目录
一、构造HTTP请求
①使用form表单构造HTTP请求:
form表单是如何提交的
form提交的缺点
②基于ajax构造http请求
如何使用Jquery框架
二、HTTPS
运营商劫持
HTTP的加密版本:HTTPS
①对称加密:客户端和服务端使用同一把密钥,既可以加密,也可以解密
②非对称加密:有两个密钥,分别是公钥和私钥
中间人问题
解决"中间人问题"——引入证书
一、构造HTTP请求
①使用form表单构造HTTP请求:
<form action="https://www.baidu.com" method="post">
</form>在html页面当中,form表单的action部分就是需要提交的url地址。还有一个属性,就是method。
这个method指定了当前的请求是使用什么方法来提交。
如果指定的方法为get:那么就是在queryString当中把参数通过url地址栏提交到服务器。
如果指定的方法为post:那么就是在HTTP请求头的body当中把参数提交到服务器。
在form表单提交的方式当中,method一栏要么是get,要么是post,不可以是其他的方法。
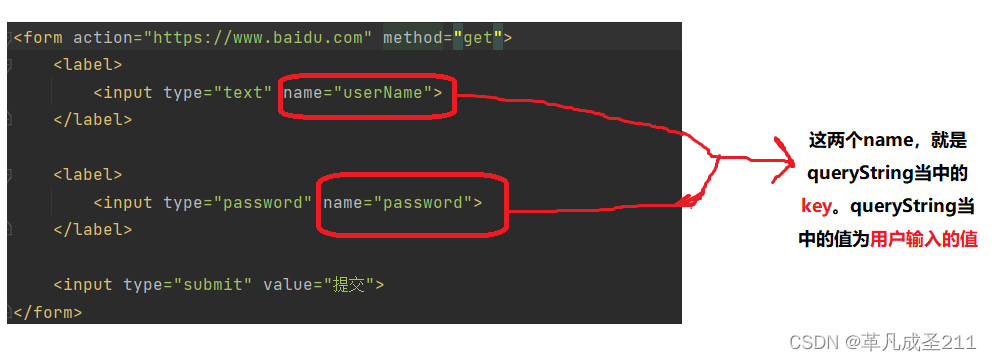
form表单是如何提交的
需要使用input标签,并且指定name属性,name属性作为提交的key,type随意
最后一个input,type需要设置为"submit"。

如果使用post方法来提交,那么就看不到url地址栏当中的内容了。
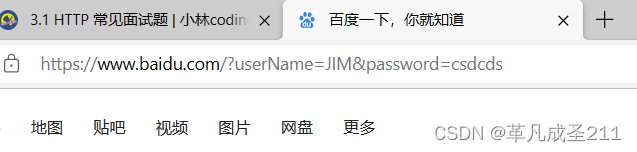
如果使用get方法来提交,那么就可以看到url当地的内容。下面,使用get方法提交一下看看

