学习来源:
本笔记由尚硅谷教学视频整理而来
文章目录
- 学习来源:
- 一.TS简介
- TypeScript是什么
- TypeScript增加了什么
- 二环境搭建
- 安装nvm
- 环境搭建
- 二.TypeScript中的基本类型
- 类型声明
- 类型
- 类型示例代码
- 三.编译配置
- 自动编译文件
- 自动编译整个项目
- 四.使用webpack打包
- 初始化项目
- 下载构建工具
- 配置使用webpack
- Babel
一.TS简介
TypeScript是什么
TS文档
- 以JavaScript为基础构建的语言
- 是JavaScript的超集(扩展)
- 可以在任何支持JavaScript的平台中执行
- TS不能被JS解析器直接执行,TS需要编译成JS然后执行

TypeScript增加了什么
- 类型
- 支持ES的新特性
- 添加ES不具备的新特性
- 丰富的配置选项,可以配置编译成不同版本的JS,兼容老版本

二环境搭建
-
需要安装js解析器,依赖于node环境,所以需要安装node.js
-
如果本地有多个版本的node.js,可以安装nvm(node版本管理工具)
安装nvm
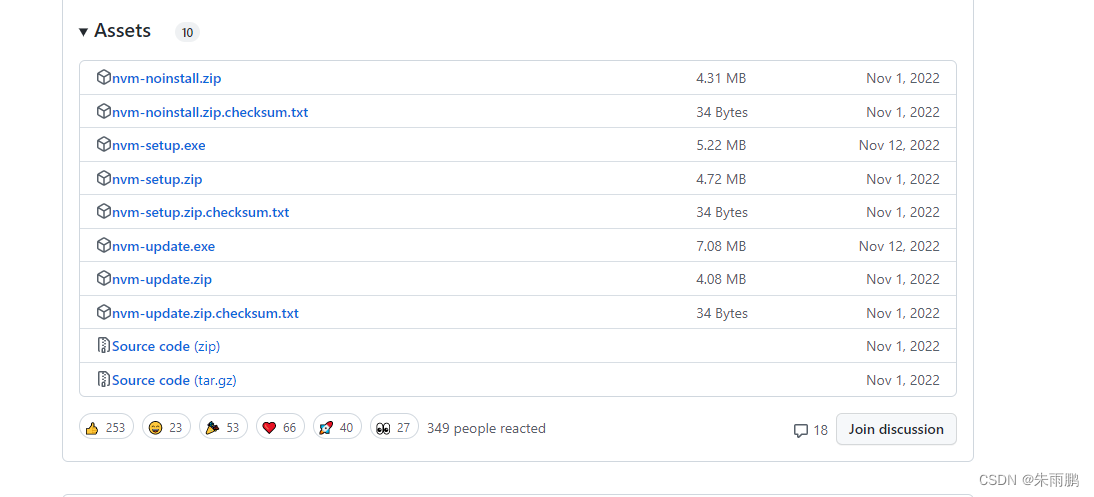
官方下载地址
选择安装包下载安装

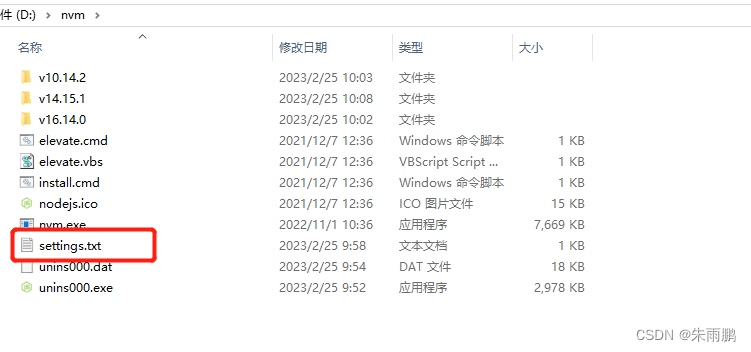
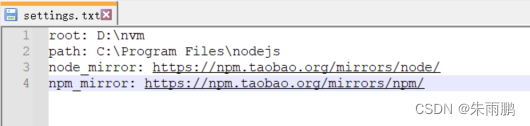
nvm下载后,推荐配置下载镜像,找到安装的目录

node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

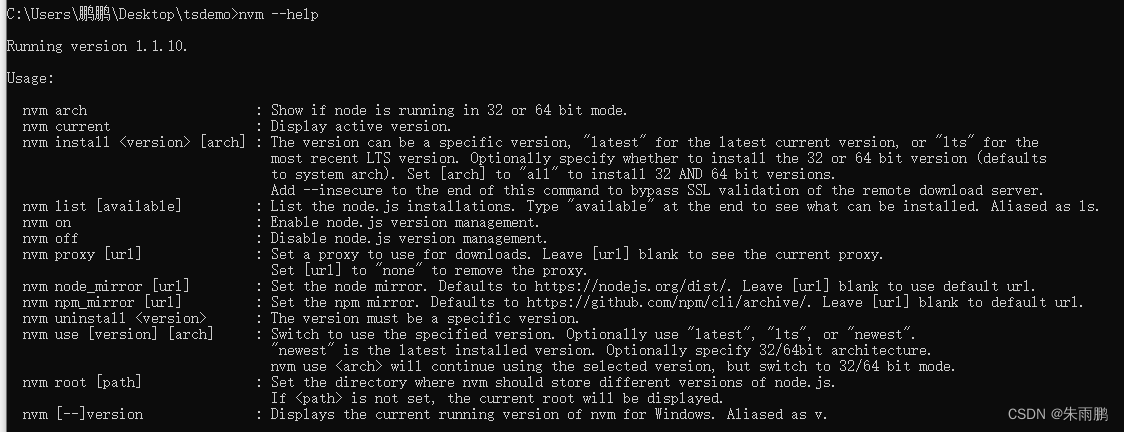
nvm常用命令
nvm ls available 查看可以安装的版本
nvm install 版本号
nvm ls /nvm list 查看有的版本号
nvm use 版本号 切换版本
使用nvm install 版本号,安装自己需要的node.js版本
环境搭建
1.安装node.js
2.使用npm全局安装typescript,在命令行用npm i -g typescript命令
3.编写一个ts文件
4.在命令行使用tsc对ts文件进行编译 tsc xxx.ts
二.TypeScript中的基本类型
类型声明
-
类型声明是TS非常重要的一个特点;
-
通过类型声明可以指定TS中变量(参数、形参)的类型;
-
指定类型后,当为变量赋值时,TS编译器会自动检查值是否符合类型声明,符合则赋值,否则报错;
-
简而言之,类型声明给变量设置了类型,使得变量只能存储某种类型的值;
-
语法:
let 变量: 类型; let 变量: 类型 = 值; function fn(参数: 类型, 参数: 类型): 类型{ ... } -
自动类型判断
- TS拥有自动的类型判断机制
- 当对变量的声明和赋值是同时进行的,TS编译器会自动判断变量的类型
- 所以如果你的变量的声明和赋值时同时进行的,可以省略掉类型声明
类型
| 类型 | 例子 | 描述 |
|---|---|---|
| number | 1, -33, 2.5 | 任意数字 |
| string | ‘hi’, “hi”, hi | 任意字符串 |
| boolean | true、false | 布尔值true或false |
| 字面量 | 其本身 | 限制变量的值就是该字面量的值 |
| any | * | 任意类型 |
| unknown | * | 类型安全的any |
| void | 空值(undefined) | 没有值(或undefined) |
| never | 没有值 | 不能是任何值 |
| object | {name:‘孙悟空’} | 任意的JS对象 |
| array | [1,2,3] | 任意JS数组 |
| tuple | [4,5] | 元素,TS新增类型,固定长度数组 |
| enum | enum{A, B} | 枚举,TS中新增类型 |
-
number
let decimal: number = 6; let hex: number = 0xf00d; let binary: number = 0b1010; let octal: number = 0o744; let big: bigint = 100n; -
boolean
let isDone: boolean = false; -
string
let color: string = "blue"; color = 'red'; let fullName: string = `Bob Bobbington`; let age: number = 37; let sentence: string = `Hello, my name is ${fullName}. I'll be ${age + 1} years old next month.`; -
字面量
也可以使用字面量去指定变量的类型,通过字面量可以确定变量的取值范围
