add_theme_support() 用于在我们的当前使用的主题添加一些特殊的功能,函数一般写在主题的functions.php文件中,当然也可以再插件中使用钩子来调用该函数,如果是挂在钩子上,那他必须挂在after_setup_theme钩子上,因为 init hook 对于一些功能来说,已经太迟了.
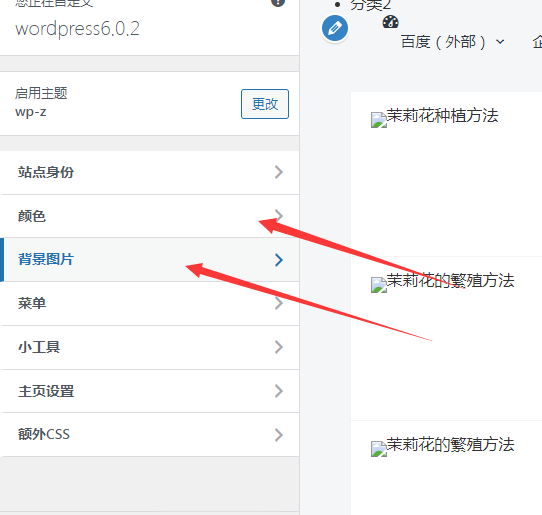
(在后台外观->主题_>点击自定义)

先看效果截图:

用法
<?php add_theme_support($feature);?>参数说明
$feature
(string) (必须) 需要添加特殊功能名称,可以是以下参数:
◆‘post-thumbnails’—– 增加缩略图支持
◆‘automatic-feed-links’—–自动输出RSS
◆‘post-formats’—– 增加文章格式功能
◆‘custom-background’—– 增加自定义背景
◆‘custom-header’—– 增加自定义顶部图像
◆‘menus’——自定义导航菜单
默认: None
$args:
数组,功能相关的额外参数。
也就是说你可以如下使用:(该函数必须在主题的 functions.php 文件中调用)
add_theme_support('post-thumbnails');
add_theme_support('automatic-feed-links');
add_theme_support('post-formats', array( 'aside', 'gallery', 'link', 'image', 'quote', 'status', 'video', 'audio', 'chat'));
add_theme_support(
'custom-background',
array(
'default-color'=>'0B3B41',
'default-image'=> get_template_directory_uri().'/images/bg.jpg',
)
);
add_theme_support('custom-header');Post Thumbnails(启用文章特色图片缩略图功能)
从WordPress2.9版本开始,可以给模板添加文章特色图片缩略图功能。操作方法很简单,只需要把下面的代码添加到functions.php里面。

示例:
// 特色图像
add_theme_support( 'post-thumbnails' ); // 所有输出内容支持特色图像
add_theme_support( 'post-thumbnails', array( 'page' ) ); // 仅 page 类型支持特色图像
add_theme_support( 'post-thumbnails', array( 'post' ) ); // 仅 post 类型支持特色图像
add_theme_support( 'post-thumbnails', array( 'post', 'movie' ) ); // 仅 post 和 movie 类型支持特色图像注意:示例代码中 movie 为通过 register_post_type() 函数注册的文章类型。
register_post_type( string $post_type, array|string $args = array() )通过 WordPress 输出内容时,如果选择了特色图像,系统会在 wp_postmeta 表下创建一个对应 post_id 的 _thumbnail_id 字段用于存储当前 Post 内容的特色图像。
判断是否有文章缩略图
has_post_thumbnail( int|WP_Post $post = null )获取文章缩略图
if ( has_post_thumbnail()){
the_post_thumbnail();
}设置缩略图大小
set_post_thumbnail_size(120,120, true );//前面两个参数分别为-宽、高
//后面参数为是否裁剪图片到这么大 true为裁剪
注意,设置了缩略图大小之后,并不是说你输出特色图像的时候就直接输出这个大小,这个代码的功能只是在你设置缩略图的时候将那个图片生成了一个你设定大小的图片。输出特色图像的时候还是要加上大小,不然就会输出原图。
Custom-logo (自定义主题LOGO)
加主题自定义网站Logo图标支持,会在“主题后台/外观/自定义/站点身份”中添加一个自定义标志的选项。