form提交的缺点
一旦点击了submit按钮提交数据,那么一定会造成页面跳转,也就是页面的刷新。
但是,如果只想提交一部分的内容,实现局部页面的刷新,那就没办法做到了。因此引入了第二种方式:基于ajax请求来提交。
②基于ajax构造http请求
ajax的全称是:Asynchronous Javascript And XML
Asymchronized的含义是:异步等待。
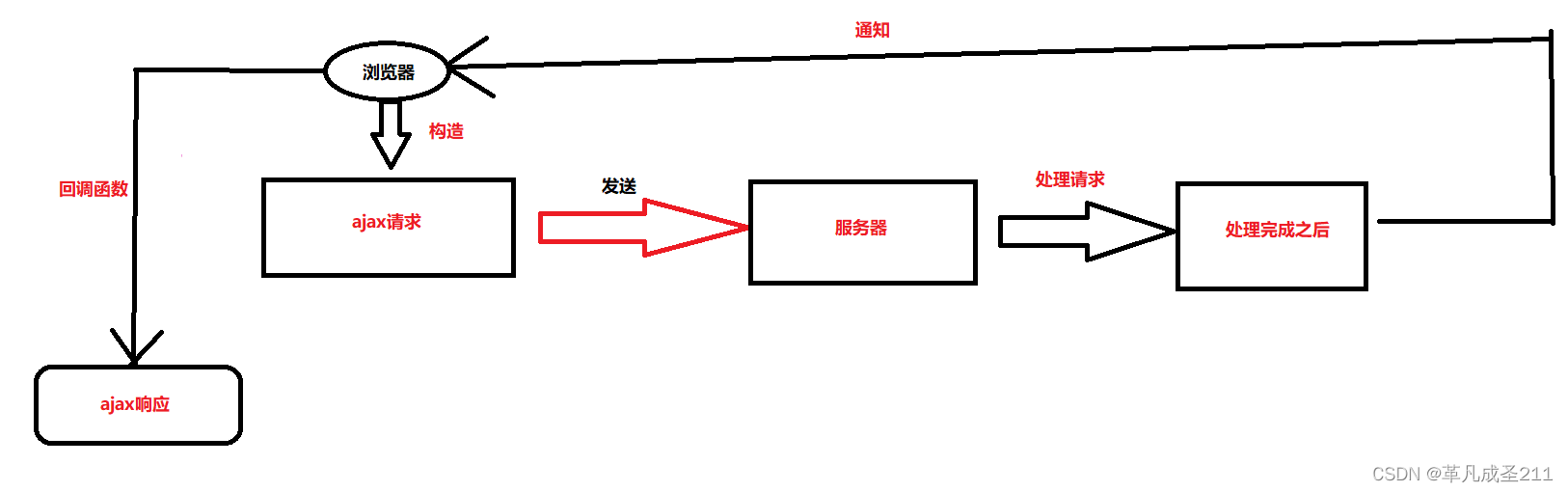
首先:浏览器构造一个http请求出来,提交给服务器。
由于不确定服务器什么时候给响应,于是就先不管了,继续执行其他的代码。
当服务器处理完成请求之后,通知浏览器,来执行http响应

如何使用Jquery框架
下面,引入jquery来实现一下构造ajax请求。在浏览器当中输入如下的网址:
https://code.jquery.com/jquery-3.6.3.min.js
然后,在idea当中新建一个js文件,命名任意。此处我的命名是Jquery.js。
把上述网站打开之后的内容复制、黏贴到这个js文件当中,就可以在idea当时的html文件内使用jquery框架了。

下面,书写一下代码:其中:url的资源确实存在
<script>
$.ajax({
//指定方法
type:'get',
//指定提交的URL
url: "https://www.sogou.com/index.html",
//这就是"回调函数"
success: function (body){
//在正确获取到HTTP响应之后,来调用
console.log("获取到了响应:"+body)
},
error: function (){
console.log("获取响应失败")
}
});
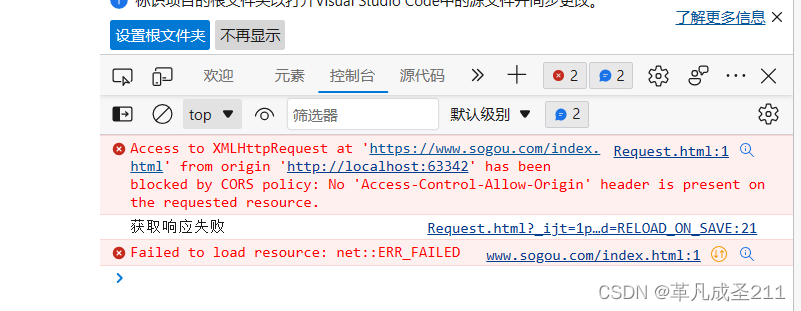
</script>但是,当运行这个页面,然后按住fn+f12查看开发者工具包的时候,就会看到下面的内容:

出现这个报错的主要原因是:ajax不允许跨域访问。
当前的页面,是在我的电脑当中的一个文件当中的。
但是访问的路径:https://www.sougou.com/ index.html这个页面所在的域名(云服务器的IP地址)跟我的电脑所处的域名,并不是同一个。
以上操作,就出现了跨域。
二、HTTPS
HTTPS其实就是HTTP的安全版本。在HTTPS之前,首先要提一下什么是运营商劫持。
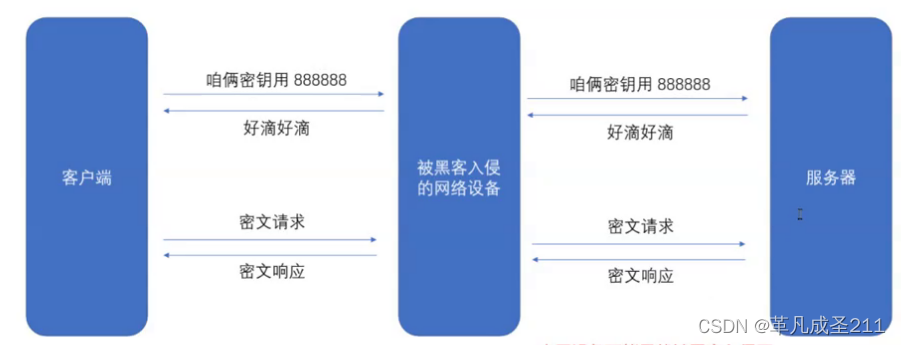
运营商劫持
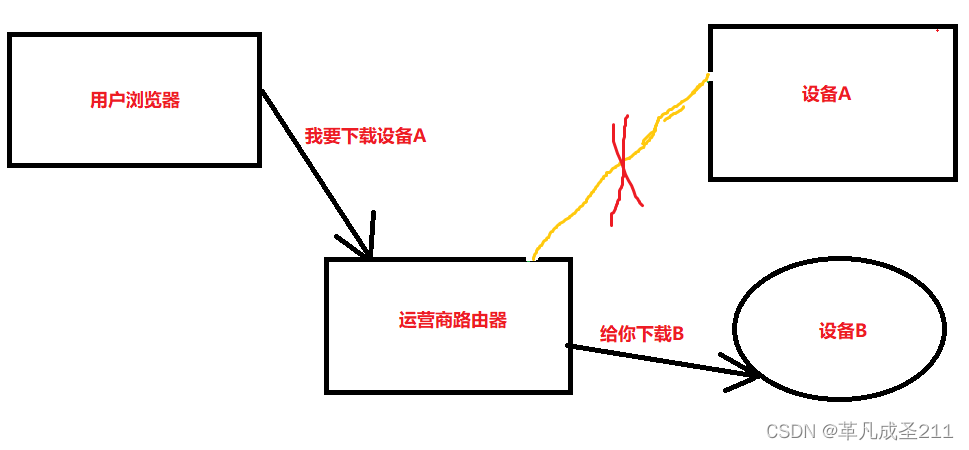
我们都知道,我们使用的路由器等等这些的设备,都是由运营商提供的。也就是通过网络发送消息的时候,一定需要经过这些设备。因此,这些运营商就很有可能把请求的内容给篡改了。

可以看到,运营商路由器把用户的请求给改了。而改的一切原因,都是设备A给的money比设备B给的多...造成了恶行竞争...
既然设备要用运营商的,那没办法,也只能用。但是,有没有办法,可以阻止运营商篡改呢?有!那就是引入https的加密,让用户的请求由明文转化为密文,也就是https的加密过程。
HTTP的加密版本:HTTPS
之前的HTTP是明文传输的,非常容易被获取,也非常容易被篡改。但是,HTTPS就是加密之后的数据。即使篡改了,也没有用。
HTTPS引入的加密层是SSL(旧版本)或者TLS(新版本)
下面,将主要介绍SSL的这种加密方式:
①对称加密:客户端和服务端使用同一把密钥,既可以加密,也可以解密
就好像一个密室只有一个门,进出都只有一条路可以走一个道理。
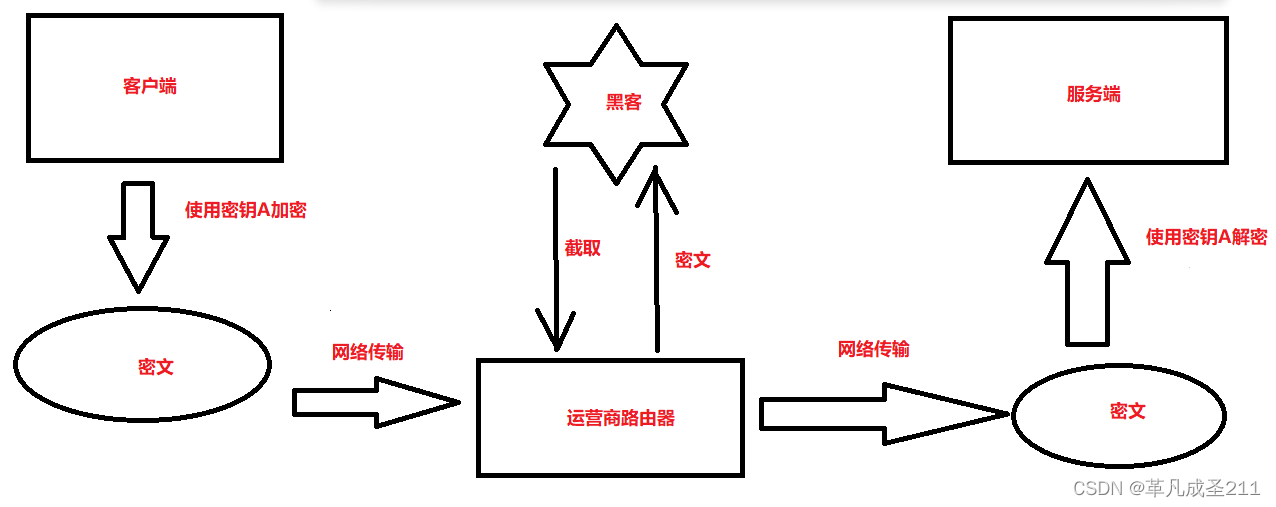
客户端在网络传输之前,把明文的请求通过密钥转化为密文,然后传输到网络上面。
服务端在收到了密文请求之后,接下来就是根据刚才的密钥解密,拿到明文。

