活动时间 从2023年3月1日至3月21日,每天一道编程题。
本次打卡的规则如下:
小朋友每天利用10~15分钟做一道编程题,遇到问题就来群内讨论,我来给大家答疑。
小朋友做完题目后,截图到朋友圈打卡并把打卡的截图发到活动群,表示完成了今天的打卡。当天晚上,我会把题目的答案发到群内给小朋友们做个参考,我也会在朋友圈为打卡的小朋友点赞。
Day01:2019.09_猫捉老鼠
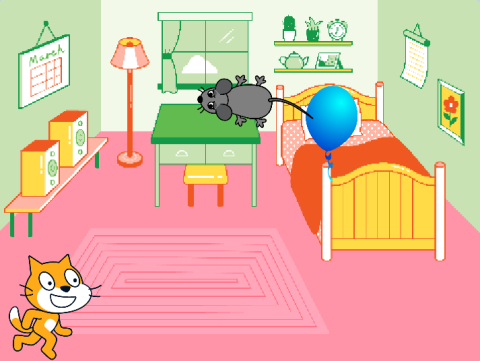
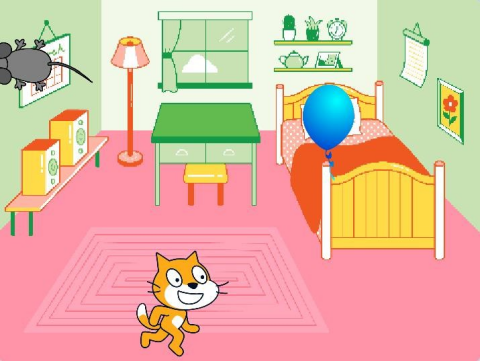
故事情境:老鼠跑进了丽丽的房间,还把丽丽的书本咬碎了,于是丽丽在朋友那里请了一只小猫来房间抓老鼠,老鼠看到猫,吓得到乱窜,最后逃跑进了另外一间房间……
1. 准备工作
(1)选择背景Bedroom1,Bedroom2。
(2)保留小猫角色,选择老鼠Mouse1。
2. 功能实现
(1)初始的背景为Bedroom1,小猫的初始位置在屏幕左下角,面向右边,Mouse1在小猫不远处,面向左边;

(2)点击绿旗,气球左右旋转飘动效果;老鼠看到猫后,吓得赶紧掉头(面向右边)逃跑。

(3)小猫看到老鼠后,往前走一段(切换造型),并发出喵叫;

(4)最后老鼠逃到了另外一个房间,切换Bedroom2。

Day02:2020.09_字母AB点头问好





1. 准备工作
(1)背景:Chalkboard;
(2)角色:Glow-B,Glow-A。
2. 功能实现
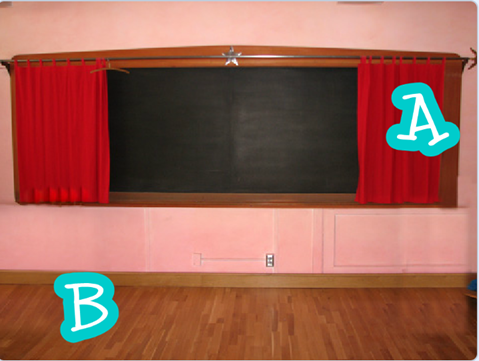
(1)点击绿旗,字母B和字母A初始化位置,如图1所示;
(2)点击绿旗,字母B向右旋转一个角度,一步一步移到黑板上,点头两次,如图2、图3所示;
(3)点击绿旗,等到字母B点头后,字母A向左一步一步移到到黑板上,点头两次,如图4、图5所示。
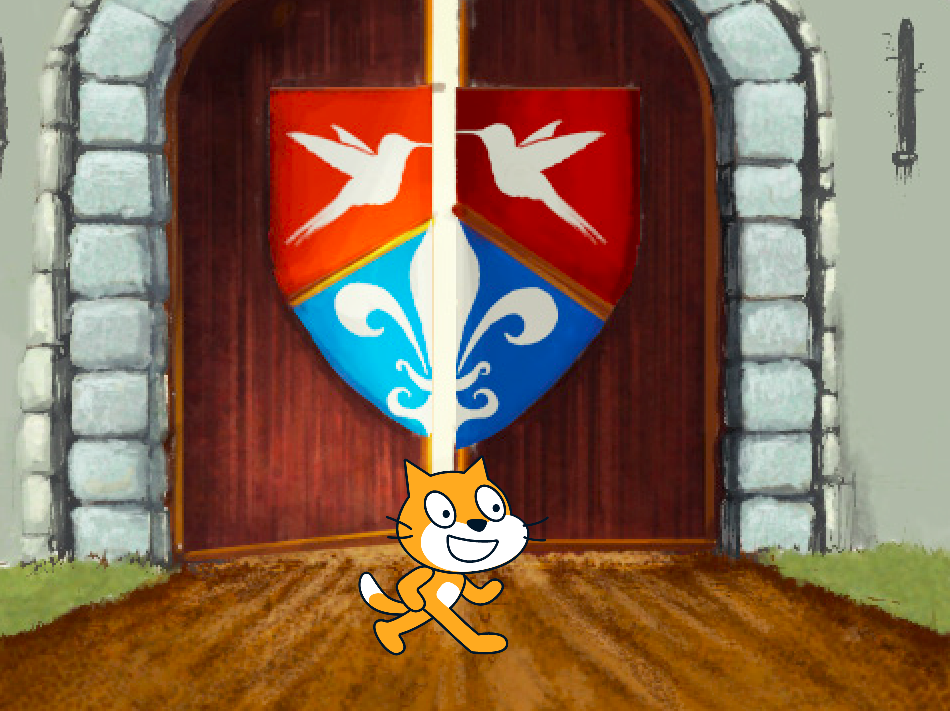
Day03:2019.03_城堡漫步
1.准备工作
(1)选择背景Castle 1,Castle 2
(2)保留小猫角色
2.功能实现
(1)初始的背景为Castle 2,小猫的初始位置在屏幕左下角。
(2)点击绿旗,小猫调整方向,走到城堡入口处。


