一、各种技术概述
1.HTML
🧨HTML中文称为超文本标记语言,从语义上来说,它只是一种是一种标识性的语言,并不是一种编程语言。
<p>这是一段话</p>
通过这个标签可以表示文本的一个段落。而且其中还有还有图片标签、视频标签、声音标签、表格标签等等标签,通过将这些标签组织并且关联起来后,从而将分散的网络资源整合在一起,来展现在人们的面前。它是来设定网页的结构和内容的。
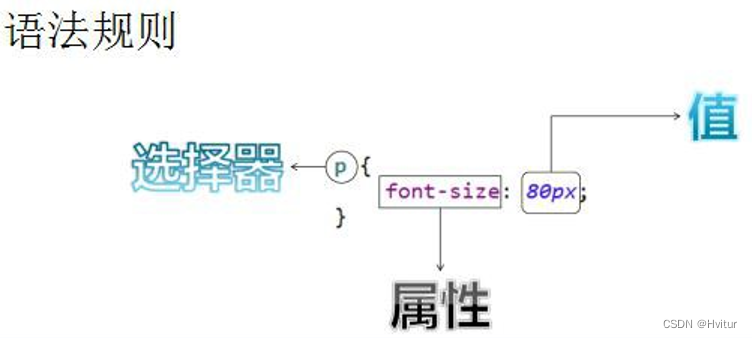
2.CSS
🎈CSS是「层叠样式表单」。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
CSS英文全称:Cascading Style Sheets,中文称为:层叠样式表或者级联样式表。它是一种负责页面样式的语言,也就是来修饰HTML(超文本标记语言)的。简单的来说也就是设定网页是以什么样子来表现的。
HTML和它的区别在于,HTML只是用来编写网页的结构和内容,而它可以决定网页的表现样式。所以标签中的元素展示到页面中的效果应该由CSS来决定。

3.JS
⚽JS的全称Javascript
Javascript 语言诞生主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行 JavaScript 代码。
JS 是 Netscape 网景公司的产品,最早取名为 LiveScript;为了吸引更多 java 程序员。更名为JavaScript。
JS 是弱类型,Java 是强类型
特点:
交互性(它可以做的就是信息的动态交互)
安全性(不允许直接访问本地硬盘)
跨平台性(只要是可以解释 JS 的浏览器都可以执行,和平台无关)
4.jQuery
🧶jQuery,顾名思义,也就是 JavaScript 和查询(Query),它就是辅助 JavaScript 开发的JS类库。
它的核心思想是 write less,do more(写得更少,做得更多),所以它实现了很多浏览器的兼容问题。
jQuery库封装了JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
🧨$ 是 jQuery 的核心函数,能完成 jQuery 的很多功能。$ ()就是调用$这个函数
5.Servlet
🥽个人理解:可以认为是SpringBoot的Controller的接口
🎈什么是Servlet
1、Servlet 是 JavaEE 规范之一。规范就是接口
2、Servlet 就 JavaWeb 三大组件之一。三大组件分别是:Servlet 程序、Filter 过滤器、Listener 监听器。
3、Servlet 是运行在服务器上的一个 java 小程序,它可以接收客户端发送过来的请求,并响应数据给客户端。
手动实现 Servlet 程序
1、编写一个类去实现 Servlet 接口
2、实现 service 方法,处理请求,并响应数据
3、到 web.xml 中去配置 servlet 程序的访问地址
6.Jsp
Jsp 的全称是 java server pages。Java 的服务器页面。
🎨Jsp 的主要作用是代替 Servlet 程序回传 html 页面的数据。
因为 Servlet 程序回传 html 页面数据是一件非常繁锁的事情。开发成本和维护成本都极高。
它允许使用特定的标签在 HTML 网页中插入 Java 代码,实现动态页面处理,所以 JSP 就是 HTML 与Java 代码的复合体。JSP 技术可以快速的实现一个页面的开发,相比在 Servlet 中实现页面开发将变得更加容易。
总结:
请求转发是一个静态页面,而JSP和servlet response是实现动态页面的
普通的请求转发怎么把想要的信息发送给页面接收?
比如用户登录,如果密码出错需要回传给浏览器,显示错误信息在登录界面,请求转发怎么做到?针对每一个情况写一个html页面吗?
显然不可能!
