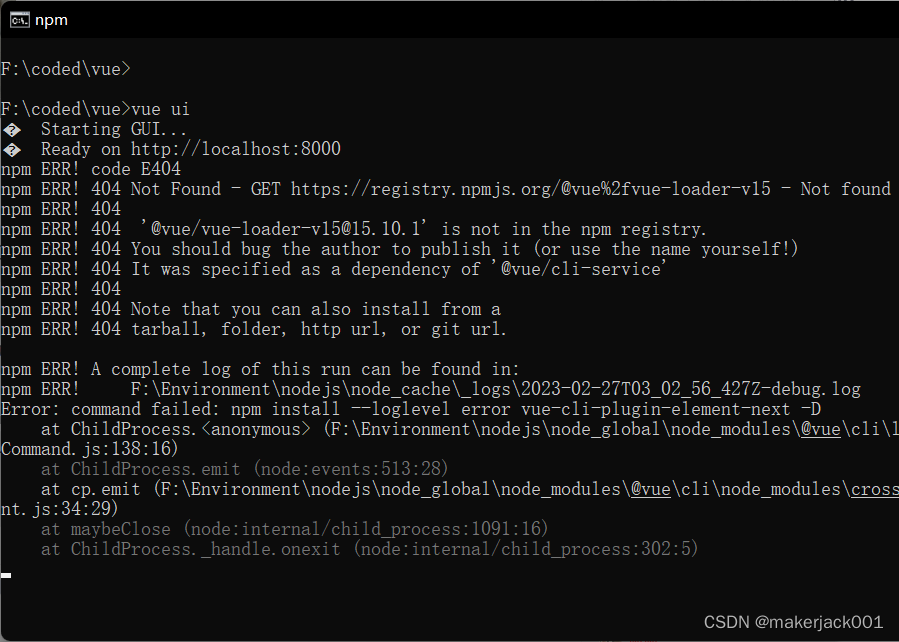
如果出现以下错误

则需手动在终端输入
npm install --save element-ui
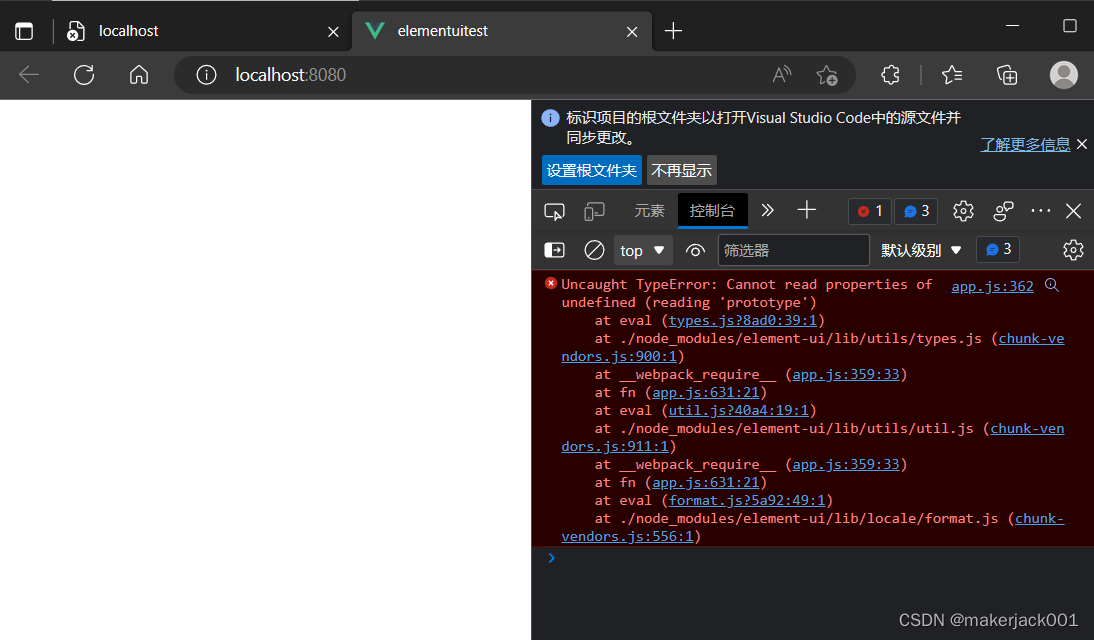
我没有出现这类错误,但成功启动后,打开页面是空白,还报了另一段错误