(3)到达入口处,背景切换为Castle 1,小猫的位置调整为大门前,面向右。

Day04:2020.06_球飞了

1. 准备工作
(1)背景:Pool;
(2)角色:Cat Flying,Ball。
2. 功能实现
(1)分别添加角色Cat Flying、Ball和背景Pool;
(2)程序开始,Cat Flying向球游去,边游边切换造型,到达球的位置;
(3)小猫到达球的位置后,点击球,Ball 向上飞;
(4)Cat Flying说:“哎,球飞了”。
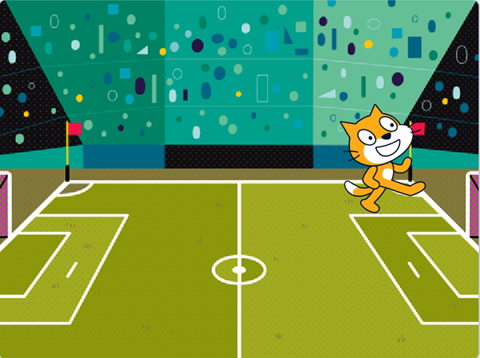
Day05:2020.12_小猫当裁判
1. 准备工作
(1)背景:School、Soccer2;
(2)角色:小猫。
2. 功能实现
(1)设置小猫初始位置如下图所示,初始方向为右;

(2)设置初始背景为School;
(3)点击绿旗,等待1秒后,小猫面向学校,走到学校门口,切换背景Soccer2;

(4)切换成Soccer2后,小猫位置在左下角;

(5)小猫进入Soccer2,播放声音Goal Cheer;
(6)调整小猫面向方向,朝着右上角的小红旗走去,最后停在小红旗处。

Day06:2019.06_小狗散步
1. 准备工作

(1)选择背景Playground。
(2)选择角色小狗Dog2,蝴蝶Butterfly2。
2. 功能实现
(1)小狗初始化位置在(-151,-106),蝴蝶初始位置(101,165)。
(2)小狗只保留两个造型:dog2-a和dog2-b,编辑dog2-b,尾巴朝下。
(3)蝴蝶面向左。
(4)点击绿旗后,小狗摇动尾巴从左向右走,蝴蝶从右向左扇动翅膀飞行。

Day07:2019.09_动物园之旅
1. 准备工作
(1)选择背景 Castle 1,Farm;
(2)保留小猫角色。
2. 功能实现
(1)初始的背景为 Castle 1 ,小猫的初始位置在屏幕左下角,面向右边。

(2)点击绿旗,小猫调整方向,切换造型走向动物园的入口处;

