这篇文章是Lighthouse的后续,之前介绍了
lighthouse的介绍和基本使用方法
Lighthouse组合Puppeteer检测页面
这两篇文章,在这两篇文章中介绍了lighthouse的整体架构和基本运行的逻辑,lighthouse默认也采集了足够丰富的数据供我们去分析页面的性能,正常情况下足够我们在日常开发中使用。如果真的有很特别的业务需求,lighthouse默认的没有采集到的数据,那我们也可按照自己的需求自定义一个Gatherer和Audits来满足我们的需求。
下面我们就自定义几个Gatherer和Audit
自定义Gatherer与Audits - Demo1
收集京东首页渲染出的Img元素有多少个,并获取其src属性值。也可以按需获取其他值,比如该元素有无设置宽高以达到减少重排的目的。或者获取某个异步加载的属性,以此来判断该Img图片是否进行了懒加载。这里简单通用就以元素的src属性为例说明如何自定义Gatherer和Audit
自定义Gatherer
在之前的lighthouse的介绍和基本使用方法中介绍了lighthouse的整体架构,在Gatherer部分,我们需要建立一个文件来实现具体的收集器。在自定义文件中我们需要集成Gatherer并使用提供出来的三个钩子,beforepass、pass、afterpass。关于这三个的区别在lighthouse的介绍和基本使用方法文章中已近结合源码详细的介绍过了,这里就不赘述了。直接上代码

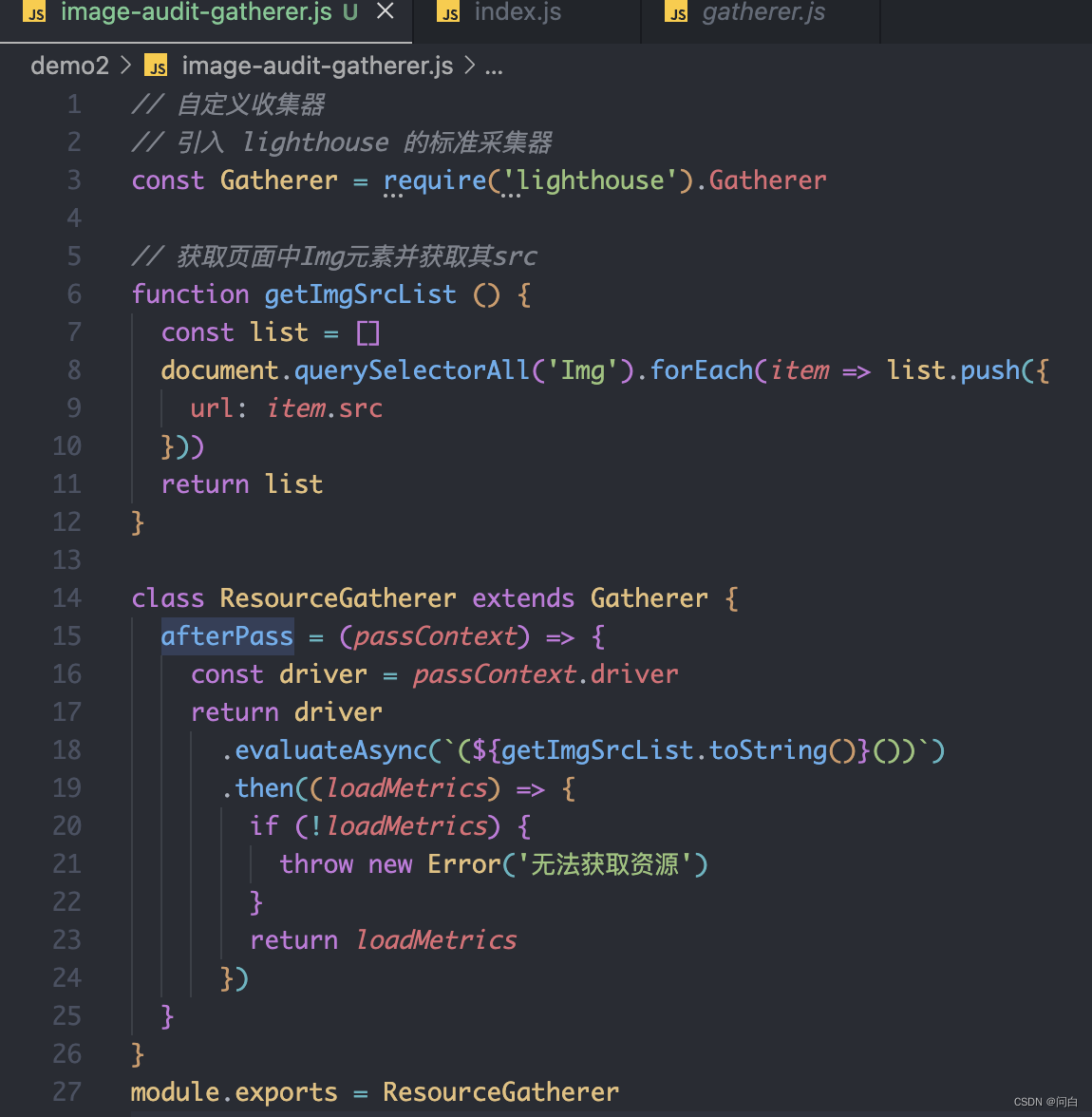
该文件的名称为image-audit-gatherer.js(这个也很重要,在传入配置给Lighthouse审计的时候需要这个文件名)