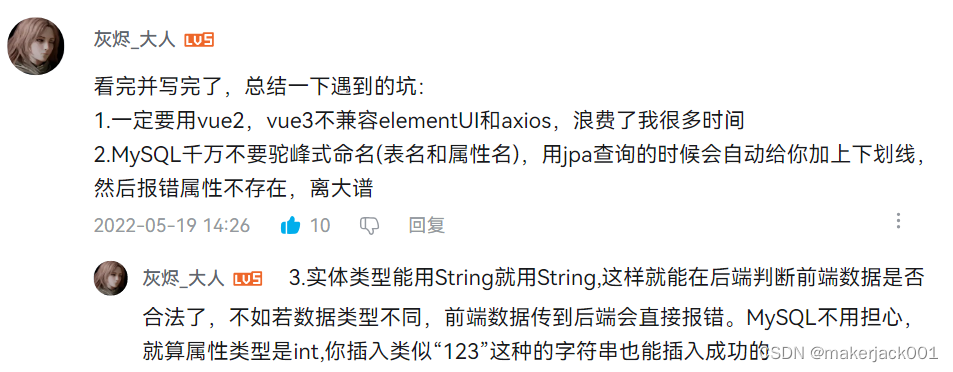
后来发现Element UI不支持vue3 只支持vue2,参考文章

而且我在idea安装element-plus,发现始终报错还无法解决
在vue-cli中安装element-plus,发现还是无法安装


折腾半天想在vue3上强上element组件,最终还是失败了
看了视频评论区忠告,还是用vue2吧


新项目中重新安装element-ui插件,再从idea中启动项目
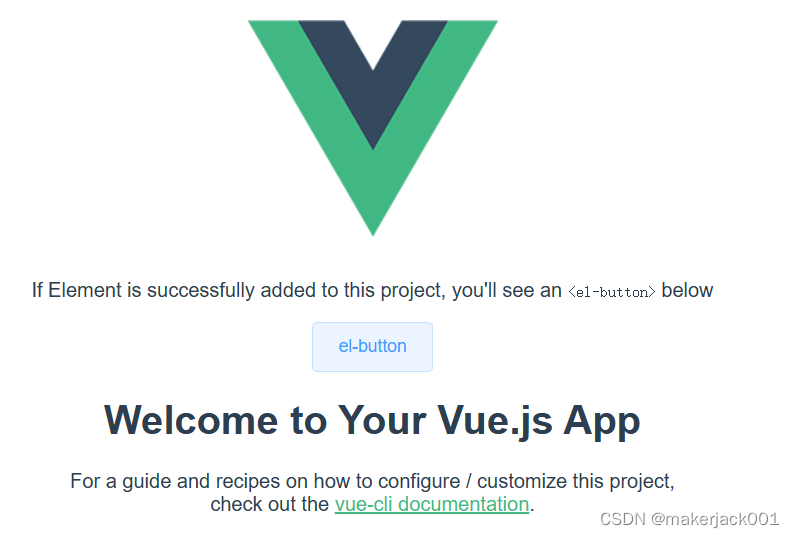
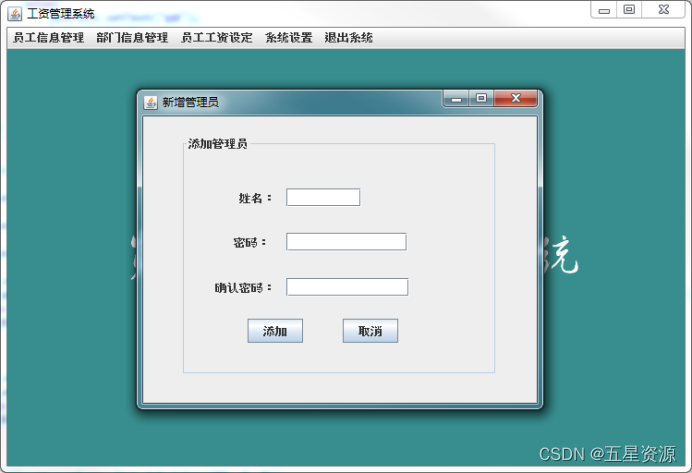
看到页面中成功显示element-UI按钮组件即表明安装完成

然后就可以参考Element UI官方文档

果然官网就说了是vue2的组件库
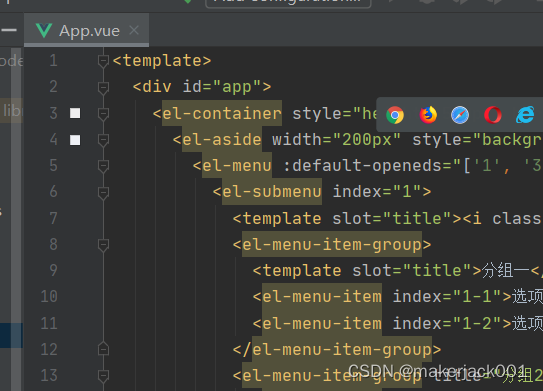
找到container,可以先复制一个容器框架组件使用

放在div中(一个页面只能有一个div),再把对应的style和script标签覆盖
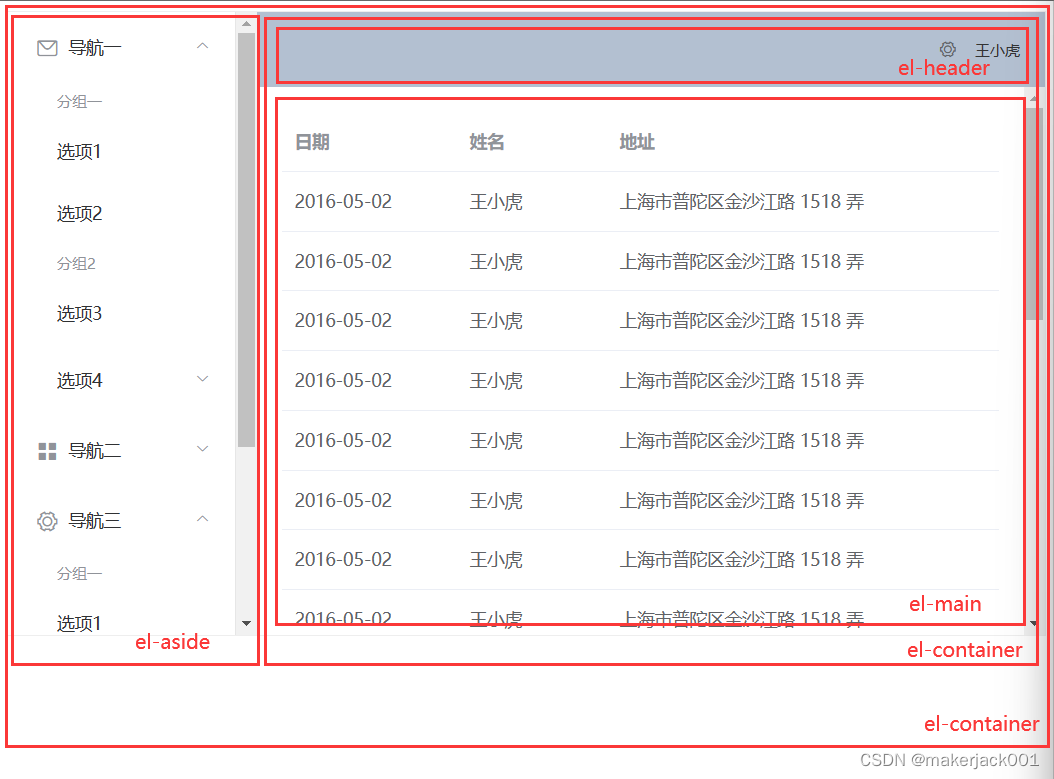
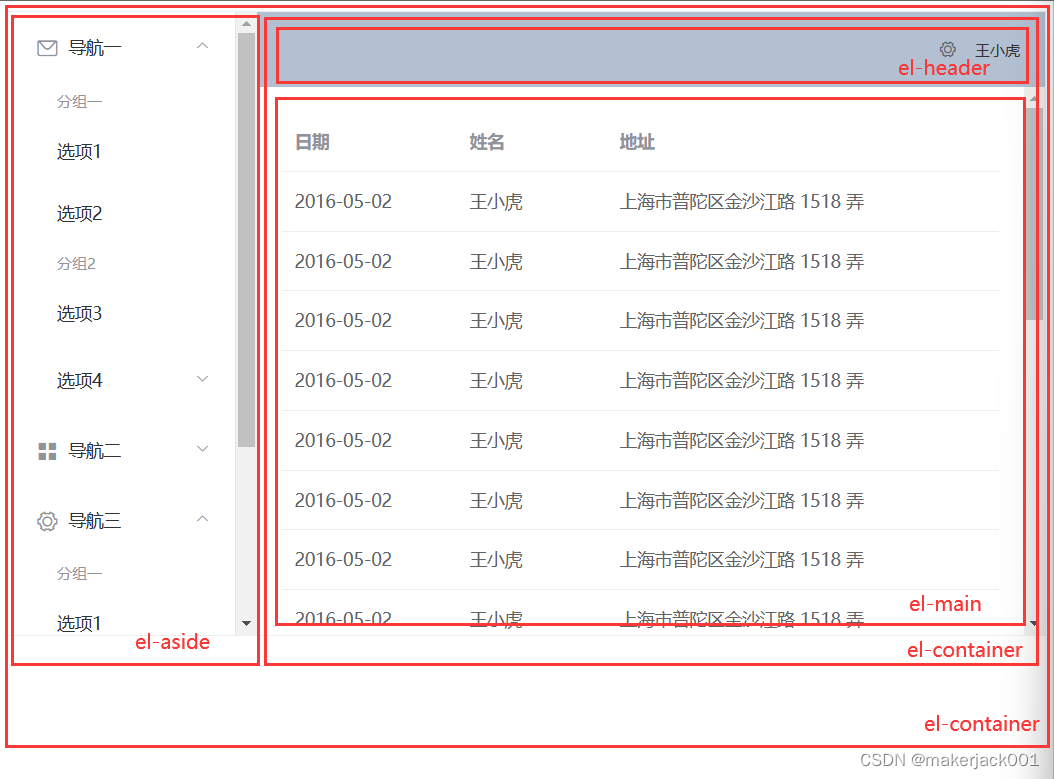
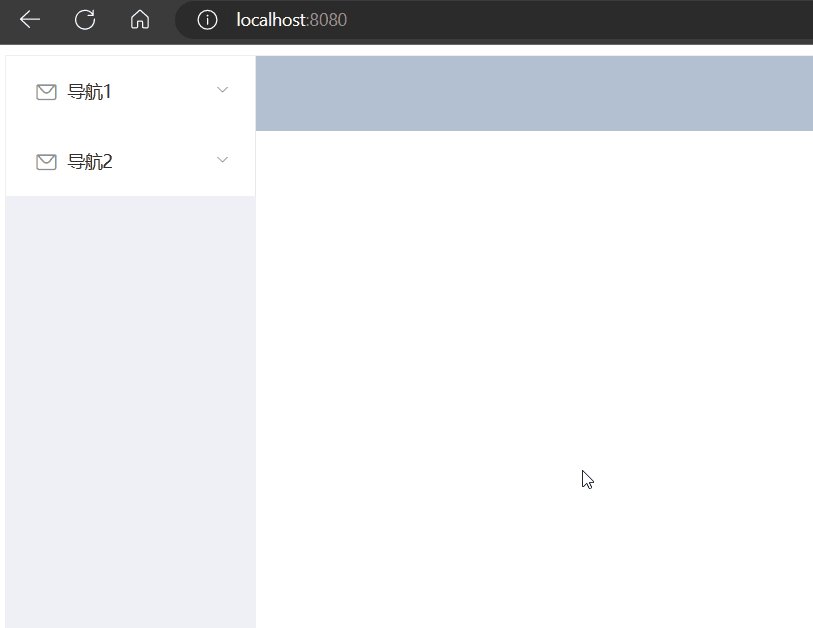
即可出现一下页面

Element UI主要的标签
| 标签名 | 作用 |
|---|---|
| el-container | 构建整个页面框架啊 |
| el-aside | 构建左侧菜单 |
| el-menu | 左侧菜单内容、常用属性如下 |
| :default-openeds | 默认展开的菜单,通过菜单index |
| :default-active | 默认选中的菜单,通过菜单的index值来关联 |
| 此处有两种写法 |
:default-openeds="['1','3']"
或者
default-openeds="1,3"
都可以实现属性对应的效果
区别是加冒号的是v-bind属性,不加冒号是旧的写法
v-bind属性可以自定义参数
| 标签名 | 作用 |
|---|---|
| el-submenu | 可展开的菜单,常用属性如下 |
| :index | 菜单的下标,文本属性,不可是数值属性 |
| template | 对应el-submenu的内容,必须要有 |
| i | 图标 |
| el-menu-item | 菜单的子节点,不可再展开,属性如下 |
| :index | 菜单的下标,文本属性,不可是数值属性 |
Vue router 来动态创建左侧导航栏
在view目录下创建几个页面

