| HTTP动词 | 对应操作 |
| POST | 新增信息 |
| GET | 获取信息 |
| PUT | 更新信息 |
| DELETE | 删除信息 |
一、POST-----新增信息
1. 后台接口
@PostMapping(value = "/save")
public String save(@RequestBody(required = true) Emp emp){
System.err.println(emp.toString());
// 将数据信息存库
empService.saveEmp(emp);
return "Object Save to DB!!!";
}
使用@PostMapping注解,则表示必须用POST方式才能请求该接口;
使用@RequestBody注解,则代表请求该接口时的入参,必须是JSON格式的数据;
2. ajax请求
let parms = {"id": "1001","name":"爱吃红豆的猫"};
$.ajax({
url:'/save',
data: JSON.stringify(parms),
type:'POST',
dataType:'text',// 返回数据类型,因为后台返回的不是json格式的数据,所以如果这里使用json,则前台控制台打印的会是2,而不是1;
contentType:"application/json;charset=UTF-8",
success:function(data) {
console.log(1)
},
error:function(data) {
console.log(2)
}
})
由于后台接口使用了@PostMapping注解,所以ajax中的type属性必须是POST;
由于后台接口使用了@RequestBody注解,所以ajax的data必须是json格式的,所以需要用JSON.stringify()将数据转换为json格式的字符串;
同时需要指定contentType为"application/json;charset=UTF-8",因为默认的是’application/x-www-form-urlencoded;charset=UTF-8’;
二、GET-----获取信息
1. 后台接口
@GetMapping(value = "/restful/{id}/{orderindex}")
public String info(@PathVariable(required = true) String id, @PathVariable(required = true) long orderindex){
BoTaskPlan boTaskPlan = new BoTaskPlan();
boTaskPlan.setId(id);
boTaskPlan.setOrderindex(orderindex);
BoTaskPlan bo = this.service.getOne(boTaskPlan);
return bo.toString();
}
使用@GetMapping注解,则表示必须用GET方式才能请求该接口;
使用@PathVariable注解,则代表请求该接口时的入参在URI上(URI就是URL除了http和域名或IP端口之外的后面那一截);
2. ajax请求
let id = "1001";
let orderindex = "7";
$.ajax({
url:'/restful/' + id + "/" + orderindex,
type:'GET',
dataType:'json',
contentType:"application/json;charset=UTF-8",
success:function(data) {
console.log(1)
},
error:function(data) {
console.log(2)
}
})
由于后台接口使用了@GetMapping注解,所以ajax中的type属性必须是GET;
由于后台使用了@PathVariable注解,所以参数直接放到URL的"/"后,而不是像以前放在?后面;
三、PUT-----更新信息
1. 后台代码
@PutMapping(value = "/restful")
public String update(@RequestBody(required = true) BoTaskPlan bo){ // 使用@PathVariable获取{XXX}中的XXX变量值
// 更新数据
service.updateById(bo);
// 查询数据
bo = service.getOne(bo.getId());
return bo.toString();
}
使用@PutMapping注解,则表示必须用PUT方式才能请求该接口;
由于后台接口使用了@RequestBody注解,所以ajax的data必须是json格式的,所以需要用JSON.stringify()将数据转换为json格式的字符串;
2. ajax请求
let arr = {"createuser":"admin","id":"1002"};
$.ajax({
url:'/restful',
data: JSON.stringify(arr),
type:'PUT',
dataType:'json',
contentType:"application/json;charset=UTF-8",
success:function(data) {
console.log(1)
},
error:function(data) {
console.log(2)
}
})
由于后台接口使用了@PutMapping注解,所以ajax中的type属性必须是PUT;