(3)到达 Castle 1 门的正中间,背景切换为 Farm,小猫出现在门口,面向右,说“ Hello ”2 秒。

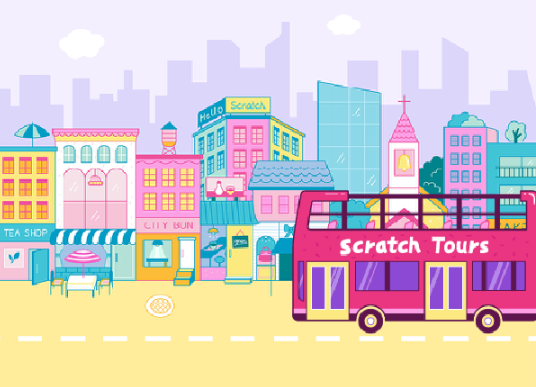
Day08:2021.03_小镇一日游
花花小学组织了小镇一日游的活动,乘坐scratch Tours号车浏览小镇风光,浏览的顺序为 Colorful City、School、Urban以及Night City With Street。

1. 准备工作
(1)选择背景 Colorful City、School、Urban以及Night City With Street;
(2)去掉小猫角色;
(3)选择City Bus汽车角色,添加Car Horn声音。
2. 功能实现
(1)初始的背景为Colorful City,汽车的初始位置在屏幕右下角,面向右面;
(2)点击绿旗,汽车角色向左移动50步后从City Bus-a造型切换到City Bus-b造型,之后播放Car Horn声音,等待两秒后进入School背景;
(3)进入School背景后汽车向左移动50步,播放Car Horn声,等待两秒后进入Urban背景;
(4)进入Urban背景后汽车向左移动50步,播放Car Horn声音,等待两秒后进入背景Night City With Street;
(5)进入背景Night City With Street后汽车向左移动50步,播放Car Horn声音。
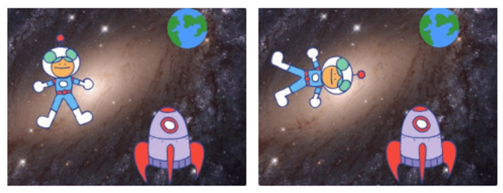
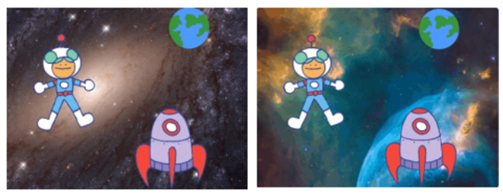
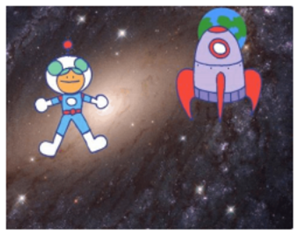
Day09:2019.03_火箭发射
1. 准备工作
(1)选择背景 Galaxy、Nebula
(2)选择角色 Kiran 、Rocketship 、Earth
2. 功能实现
(1)点击绿旗,角色 Kiran 初始化位置在舞台左边的中部,旋转一圈

(2)点击绿旗,两个背景来回切换多次

(3)点击绿旗,角色 Rocketship 初始化位置在舞台右边的底部,火箭头朝上,向上移到角色 Earth

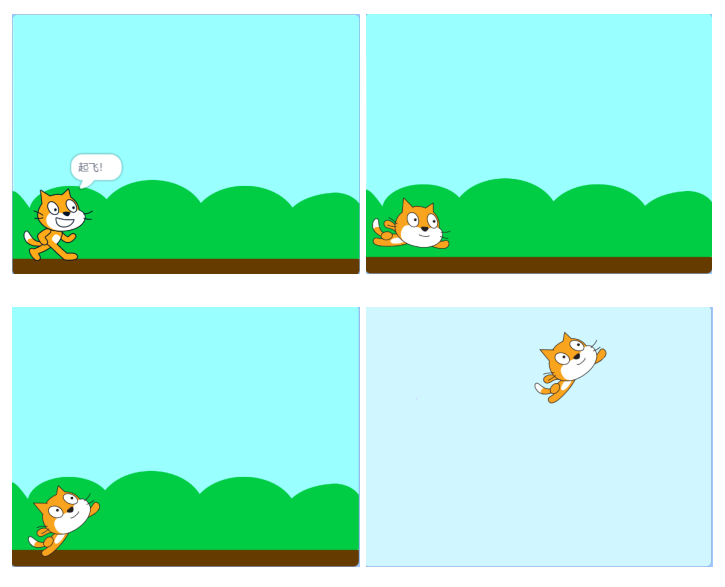
Day10:2022.03_飞翔的小猫

1. 准备工作
(1)保留小猫角色,删除cat-b,添加Cat Flying-a造型;
(2)添加Blue Sky和Blue Sky2背景,删除背景1,把小猫移到舞台左下角。
2. 功能实现
(1)初始的背景为Blue Sky,小猫造型为cat-a,面向右;
(2)点击小猫以后,小猫说:“起飞!”2秒;
(3)小猫说完以后,换成Cat Flying-a造型,1秒后面向45度方向;
(4)接下来每隔1秒移动100步,移动3次以后,背景换成Blue Sky2。