let color: 'red' | 'blue' | 'black'; let num: 1 | 2 | 3 | 4 | 5; -
any
let d: any = 4; d = 'hello'; d = true; -
unknown
let notSure: unknown = 4; notSure = 'hello'; -
void
let unusable: void = undefined; -
never
function error(message: string): never { throw new Error(message); } -
object
let obj: object = {}; -
array
let list: number[] = [1, 2, 3]; let list: Array<number> = [1, 2, 3]; -
tuple
let x: [string, number]; x = ["hello", 10]; -
enum
enum Color { Red, Green, Blue, } let c: Color = Color.Green; enum Color { Red = 1, Green, Blue, } let c: Color = Color.Green; enum Color { Red = 1, Green = 2, Blue = 4, } let c: Color = Color.Green; -
类型断言
有些情况下,变量的类型对于我们来说是很明确,但是TS编译器却并不清楚,此时,可以通过类型断言来告诉编译器变量的类型,断言有两种形式:
-
第一种
let someValue: unknown = "this is a string"; let strLength: number = (someValue as string).length; -
第二种
let someValue: unknown = "this is a string"; let strLength: number = (<string>someValue).length;
-
类型示例代码
//基础类型
let a:10;
a=10;
//可以使用|来连接多个类型(联合类型)
let b:"male"|"female";
b="male";
b="female"
let c:boolean|string;
c=true;
c="yes";
//any表示任意类型,设置了any相当于关闭了TS的类型检测,不建议使用any
//如果不指定类型,则TS会自动判断类型为any
let d:any;
d=10;
d="hello";
d=true
console.log(d)
//unknown 表示位置的类型
let e:unknown;
e=10;
e="hello";
let s:string;
s=d; //d的类型为any,可以赋值给s
//s=e; //e的类型为unknown,不可以赋值给s
//unknown其实就是一个类型安全的any,不能进行赋值
if(typeof e==="string"){
s=e;
}
//类型断言,可以用来告诉解析器变量的实际类型
// 语法
// 变量 as 类型
// <类型>变量
s=e as string
s=<string>e;
function haveReturn():boolean{
return true
}
function haveAnyReturn(num:number){
if(num>10){
return 123;
}
console.log("返回多个类型")
return true;
}
function haveVoid():void{
console.log("没有返回值")
return;
}
function haveNever():never{
console.log("表示什么都没有,用来报错")
throw new Error('报错了')
}
//object表示一个对象
let aa:object;
aa={};
aa=function(){};
//{}用来指定对象可以包含哪些属性
//语法:{属性名:属性值,属性名:属性值}
//在属性名称后面加一个?,表示属性是可选的
let bb:{name:string,age?:number};
bb={name:"zyp",age:18};
console.log(bb)
//[propName:string]:any 表示任意类型的属性
let cc:{name:string,[propName:string]:any}
cc={name:'zs',age:18,sex:true}
//设置函数结构的类型
//语法:(形参:类型...)=>返回值
let dd:(a:number,b:number)=>number;
dd=function(a,b){
return a+b;
}
//数组的类型声明
//类型[]
//类型Array[类型]
let ee:string[]
e=['a',"b",'c']