在afterpass这个钩子中会传递passContext参数,我们可以使用这个对象上的driver中的evaluateAsync方法来获取当前页面上的Img元素。注意的是这里需要把这个getImgSrcList方法先转为字符串。所以会调用toString()方法
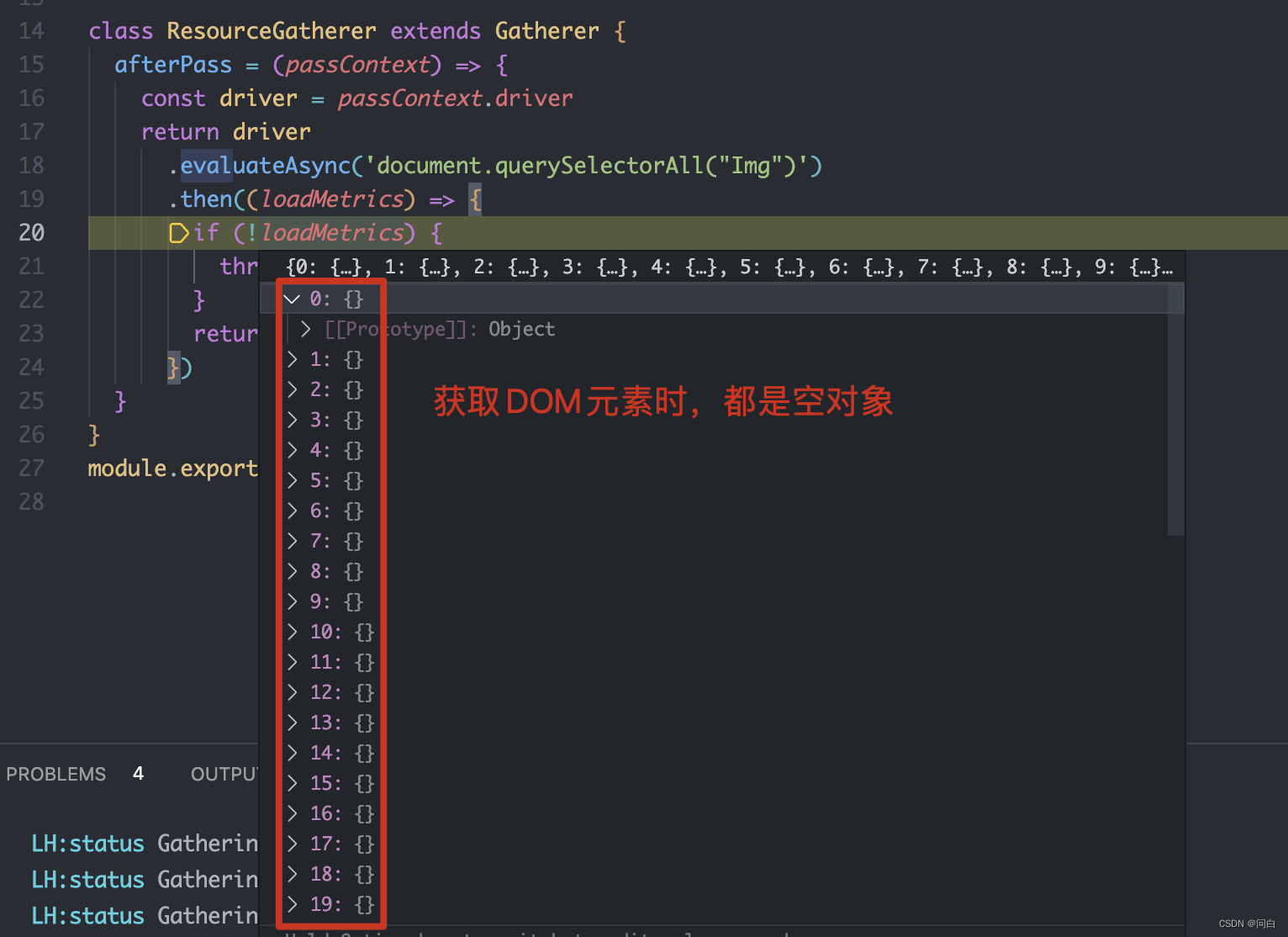
这里说明一下,之前我本想通过document.querySelectorAll(‘Img’)将页面中的Img dom元素获取然后传递进来,但在传递的过程中获取的元素却是空对象,我也没弄明白这里面的详细机制,后来尝试了几次,貌似DOM元素的传递在这里是不行的,如下图所示:

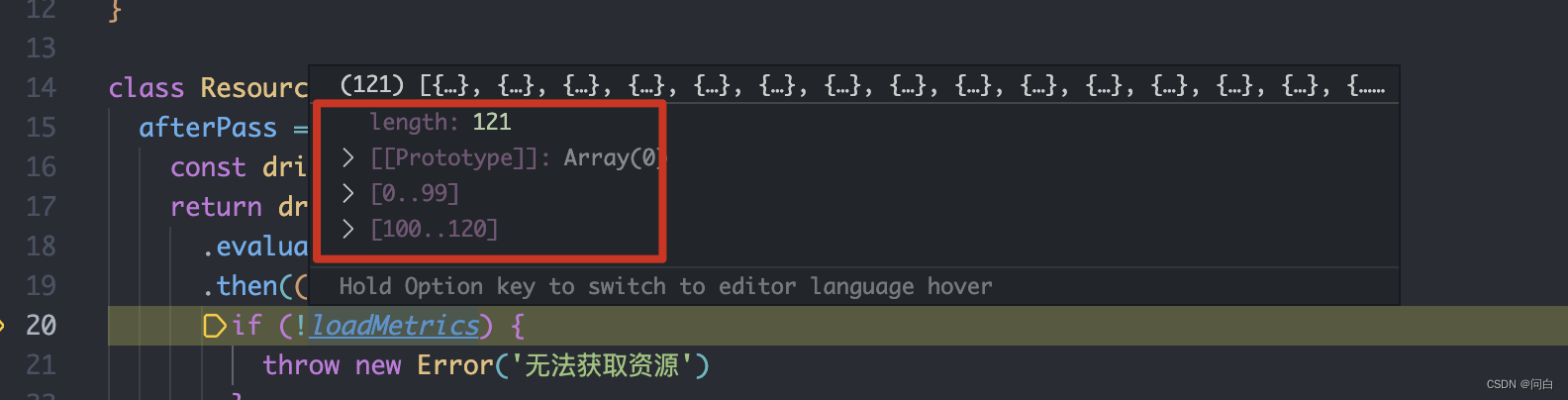
修改为正确的写法之后,我们可以获取京东首页渲染出的Img元素中的src属性值,如下:

自定义Audits
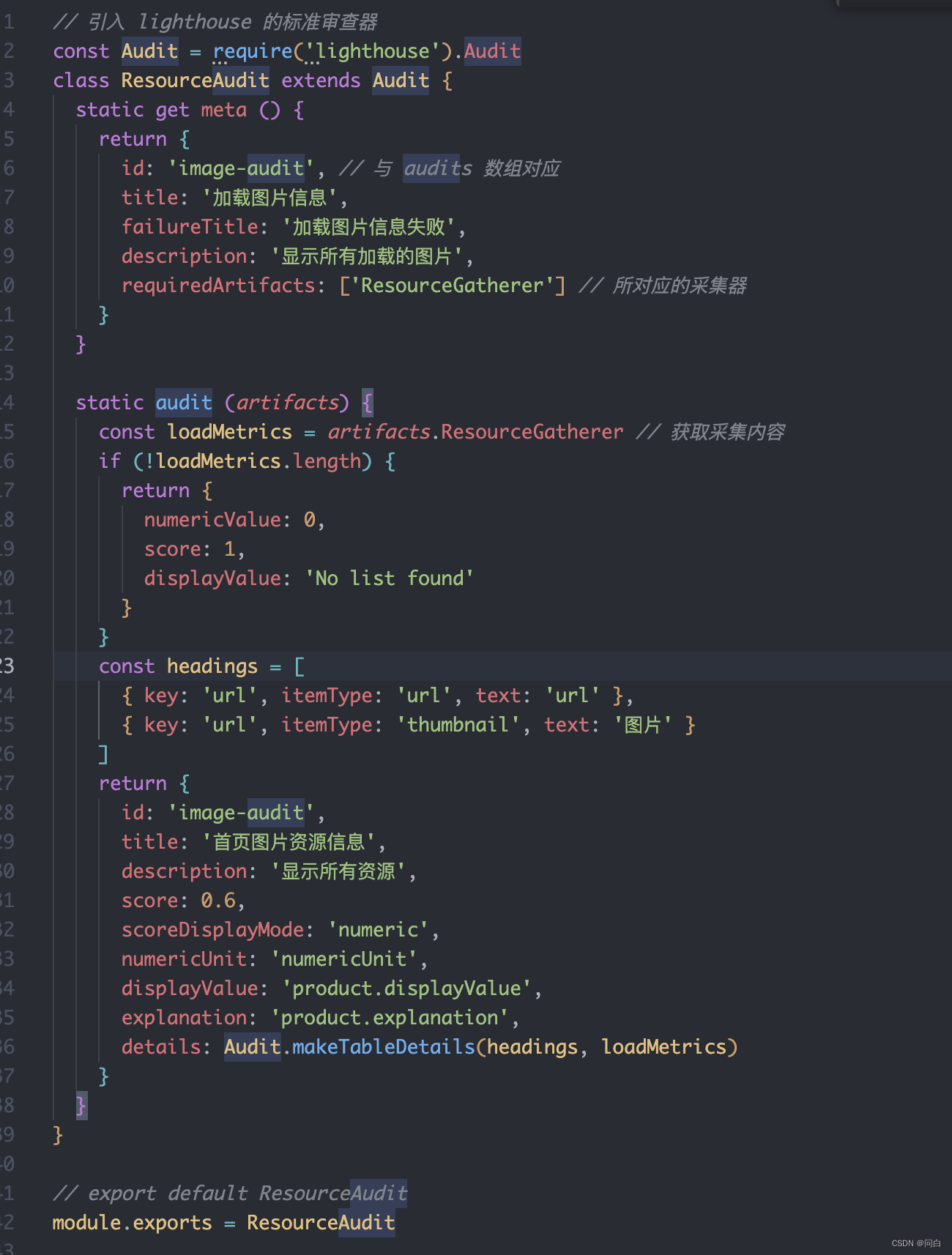
上面通过Gatherer收集到了首页渲染出Img标签中src属性值之后,就会传递到自定义Audit之中。由Audit来做进一步的处理。关于Audit中的机制在之前lighthouse的介绍和基本使用方法文章中也结合源码有比较详细的描述,这里就不额外赘述,直接上代码。

整体的架子,由之前文章所述,子类必须实现静态方法meta和audit。meta是关于该audit的一些描述信息,audit则是审计的详细逻辑。
在gatherer中传递过来的数据都挂载在artifacts.ResourceGatherer上。
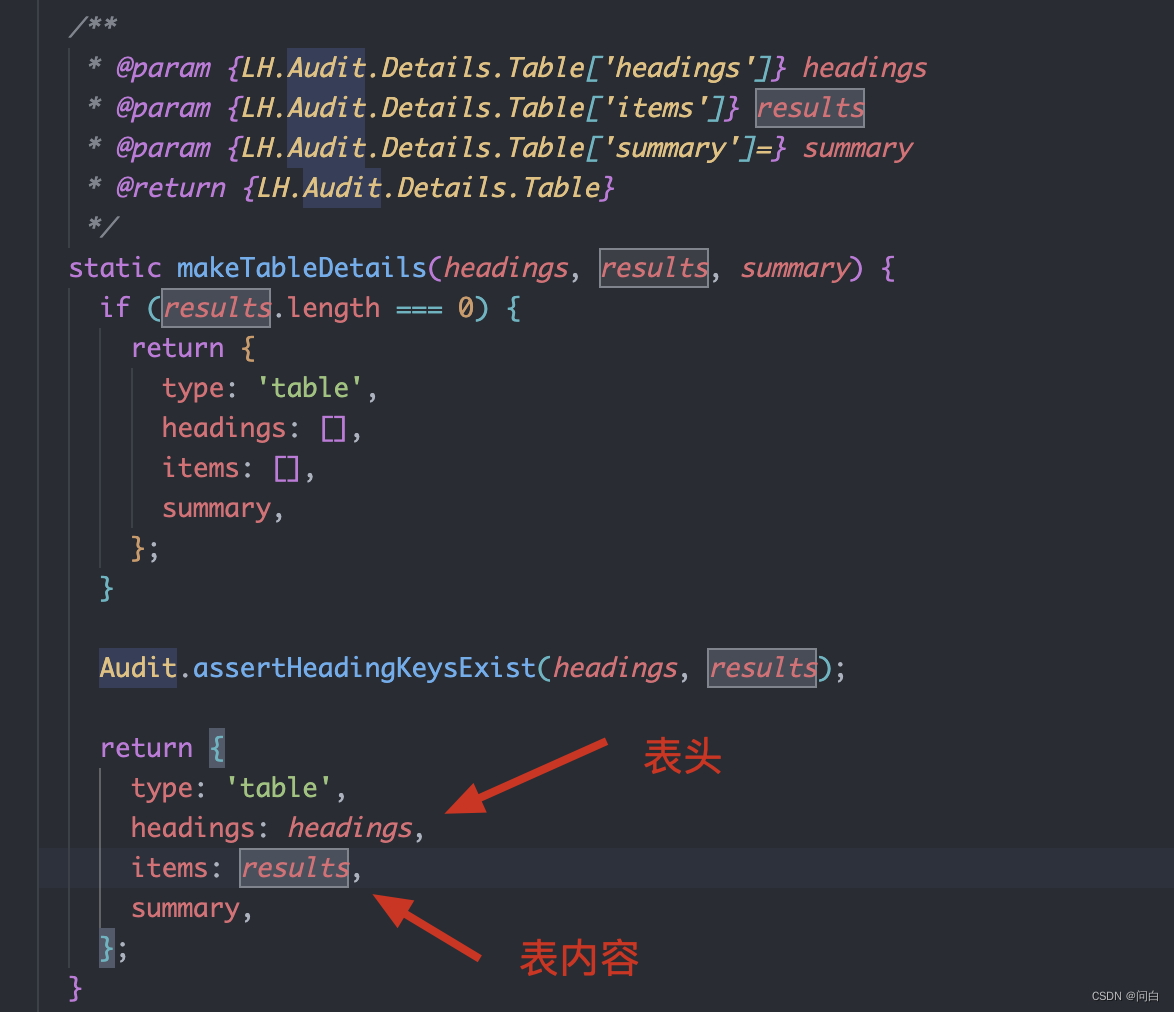
