安装node.js
进入node官网进行下载,然后一直下一步。
测试是否安装成功:
命令提示窗下执行:npm -v
若出现版本号,则安装成功。
安装npm源:
npm config set registry http://registry.npm.taobao.org
查看:
npm config get registry
若出现后面网址,则安装成功
安装Vue Client
npm install -g @vue/cli
若出现蓝色字体则成功,若不成功则需要重新执行
查看 vue -v
若出现版本号,成功
创建项目
在E盘根目录下创建文件夹Vue-workspace作为vue项目的存储区
在命令提示窗下:进入该文件夹,
创建文件:vue create 文件名;文件名不能大写

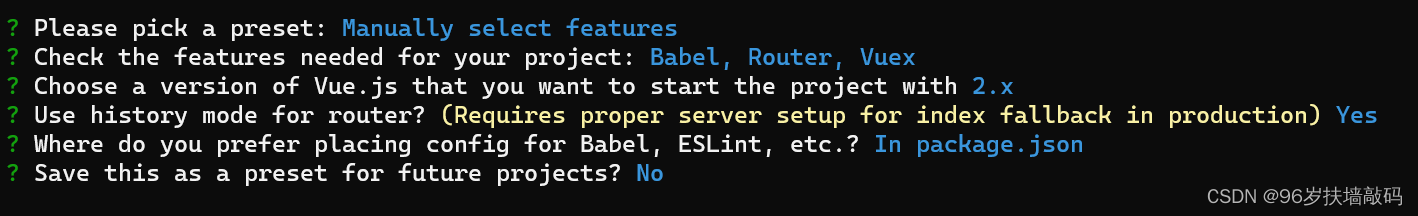
选择自定义,如下步骤

若出现下图,则成功创建

然后进入该文件,运行

如出现毫秒数,则成功

然后会出现本机访问的地址

进入该网址进行访问

切记Vue项目的端口号会自动更新,所以在启动完整项目时应后启动Vue项目