什么是web component
首先丢几个网站
MDN
阮一峰
caniuse
现代 web 前端离不开组件,而我们平常写组件都是基于 react、vue 等框架来写的,web component 则是浏览器原生的组件,就意味着我们可以在浏览器直接运行。
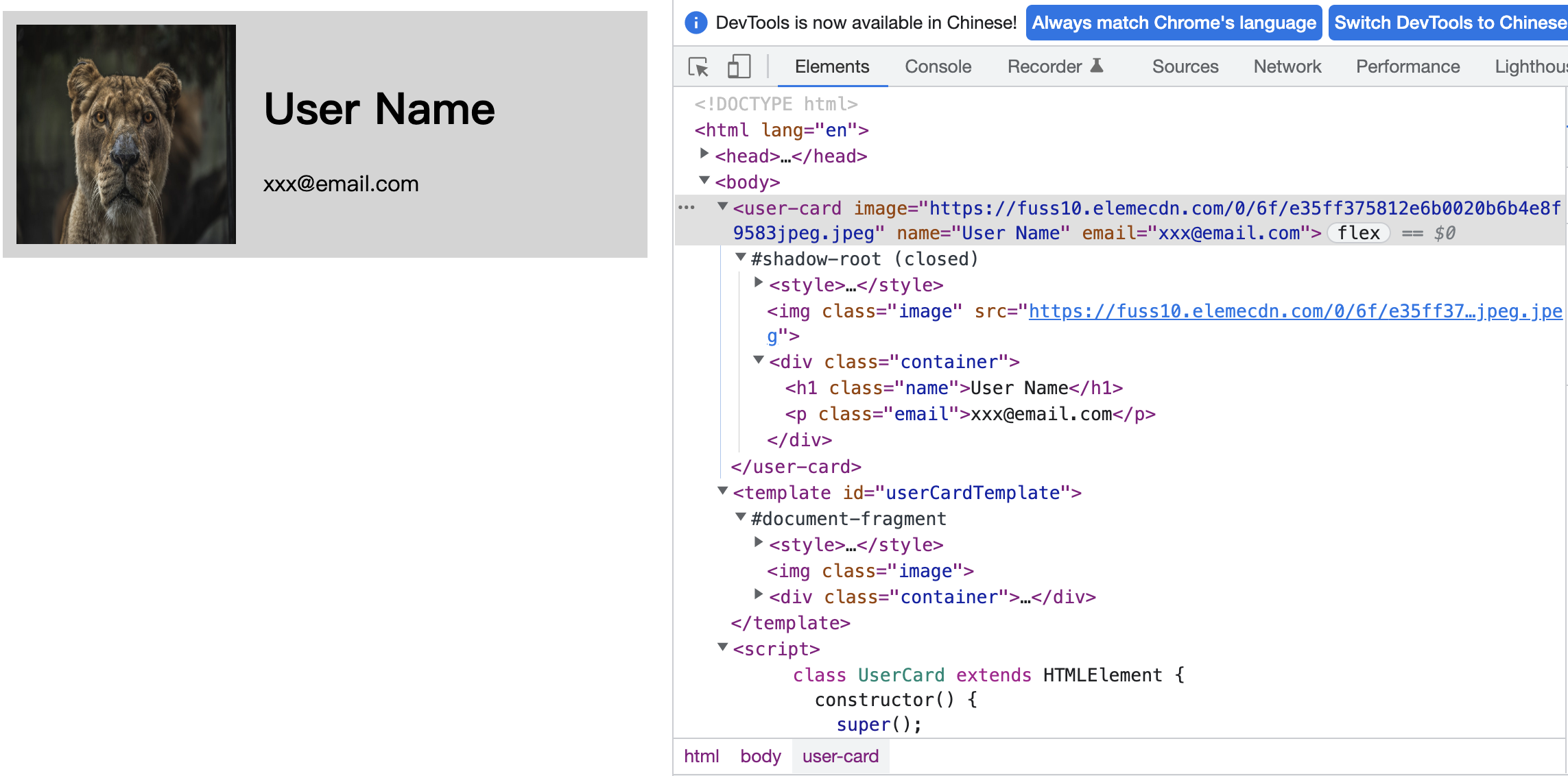
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Web Components测试</title>
</head>
<body>
<user-card image="https://fuss10.elemecdn.com/0/6f/e35ff375812e6b0020b6b4e8f9583jpeg.jpeg" name="User Name"
email="xxx@email.com"></user-card>
<template id="userCardTemplate">
<style>
:host {
display: flex;
align-items: center;
width: 450px;
background-color: #d4d4d4;
padding: 10px;
}
.image {
width: 160px;
height: 160px;
}
.container {
margin-left: 20px;
}
</style>
<img class="image">
<div class="container">
<h1 class="name"></h1>
<p class="email"></p>
</div>
</template>
<script>
class UserCard extends HTMLElement {
constructor() {
super();
var shadow = this.attachShadow({
mode: 'closed'
});
var templateElem = document.getElementById('userCardTemplate');
var content = templateElem.content.cloneNode(true);
content.querySelector('img').setAttribute('src', this.getAttribute('image'));
