一、什么是组件
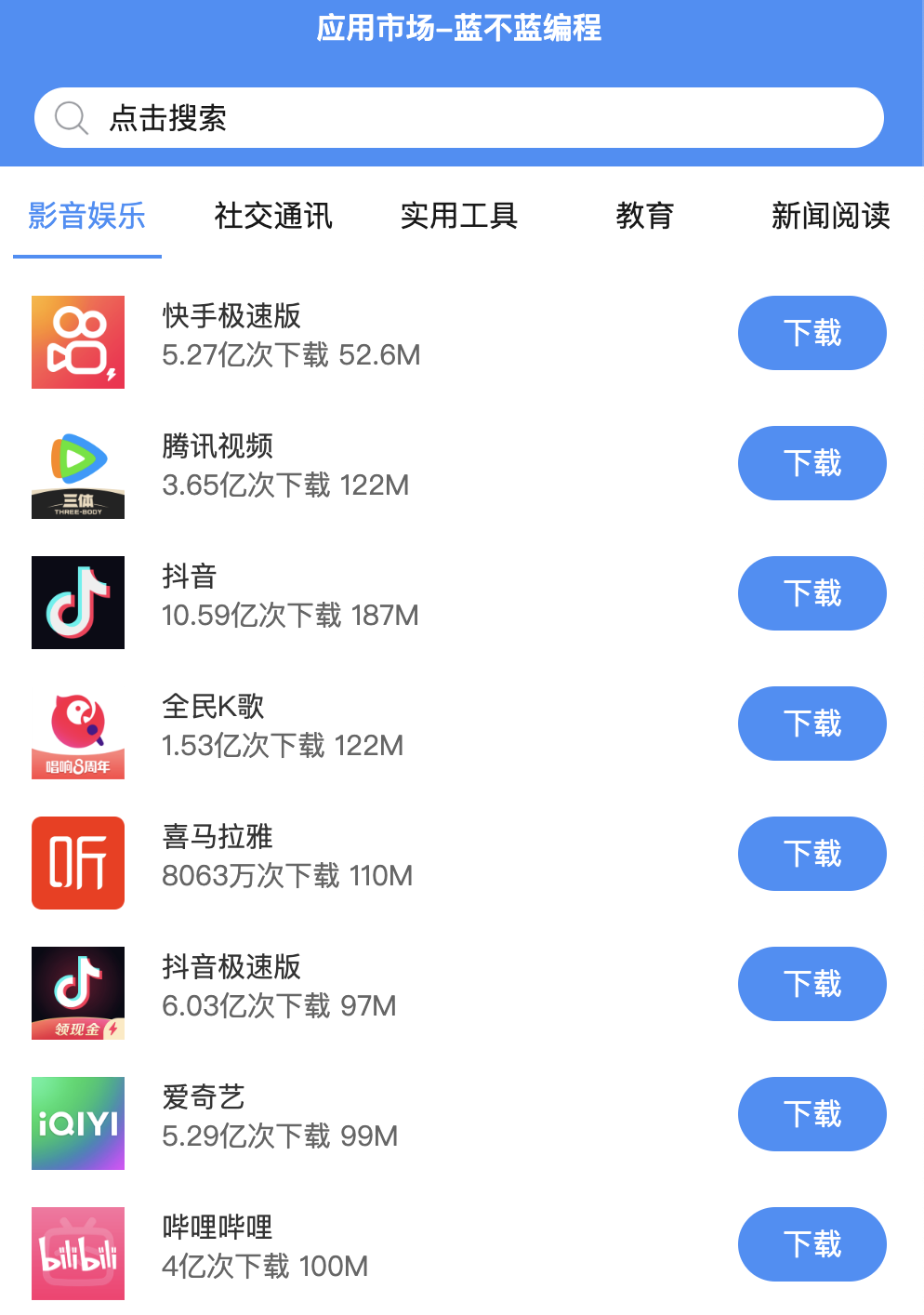
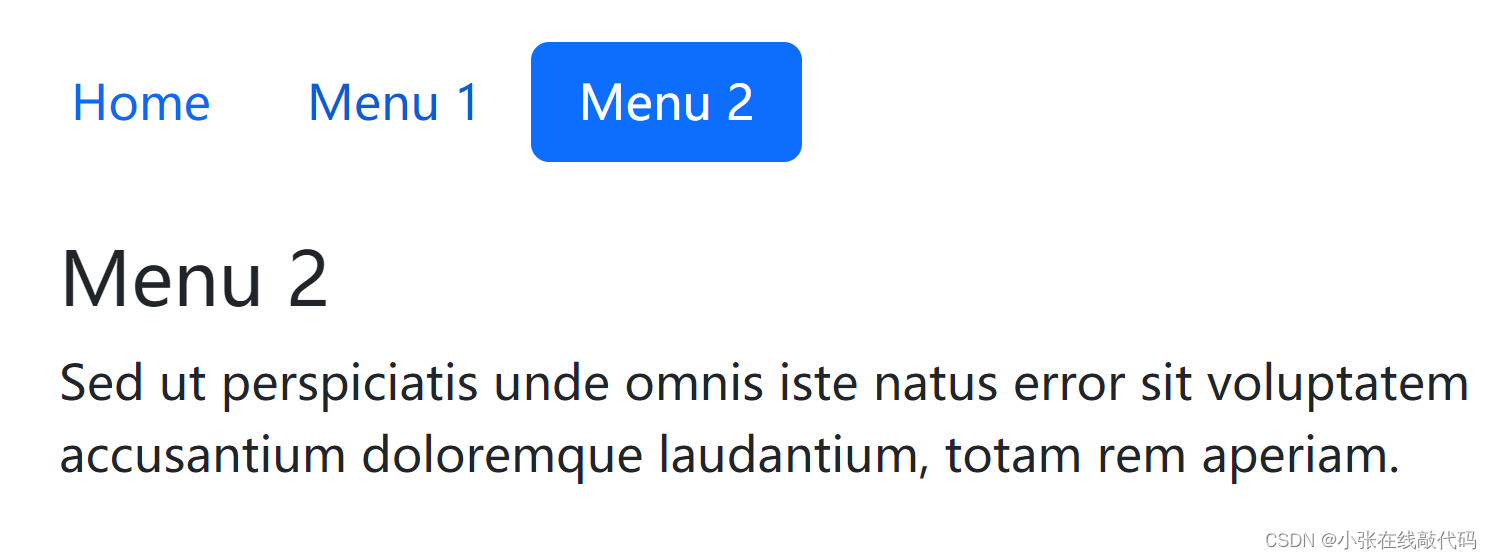
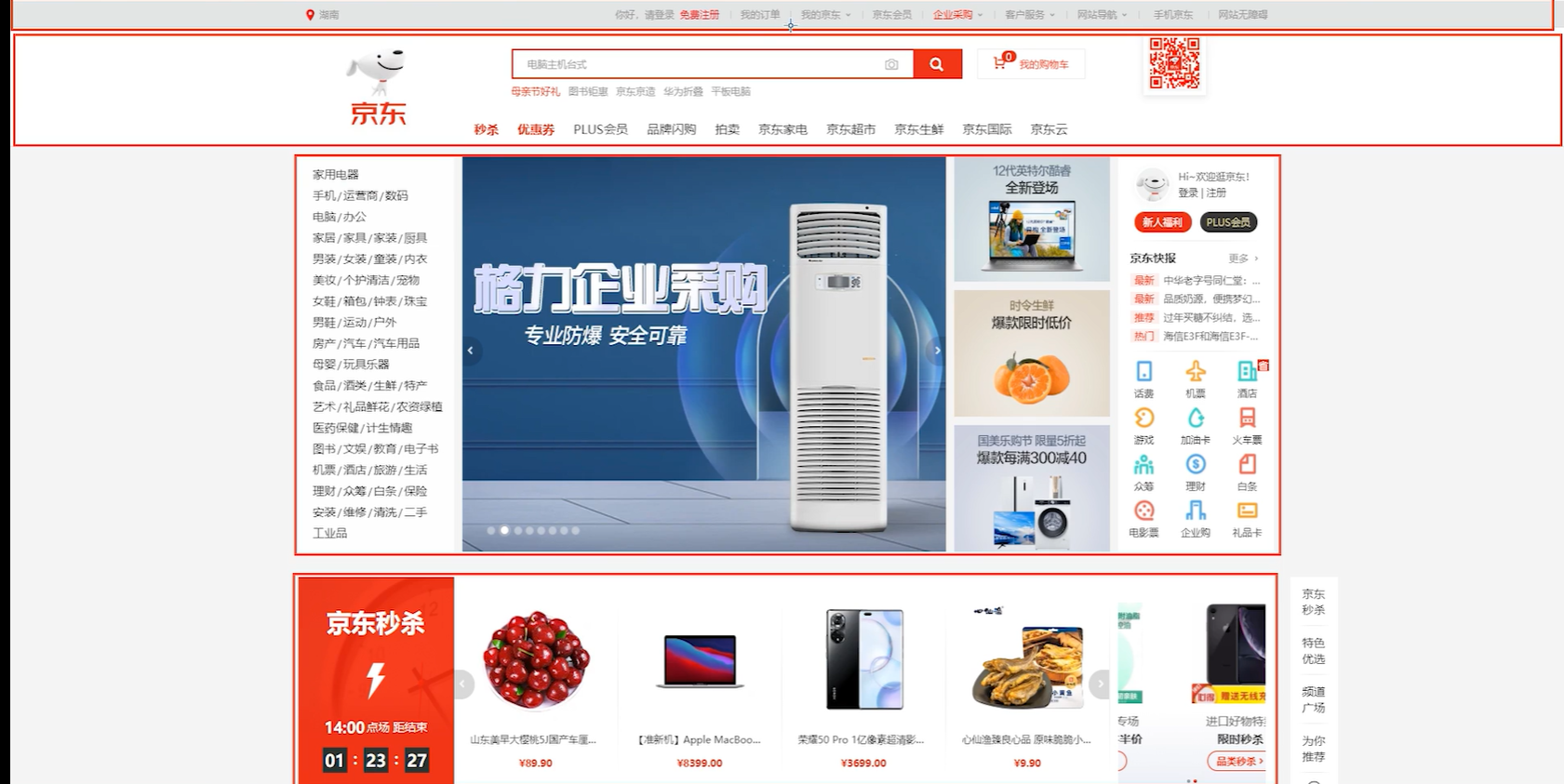
如画红框的这些区域都是由vue里的各种组件组成、提高复用信

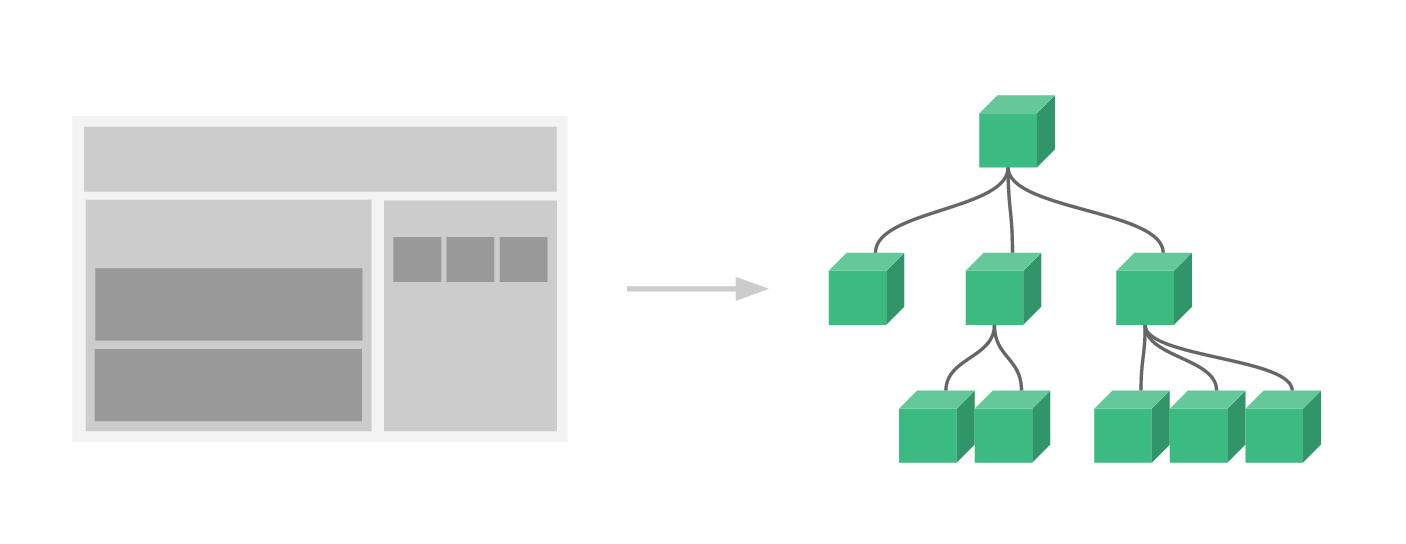
通常一个应用会以一棵嵌套的组件树的形式来组织:

例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。
