一. 介绍
1.标签与描述
标签 描述
<img> 定义图片
<audio> 定义音频
<video> 定义视频
2.标签的详细介绍
img:定义图片
src:规定显示图像的 URL (统一资源定位符)
height:定义图像的高度
width:定义图像的宽度
audio: 定义音频。支持的音频格式: MP3、WAV、OGG
src:规定音频的 URL
controls:显示播放控件
video: 定义视频。支持的音频格式: MP4、WebM、OGG
src:规定视频的 URL
controls:显示播放控件
二.简单使用
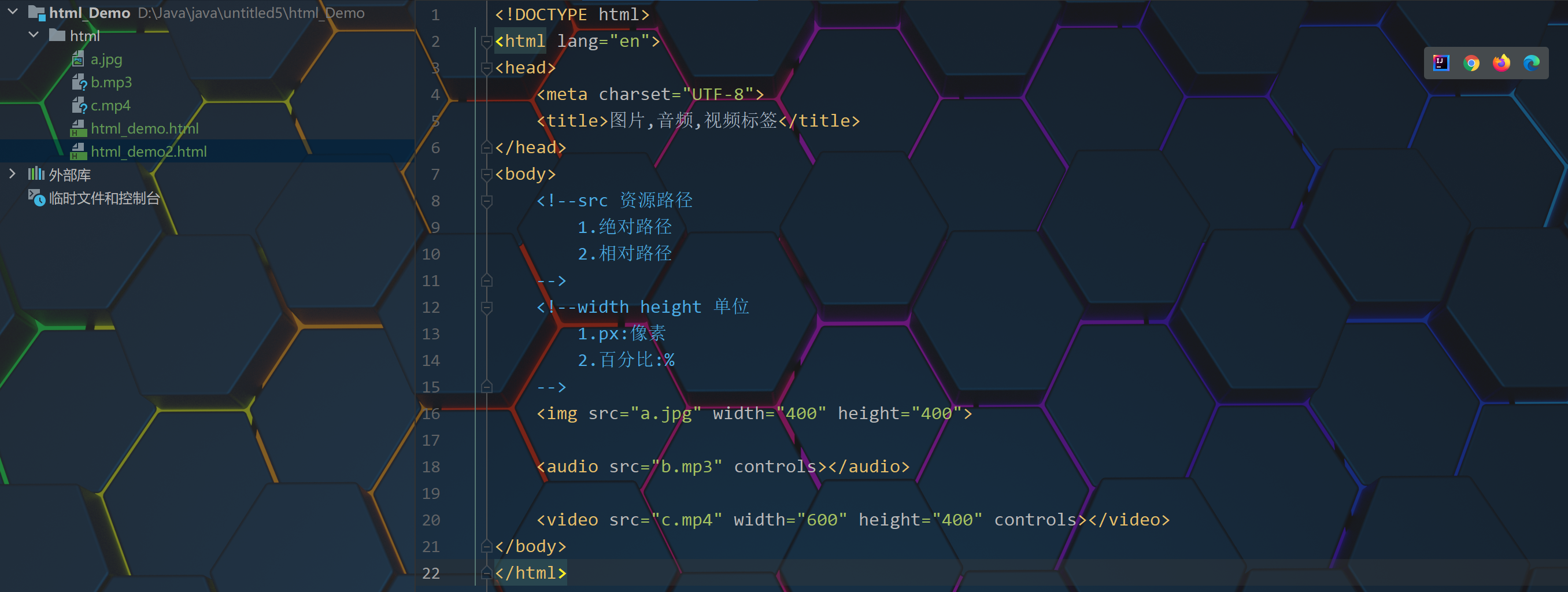
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片,音频,视频标签</title>
</head>
<body>
<!--src 资源路径
1.绝对路径
2.相对路径
-->
<!--width height 单位
1.px:像素
2.百分比:%
-->
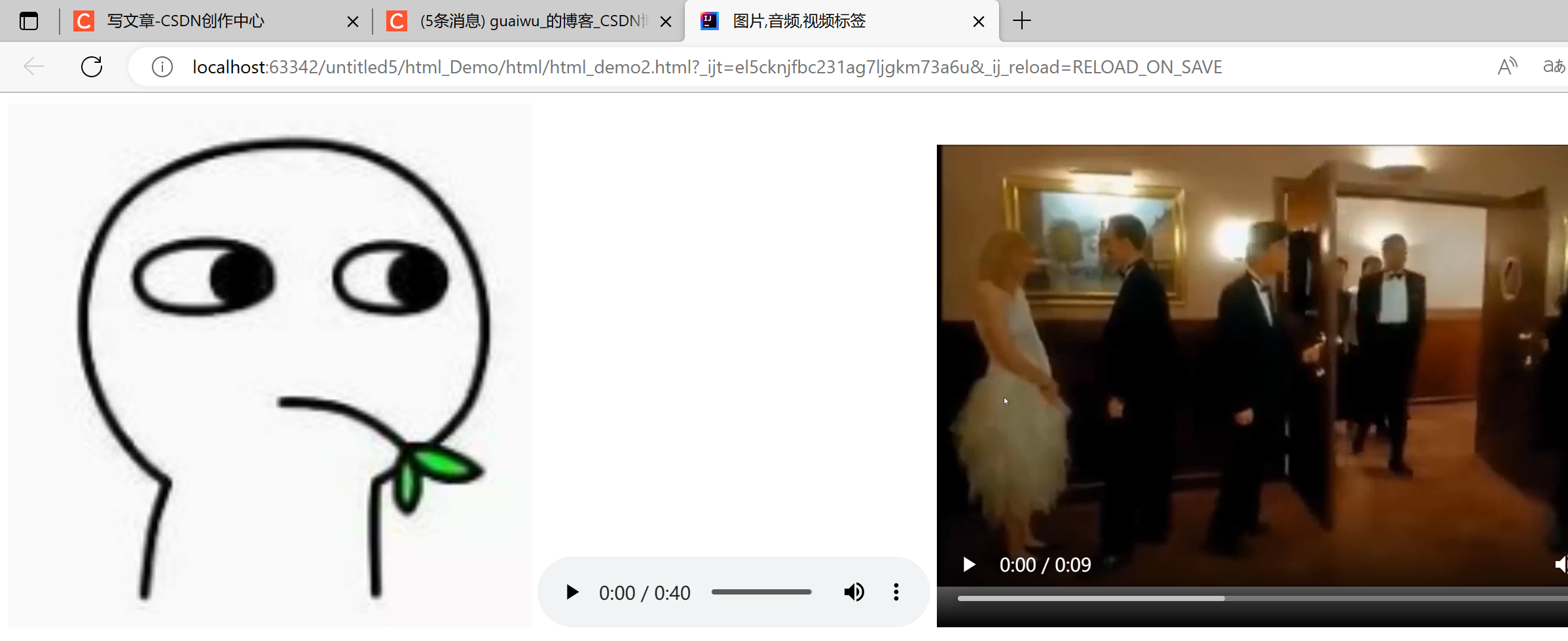
<img src="a.jpg" width="400" height="400">
<audio src="b.mp3" controls></audio>
<video src="c.mp4" width="600" height="400" controls></video>
</body>
</html>
浏览器打开