页面内容先简单写一下,测试能否正常显示

用于动态替换el-main中的内容(选中什么内容就对应显示相应的页面)

在router下的index.js中配置相关路由跳转

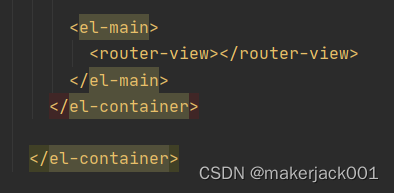
删除App.vue中多余元素,替换el-main中元素,使用 router-view 标签,可动态获取地址栏后半部分内容,找到对应路由,显示相应页面


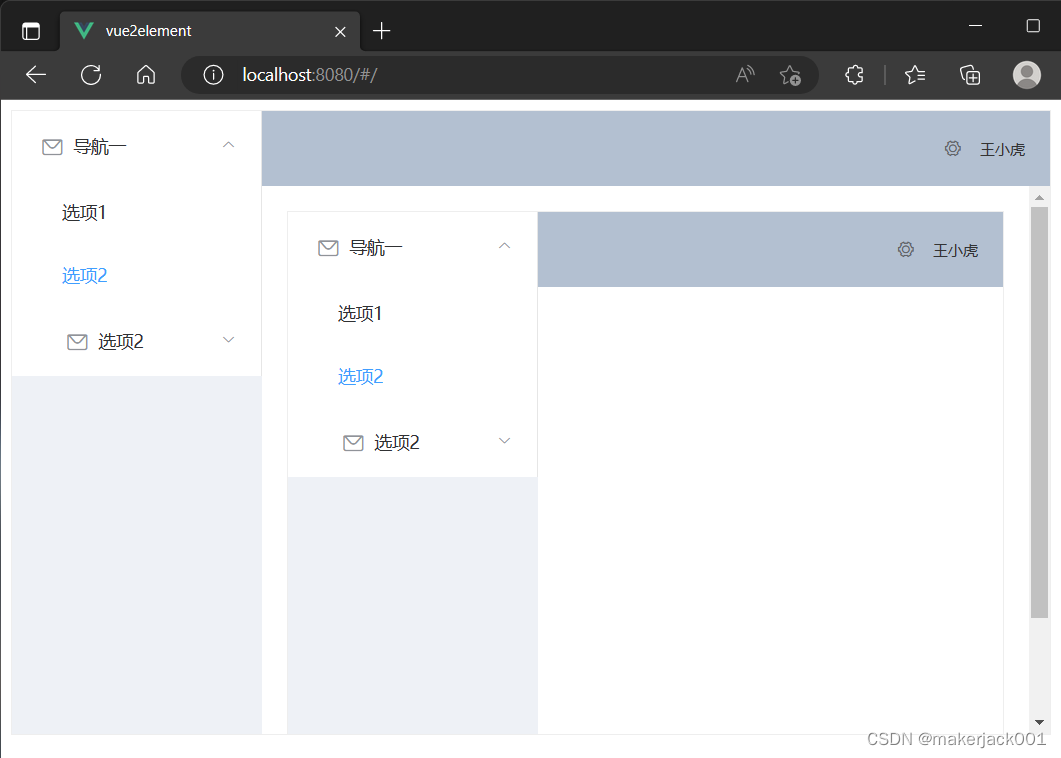
如果出现如下的页面嵌套

可以参考 这篇文章
能做到正确显示页面内容后,即可进行动态绑定
接下来就需要进行层级关系的包含
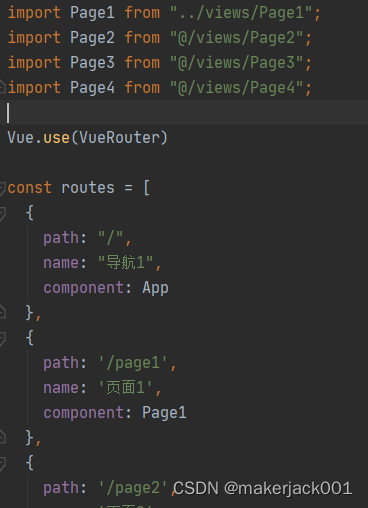
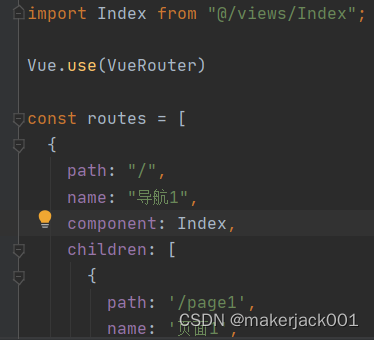
将routes改为
const routes = [
{
path: "/",
name: "导航1",
component: App,
children: [
{
path: '/page1',
name: '页面1',
component: Page1
},
{
path: '/page2',
name: '页面2',
component: Page2
},
]
},
{
path: "/navigation",
name: "导航2",
component: App,
children: [
{
path: '/page3',
name: '页面3',
component: Page3
},
{
path: '/page4',
name: '页面4',
component: Page4
}
]
},
]
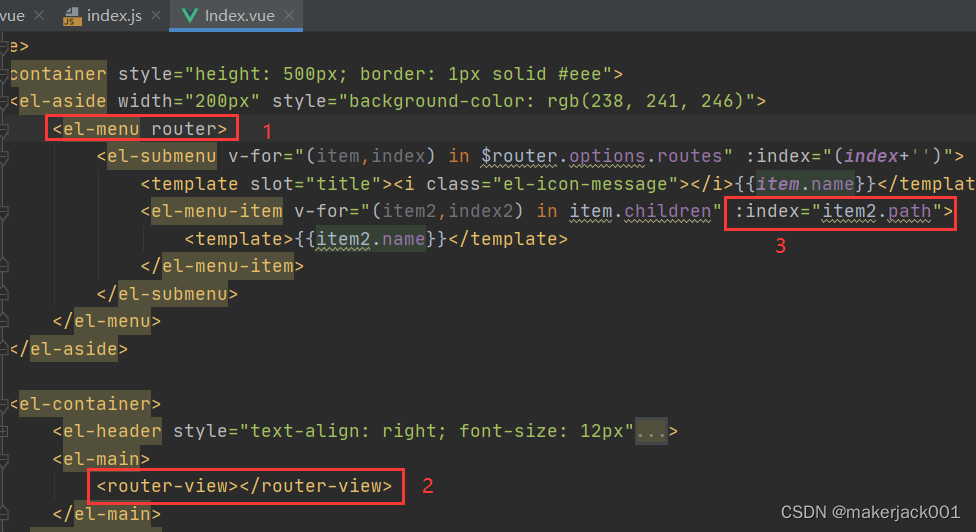