console.log(e)
let ff:number[]
ff=[1,2,3];
let gg:Array<number>;
gg=ff
gg=[1,2,3];
console.log(gg)
//元组,就是固定长度的数组
let hh:[string,string,number]
hh=['zs','ls',123]
//enum 枚举
enum Gender{
Male=0,
Female=1
}
let ii:{name:string,gender:number}
ii={
name:'zs',
gender:Gender.Female
}
console.log(ii.gender===Gender.Male)
//&表示同时满足
let jj:{name:string}&{age:number};
jj={name:'朱雨鹏',age:12}
//类型的别名
//给1|2|3|4|5起一个别名
type myType=1|2|3|4|5;
let kk:myType
let ll:myType
三.编译配置
自动编译文件
编译文件时,使用 -w 指令后,TS编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译。
示例:
tsc xxx.ts -w
自动编译整个项目
如果直接使用tsc指令,则可以自动将当前项目下的所有ts文件编译为js文件。
但是能直接使用tsc命令的前提时,要先在项目根目录下创建一个ts的配置文件 tsconfig.json
tsconfig.json是一个JSON文件,添加配置文件后,只需只需 tsc 命令即可完成对整个项目的编译
配置选项:
include
- 定义希望被编译文件所在的目录
- 默认值:[“**/*”]
示例:
"include":["src/**/*", "tests/**/*"]
上述示例中,所有src目录和tests目录下的文件都会被编译
exclude
- 定义需要排除在外的目录
- 默认值:[“node_modules”, “bower_components”, “jspm_packages”]
示例:
"exclude": ["./src/hello/**/*"]
上述示例中,src下hello目录下的文件都不会被编译
extends
- 定义被继承的配置文件
示例:
"extends": "./configs/base"
上述示例中,当前配置文件中会自动包含config目录下base.json中的所有配置信息
files
- 指定被编译文件的列表,只有需要编译的文件少时才会用到
示例:
"files": [
"core.ts",
"sys.ts",
"types.ts",
"scanner.ts",
"parser.ts",
"utilities.ts",
"binder.ts",
"checker.ts",
"tsc.ts"
]
- 列表中的文件都会被TS编译器所编译
compilerOptions
- 编译选项是配置文件中非常重要也比较复杂的配置选项
- 在compilerOptions中包含多个子选项,用来完成对编译的配置
项目选项:
-
target
-
设置ts代码编译的目标版本
-
可选值:
ES3(默认)、ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext
示例:
"compilerOptions": { "target": "ES6" } ``` - 如上设置,我们所编写的ts代码将会被编译为ES6版本的js代码 -
-
lib
-
指定代码运行时所包含的库(宿主环境)
-
可选值:
ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext、DOM、WebWorker、ScriptHost …
示例:
"compilerOptions": { "target": "ES6", "lib": ["ES6", "DOM"], "outDir": "dist", "outFile": "dist/aa.js" } ``` -
-
module
-
设置编译后代码使用的模块化系统
-
可选值:
CommonJS、UMD、AMD、System、ES2020、ESNext、None
示例:
"compilerOptions": { "module": "CommonJS" } ``` -
-
outDir
-
编译后文件的所在目录
-
默认情况下,编译后的js文件会和ts文件位于相同的目录,设置outDir后可以改变编译后文件的位置
-示例:
-
"compilerOptions": { "outDir": "dist" } -
设置后编译后的js文件将会生成到dist目录
-
-
outFile
-
将所有的文件编译为一个js文件
-
默认会将所有的编写在全局作用域中的代码合并为一个js文件,如果module制定了None、System或AMD则会将模块一起合并到文件之中
示例:
"compilerOptions": { "outFile": "dist/app.js" } ``` -