那么,上述的过程,是如何保证客户端和服务器使用的是同一个密钥呢?
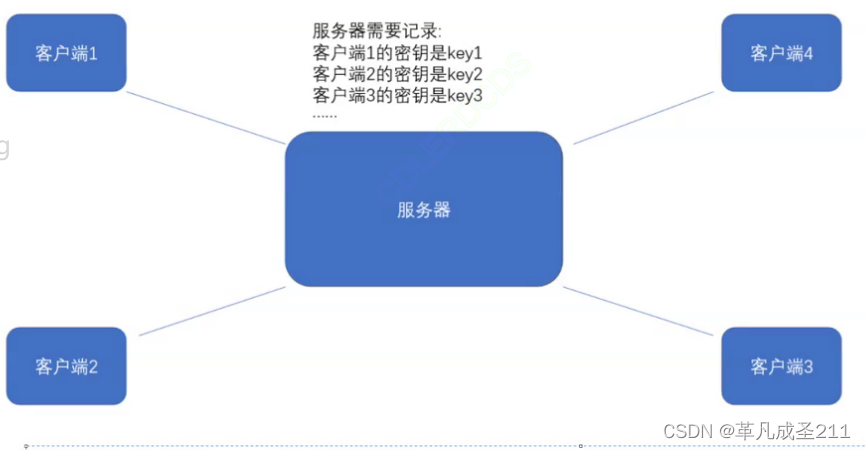
实际的开发当中,一个服务器往往是同时被很多个客户端同时访问的。

显然,必须是不同的客户端对应不同的密钥,才说得过去。
但是,如果约定客户端使用的必须是同一把密钥,又存在一个问题:黑客自己也创建一个客户端。这样就可以得知密钥的加密、解密方式了。
于是又引入了一个新的方式:每一个客户端在传递信息的时候,顺便把密钥也传输过去。