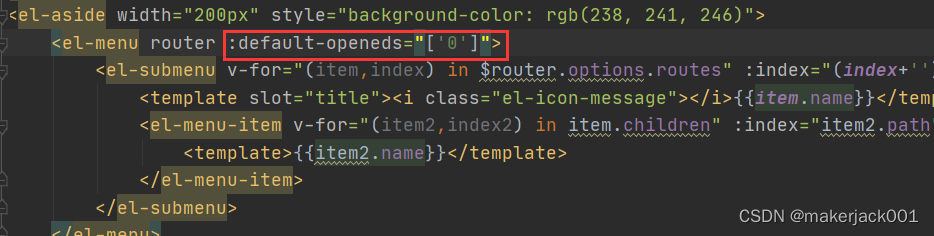
以此突出层级关系,再将App.vue中原先的 el-aside 中写死的内容替换成
<el-menu>
<el-submenu v-for="(item,index) in $router.options.routes" :index="(index+'')">
<template slot="title"><i class="el-icon-message"></i>{{item.name}}</template>
<el-menu-item v-for="(item2,index2) in item.children" :index="(index+'-'+index2)">
<template>{{item2.name}}</template>
</el-menu-item>
</el-submenu>
</el-menu>
用于循环显示出 routes 中定义好的对象
el-submenu中的for循环遍历出外层的两个对象,name为导航1和导航2
el-menu-item中的for循环遍历出导航1 2下各自的page对象
设置index属性用于区别同级对象,并且可以选中,否则会点击一个全部展开,且index为字符串,需要用(index+‘’)转型包裹,否则按F12在开发者工具中会报错
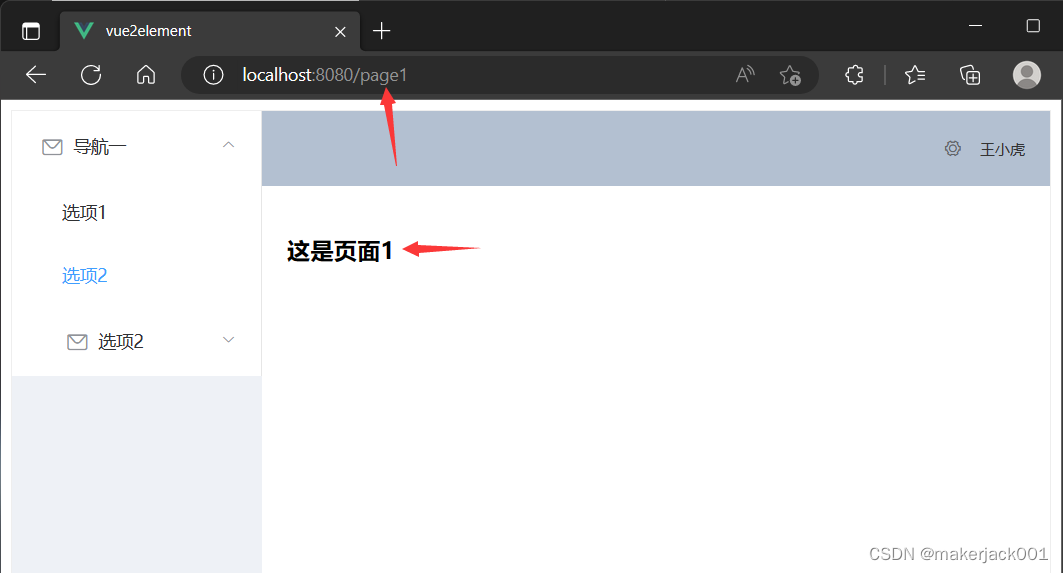
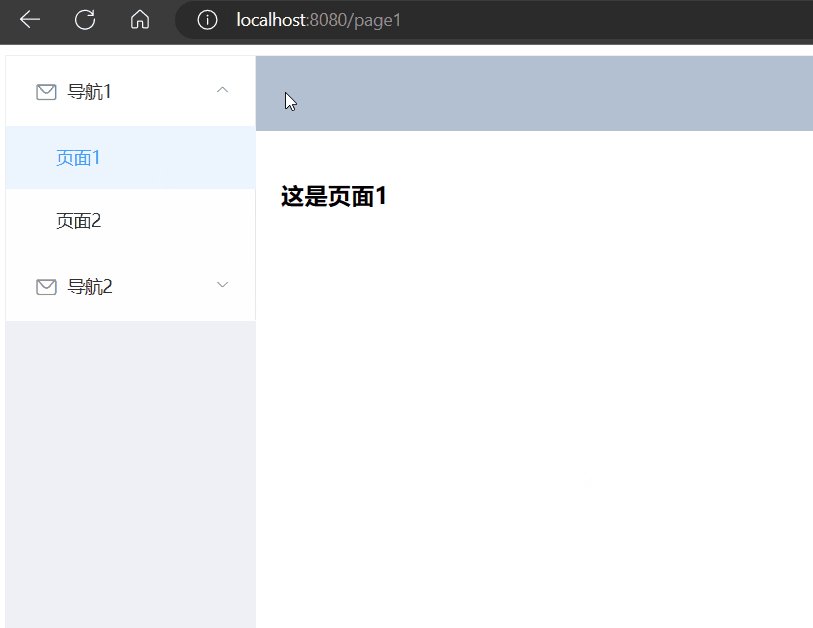
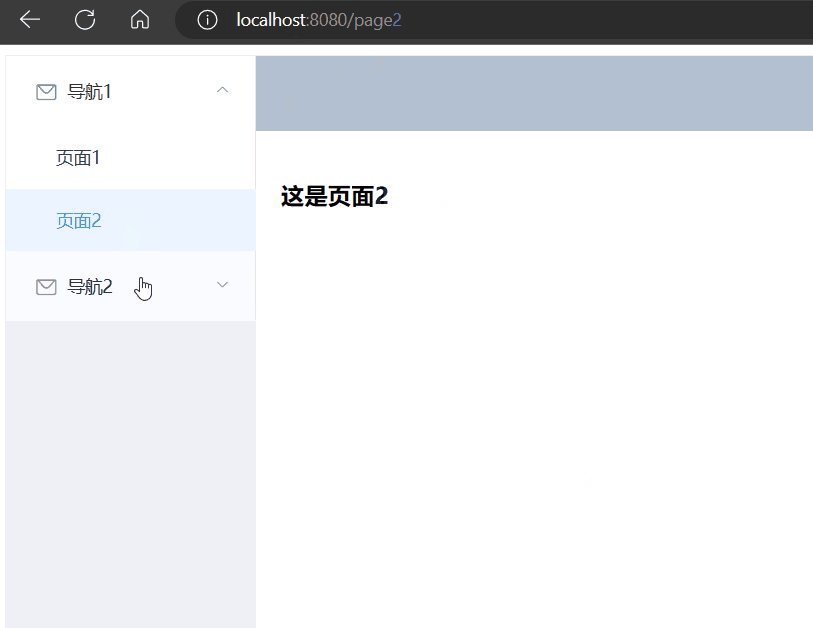
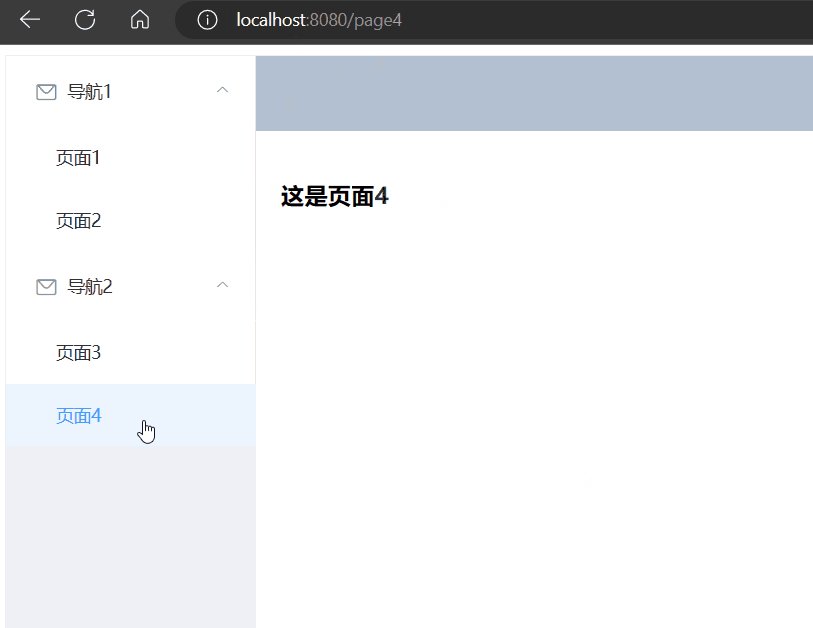
页面最终如下

