1.简单且必须掌握的
1.MVVM是什么
将MVC中的V变为了MVVM,实现了双向绑定。其中VM就是vue的作用,这样页面的动态化可以通过vue来操作,而不是页面直接与后端操作,实现了前后端的分离


2.为什么vue采用异步渲染 ? 调用1次nexttick

这样可以理解为渲染节流
nextTick():异步方法,返回promise 是微任务
3.watch computed method

4.

5.vue生命周期


6.null和undefied的区别
- null代表空对象,undefied代表声明了未定义
- null一般给对象赋初值,undefied一般给基本类型赋初值
- null是关键字,undefied不是保留字可以作为变量名,为了安全可以通过void 0得到安全的undefied值
- null的typeof是object,undefied的typeof是undefied
7.let var const
- let是es6版本,var是es5版本
- let不可以重复声明,var可以重复声明
- let是块级作用域,var是函数/全局作用域
- let没有变量提升,var有变量提升
- const需要有初始值

8.箭头函数和普通函数区别


不用return:没有花括号 或者只有一句
9.json的理解






2.有关项目的
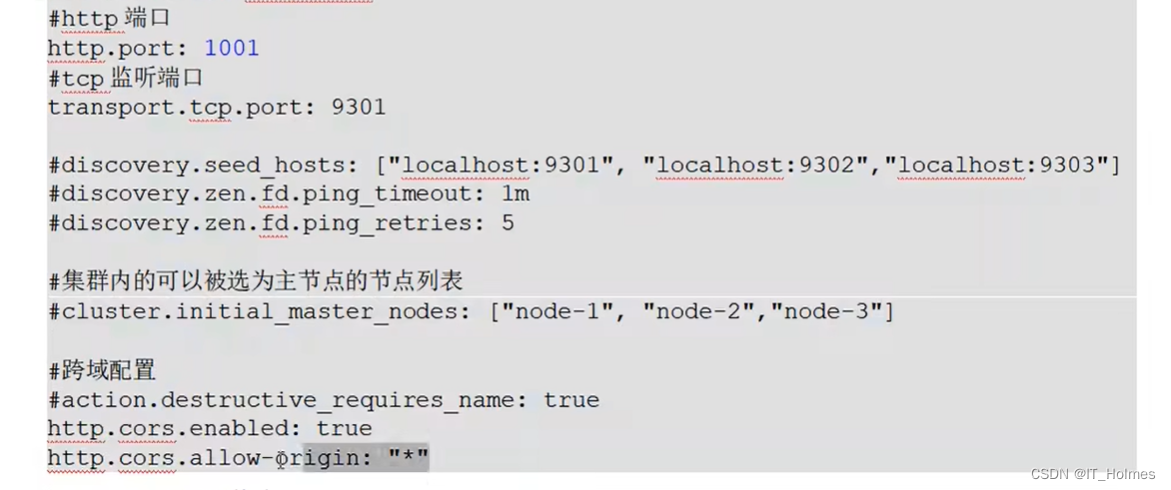
1.如果要跨域请求,十分推荐参考这个;还有导航菜单无限极处理:v-for+递归前端面试必备:使用vue+elementui仿京东商城企业级项目【vue项目实战】_哔哩哔哩_bilibili
1.day1