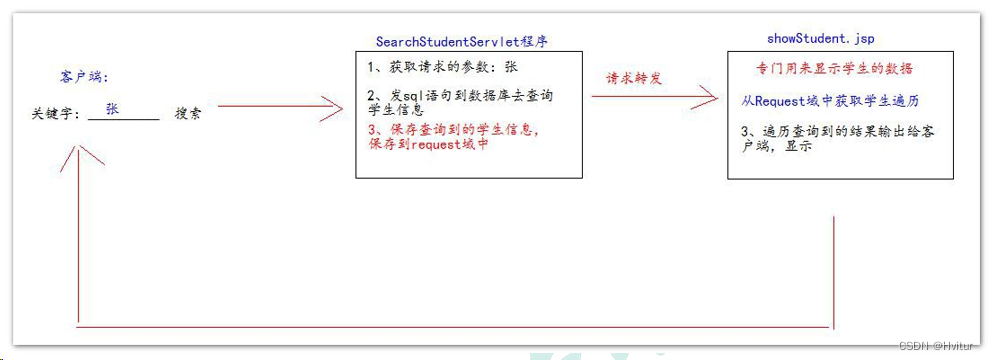
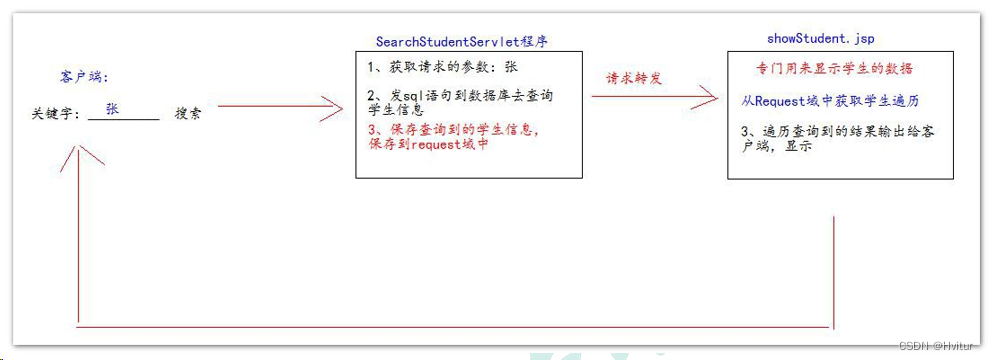
实际的应用场景
1.前端有个搜索按钮,点击搜索请求Servlet程序
2.Servlet程序获取请求参数、发送sql语句查询信息、保存学生信息到request域中
3.Servlet不太适合回传显示信息、进行请求转发到jsp页面
5.创建jsp专门用来回传显示信息,从request中得到数据

7.AJAX
🎁Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指⼀种创建交互式⽹⻚应⽤的⽹⻚开发技术。
ajax 是一种浏览器通过 JS 异步发起请求,局部更新页面的技术。
Ajax 请求的局部更新,浏览器地址栏不会发生变化
局部更新不会舍弃原来页面的内容
Ajax 是⼀种⽤于创建快速动态⽹⻚的技术。
Ajax 通过在后台与服务器进⾏少量数据交换,Ajax 可以使⽹⻚实现异步更新。这意味着可以在不重新加载整个⽹⻚的情况下,对⽹⻚的某部分进⾏更新。
传统的⽹⻚(不使⽤ Ajax)如果需要更新内容,必须重载整个⽹⻚⻚⾯。
8.VUE
🧨Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
官方网站:https://cn.vuejs.org
vue.js下载:https://v2.cn.vuejs.org/v2/guide/installation.html
声明式渲染:Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
这里的核心思想就是没有繁琐的DOM操作,例如jQuery中,我们需要先找到div节点,获取到DOM对象,然后进行一系列的节点操作
9.axios
axios是独立于vue的一个项目,基于promise用于浏览器和node.js的http客户端
在浏览器中可以帮助我们完成 ajax请求的发送
在node.js中可以向远程接口发送请求
10.element-ui
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,方便程序员进行页面快速布局和构建。Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
说的简单点可以快速写页面的各种效果,不需要写CSS样式
官网:https://element.eleme.cn/#/zh-CN
11.nodejs
🎨什么是Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
是JavaScript的运行环境,用于执行JavaScript代码环境
不需要浏览器,直接使用node.js运行JavaScript代码
模拟服务器效果,比如说tomcat
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
Node.js有什么用
如果你是一个前端程序员,你不懂得像PHP、Python或Ruby等动态编程语言,然后你想创建自己的服务,那么Node.js是一个非常好的选择。
Node.js 是运行在服务端的 JavaScript,如果你熟悉Javascript,那么你将会很容易的学会Node.js。
当然,如果你是后端程序员,想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。
官网:https://nodejs.org/en/
中文网:http://nodejs.cn/
LTS:长期支持版本
Current:最新版
NUXT
es6
Bootstrap
二、区别
1.jquery和JavaScript之间的联系和区别
1.概念及功能(两者之间的联系):
JavaScript是用于Web客户端开发的脚本语言
jQuery是js的框架,基于js语言。功能:集合Ajax技术开发出来的js库,封装js和Ajax的功能,提供函数接口,简化js的操作。(注:在大多数的项目中,jquery 用的比较多)。
2.引用:
js代码需要写在中
jQuery需要在head标签中引用jQuery库:
<script language="javascript" src="/js/jquery.min.js"></script>(本地引用)
三、使用方式
1.CSS和HTML结合使用
把 css 样式写成一个单独的 css 文件,再通过 link 标签引入即可复用。
div{
border: 1px solid yellow;
}
span{
border: 1px solid red;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--link 标签专门用来引入 css 样式代码-->
<!-- <link rel="stylesheet" type="text/css" href="./styles.css" /> 标签-->
<!--rel="stylesheet":定义一个外部加载的样式表-->