-
rootDir
- 指定代码的根目录,默认情况下编译后文件的目录结构会以最长的公共目录为根目录,通过rootDir可以手动指定根目录
示例:
"compilerOptions": { "rootDir": "./src" } ``` -
allowJs
- 是否对js文件编译
-
checkJs
- 是否对js文件进行检查
示例:
"compilerOptions": { "allowJs": true, "checkJs": true } ``` -
removeComments
- 是否删除注释
- 默认值:false
-
noEmit
- 不对代码进行编译
- 默认值:false
-
sourceMap
- 是否生成sourceMap,SourceMap 的主要作用是为了方便调试,解决了源代码和运行代码不一致所产生的问题
- 默认值:false
-
严格检查
- strict
- 启用所有的严格检查,默认值为true,设置后相当于开启了所有的严格检查
- alwaysStrict
- 总是以严格模式对代码进行编译
- noImplicitAny
- 禁止隐式的any类型
- noImplicitThis
- 禁止类型不明确的this
- strictBindCallApply
- 严格检查bind、call和apply的参数列表
- strictFunctionTypes
- 严格检查函数的类型
- strictNullChecks
- 严格的空值检查
- strictPropertyInitialization
- 严格检查属性是否初始化
- strict
-
额外检查
- noFallthroughCasesInSwitch
- 检查switch语句包含正确的break
- noImplicitReturns
- 检查函数没有隐式的返回值
- noUnusedLocals
- 检查未使用的局部变量
- noUnusedParameters
- 检查未使用的参数
- noFallthroughCasesInSwitch
-
高级
- allowUnreachableCode
- 检查不可达代码
- 可选值:
- true,忽略不可达代码
- false,不可达代码将引起错误
- noEmitOnError
- 有错误的情况下不进行编译
- 默认值:false
- allowUnreachableCode
四.使用webpack打包
通常情况下,实际开发中我们都需要使用构建工具对代码进行打包;
TS同样也可以结合构建工具一起使用,下边以webpack为例介绍一下如何结合构建工具使用TS;
步骤如下:
初始化项目
进入项目根目录,执行命令 npm init -y,创建package.json文件
下载构建工具
命令如下:
npm i -D webpack webpack-cli webpack-dev-server typescript ts-loader clean-webpack-plugin html-webpack-plugin
共安装了7个包:
- webpack:构建工具webpack
- webpack-cli:webpack的命令行工具
- webpack-dev-server:webpack的开发服务器
- typescript:ts编译器
- ts-loader:ts加载器,用于在webpack中编译ts文件
- html-webpack-plugin:webpack中html插件,用来自动创建html文件
- clean-webpack-plugin:webpack中的清除插件,每次构建都会先清除目录
配置使用webpack
根目录下创建webpack的配置文件webpack.config.js:
//引入入一个包
const path=require('path')
//引入html插件
const HTMLWebpackPlugin=require('html-webpack-plugin')
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
// webpack所有的配置信息都应该写在module.exports
module.exports={
// 指定文件入口
entry: "./src/index.ts",
//设置环境
mode:"development",
//指定打包文件所在目录
output:{
// 指定文件打包目录
path:path.resolve(__dirname,'dist'),
//打包后的文件名
filename:"bundle.js",
// environment: {
// arrowFunction: false // 关闭webpack的箭头函数,可选
// }
},
//指定webpack打包要使用的模块
module:{
// 指定要加载的规则
rules:[{
//test指定的是规则生效的文件
test: /\.ts$/,
// 要使用的loader,使用顺序从后往前,先把ts转化成js,再把新版本js转换成旧版本js
use: [
//配置bable
{
