一. 表单标签
介绍
表单: 在网页中主要负责数据采集功能,使用<form>标签定义表单
表单项: 不同类型的input元素, 下拉列表, 文本域
<form> 定义表单
<input> 定义表单项,通过typr属性控制输入形式
<label> 为表单项定义标注
<select> 定义下拉列表
<option> 定义下拉列表的列表项
<textarea> 定义文本域
form: 定义表单
属性 action: 规定当提交表单时向何处发送表单数据, URL
属性 method: 规定用于发送表单数据的方式
get: 浏览器会将数据直接附在表单的 action URL之后,大小有限制
post: 浏览器会将数据放到http请求信息体重,大小无限制
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="#" method="get">
<input type="text" name="username">
<input type="submit">
</form>
</body>
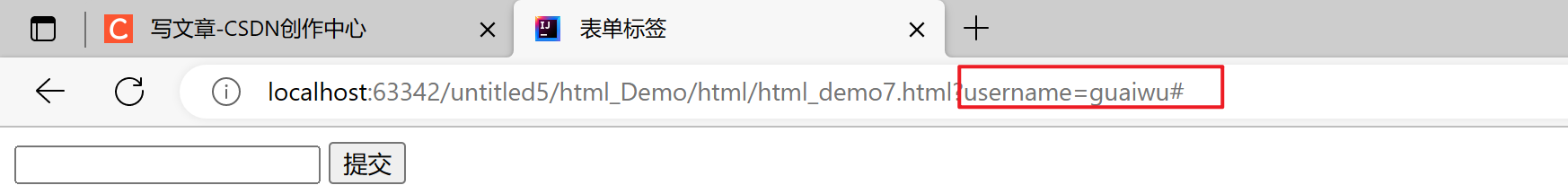
</html>效果展示
在框中输入guaiwu提交之后

二. 表单项标签
介绍
<input>: 表单项, 通过type属性控制形式
<select>: 定义下拉列表 <option> 定义列表项
<textarea>: 文本域
type的取值 描述
text 默认值,定义单行的输入字段
password 定义密码字段
radio 定义单选按钮
checkbox 定义复选框
file 定义文件上传按钮
hidden 定义隐藏输入字段
submit 定义提交按钮,提交按钮会将表单数据提交到服务器
reset 定义重置按钮,重置按钮会清除表单中的所有数据
button 定义可点击按钮
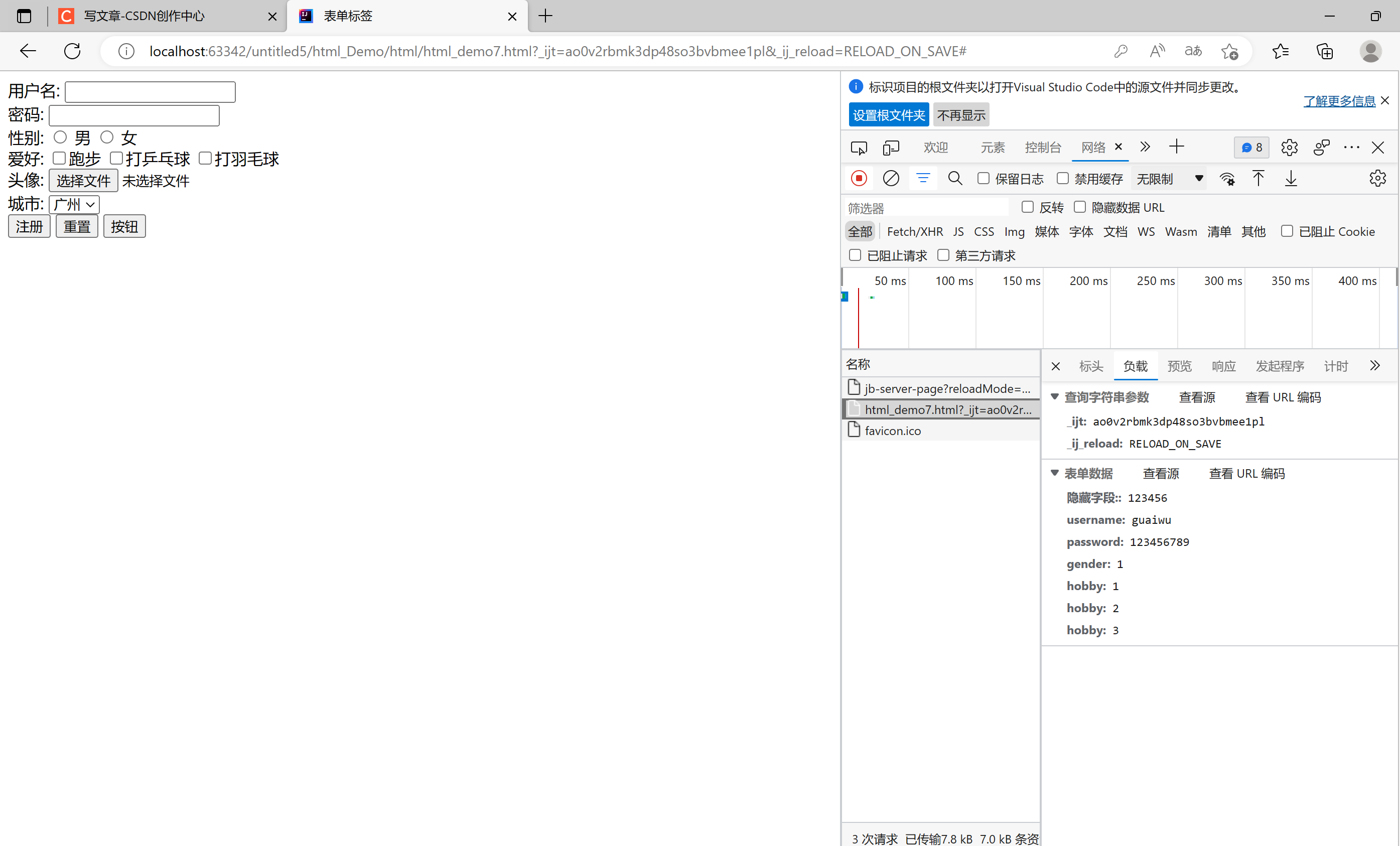
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="#" method="post">
<input type="hidden" name="隐藏字段:" value="123456">
<label for="username">用户名: </label>
<input type="text" name="username" id="username"><br>
<label for="password">密码: </label>
<input type="password" name="password" id="password"><br>
性别:
<input type="radio" name="gender" value="1" id="male">
<label for="male">男</label>
<input type="radio" name="gender" value="2" id="female">
<label for="female">女</label>
<br>
爱好:
<input type="checkbox" name="hobby" value="1">跑步
<input type="checkbox" name="hobby" value="2">打乒乓球
<input type="checkbox" name="hobby" value="3">打羽毛球
<br>
头像:
<input type="file" ><br>
城市:
<select>
<option>广州</option>
<option>深圳</option>
<option>上海</option>
<option>北京</option>
</select>
<br>
<input type="submit" value="注册">
<input type="reset" value="重置">
<input type="button" value="按钮">
</form>
</body>
</html>效果展示