为了能在模板中使用,这些组件必须先注册以便 Vue 能够识别。这里有两种组件的注册类型:全局注册和局部注册。至此,我们的组件都只是通过 Vue.component 全局注册的:
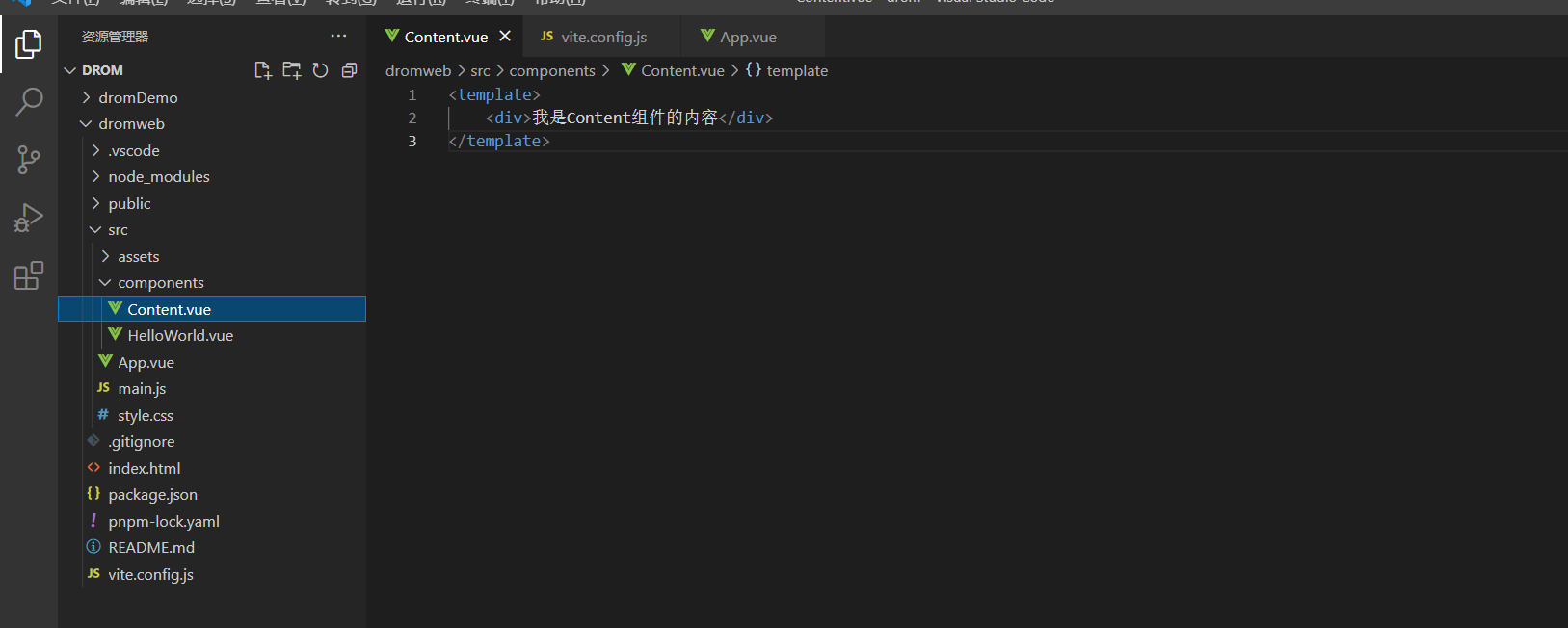
创建一个组件示例:

然后到app.vue 进行使用
<script>
import Content from './components/Content.vue' //组件
export default {