这里score(必须在0~1之间的值)就是唯一一个必须返回的对象值,其余的都是可选。这里只是举例子,所以直接给了个0.6,在实际运行时,由具体的业务场景来确定该指标得分的具体方式。details返回的是一个描述tables的数据。Audit.makeTableDetails是Audit上面的一个静态方法。其源码如下:

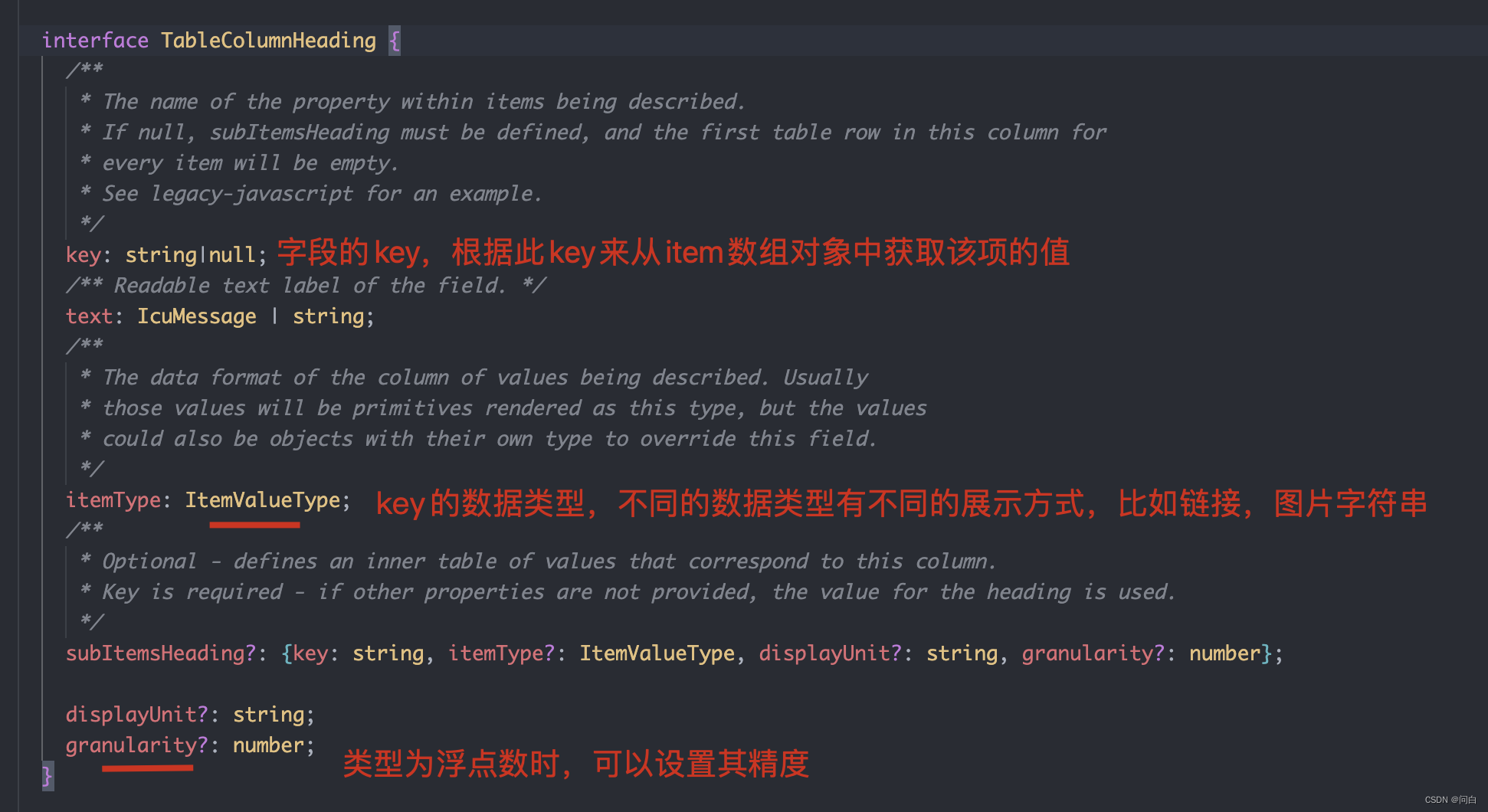
其中的heading有下面几个属性

其中比较重要的在途中也都有标记。其中ItemType的枚举值有如下几种:

可以根据其类型不同而有不同的效果,比如如果是url的话,在渲染的时候就会有一个a标签包裹,使其有跳转的功能,如果是thumbnail的话就会生成图片。
配置文件