示例:
// 标志
add_theme_support( 'custom-logo', array(
'height' => 100,
'width' => 400,
'flex-height' => true,
'flex-width' => true,
'header-text' => array( 'site-title', 'site-description' ),
) );Custom Background(自定义主题背景)
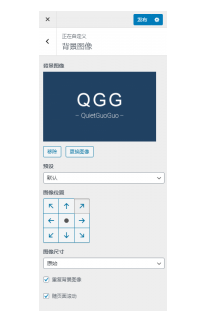
3.4 版本引进让主题支持定义背景。添加自定义网站背景图像支持,会在“主题后台/外观/自定义/背景图像”中添加图像上传功能。

add_theme_support('custom-background');
设置默认背景的参数:
// 背景图像
$defaults = array(
'default-image' => '',
'default-preset' => 'default', // 'default', 'fill', 'fit', 'repeat', 'custom'
'default-position-x' => 'left', // 'left', 'center', 'right'
'default-position-y' => 'top', // 'top', 'center', 'bottom'
'default-size' => 'auto', // 'auto', 'contain', 'cover'
'default-repeat' => 'repeat', // 'repeat-x', 'repeat-y', 'repeat', 'no-repeat'
'default-attachment' => 'scroll', // 'scroll', 'fixed'
'default-color' => '',
'wp-head-callback' => '_custom_background_cb',
'admin-head-callback' => '',
'admin-preview-callback' => '',
);
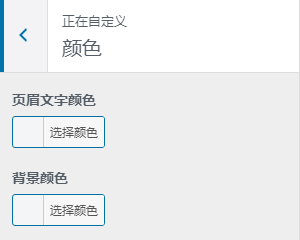
add_theme_support( 'custom-background', $defaults );注意:无论你填加了custom-header 或者 custom-background 支持,系统都会默认显示出颜色小节选项,用于配置页眉文字及背景颜色。

无论是 custom-logo 、 custom-header 还是 custom-background 都会将其配置数据存储在 wp_options 表下的 theme_mod_主题名 字段下。
Custom Header(支持自定义头部图像)
3.4 版本引进的让主图支持自定义头图。添加自定义网站头部图像支持,会在“主题后台/外观/自定义/页眉图像”中添加图像上传功能。

请注意您可以添加的默认参数列表:
$defaults = array(
'default-image'=>'', //默认图像
'random-default'=> false, //是否默认随机
'width'=>0, //宽度
'height'=>0, //高度
'flex-height'=> false,
'flex-width'=> false,
'default-text-color'=>'', //默认文本颜色
'header-text'=> true, //顶部文本开关
'uploads'=> true, //是否允许上传
'wp-head-callback'=>'',
'admin-head-callback'=>'',
'admin-preview-callback'=>'',
'video' => false,
'video-active-callback' => 'is_front_page',
);
add_theme_support('custom-header', $defaults );
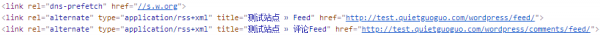
Automatic Feed Links(头部自动生成 RSS 地址)
这个功能让 WordPress 自动在主题 head 添加 日志和留言的 RSS feed links。这个功能是在 3.0 版本引进的。自动生成页面 feed 链接,需要在主题 header.php 文件中调用 <?php wp_head();?> 。