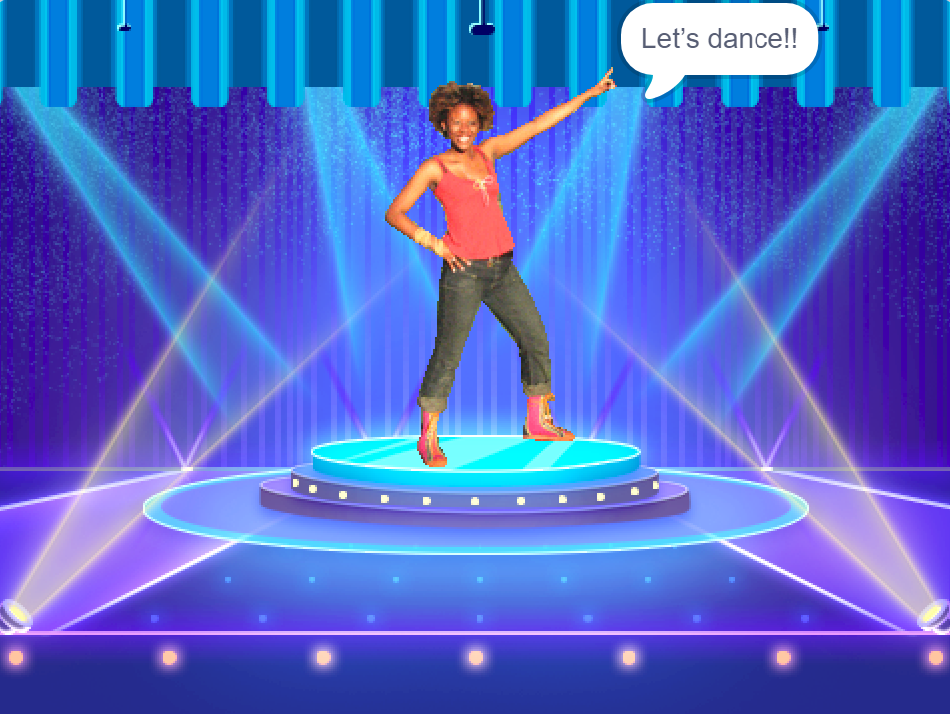
Day11:2018.12_舞者凯希
1. 准备工作
(1)从本地上传背景:舞台1、舞台2;
(2)删除小猫角色,添加Cassy Dance角色,并添加声音dance magic。
2. 功能实现
(1)Cassy Dance面向右侧,初始造型为 Cassy Dance-a,初始坐标为(7,50),并说“Let’s dance!!”2秒;

(2)2秒后,播放声音 dance magic;
(3)开始跳舞:Cassy Dance每隔1秒切换一次造型;
(4)Cassy Dance每切换一次造型,都要旋转15度,方向依次为右-左-左-右;

(5)在Cassy Dance开始跳舞前,背景要换成“舞台1”;
(6)当Cassy Dance开始舞蹈的后,背景要在“舞台2”和“舞台1”之间来回切换,一共切换8次,每次等待1秒;
(7)每次舞台切换时,舞台的颜色增加3。
背景图片自行下载:
舞台1:

舞台2:

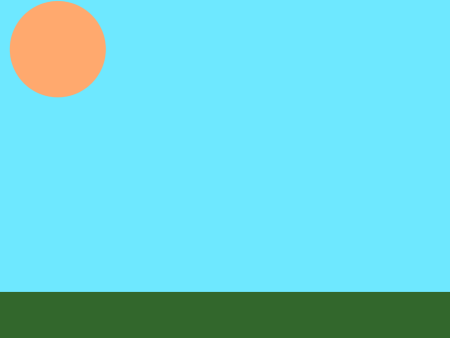
Day12:2022.06_报时的公鸡
故事背景:公鸡在黎明时分会打鸣迎接太阳升起,古人也将鸡鸣声当做晨起的“闹钟”。
1. 准备工作
(1)背景:根据下图绘制两张背景;