自定义的Gatherer和Audit完成之后,需要在config参数中登记,并作为第三个参数传递给lighthouse方法
 该配置文件中需要注意的点都标注在了图片上
该配置文件中需要注意的点都标注在了图片上
检测页面
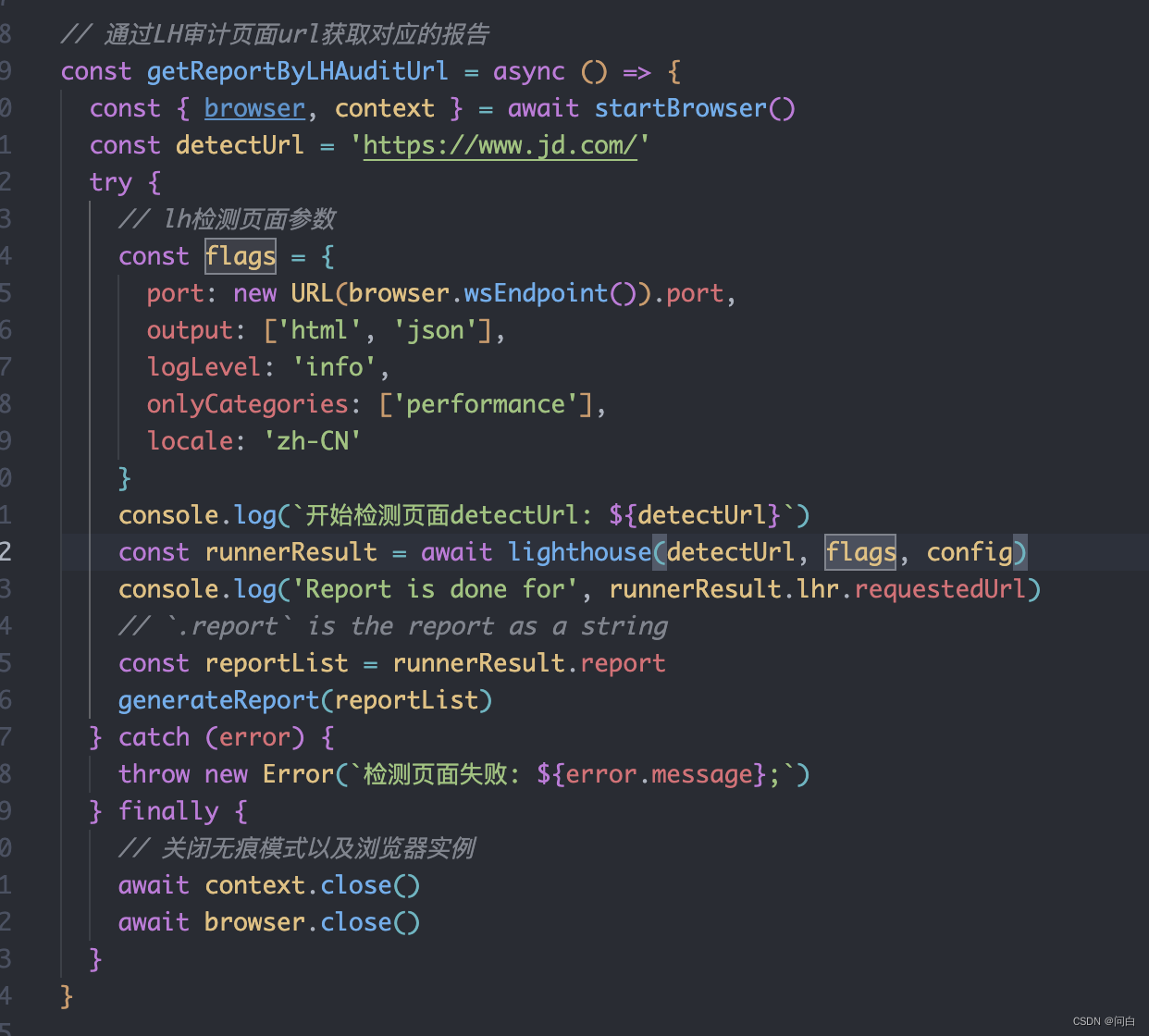
自定义Gatherer、Audit、config都完成之后,直接引入然后传递给lighthouse方法的第三个参数即可

效果
运行该文件之后,可以看到整个效果如下:

审计的报告会显示一个分数,这里传入的是0.6就会显示是60分。并展示出京东首页渲染出的所有Img元素。因为我们设置的url和图片类型分别为url和thumbnail,所以对应的key虽然一样都是url但最终渲染出来的效果不同,一个是超链接,一个是图片
自定义Gatherer与Audits - Demo2
