实时监控,无闪烁或延迟
完整的数据准确性,无需减少数据点
屏幕上的更多数据
更好的图形质量
响应式用户界面。鼠标或触摸屏操作将立即更新图表,并为其他 UI 控件释放处理器时间以继续操作

Visual Studio Marketplace 中最受欢迎的 .NET 图表控件
25,000
安装次数
160 亿个数据点.net
LightningChart .NET
最多可视化
1,000,000,000,000
数据点
20亿个数据点js
LightningChart JS
最多可视化
2,000,000,000
数据点
可视化示例图标
多于
200
可视化示例
可视化示例图标
取决于
1,000,000
比其他图书馆快很多倍

GPU 加速图表控件
LightningChart .NET 和 JavaScript 解决方案旨在通过彻底的图表优化、最小的延迟和流畅的呈现来满足行业最苛刻的数据可视化要求。
英特尔标志
最佳渲染性能
LightningChart for .NET 具有超过 1,000,000,000,000(超过 1 万亿)个数据点的出色渲染能力,仅需 128GB RAM。
LightningChart for JS 的渲染性能超过 2,000,000,000 (2B+) 个数据点。
两者都是实时的。
英特尔标志
视觉复杂变得简单
LightningChart .NET 和 JavaScript 直观的 API 使用户能够使用适用于任何桌面、移动和平板设备的鼠标和触摸屏交互功能轻松操作最复杂的图表。

英特尔标志
五星级客户支持
LightningChart .NET 和 破解版 解决方案为免费试用和订阅用户提供全面的技术支持。
无论您是需要初次指导还是需要代码行,我们都会随时为您提供帮助!
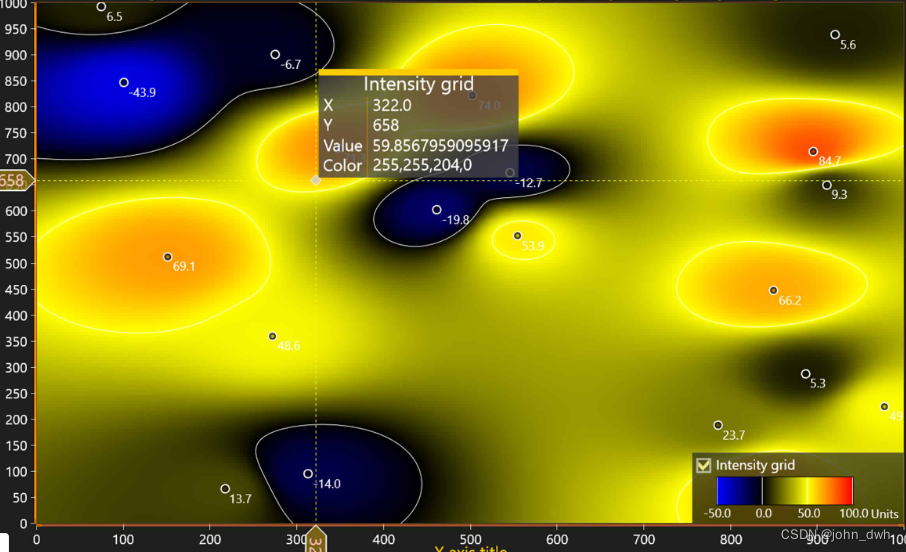
DataCursor:图表中自动数据跟踪的新功能。
在以前的版本中,LightningChart .NET 提供了不同的工具来实现数据跟踪功能,但是这些需要用户进行一些额外的编码。
现在,可以使用 DataCursor 浏览所有 ViewXY 系列。这是一个新的类/对象,它显示鼠标位置处或附近的系列数据值。
DataCursor 类由 X&Y 轴标签、结果表、颜色条和交叉线组成。可以配置 DataCursor 的每个单独项目。
为避免任何向后兼容性中断,默认情况下禁用 DataCursor 的可见属性。每个 XY 系列都有CursorTrackEnabled属性来控制其上的 DataCursor 自动跟踪。
在未来的更新中,包括 3D、Polar 和 Smith 在内的其他视图将具有类似的 DataCursor 功能。