(2)删除默认角色,添加角色Rooster。

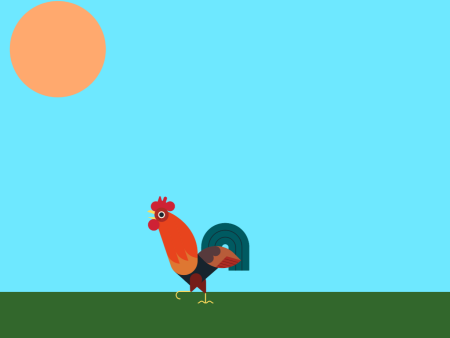
2. 功能实现
(1)点击小绿旗,角色Rooster初始化位置、大小,位于舞台左侧,面向右侧,造型为“rooster-a”,背景为“背景1”;

(2)点击角色Rooster,Rooster从舞台左侧走到右侧,再从右侧走到中间;(注意走的过程中脚不能朝上,并且朝哪个方向走Rooster就面朝哪里)
(3)走完后,切换成造型“rooster-b”,播放声音“rooster”,声音播完后,切换背景为“背景2”。

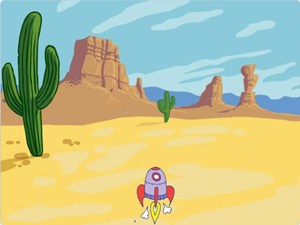
Day13:2019.12_飞向太空
1. 准备工作
(1)选择背景Desert,Galaxy;
(2)选择角色Rocketship。
2. 功能实现
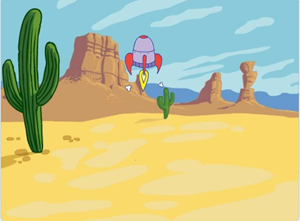
(1)火箭初始造型为rocketship-a,初始位置为舞台下端,初始背景为Dessert;

(2)点击绿旗,火箭垂直向上移动,一直移动到舞台顶端,并在移动过程中切换造型;


(3)当火箭达到舞台顶端时,背景切换为Galaxy;

(4)火箭最后移到舞台下端的位置(初始位置),造型不限。

Day14:2020.09_小鸡与鸭妈拥抱

1. 准备工作
(1)背景:Farm;
(2)角色:Chick、Duck。
2. 功能实现
(1)角色的初始位置、方向和造型如图所示。
(2)点击绿旗Chick向右走去,边走边切换造型;
(3)点击绿旗Duck向左走去;
(4)2个动物拥抱后停止移动,Duck播放声音“Duck”。
Day15:2019.12_小狗长大记
1.准备工作
(1)选择背景Blue Sky;
(2)选择角色Dog1。
2.功能实现
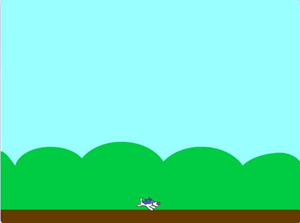
(1)背景图片Blue Sky,小狗角色的大小设为25,造型为dog1-a;

(2)播放声音“Dog1”直到播放完毕;
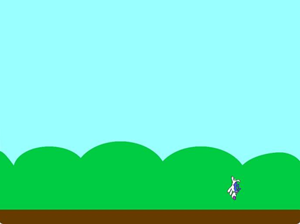
(3)让小狗旋转,旋转的角度和次数自行定义;


(4)旋转过程中慢慢变大;
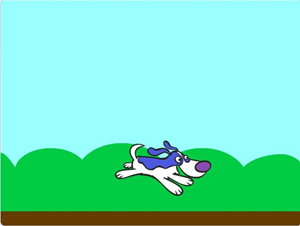
(5)最后小狗切换下一个造型。
Day16:2020.06_希神吓走猫头鹰