为何会发生嵌套
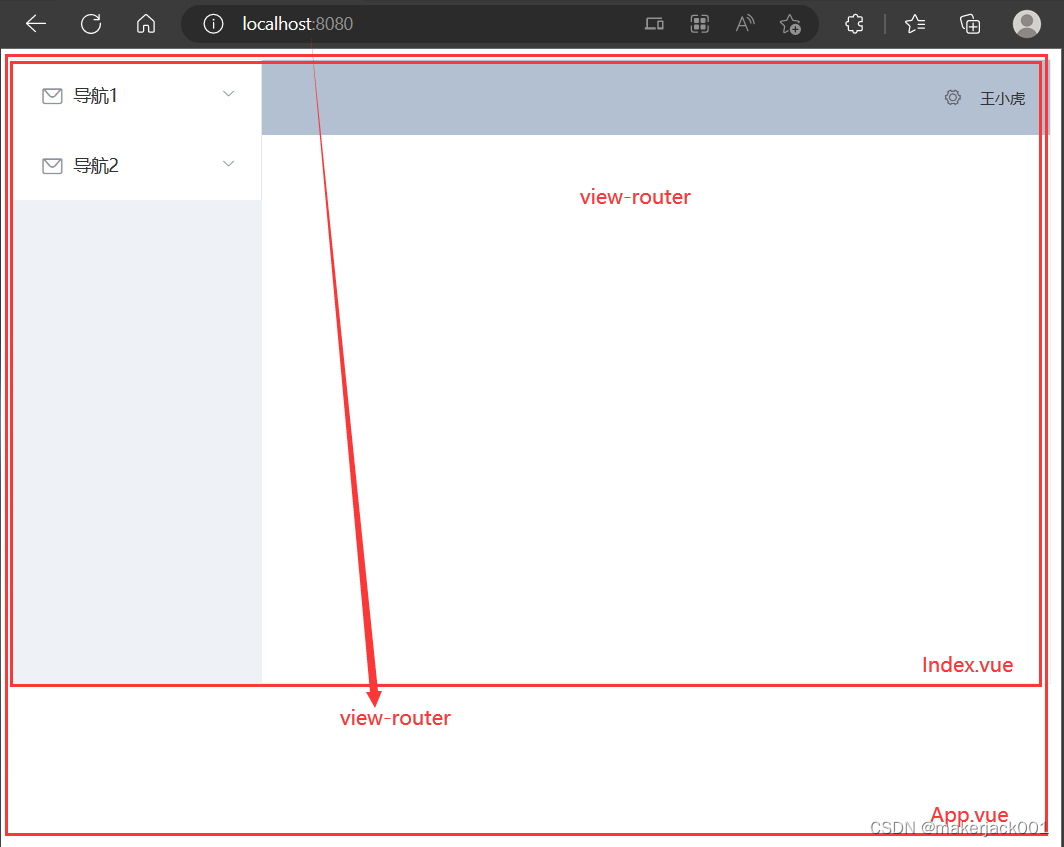
- App.vue 是访问 http://localhost:8080/ 默认就打开的页面(Vue 是单页面应用,只替换App.vue中的部分内容,不会改变这个最大的页面框架
- 而 App.vue 包含了 左侧导航栏 el-aside + 右侧内容(含有router-view)
- router-view是一个路由占位符,会自动根据路由的配置(index.js)自动匹配组件,展示在页面的router-view中,所以内层又匹配了一次 App.vue
解决方案:
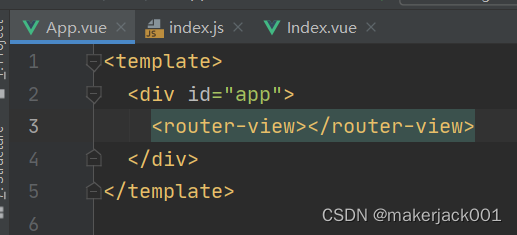
将原来的 App.vue 中的内容全部分离到新的页面,比如说 Index,vue ,只留下router-view标签占位