但是,如果这个中间的设备已经提前被黑客入侵了。那么,密钥是什么,无论明文还是密文传输,也就很容易被黑客破解了...因为黑客总是可以想方设法获取到你想传递的信息。 即使对于密钥也进行了加密处理,但是客户端也要给服务器传递如何破解密钥的方式,这样也就照样无效。即使加密N层,依然无法解决根本问题。
②非对称加密:有两个密钥,分别是公钥和私
主要作用就是针对对称密钥加密。
公钥:就是人人都可以获取到的一把密钥。
私钥:就是只有自己(单独客户端或者单独服务器)才可以获取的一把钥匙。
可以使用公钥加密,私钥解密。也可以使用私钥解密,公钥加密。
基于非对称加密:
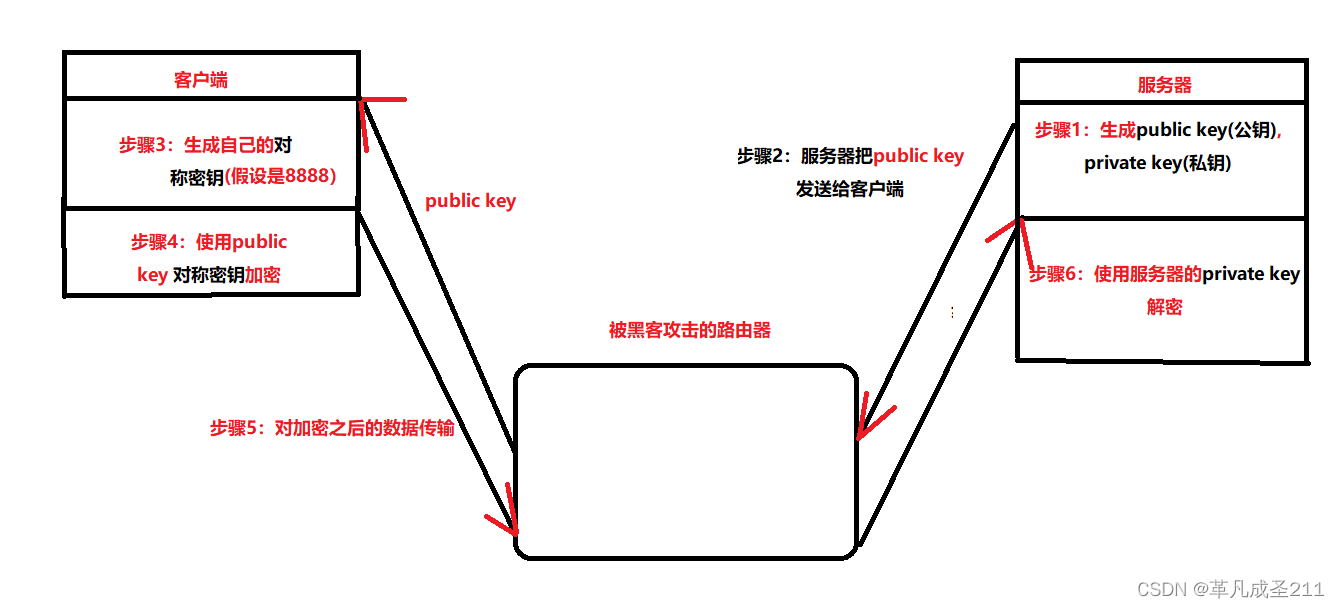
服务器自己生成一对公钥、私钥。公钥发出去(每个客户端都可以拿到),私钥保存在服务器当中;
客户端生成一个对称密钥,然后客户端使用服务器发送的公钥。对于客户端生成的对称密钥进行加密,加密之后传送给服务端。服务器通过私钥进行解密。
图解一下上述的过程:
以上的过程,看似可以防止黑客获取数据。但是,仍然存在一个问题,就是:
中间人问题
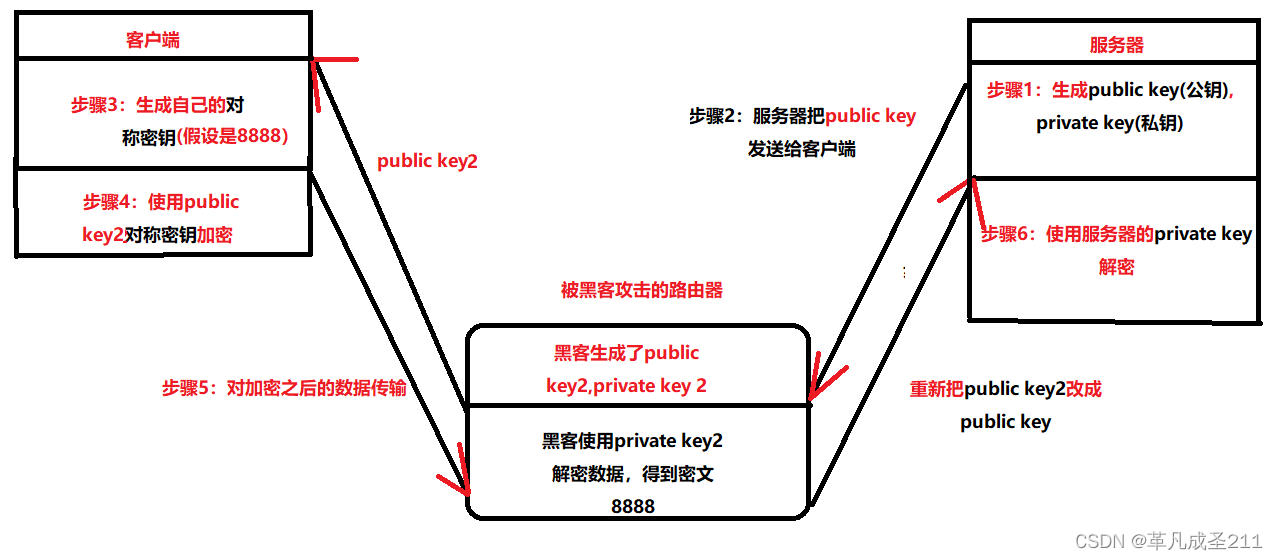
所谓中间人问题,就是黑客在步骤2的时候,获取到了服务器发送的public key。然后,黑客也模仿服务器一样,生成public key2和private key2两个key。
然后把原来服务器发送的public key替换成public key2,发送给客户端。
客户端于是就使用public key2来加密自己的对称密钥。
当客户端返回数据给服务端的时候,又经过了被黑客攻击的路由器。由于用户是使用public key2进行加密的,因此黑客可以使用private key2破解出客户端的密文。