1. 准备工作
(1)背景:Forest
(2)角色:Centaur,Owl
2. 功能实现
(1)分别添加角色Centaur,Owl和背景Forest;
(2)程序开始,角色Owl在舞台右上方,与Centaur面对面;
(3)程序开始,Centaur切换为造型centaur-a,1秒后切换为造型centaur-d,并播放声音Meow2,然后切换为造型centaur-a;
(4)听到叫声,按下空格键,Owl张开翅膀面向右飞走了。
Day17:2021.12_下雨
最近是雨季,经常会下雨。今天周末,Abby想带Dani去游乐园,于是让Dani去窗户旁边看看有没有在下雨。
1. 准备工作
(1)添加背景:Room 2、Witch House;
(2)删除默认的小猫角色,添加角色:Abby、Dani。
2. 功能实现
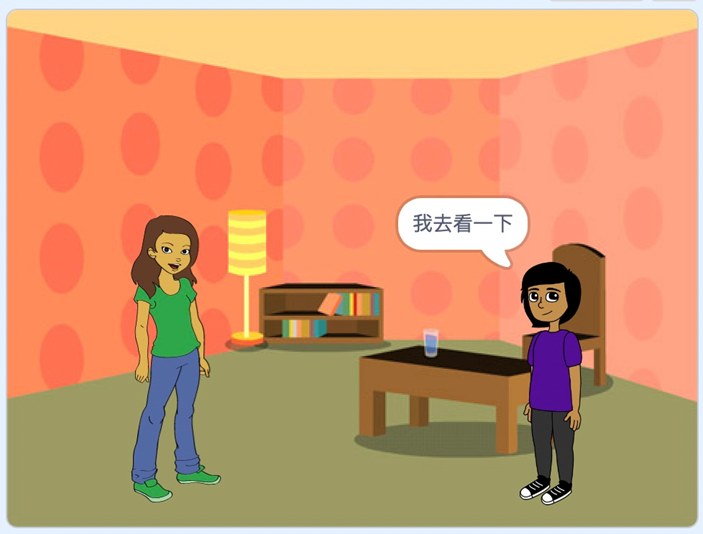
(1)点击绿旗,舞台背景切换为Room 2,Abby出现在舞台左侧,面向右,Dani出现在舞台右侧,面向左;

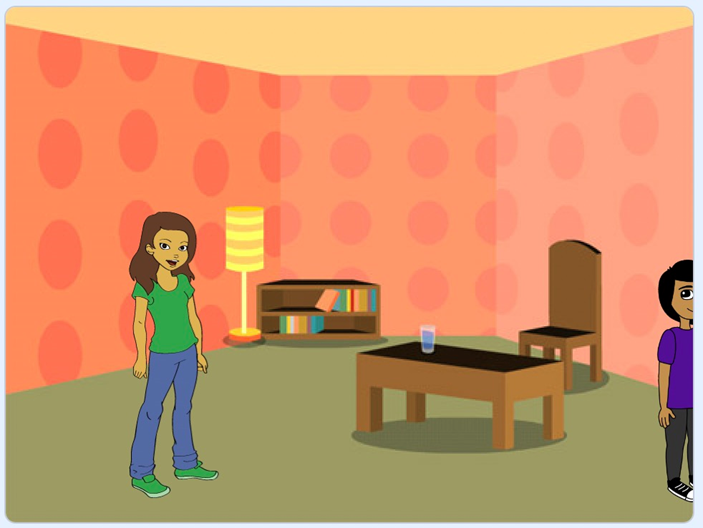
(2)Abby说“外面在下雨吗?”2秒,Abby说完后,Dani说“我去看一下”2秒,Dani说完后,转身走到舞台右侧边缘的位置;


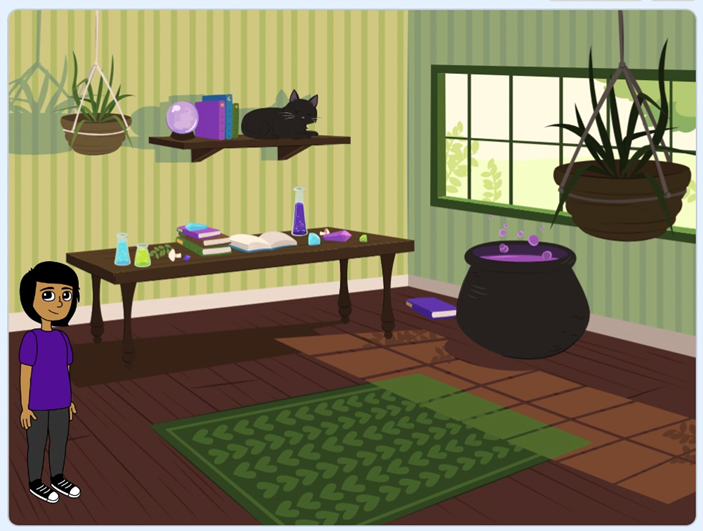
(3)舞台背景切换为Witch House,Abby角色消失,Dani出现在舞台左下角;