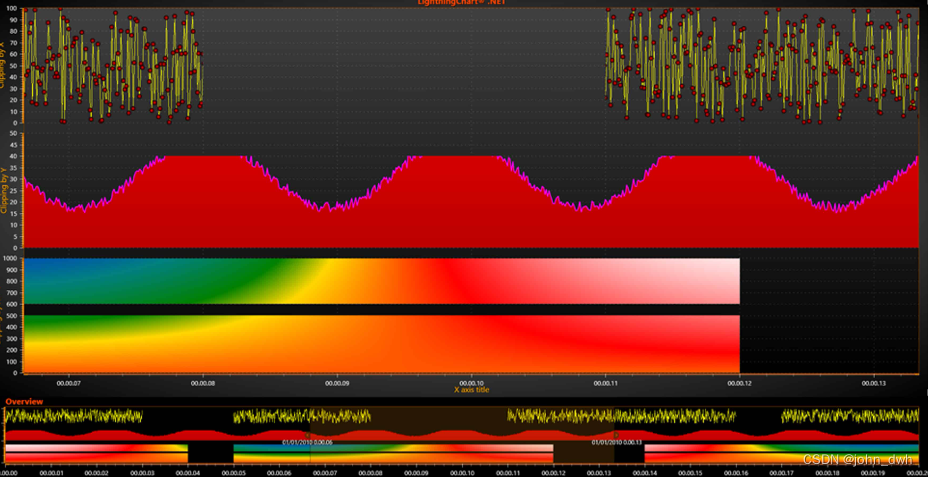
缩放条
ZoomBar 自定义控件可以添加到应用程序布局(网格、面板)以及主图表 (XY)。然后将参考图表中的所有数据复制到 ZoomBar 控件,该控件有一个带/条,用于从主(参考)图表中选择要放大的 X 轴区域。
ZoomBar 控件有几个可用的配置选项。您可以在我们的交互式示例应用程序 > ExampleClipAreas、ExampleRealTimeZoomBar和ExampleRealTimeZoomBarScrollable中查看此控件的用法演示。
请注意,目前该控件仅适用于不可绑定的 WPF 和 WinForms。
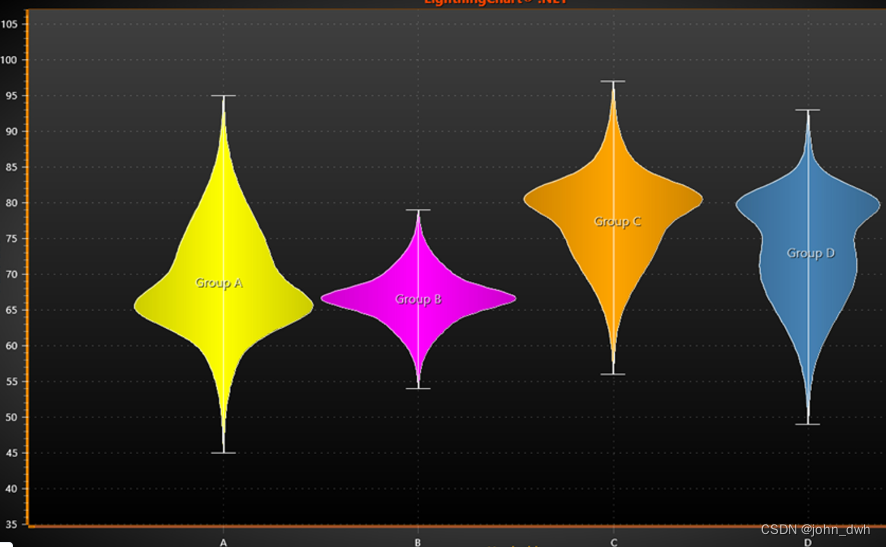
小提琴情节
我们添加了一种新的图表类型——小提琴图,一种新的类型是 LightningChart 下的用户/自定义控件。目前仅适用于不可绑定的 WPF。
可以在我们的交互式示例应用程序的 ExampleViolinPlot 中找到使用演示。

两端的力轴标签
如果用户需要在最小和最大轴值处显示标签,则应启用 EndPointLabelsVisible 属性。这在对数轴放大时特别有用。
PreferEndPointLabelsOverNearbyMahjorTick 属性定义了在隐藏端点标签之前必须可见的主要刻度数。(默认情况下,-1 表示端点标签将始终可见)。
如果对数轴 Major Tick count <= EndPointMajorTickThreshold,则可能会显示次要刻度旁边的标签。
在左图轴的下图中,您会注意到 PreferEndPointLabelsOverNearbyMajorTick 属性被禁用。相反,在右侧图表的轴上启用此属性。
在左侧图表的 Y 轴上,这设置为始终显示结束标签(EndPointLabelsVisible=true,EndPointMajorTickThreshold=-1)。同时,在右侧图表的 Y 轴上,这被配置为除了 1 个主要刻度外还显示一个次要刻度(EndPointLabelsVisible=true,EndPointMajorTickThreshold=1)

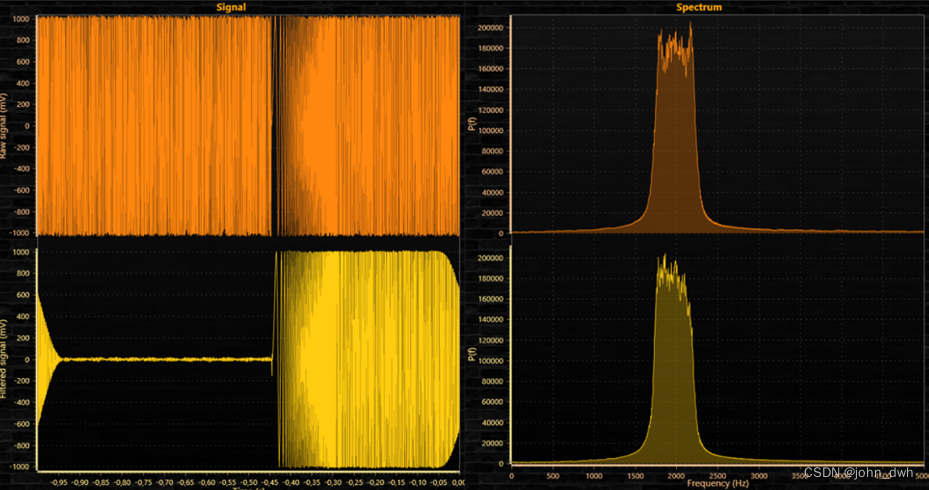
新的信号处理组件:数字滤波器
LightningChart 的 SignalTools 添加了两种类型的数字滤波器:IIR 和 FIR 滤波器。用户只需设置过滤器的因子(分别为SetABFactors () 或SetFactors方法),信号就可以被过滤了(调用FilterData () 方法)。
用法演示可以在我们的交互式示例应用程序中找到:ExampleSignalFilters。
其他改进
对 SVG 格式进行了改进。当图表导入为 SVG 时,应用程序的速度和内存使用率现在得到了改进。ClipArea 现在应用于线系列的点符号。
ClipArea 现在应用于“新”块系列。现在可以正确应用 ClipAreas 和 GraphArea 的裁剪。“新”块系列的系列标题现在可以在 SVG 输出中正确显示。
当 XY 或 3D 轴具有多个 CustomTick 时,我们还改进了性能。