然后黑客为了隐藏自己。在传输数据回服务端的时候,重新把public key2改成原来的public key。
图解: 
在上述的过程当中,客户端识别到了一个虚假的服务端。
那么,怎样才可以让客户端识别到一个真正的服务端呢。
这就需要一个除了客户端、服务器以外第三方的机构,来验证是否同一个public key。
解决"中间人问题"——引入证书
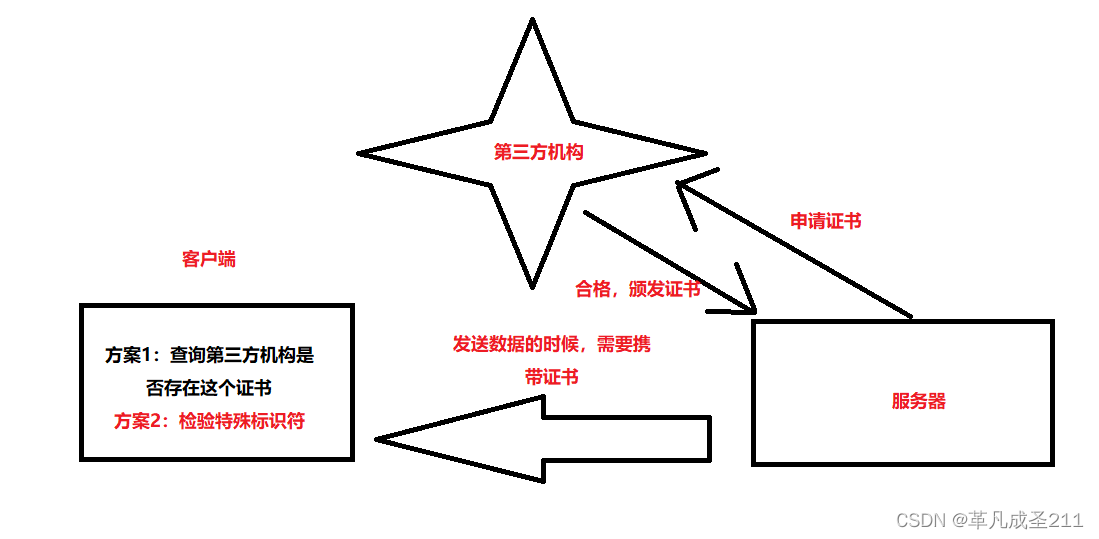
当服务端申请一个域名地址的时候,需要向这个"第三方机构”申请一个证书。
然后,第三方机构,就会给这个服务器颁发一个"证书",证明服务器是合法的。
其中,服务器自己生成的这个密钥在进行网络传输的时候,就会存放到这个"证书"当中。
当客户端收到一个包含密钥的证书之后,它有两种方案验证其真假性:
方案1:查看"第三方机构"当中是否包含这个证书。
方案2:这个证书上面总有一些特殊的标记字段,可以证明真假。
对于方案1,如果每次都需要去公信机构查询证书是否合,显然效率太低且太冗余。
因此,客户端自身就会包含一些公信的信息,这部分信息是隐藏在客户端的操作系统当中的。
如果客户端发现这个证书是假的,那么就会弹窗警告。
如何查看这个证书呢?

可以看到,这一个证书,是被认证过了的。
图解一下上述的过程:
这个时候,如果黑客想篡改数据,那么黑客就首先要获得证书,客户端才会相信它。如果获取不到,那就没办法解密。

以上和证书有关系的内容,都是包含在SSL当中的。



![【开发规范】go项目开发中的[流程,git,代码,目录,微服务仓库管理,静态检查]](https://img-blog.csdnimg.cn/e3ed8135e2e14fa58027c416b942ffce.png#pic_center)