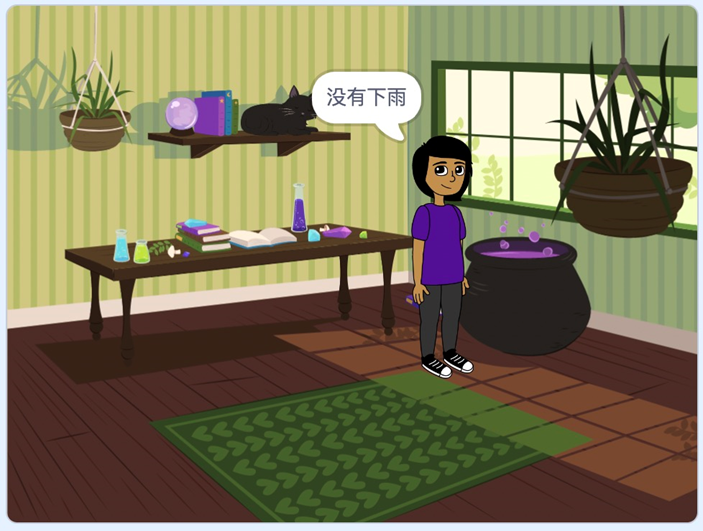
(4)Dani走到到窗户旁边,说“没有下雨”2秒。

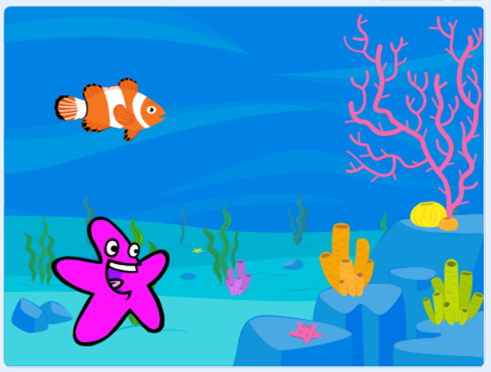
Day18:2020.12_海底世界

1. 准备工作
(1)背景:Underwater 1;
(2)角色:Fish、Starfish。
2. 功能实现
(1)如上图所示设置Fish初始位置为舞台上方的左侧,面向右;设置Starfish初始位置在舞台左下方;
(2)点击绿旗Fish先说“你好!”2秒后,Starfish说“你好!” 2秒;
(3)Fish一直游到舞台边缘,碰到边缘时就往回走,注意肚皮不能朝上;
(4)Starfish不动,每过0.5秒切换一次造型;
(5)添加背景音乐“Bubbles”,播放背景音乐。
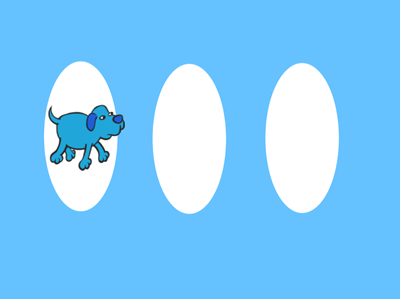
Day19:2021.09_小狗进圈
小狗非常听话,收到命令能在舞台上向右移动,如下图所示,它只能移动到相邻的圈里,不能跑到圆圈外。