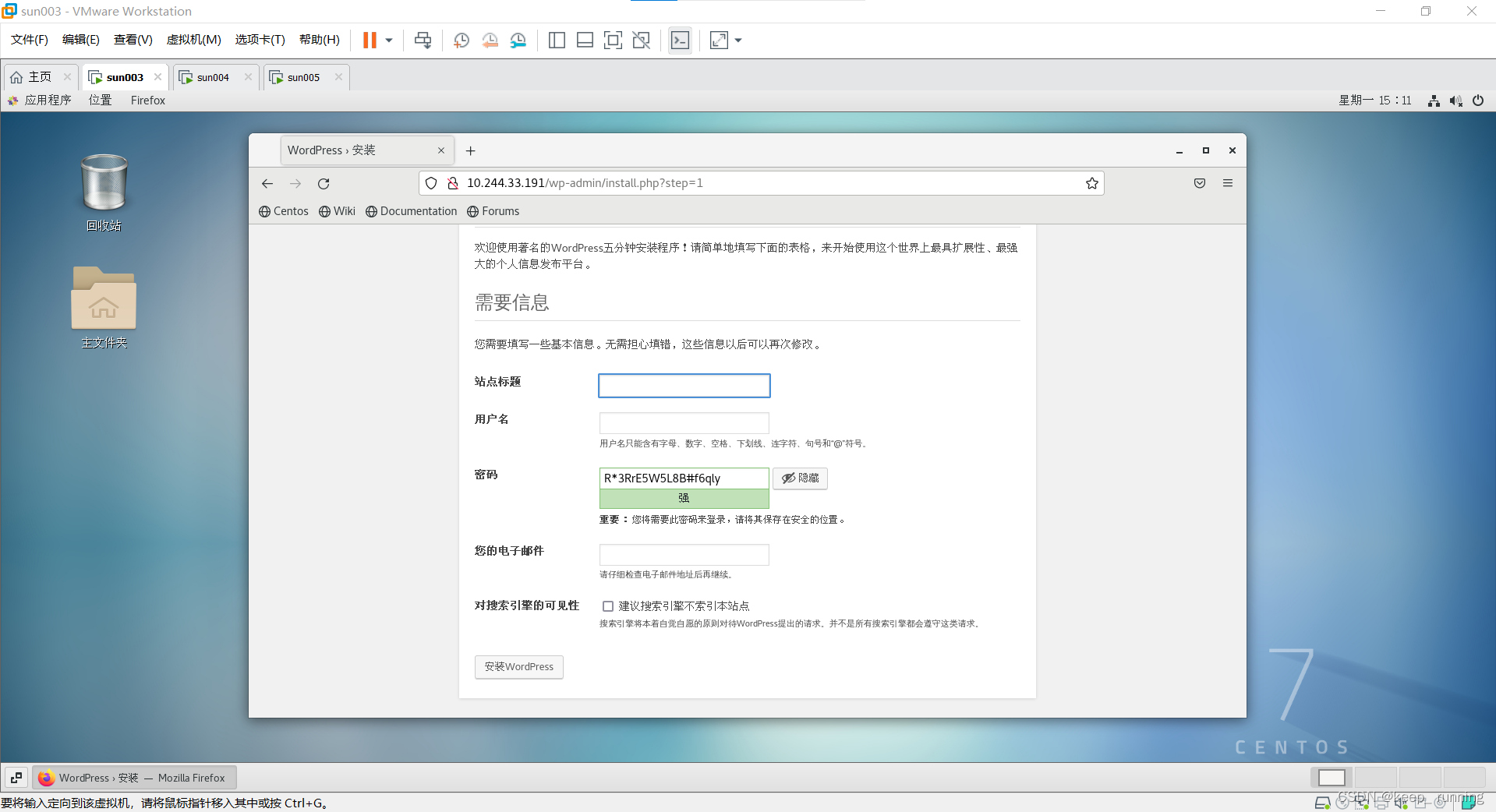
1. 使用element ui:main.js中引入并vue.use,然后可以使用
2.hash模式,history模式需要后端的支持
2.day2

1. local页面刷新不会丢失,相当于页面关掉也不会丢失 sessionstorage浏览器关闭数据会丢失,一般选择这个。直接调用 sessionStorage.setItem()就可以存储, sessionStorage.remove()就可以清除
2.先布局 再逻辑
布局变化:首先左边栏需要router进行配置,然后点击的时候对应的路由跳转到新的页面,并且将新的页面的内容展示到<routerview>中;多级的就是在路由里面写一个children,然后就是些子请求的对象
组件,导出后直接采用组件名称作为标签引入
总结:可以实现登录,无权限不登陆:通过路由拦截,如果不满足条件就回到登录页面:router.beforeEach(function(from,to,next){XXXXX;next()}
后端整体布局:导航栏点击哪一个就在main部分展示哪个对应的内容,这里首先是点击的时候通过路由展示新的组件;点击了一个导航后,当刷新时还保留这个导航不会回到首页中:加一个:default-active="$route.path" exact;导航栏会根据后端数据显示多级:通过v-for进行展示,通过递归进行无限极的判断并展示;进入首页后展示首页导航的内容,而不是整体的空白布局:需要在整体布局中进行重定向,将进入后在main部分重定向到首页:redirect:'./XXX',其中./表示同级地址;面包屑怎么与导航栏同步:首先我们知道导航栏是通过路由进行变化的,因此在面包屑部分需要获取到路由的全部信息create(){this.list=this.$route.matched},然后监听路由的变化实现同步watch(to,from){this.list=to.matched};图片资源的引入:require(‘@图片地址’)
整体上的流程跳转都实现好以后,接下来就是对每一个组件进行完善,页面设计以及展示
2.【仿美团APP前端项目实战开发】前端程序员必备的JavaScript项目实战,找工作涨薪面试简历必备的一个前端项目_前端入门级项目实战_哔哩哔哩_bilibili

p4.项目代码规范 命名方式
p5.
3.书籍学习
1.正则
正则中\b表示边界处 \D表示与\d相反的那些,即不是数字 \s是代表空格
2.ES6标准入门(第2版)
1.let:块级作用域(作用是可以防止内部变量被外部的覆盖;防止记录循环的局部变量泄露为全局变量) 不存在变量提升 不可以重复声明 暂时性死区