//指定加载器
loader:"babel-loader",
//设置babel
options:{
//设置预定义环境
presets:[
[
//指定环境的插件
"@babel/preset-env",
//配置信息
{
//浏览器版本
targets:{
"chrome":"58",
"ie":"11"
},
//指定corejs版本
"corejs":"3",
//使用corejs的方式 "usage" 表示按需加载
"useBuiltIns":"usage"
}
]
]
}
},
{
loader: "ts-loader",
}
],
//要排除的文件
exclude: /node_modules/
}]
},
// 配置webpack插件
plugins:[
//打包构建前清空插件
new CleanWebpackPlugin(),
//打包关联html插件
new HTMLWebpackPlugin(
{
// title:"这是一个自定义的title"
template:"./src/index.html"
}
),
],
//设置引用模块
resolve:{
extensions:['.ts','.js']
}
}
配置TS编译选项
根目录下创建tsconfig.json,配置可以根据自己需要
{
"compilerOptions": {
"target": "ES2015",
"module": "ES2015",
"strict": true
}
}
修改package.json配置
修改package.json添加如下配置
{
"name": "package",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack",
"start": "webpack server --open --mode development"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.21.0",
"@babel/preset-env": "^7.20.2",
"babel-loader": "^9.1.2",
"clean-webpack-plugin": "^4.0.0",
"core-js": "^3.28.0",
"html-webpack-plugin": "^5.5.0",
"ts-loader": "^9.4.2",
"typescript": "^4.9.5",
"webpack": "^5.75.0",
"webpack-cli": "^5.0.1",
"webpack-dev-server": "^4.11.1"
}
}
项目使用
在src下创建ts文件,并在并命令行执行npm run build对代码进行编译;
或者执行npm start来启动开发服务器;
Babel
除了webpack,开发中还经常需要结合babel来对代码进行转换;
以使其可以兼容到更多的浏览器,在上述步骤的基础上,通过以下步骤再将babel引入到项目中;
虽然TS在编译时也支持代码转换,但是只支持简单的代码转换;
对于例如:Promise等ES6特性,TS无法直接转换,这时还要用到babel来做转换;
安装依赖包:
npm i -D @babel/core @babel/preset-env babel-loader core-js
共安装了4个包,分别是:
-
@babel/core:babel的核心工具
-
@babel/preset-env:babel的预定义环境
-
@babel-loader:babel在webpack中的加载器
-
core-js:core-js用来使老版本的浏览器支持新版ES语法
修改webpack.config.js配置文件
...
module: {
rules: [
{
test: /\.ts$/,
use: [
{
loader: "babel-loader",
options:{
presets: [
[
"@babel/preset-env",
{
"targets":{
"chrome": "58",
"ie": "11"
},
"corejs":"3",
"useBuiltIns": "usage"
}
]
]
}
},
{
loader: "ts-loader",
}
],
exclude: /node_modules/
}
]
}
...
如此一来,使用ts编译后的文件将会再次被babel处理;
使得代码可以在大部分浏览器中直接使用;
同时可以在配置选项的targets中指定要兼容的浏览器版本;



![[计算机网络(第八版)]第二章 物理层(复习笔记)](https://img-blog.csdnimg.cn/2f393b03af264bb5a88a45b3114a6d0c.png)














![【开发规范】go项目开发中的[流程,git,代码,目录,微服务仓库管理,静态检查]](https://img-blog.csdnimg.cn/e3ed8135e2e14fa58027c416b942ffce.png#pic_center)