1. 准备工作
(1)背景:根据上图绘制背景;
(2)删除小猫角色,添加角色:Dog2;
(3)给Dog2添加声音:Dog2。
2. 功能实现
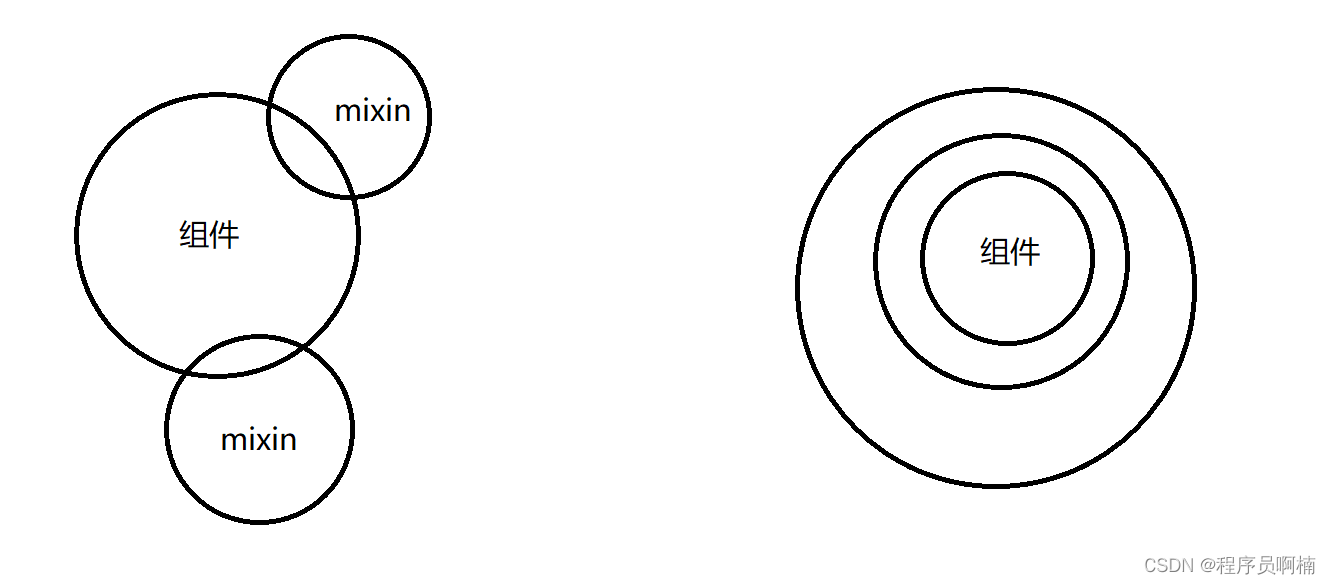
(1)舞台颜色为蓝色,绘制3个椭圆,椭圆的大小要能容下小狗,内部填充白色,椭圆的间距尽量相等。
(2)点击绿色旗,程序开始时,Dog2位于最左侧椭圆内,面向右侧,造型为“dog2-a”;
(3)按下空格键,Dog2发出“Dog2”叫声、切换下一个造型,向右跳到下一个椭圆。
注意:点击绿旗后,只测试两次按下空格键即可,第一次按下能跳到第二个椭圆,第二次按下能跳到第三个椭圆。
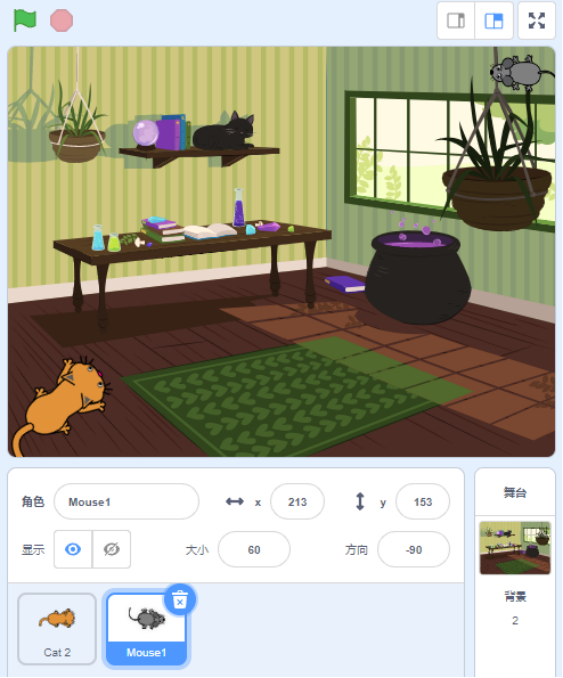
Day20:2022.09_猫捉老鼠

1. 准备工作
(1)选择背景Witch House;
(2)删除默认的小猫角色,选择角色Cat 2和Mouse1,Cat 2大小设为80,Mouse1大小设为60。
2. 功能实现
(1)Cat 2位于舞台左下角,面朝右上(方向55);Mouse1位于舞台右上角,面朝左;
(2)程序开始,Cat 2边叫边朝向舞台右上角扑去,500步的路程每跑100步就要歇息0.5秒;
(3)程序开始,Mouse1由舞台右上角跑向舞台左上角,静止不动;
(4)Cat 2扑到舞台右上角落空后,又转向舞台左上角,最终将Mouse1抓住。
Day21:2022.03_小章鱼的演出

1. 准备工作
(1)选择背景Underwater 1,Underwater 2;
(2)选择角色Octopus;
(3)选择背景声音Bossa Nova。
2. 功能实现
(1)点击开始,角色Octopus初始化位置在舞台左侧中部,初始造型为Octopus-b,初始背景为Underwater1;
(2)角色Octopus从舞台左侧移动到右侧,不断改变造型;
(3)章鱼到达舞台最右边后,切换为Underwater2,章鱼移到舞台中心位置;
(4)背景播放Bossa Nova声音。