data(){
return{
};
},
components:{ //使用组件的函数
Content
}
};
</script>
<template>
<!-- 使用组件 -->
<Content></Content>
</template>
<style scoped></style>

向父容器传值:
传递 prop
如果我们正在构建一个博客,我们可能需要一个表示博客文章的组件。我们希望所有的博客文章分享相同的视觉布局,但有不同的内容。要实现这样的效果自然必须向组件中传递数据,例如每篇文章标题和内容,这就会使用到 prop。
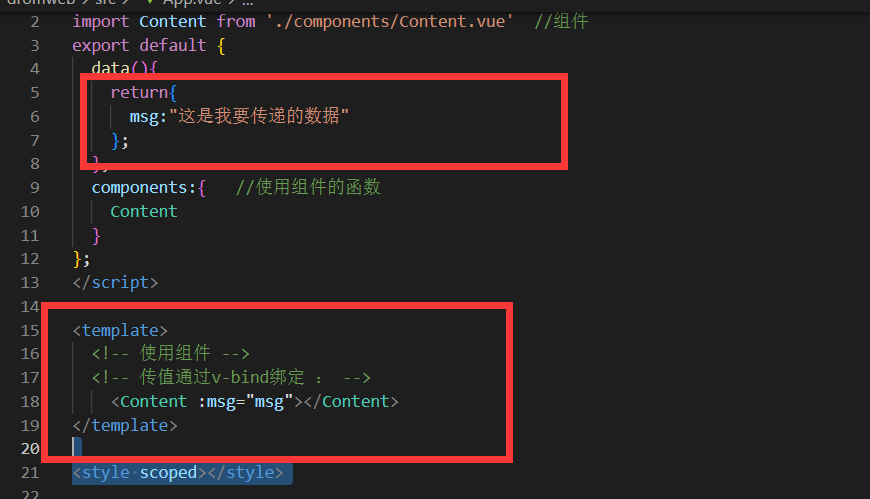
父容器向子组件通过 :任意命名 传递到子组件

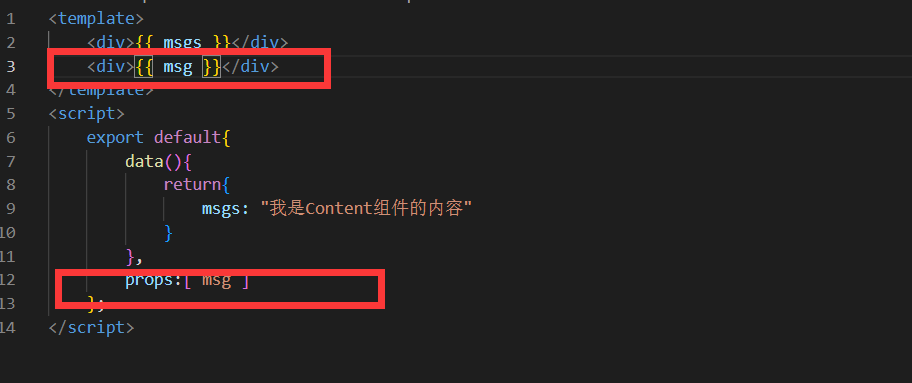
子组件通过props 来取到的数据

app.vue 里就取到了

Prop类型: 对接受的类型进行限制
String
Number
Boolean
Array
Object
Date
Function
Symbol
Boolean 类型转换#