示例:
// 自动添加 feed 链接
add_theme_support( 'automatic-feed-links' );customize-selective-refresh-widgets(修改实时预览效果)
添加此功能支持后可以配置一些小工具或自定义设置中,修改设置后页面自动刷新实时预览效果
示例
// 小工具选中自动刷新
add_theme_support( 'customize-selective-refresh-widgets' );html5
对主题中的搜索表单,评论表单,评论列表,画廊和标题等内容添加 HTML5 标签支持。
/ HTML5 支持
add_theme_support(
'html5',
array(
'comment-form',
'comment-list',
'gallery',
'caption',
'style',
'script',
'navigation-widgets',
)
);添加完成后,输出的内容就都是符合 html5 标准的标签了。
title-tag
自动生成页面标题,老版本需要使用 wp-title() 获取对应标题,新版本只需要在主题 header.php 文件中调用 <?php wp_head();?> 即可自动生成title 标签。
示例
// 标题标签
add_theme_support( 'title-tag' );responsive-embeds
WordPress 支持 Embed 功能,就是它可以将一些文章、视频、音频等链接以卡片式显示的方式自动嵌入到你的文章中去,但是这种嵌入的方式可能会导致嵌入的内容超出容器宽度,启用 responsive-embeds 支持可以让 WordPress 自动自适应包裹容器大小,已尽可能好地显示嵌入内容。
// 自适应嵌入内容
add_theme_support( 'responsive-embeds' );align-wide
添加该功能,WordPress 会自动识别全幅或宽幅图片,并自动将其居中对齐以实现更好的显示效果。注意:只有设置了 full 或 wide 的图片才有效。
// 全幅或宽幅图片居中对齐
add_theme_support( 'align-wide' );wp-block-styles
添加主题块样式支持
// 块样式支持
add_theme_support( 'wp-block-styles' );editor-styles
允许自定义主题编辑器样式,需配合 add_editor_style() 使用,以引入相应样式文件。自定义编辑器样式可很好地实现所见即所得。
示例
// 修改编辑器样式
add_theme_support( 'editor-styles' );
// 添加编辑器样式文件
add_editor_style( array|string $stylesheet = 'editor-style.css' )dark-editor-style
启用编辑器深色模式。默认编辑器字体颜色为黑色,如果自定义编辑器样式的颜色偏暗会影响用户编辑,合适的时候启用深色模式可很好解决这一问题。
// 启用深色模式
add_theme_support( 'dark-editor-style' );修改 edit-styles 后如下:

disable-custom-font-sizes
编辑器字体大小可以由用户自定义,使用 disable-custom-font-sizes 可以禁止用户字体大小。

示例
// 禁用编辑器自定义字号
add_theme_support( 'disable-custom-font-sizes' );editor-font-sizes
添加自定义字体大小选择的支持,传入字体数据可控制下拉选择中的字号项目。

示例
// 自定义字体大小选择
add_theme_support('editor-font-sizes', array(
array(
'name' => __('Small', 'twentynineteen') ,
'shortName' => __('S', 'twentynineteen') ,
'size' => 14,
'slug' => 'small',
) ,
array(
'name' => __('Normal', 'twentynineteen') ,
'shortName' => __('M', 'twentynineteen') ,
'size' => 20,
'slug' => 'normal',
) ,
array(
'name' => __('Large', 'twentynineteen') ,
'shortName' => __('L', 'twentynineteen') ,
'size' => 38,
'slug' => 'large',
) ,
));disable-custom-colors
编辑器字体颜色及背景颜色默认可以由用户自定义,使用 disable-custom-colors 可以禁止用户自定义颜色。

示例
// 禁用编辑器自定义颜色
add_theme_support( 'disable-custom-colors' );editor-color-palette
添加自定义编辑器调色板的支持,传入颜色数据可控制调色板上默认显示的颜色。

示例
// 自定义颜色面板
add_theme_support('editor-color-palette', array(
array(
'name' => __('Dark Gray', 'qgg') ,
'slug' => 'dark-gray',
'color' => '#111',
),
array(
'name' => __('Light Gray', 'qgg') ,
'slug' => 'light-gray',
'color' => '#767676',
),
array(
'name' => __('White', 'qgg') ,
'slug' => 'white',
'color' => '#FFF',
),
array(
'name' => __('Pink', 'qgg') ,
'slug' => 'pink',
'color' => '#f78da7',
),
array(
'name' => __('Green', 'qgg') ,
'slug' => 'green',
'color' => '#00d084',
),
array(
'name' => __('Cyan', 'qgg') ,
'slug' => 'cyan',
'color' => '#8ed1fc',
),
array(
'name' => __('Yellow', 'qgg') ,
'slug' => 'yellow',
'color' => '#fcb900',
),
array(
'name' => __('Red', 'qgg') ,
'slug' => 'red',
'color' => '#cf2e2e',
),
));