除了Demo1展示的收集我们自己书写的逻辑之外,我们也可以直接收集浏览器API的各种数据,比如这里期望获取京东首页的各种资源加载,我们可以在自定义gatherer中通过window.performance.getEntries()这个API来获取资源加载的信息,然后把这个数据返回给
Audit即可
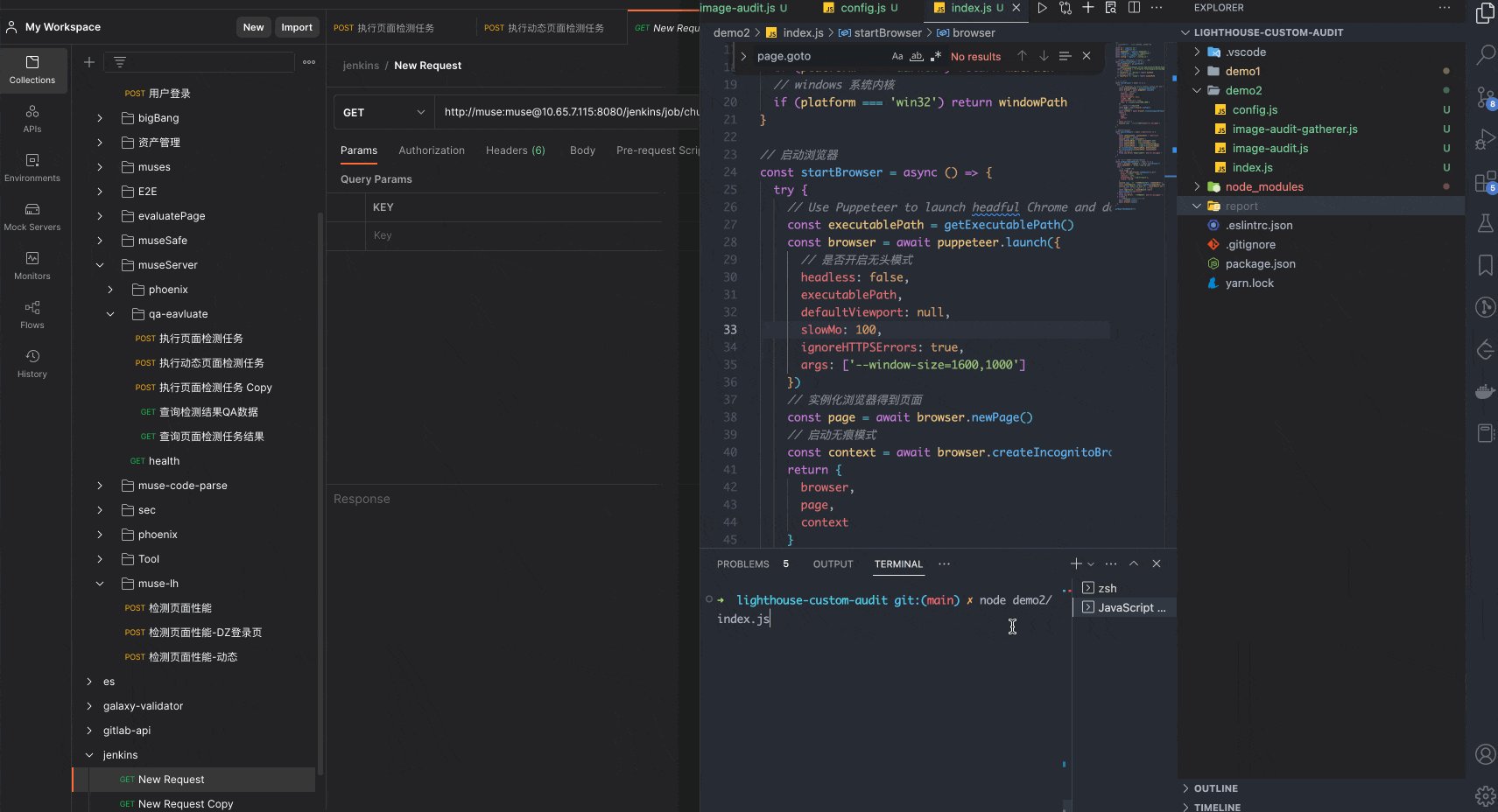
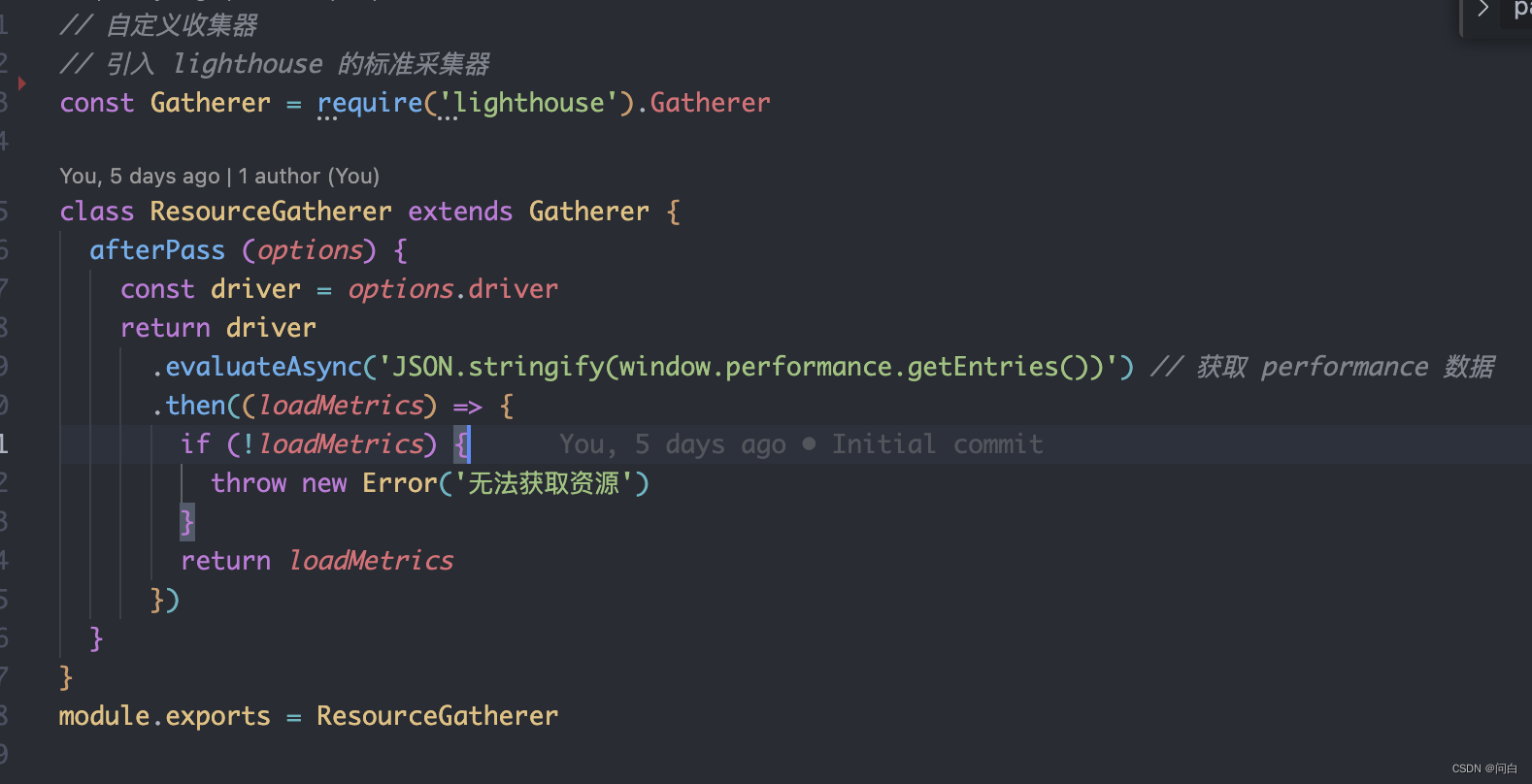
自定义Gatherer

通过这个API获取资源加载的信息之后返回给Audit
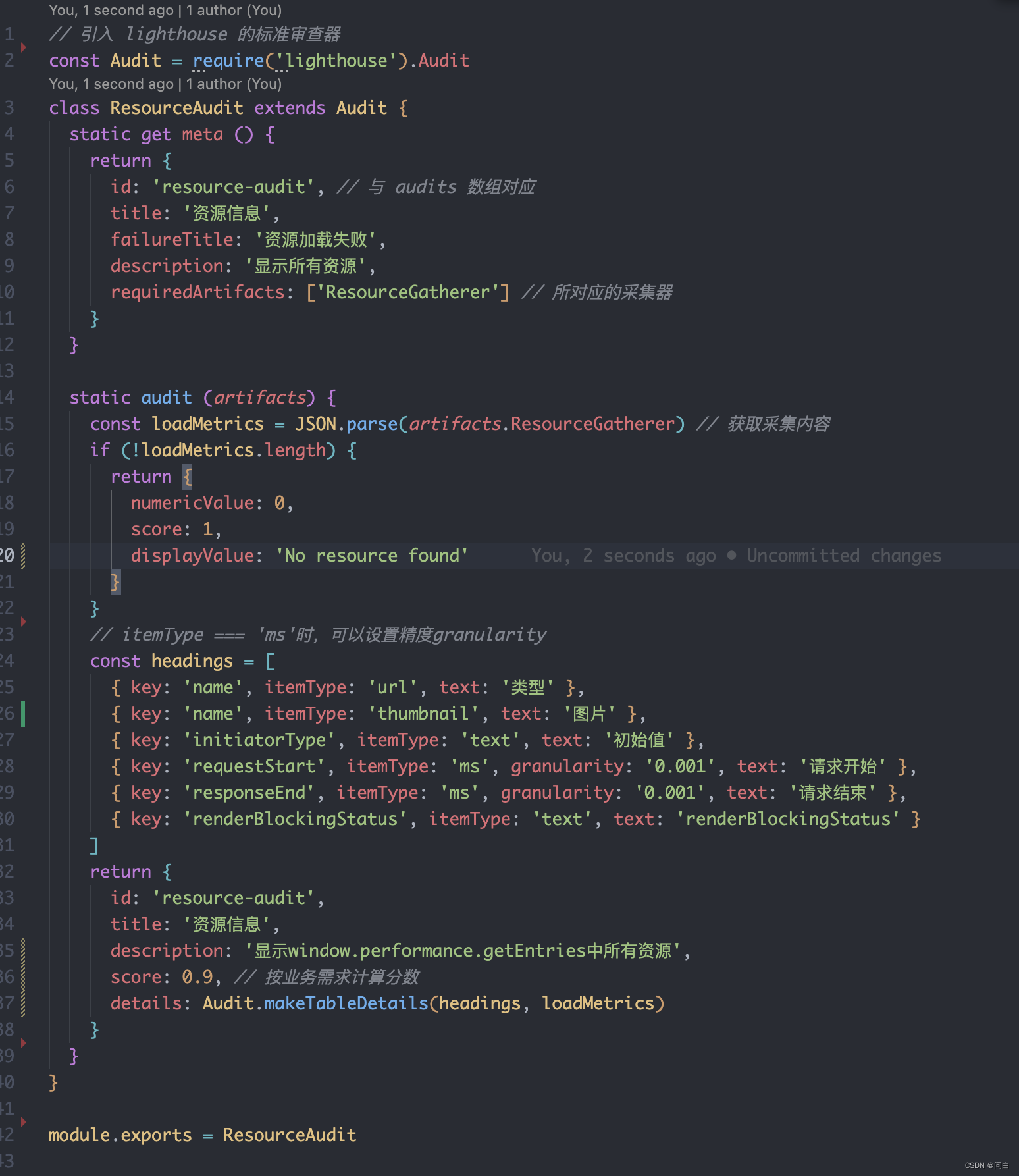
自定义Audit

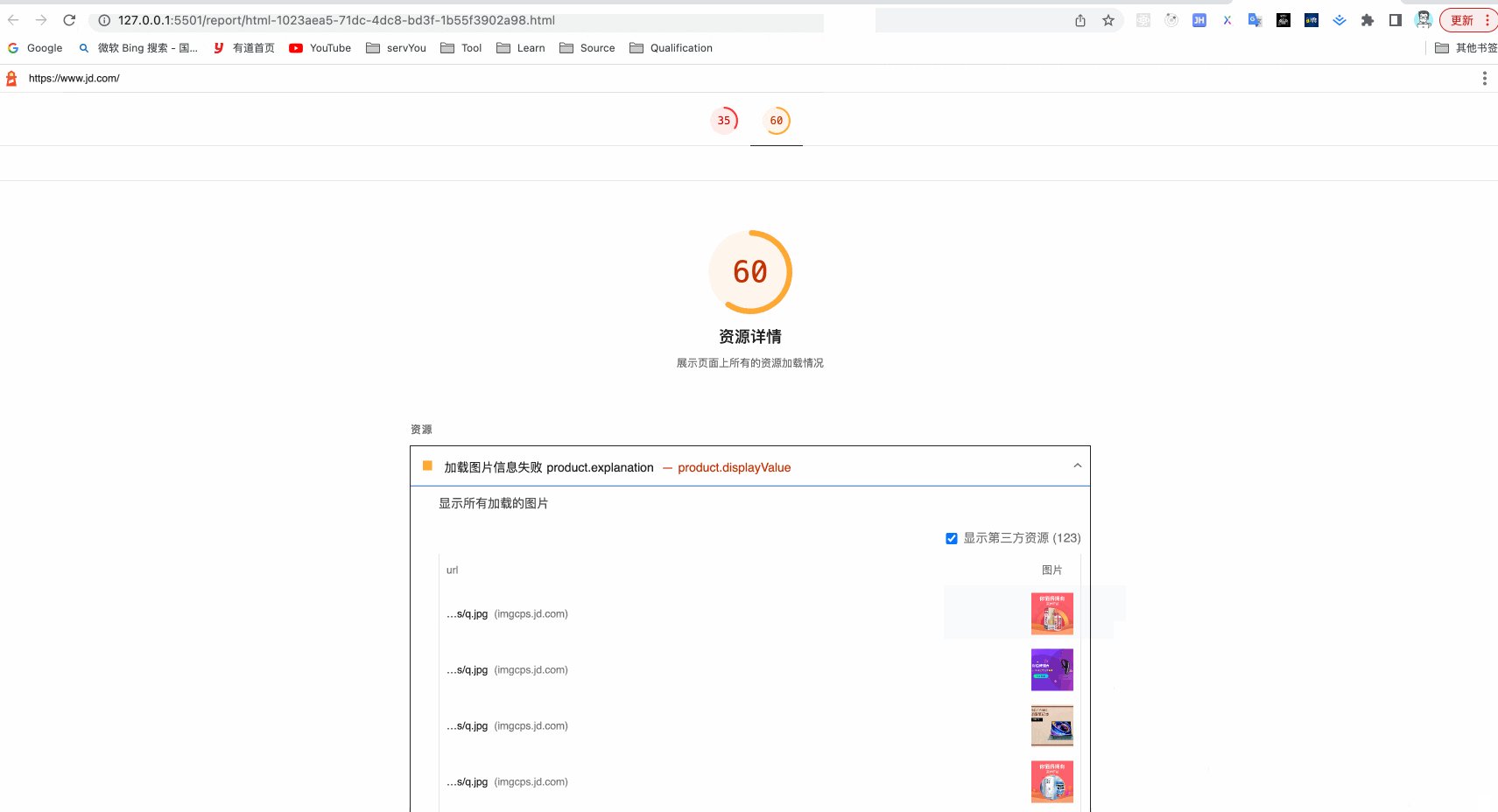
这里score可以根据具体的业务场景来计算最终得分,这里就直接写成0.9来展示一下