<link rel="stylesheet" type="text/css" href="1.css"/>
</head>
<body>
<div>div 标签 1</div>
<div>div 标签 2</div>
<span>span 标签 1</span>
<span>span 标签 2</span>
</body>
</html>
2.HTML与JavaScript结合使用
使用 script 标签引入单独的 JavaScript 代码文件

用script标签引入外部的js文件来执行
src 属性专门用来引入js文件路径(可以是相对路径,也可以是绝对路径)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
script标签可以用来定义js代码,也可以用来引入js文件
但是,两个功能二选一使用。不能同时使用两个功能,不能引入之后在里面再写代码
-->
<script type="text/javascript" src="1.js"></script>
<script type="text/javascript">
alert("国哥现在可以帅了");
</script>
</head>
<body>
</body>
</html>
3.JSP使用
实际的应用场景
1.前端有个搜索按钮,点击搜索请求Servlet程序
2.Servlet程序获取请求参数、发送sql语句查询信息、保存学生信息到request域中
3.Servlet不太适合回传显示信息、进行请求转发到jsp页面
5.创建jsp专门用来回传显示信息,从request中得到数据

SearchStudentServlet程序
package com.atguigu.servlet;
import com.atguigu.pojo.Student;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
public class SearchStudentServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 获取请求的参数
// 发sql语句查询学生的信息
// 使用for循环生成查询到的数据做模拟
List<Student> studentList = new ArrayList<Student>();
for (int i = 0; i < 10; i++) {
int t = i + 1;
studentList.add(new Student(t,"name"+t, 18+t,"phone"+t));
}
// 保存查询到的结果(学生信息)到request域中
req.setAttribute("stuList", studentList);
// 请求转发到showStudent.jsp页面
req.getRequestDispatcher("/test/showStudent.jsp").forward(req,resp);
}
}
Jsp得到数据
<%
List<Student> studentList = (List<Student>) request.getAttribute("stuList");
%>
完整页面
<%@ page import="java.util.List" %>
<%@ page import="com.atguigu.pojo.Student" %>
<%@ page import="java.util.ArrayList" %>
<%--
Created by IntelliJ IDEA.
User: Administrator
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<style>
table{
border: 1px blue solid;
width: 600px;
border-collapse: collapse;
}
td,th{
border: 1px blue solid;
}
</style>
</head>
<body>
<%--练习二:jsp输出一个表格,里面有10个学生信息。--%>
<%
List<Student> studentList = (List<Student>) request.getAttribute("stuList");
%>
<table>
<tr>
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
<td>电话</td>
<td>操作</td>
</tr>
<% for (Student student : studentList) { %>
<tr>
<td><%=student.getId()%></td>
<td><%=student.getName()%></td>
<td><%=student.getAge()%></td>
<td><%=student.getPhone()%></td>
<td>删除、修改</td>
</tr>
<% } %>
</table>
</body>
</html>