为了更贴近原生 boolean attributes 的行为,声明为 Boolean 类型的 props 有特别的类型转换规则。以带有如下声明的 <MyComponent> 组件为例:
js
export default { props: { disabled: Boolean }}该组件可以被这样使用:
template
<!-- 等同于传入 :disabled="true" --><MyComponent disabled /><!-- 等同于传入 :disabled="false" --><MyComponent />当一个 prop 被声明为允许多种类型时,例如:
js
export default { props: { disabled: [Boolean, Number] }}无论声明类型的顺序如何,Boolean 类型的特殊转换规则都会被应用。

所有 prop 默认都是可选的,除非声明了 required: true。
除 Boolean 外的未传递的可选 prop 将会有一个默认值 undefined。
Boolean 类型的未传递 prop 将被转换为 false。这可以通过为它设置 default 来更改——例如:设置为 default: undefined 将与非布尔类型的 prop 的行为保持一致。
如果声明了 default 值,那么在 prop 的值被解析为 undefined 时,无论 prop 是未被传递还是显式指明的 undefined,都会改为 default 值。
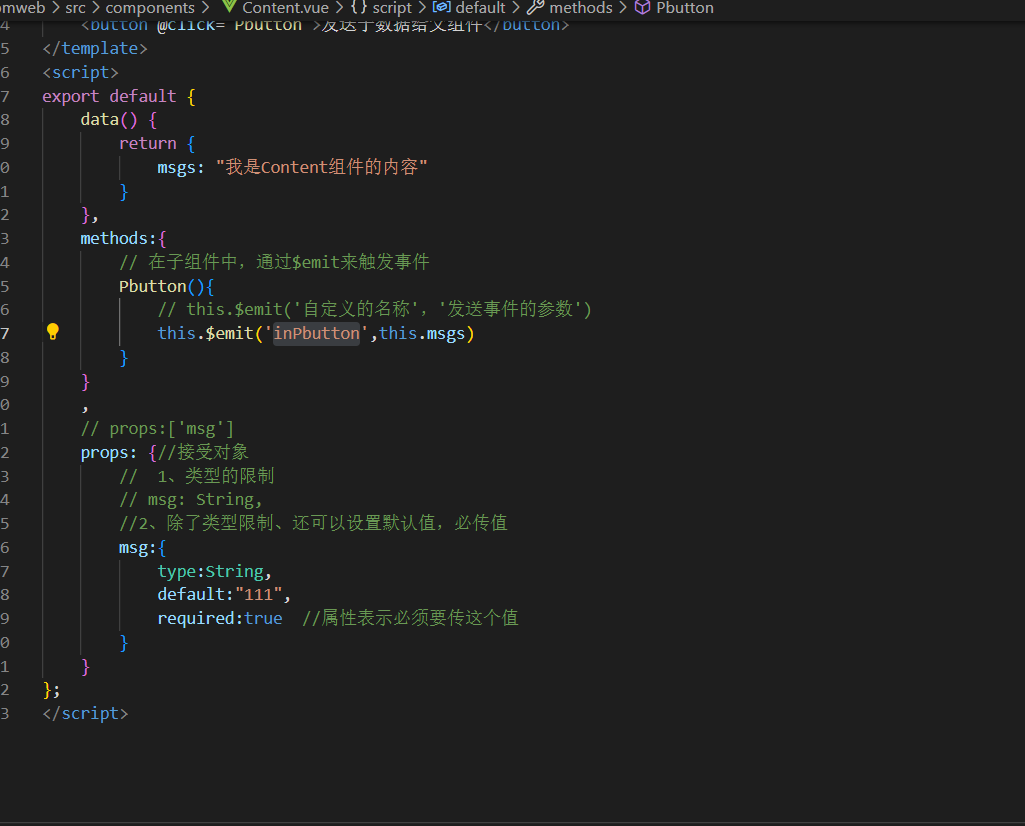
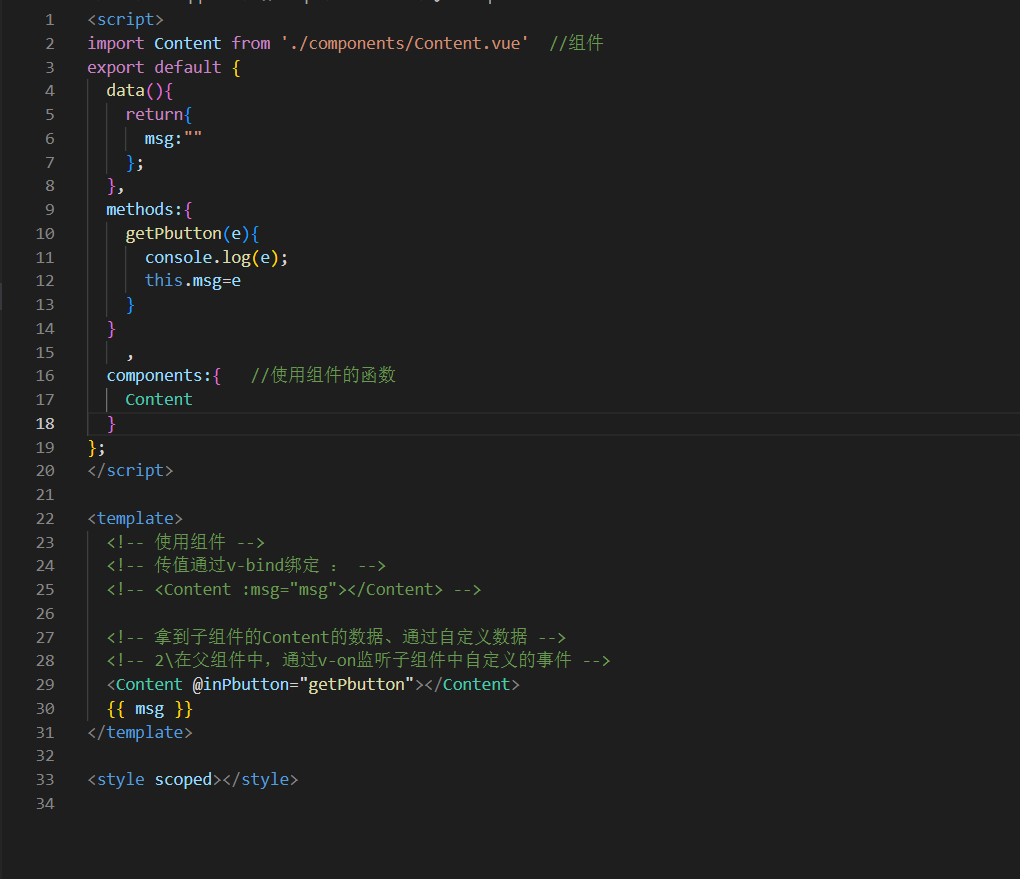
自定义事件向父容器传递数据
一、定义一个@click事件通过事件将子数据msgs传递

