
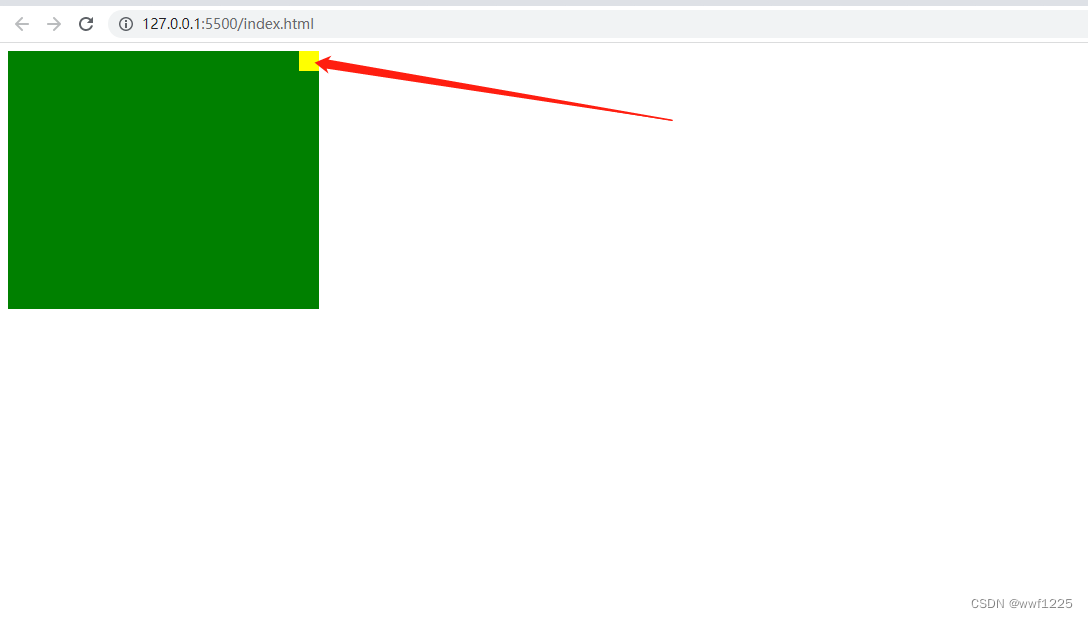
index.html 如下:(可以新建一个index.html文件直接复制,打开运行)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
#panel {
position: absolute;
width: 200px;
height: 200px;
background: green;
}
#dragIcon {
position: absolute;
top: 0;
right: 0;
width: 20px;
height: 20px;
background: yellow;
cursor: pointer;
}
</style>
<script>
window.onload = function () {
// 1. 获取两个大小div
var oPanel = document.getElementById('panel');
var oDragIcon = document.getElementById('dragIcon');
// 定义4个变量
var disX = 0;//鼠标按下时光标的X值
var disY = 0;//鼠标按下时光标的Y值
var disW = 0; //拖拽前div的宽
var disH = 0; // 拖拽前div的高
//3. 给小div加点击事件
oDragIcon.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX; // 获取鼠标按下时光标x的值
disY = ev.clientY; // 获取鼠标按下时光标Y的值
disW = oPanel.offsetWidth; // 获取拖拽前div的宽
disH = oPanel.offsetHeight; // 获取拖拽前div的高
document.onmousemove = function (ev) {
var ev = ev || window.event;
//拖拽时为了对宽和高 限制一下范围,定义两个变量
var W = ev.clientX - disX + disW;
var H = ev.clientY - disY + disH;
if (W < 100) {
W = 100;
}
if (W > 1800) {
W = 1800;
}
if (H < 100) {
H = 100;
}
if (H > 1000) {
H = 1000;
}
oPanel.style.width = W + 'px';// 拖拽后物体的宽
oPanel.style.height = H + 'px';// 拖拽后物体的高
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
</script>
<body>
<div id="panel">
<div id="dragIcon"></div>
</div>
</body>
</html>