将路由配置 router/index.js 中原先的 “/” 匹配App改为 Index
| 更改前 | 更改后 |
|---|---|
 |   |
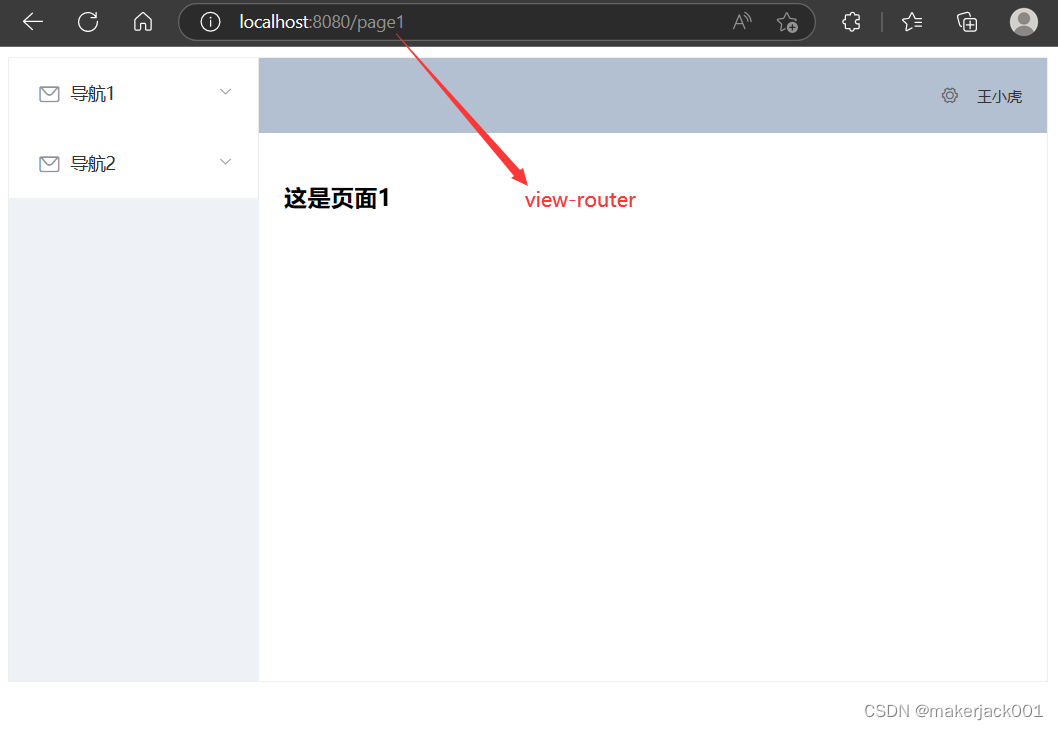
再梳理一下,打开http://localhost:8080/默认加载App.vue,而此时 App.vue 中只有view-router,它会到 router/index.js 中匹配路由

匹配到了 Index 的内容,index 展示导航栏,右侧内容栏,内容栏里的 view-router 再次匹配

menu与router的绑定
想要点击左侧菜单栏进行动态替换右侧的内容需要达成以下3个条件
- el-menu 标签添加 router 属性
- 页面中存在 router-view 标签,这是个占位容器,可以自动匹配合适的页面进行显示
- el-menu-item 标签的 index 值就是要跳转 router