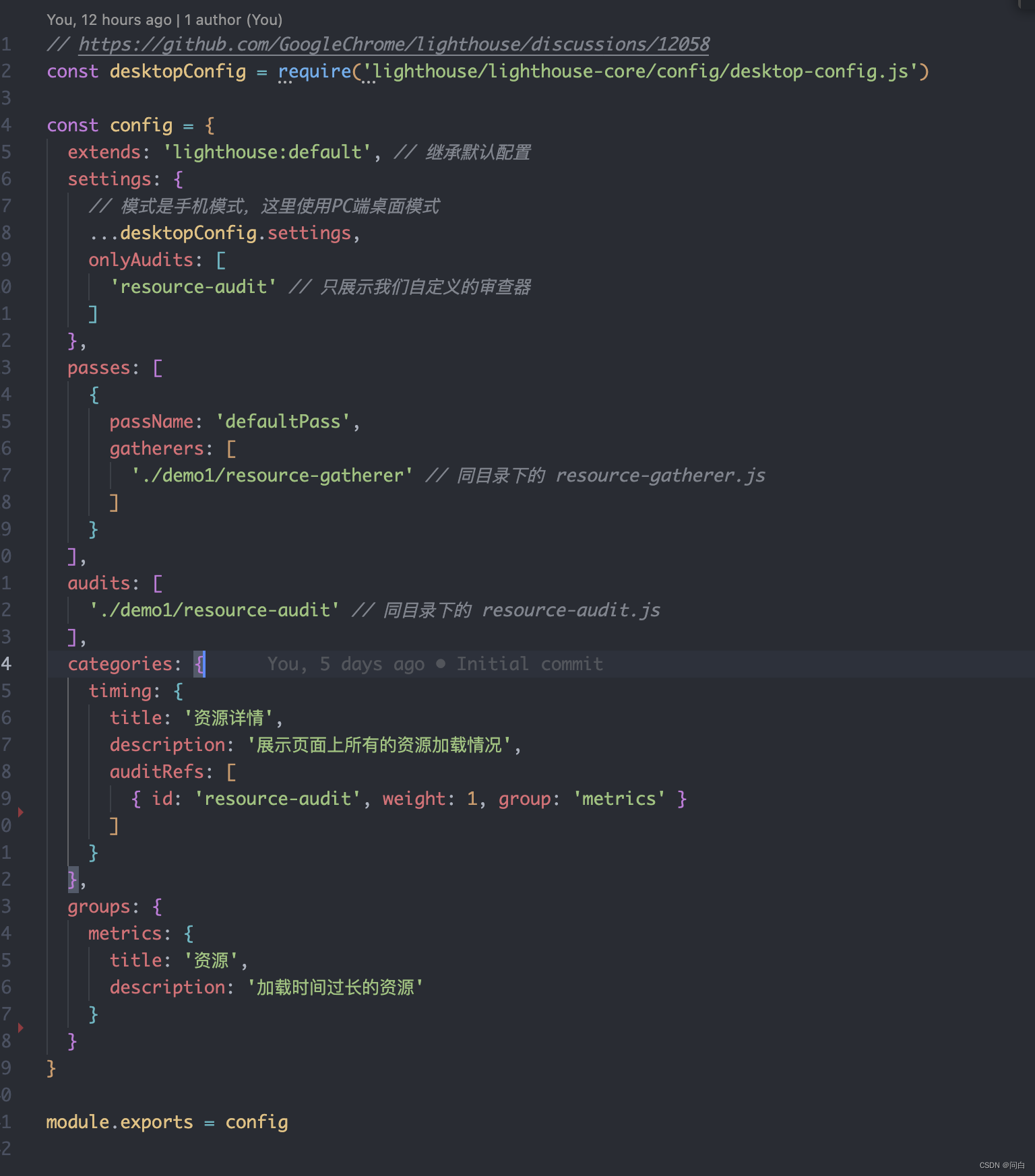
配置文件

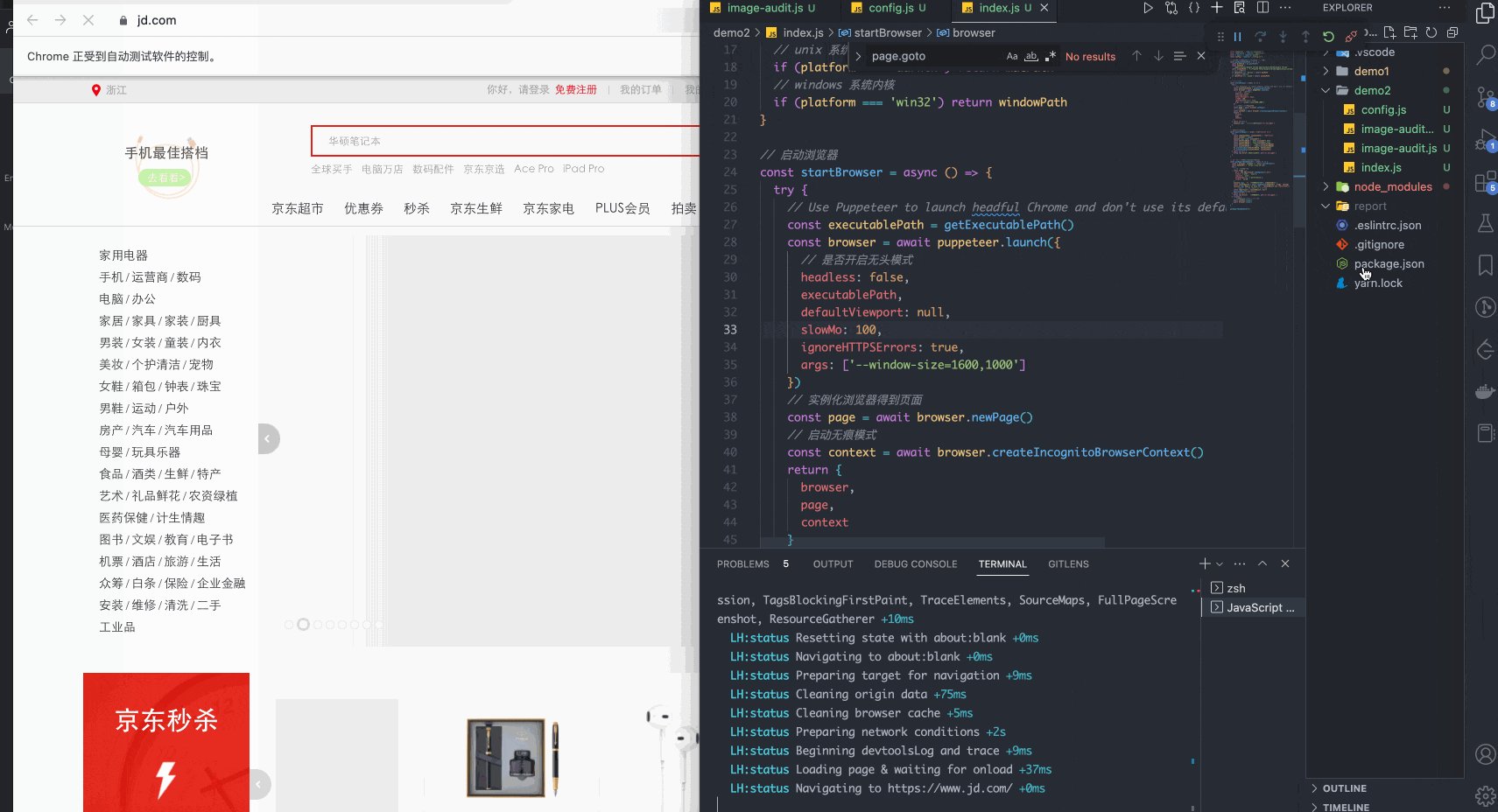
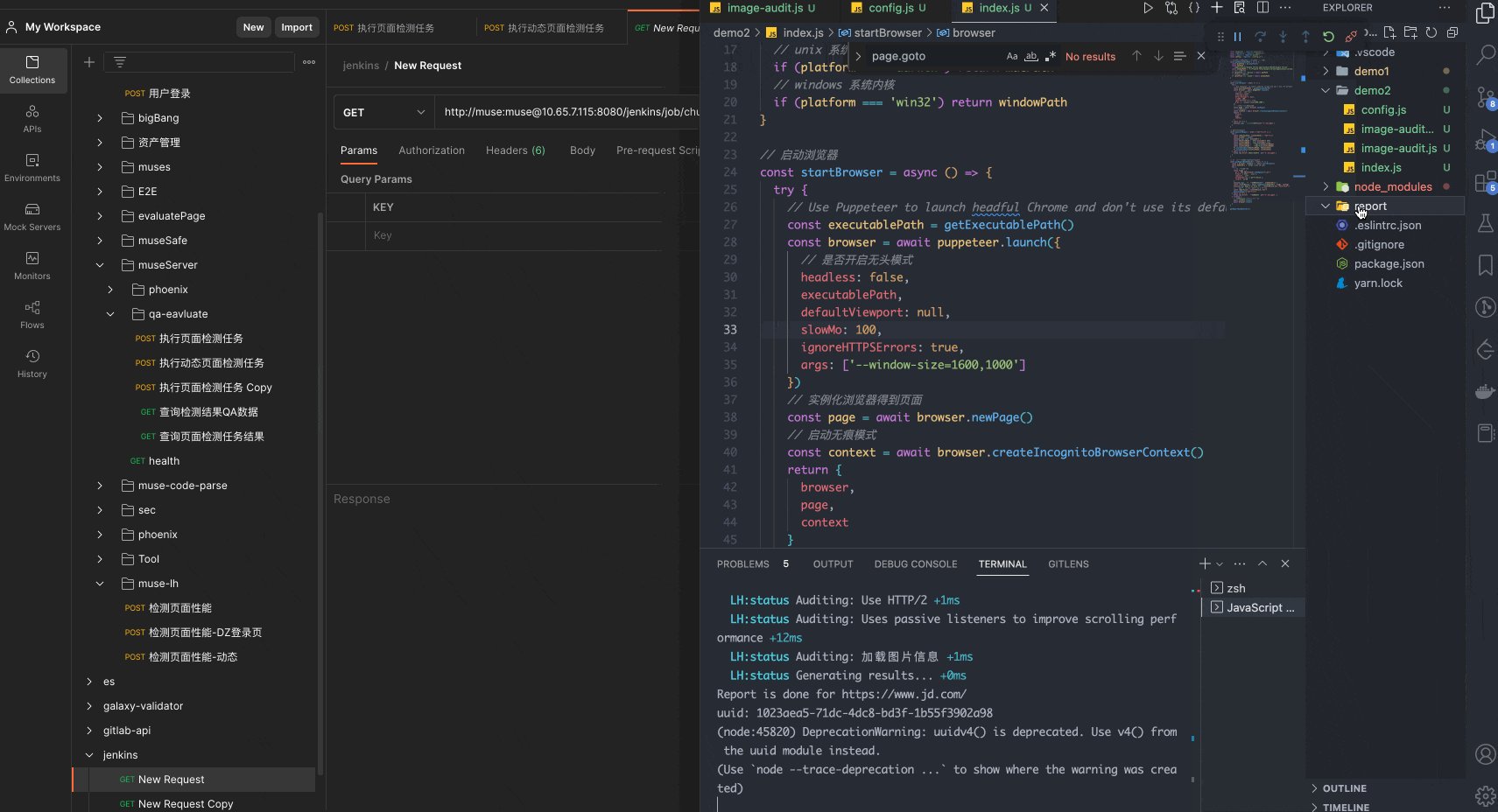
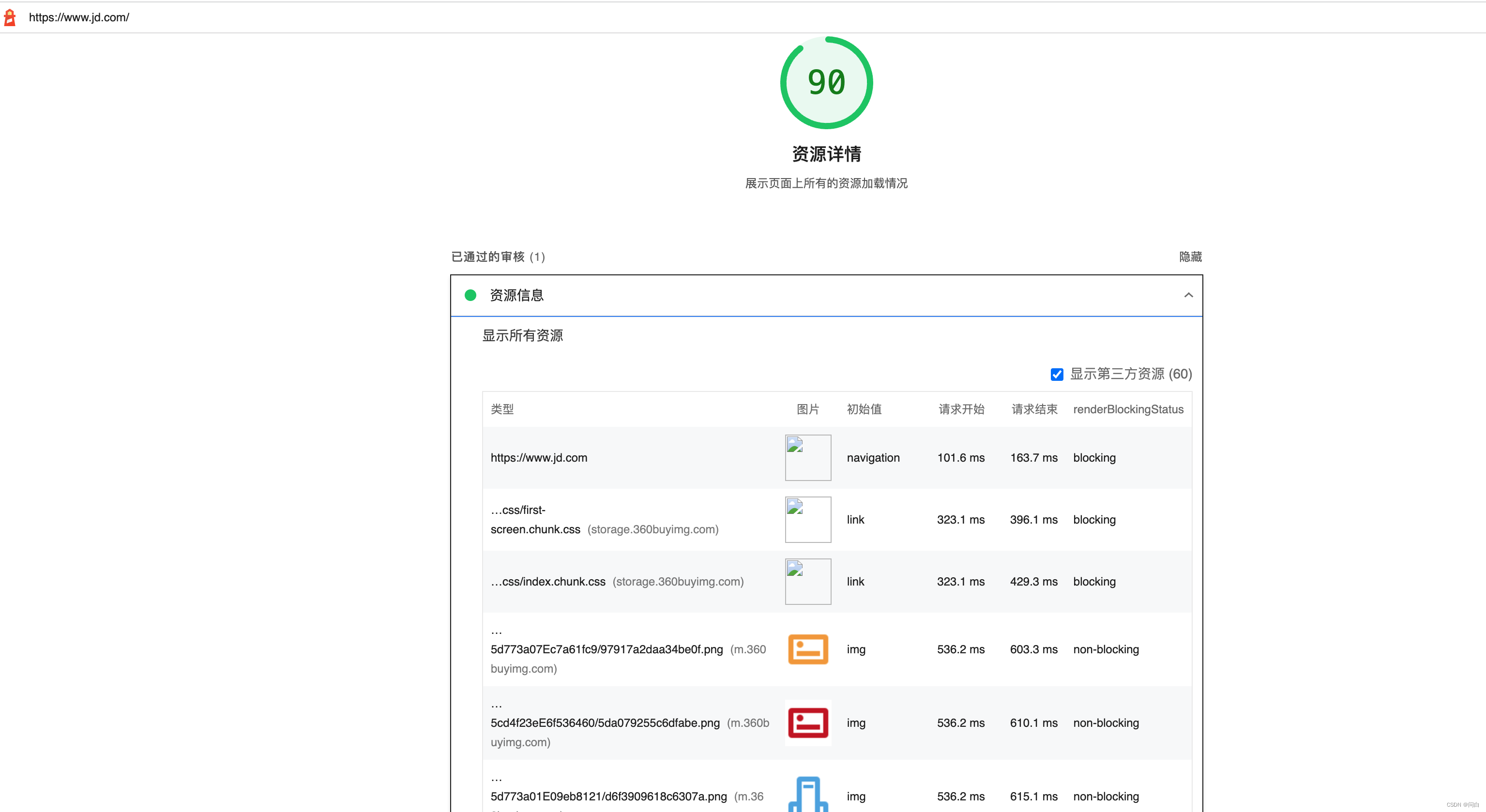
效果

参考文章
lighthouse的介绍和基本使用方法
Lighthouse组合Puppeteer检测页面
Lighthouse使用说明


















![内存数据库-4-[redis]在ubuntu中离线安装](https://img-blog.csdnimg.cn/7b5e27ae45684c20983d4cee7a55d387.png)