二、 在父组件中,通过v-on监听子组件中自定义的事件 赋值给父容器msg

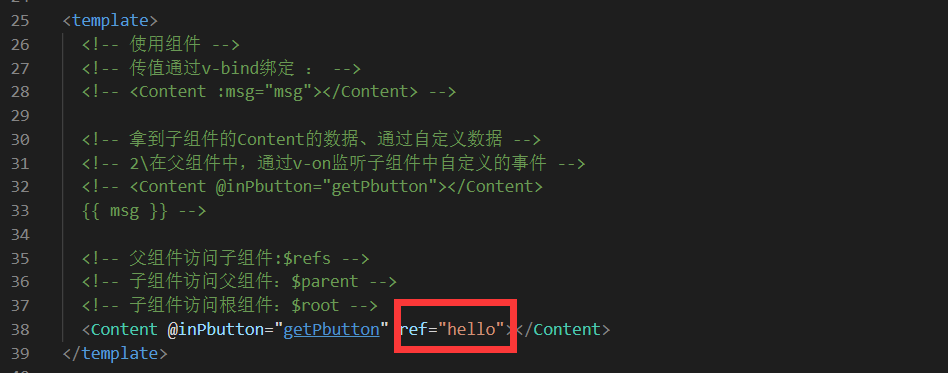
三、父组件访问子组件$refs
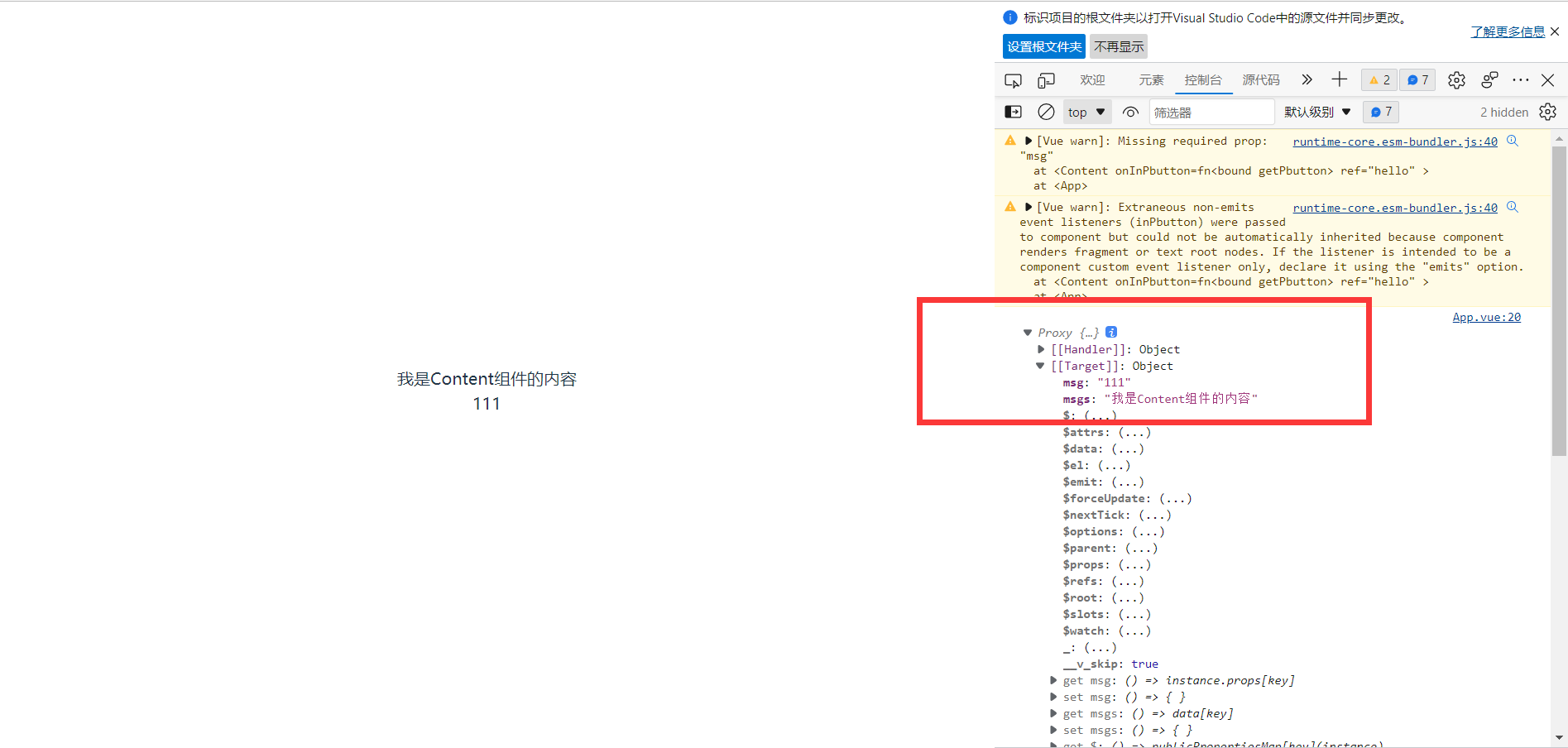
ref把子组件的属性传给了父组件


打印后查看

四、子组件访问父组件和跟组件
<!-- 子组件访问父组件:$parent -->的数据 不推荐使用 影响复用性

<!-- 子组件访问根组件:$root -->