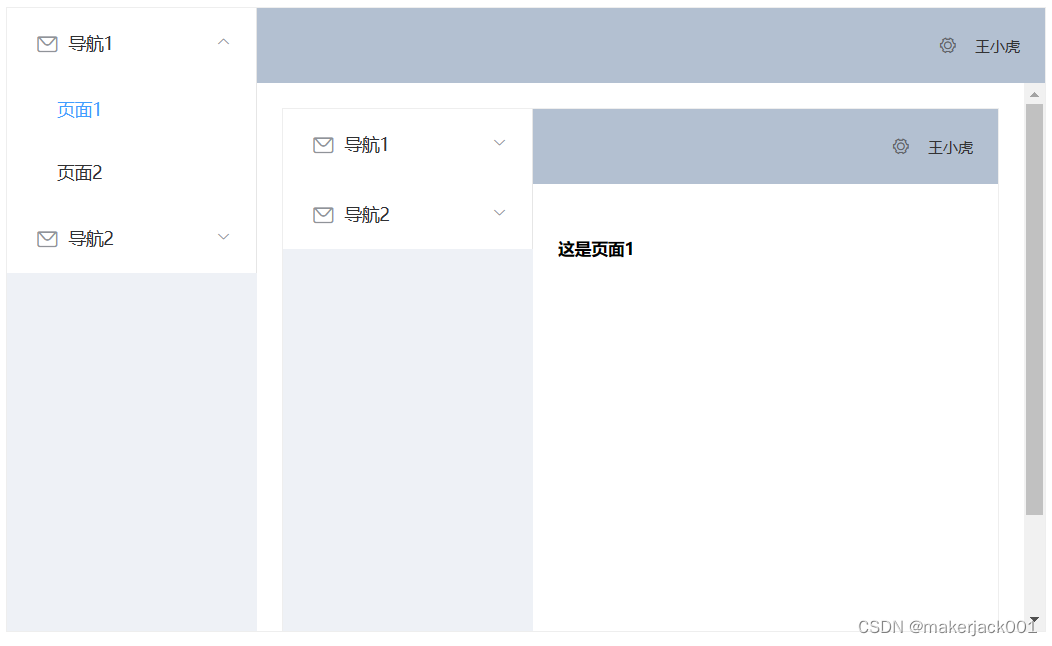
此时就可以正确进行绑定了

设置默认展开
可以在 el-menu 添加 :default-opends 即可设定默认展开的导航栏,注意此时下标是从0开始

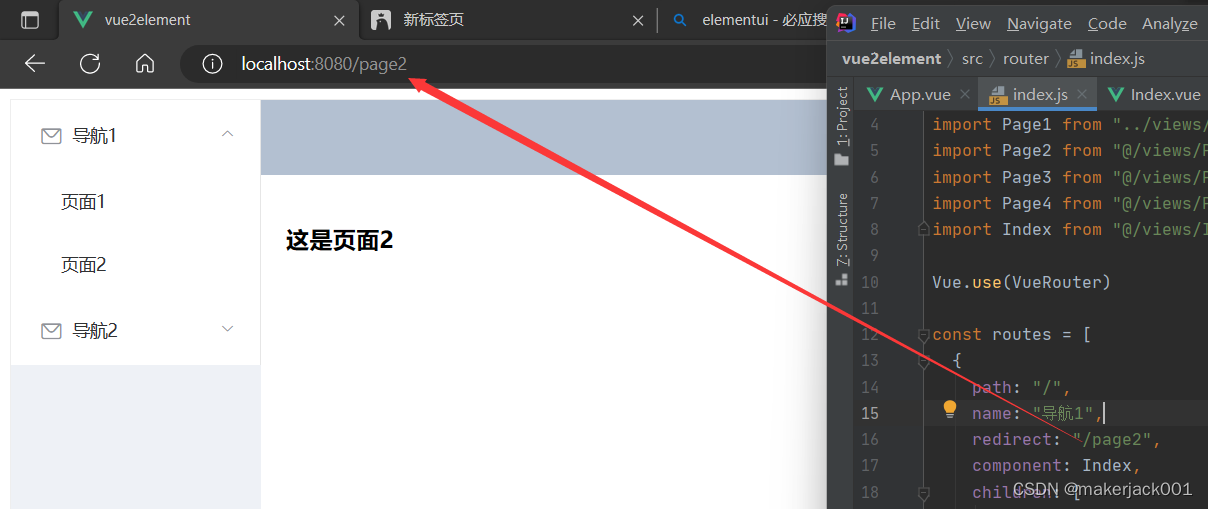
设置默认打开页面
在 /router/index.js 中 router 设置 redirect 重定向

这样即便 输入 http://localhost:8080/ 也自动会跳转到 Page2 的页面
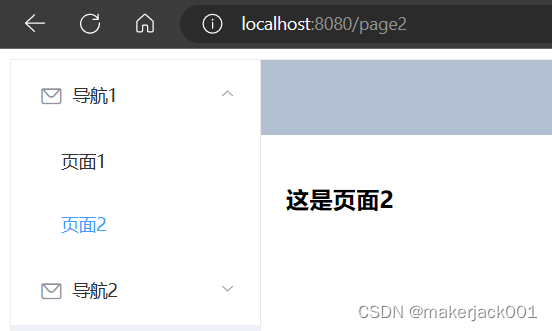
最后就是将左侧导航栏队友的页面2设置为选中状态
如果是在标签里面设置 class=”active“ 则所有的导航标签都是选中状态
所以要加判定调剂,当浏览器地址栏的地址与某个 el-menu-item 匹配时,设置这个el-menu-item 标签 class=”active“
:class="$route.path==item2.path?'is-active':''"
$route.path 取当前浏览器地址,如果与当前所遍历到的导航标签匹配,则设置其class为is-active,否则为空
最终就可以实现选中时文字高亮了

















![[oeasy]python0097_苹果诞生_史蒂夫_乔布斯_沃兹尼亚克_apple_I](https://img-blog.csdnimg.cn/img_convert/c9a0df0f07c66440c3cfe9d2260ced26.png)