content.querySelector('.container>.name').innerText = this.getAttribute('name');
content.querySelector('.container>.email').innerText = this.getAttribute('email');
shadow.appendChild(content);
}
}
window.customElements.define('user-card', UserCard);
</script>
</body>
</html>

API介绍
Custom elements(自定义元素)
一组JavaScript API,允许您定义custom elements及其行为,然后可以在您的用户界面中按照需要使用它们。
例如:customElements.define()
window.customElements.define('user-card', UserCard);
告诉浏览器 <user-card> 元素与这个类关联。
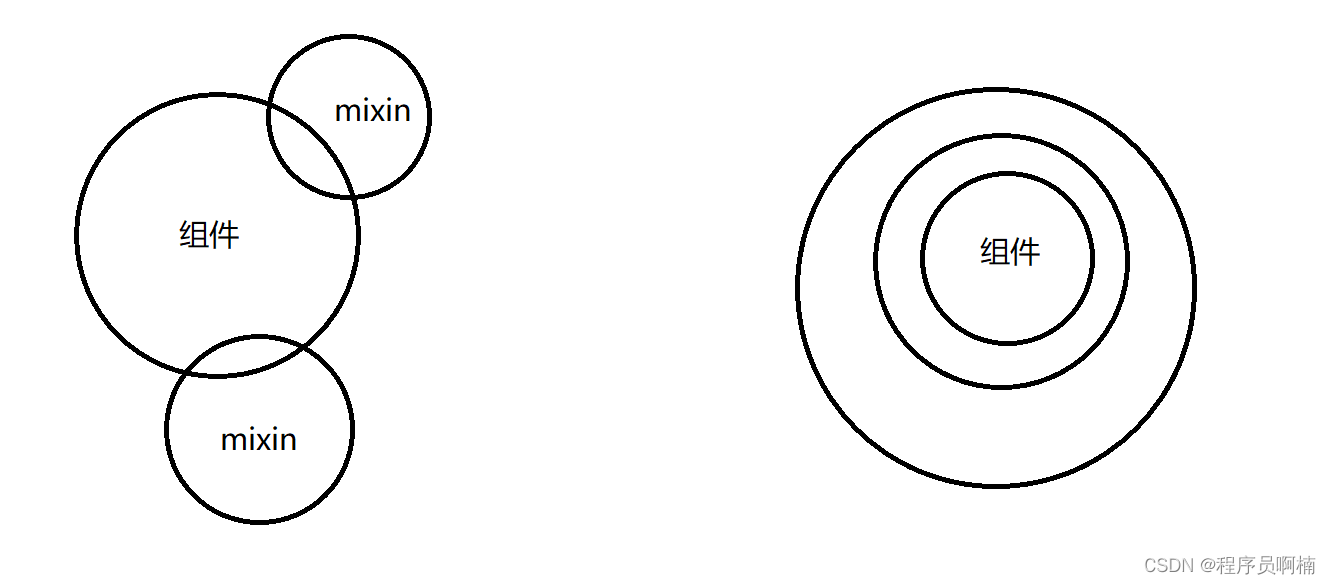
Shadow DOM(影子DOM)
一组JavaScript API,用于将封装的“影子”DOM树附加到元素(与主文档DOM分开呈现)并控制其关联的功能。通过这种方式,您可以保持元素的功能私有,这样它们就可以被脚本化和样式化,而不用担心与文档的其他部分发生冲突。
例如:
var shadow = this.attachShadow( { mode: 'closed' } );
我们希望用户代码和组件代码隔离,这个就叫做 Shadow DOM,其中 { mode: 'closed' },表示 Shadow DOM 是封闭的,不允许外部访问。
HTML templates(HTML模板)
<template> 和 <slot> 元素使您可以编写不在呈现页面中显示的标记模板。然后它们可以作为自定义元素结构的基础被多次重用。
克隆
var content = templateElem.content.cloneNode(true);
这里克隆了它的所有子元素,这是因为可能有多个自定义元素的实例,这个模板还要留给其他实例使用,所以不能直接移动它的子元素。