由于后台使用了@RequestBody,所以ajax的data必须是json字符串
四、DELETE-----删除信息
1. 后台代码
@DeleteMapping(value = "/restful/{id}")
public String delete(@PathVariable(required = true) String id){ // 使用@PathVariable获取{XXX}中的XXX变量值
// 删除信息
service.deleteById(id);
// 查询所有信息
List<BoTaskPlan> list = service.getAll();
return list.toString();
}
使用@DeleteMapping注解,则表示必须用DELETE方式才能请求该接口;
使用@PathVariable注解,则代表请求该接口时的入参在URI上(URI就是URL除了http和域名或IP端口之外的后面那一截);
2. ajax请求
$.ajax({
url:'/restful/22311',
type:'DELETE',
dataType:'json',
contentType:"application/json;charset=UTF-8",
success:function(data) {
console.log(1)
},
error:function(data) {
console.log(2)
}
})
由于后台接口使用了@DeleteMapping注解,所以ajax中的type属性必须是DELETE;
由于后台使用了@PathVariable注解,所以参数直接放到URL的"/"后,而不是像以前放在?后面;
AJAX跨域调用RESTFUL接口
一. JSONP方式
前端代码:
let patientInfoURL = 'http://10.1.8.82:8332/soap/GetPatInfo?citycardno=0000997144446894&id=32010600000002012';
$.ajax({
type:'get',
url: patientInfoURL ,
dataType:'jsonp',
//jsonp:'callback',//默认就是callback,可以不写
//jsonpCallback:"successCallback",//此处定义请求url中callback参数后的值,不写则jQuery会自动生成一个字符串
success:function(data){
console.log(data);
},
error:function(XMLHttpRequest, textStatus, errorThrown){
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
}
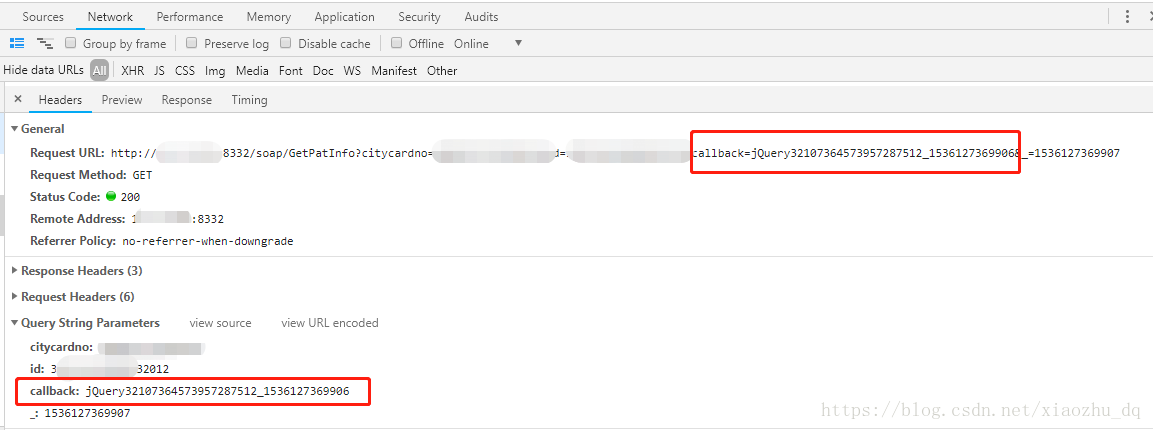
});Ajax跨域请求,浏览器会在请求的url后面自动加上两个param,一个key=callback,另一个key=_。其中第一个key的值callback可以通过jsonp:’callback’来改变,默认是callback。第二个key用途不清楚,不影响使用
- 自定义jsonp的callback名字(即带有jsonpCallback:”successCallback”)

- 未自定义jsonp的callback名字(即不带有jsonpCallback:”successCallback”)

后台代码
Response.ContentType="text/html; charset=utf-8";
String callback = Request.QueryString["callback"].ToString();
Response.Write(callback + "{ \"success\": [{ \"id\": 1, \"title\": \"title 1\" }, { \"id\": 2, \"title\": \"title 2\" }, { \"id\": 3, \"title\": \"title 3\"}] }");通过获取前端请求url中param的key为callback的值来作为回调函数名。
二. CORS方式
介绍:
CROS是现在主流解决跨域问题的方案,未来估计也是趋势。
Cross-Origin Resource Sharing (CORS) 是W3c工作草案,它定义了在跨域访问资源时浏览器和服务器之间如何通信。CORS背后的基本思想是使用自定义的HTTP头部允许浏览器和服务器相互了解对方,从而决定请求或响应成功与否。
CORS方式的Ajax跨域请求和普通的非跨域Ajax请求看上去没什么区别,事实也确实如此。这也是CORS方式的有点所在。所做的工作和非跨域并无区别,主要的区别则是在后端代码。
后台代码:
// 跨域配置
response.setHeader("Access-Control-Allow-Origin","*");
response.setHeader("Access-Control-Allow-Methods", "POST, PUT, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Max-Age", "3600"); // 保持跨域Ajax时的Cookie
response.setHeader("Access-Control-Allow-Headers", "x-auth-token, x-requested-with,Authorization,Origin, Accept, Content-Type,x-xsrf-token");