作者: 一去、二三里
个人微信号: iwaleon
微信公众号: 高效程序员
如果你经常需要美化样式(最常见的有:文本色、背景色、边框色、阴影色等),那一定离不开颜色。而在 QML 中,颜色的表示方法有多种:颜色名、十六进制颜色值、颜色相关的函数,一起来学习一下吧。
老规矩,先上一张思维导图:

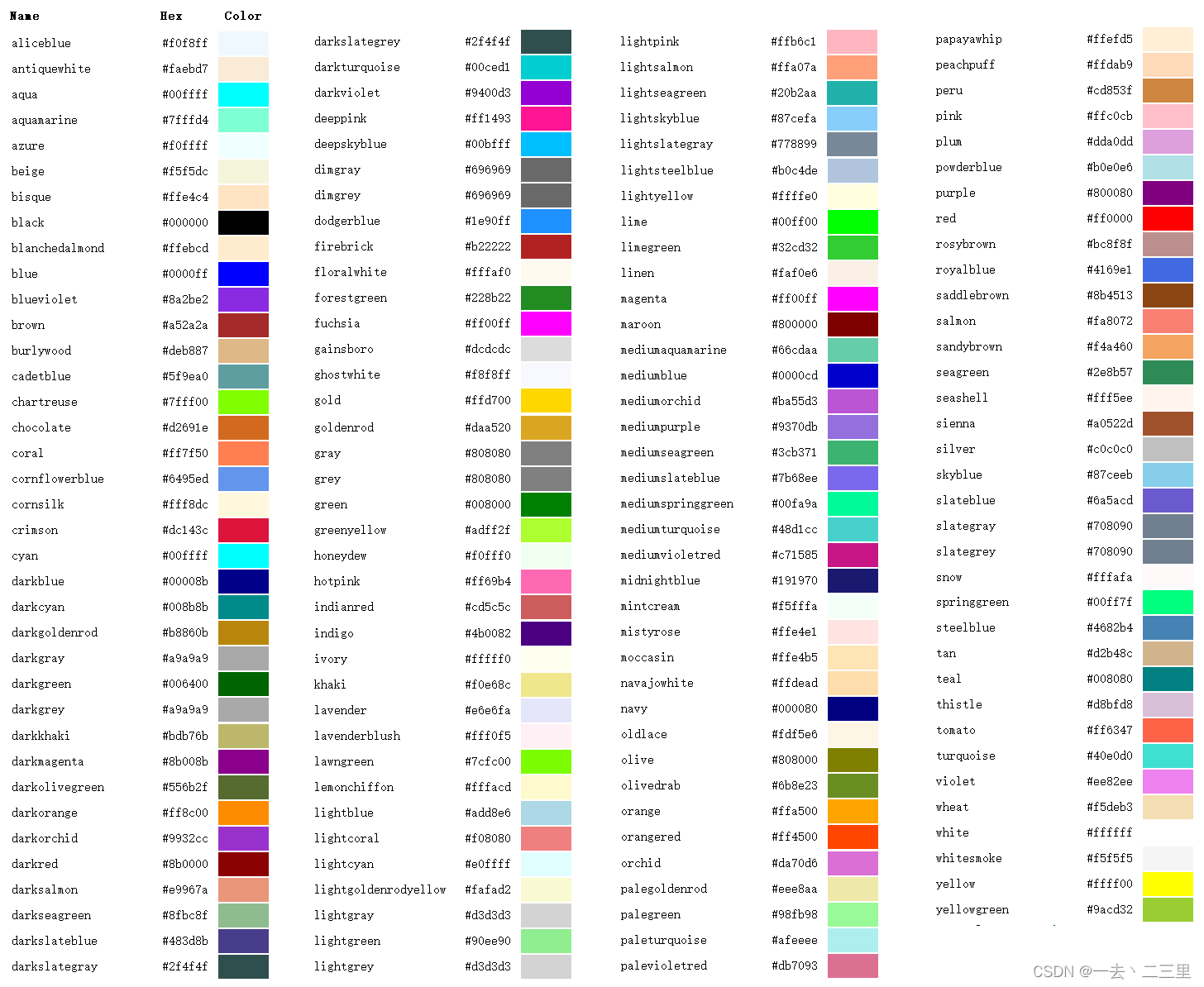
颜色参考表
了解 Web 的小伙伴想必都知道 Web 标准色,一共有 140+ 种,这些颜色可以帮助设计者统一色彩,并且使得界面更具有识别度,以达到良好的视觉效果。
值得庆贺的是,QML 也支持这些标准色,所以在后期的样式设计中,可以直接参考和使用它们。

颜色名
颜色名是最常见的颜色表示方式,直接使用预定义的名称就行了,如 “red”、“green” 或者 “blue”(不区分大小写)。
举个栗子,我们给两个矩形分别设置钢蓝色和珊瑚色: