微信小程序
- 1、微信小程序--起步
- 1.1 小程序简介
- 1.2 小程序构成
- 1.3 小程序的宿主环境
- 1.4 协同工作和发布
1、微信小程序–起步
1.1 小程序简介
小程序与普通网页开发的区别
- 运行环境不同
- 网页运行在浏览器中,小程序运行在微信环境中
- API不同
- 小程序无法调用DOM和BOM的API,但是小程序中可以调用微信环境提供的各种APl
- 开发模式不同
- 网页的开发模式:浏览器+代码编辑器
- 小程序有自己的一套标准开发模式:
- 申请小程序开发账号
- 安装小程序开发者工具
- 创建和配置小程序项目
体验小程序

注册小程序开发账号
- 打开网站: https://mp.weixin.qq.com/ ,点击 立即注册
- 选择注册账号的类型为 小程序
- 填写账号信息
- 提示邮箱激活
- 点击链接激活账号
- 选择主体类型 个人,并完成主体信息登记
- 获取小程序的AppID,点击 开发管理 - 开发设置 - 获取开发者ID
安装开发者工具
- 微信开发者工具是官方推荐使用的小程序开发工具,它提供的主要功能如下:
- 快速创建小程序项目
- 代码的查看和编辑
- 对小程序功能进行调试
- 小程序的预览和发布
- 步骤:
- 打开网站 微信官方文档–下载 下载即可
- 下载好后安装
- 手机微信扫码登录
- 设置外观和代理(不使用代理)
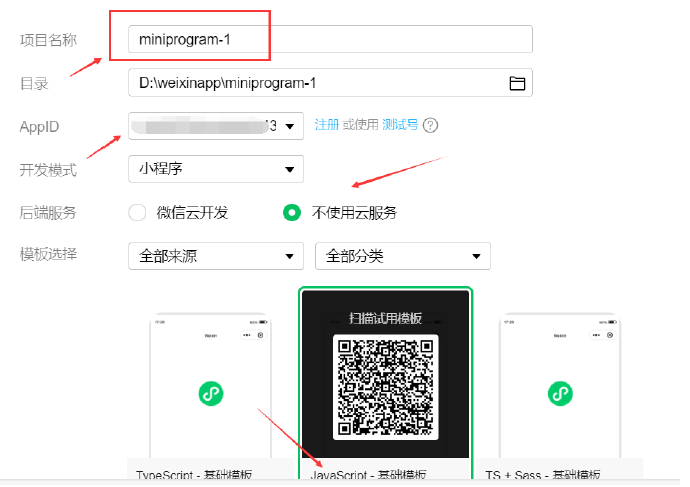
创建小程序项目
- 点击“加号”按钮
- 填写项目信息

- 项目创建完成
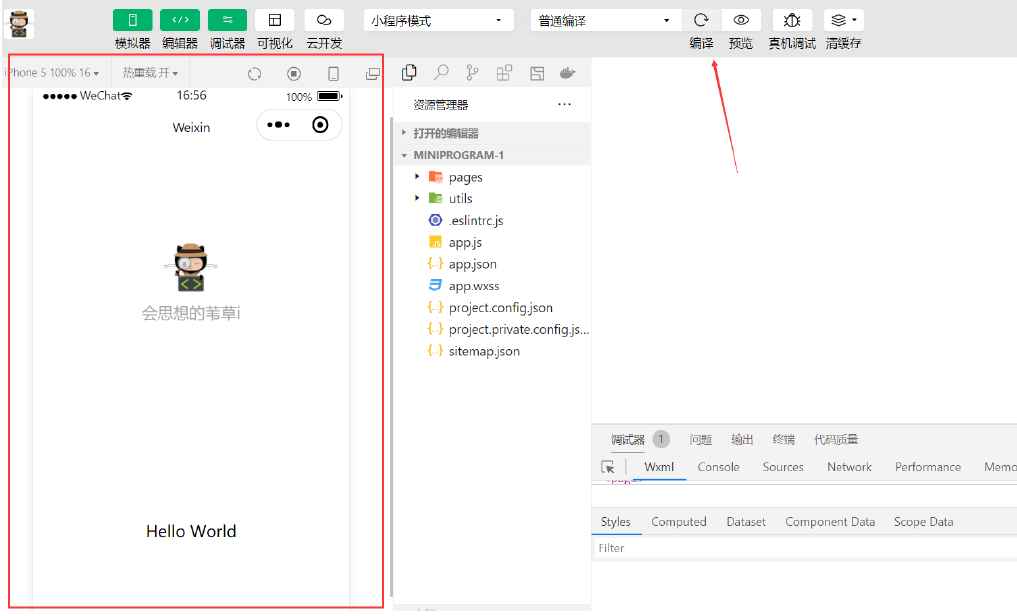
- 在模拟器上查看项目效果


1.2 小程序构成
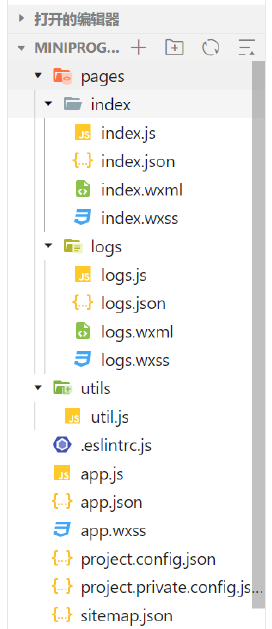
基本组成结构

-
pages用来存放所有小程序的页面
- .js文件(页面的脚本文件,存放页面的数据、事件处理函数等)
- .json文件(当前页面的配置文件,配置窗口的外观、表现等),会覆盖其他配置项
- .wxml文件(页面的模板结构文件)
- .wxss文件(当前页面的样式表文件)
-
utils用来存放工具性质的模块(例如:格式化时间的自定义模块)
-
app.js小程序项目的入口文件
-
app.json小程序项目的全局配置文件,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab等
- pages:用来记录当前小程序所有页面的路径
- window:全局定义小程序所有页面的背景色、文字颜色等
- style:全局定义小程序组件所使用的样式版本
- sitemapLocation:用来指明sitemap.json的位置
-
app.wxss小程序项目的全局样式文件
-
projectconfig.json项目的配置文件
- setting中保存了编译相关的配置
- projectname中保存的是项目名称
- appid中保存的是小程序的账号ID
-
sitemap.json用来配置小程序及其页面是否允许被微信索引(类似网页的SEO)
-
只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件
-
只需要调整app.json -> pages数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染
WXML模板
-
WXML (Weixin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML
-
WXSS和HTML的区别:
-
标签名称不同
-
HTML (div,span, img, a)
-
WXML (view, text, image, navigator)
-
属性节点不同
- < a href=“#”>超链接< /a>
- < navigator url=“/pages/home/home” > < /navigator>
-
提供了类似于Vue中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
WXSS样式
- WXSS (WeiXin Style Sheets)是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS
- WXSS和CSS的区别:
- 新增了rpx尺寸单位
- CSS中需要手动进行像素单位换算,例如rem
- WXSS 在底层支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
- 提供了全局的样式和局部样式
- 项目根目录中的app.wxss会作用于所有小程序页面
- 局部页面的.wxss样式仅对当前页面生效
- WSSS仅支持部分CSS选择器
- .class 和#id
- element
- 并集选择器、后代选择器
- after和:before 等伪类选择器
JS逻辑交互
-
通过.js文件来处理用户的操作
-
小程序中的JS文件分为三大类,分别是:
- app.js
- 是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序
- 页面的.js文件
- 是页面的入口文件,通过调用Page()函数来创建并运行页面
- 普通的.js 文件
- 是普通的功能模块文件,用来封装公共的函教或属性供页面使用
1.3 小程序的宿主环境
宿主环境简介
- 宿主环境(host environment)指的是程序运行所必须的依赖环境,如Android和iOS是两个不同的宿主环境
- 手机微信是小程序的宿主环境
- 小程序宿主环境包含的内容:
- 通信模型
- 运行机制
- 组件
- API
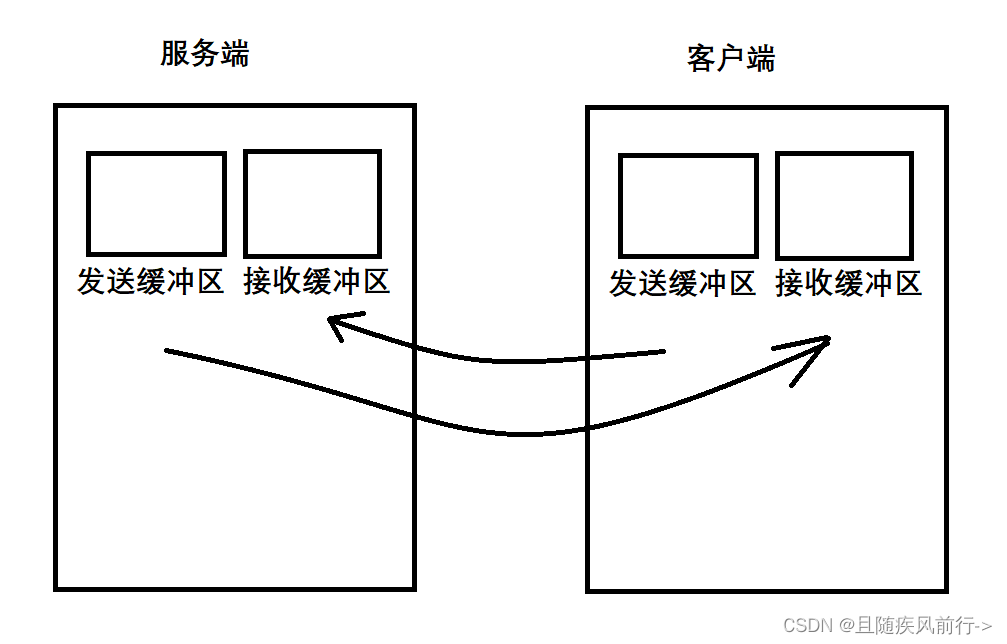
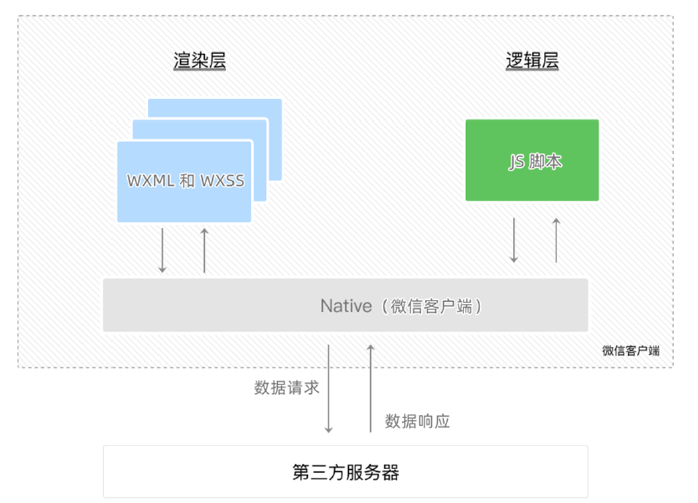
通信模型
- 小程序中通信的主体是渲染层和逻辑层,其中:
- WXML模板和WXSS 样式工作在渲染层
- JS脚本工作在逻辑层
- 渲染层和逻辑层之间的通信 – 由微信客户端进行转发
- 逻辑层和第三方服务器之间的通信 – 由微信客户端进行转发

运行机制
- 小程序启动过程:
- 把小程序的代码包下裁到本地
- 解析 app.json全局配置文件
- 执行 app.js小程序入口文件,调用App()创建小程序实例
- 渲染小程序首页
- 小程序启动完成
- 页面渲染的过程:
- 加载解析页面的.json配置文件
- 加载页面的.wxml模板和.wxss样式
- 执行页面的.js文件,调用Page()创建页面实例
- 页面渲染完成
组件
- 组件分类:
-
视图容器
- view
- 普通视图区域
- 类似于HTML中的div,是一个块级元素
- 常用来实现页面的布局效果
- scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
- swiper和 swiper-item
- 轮播囤容器组件和轮播图item组件
属性 类型 默认值 说明 indicator-dots boolean false 是否显示面板指示点 indicator-color color rgba(0, 0, 0, .3) 指示点颜色 indicator-active-color color #000000 当前选中的指示点颜色 autoplay boolean false 是否自动切换 interval number 5000 自动切换时间间隔 circular boolean false 是否采用衔接滑动 - view
-
基础内容
- text
- 文本组件
- 类似于HTML中的span标签,是一个行内元素
- rich-text
- 富文本组件
- 支持把HTML字符串渲染为WXML结构
- button
- 按钮组件
- 功能比 HTML中的button按钮丰富
- 通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)
- image
- 图片组件
- image 组件默认宽度约300px、高度约240px
mode 值 说明 scaleToFill (默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 aspectFit 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 aspectFill 缩放模式,**保持纵横比缩放图片,只保证图片的短边能完全显示出来。**也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 widthFix 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 heightFix 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 - navigator
- 页面导航组件
- 类似于HTML中的a链接
- text
-
表单组件
-
导航组件
-
媒体组件
-
map 地图组件
-
canvas画布组件
-
开放能力
-
无障碍访问
API
- 事件监听API
- 特点:以on开头,用来监听某些事件的触发
- 举例:wx.onWindowResize(function callback)监听窗口尺寸变化的事件
- 同步API
- 特点1:以 Sync结尾的API都是同步API
- 特点2:同步API的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
- 举例: wx.setStorageSync("key’ , ‘value’)向本地存储中写入内容
- 异步API
- 特点:类似于jQuery中的$.ajax(options)函数,需要通过success、fail、complete接收调用的结果
- 举例: wx.request()发起网络数据请求,通过success回调函数接收数据
1.4 协同工作和发布
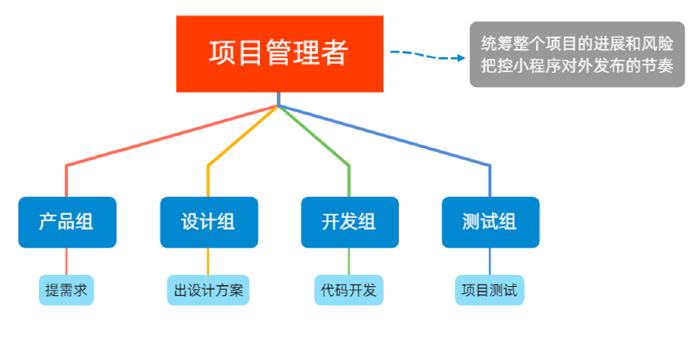
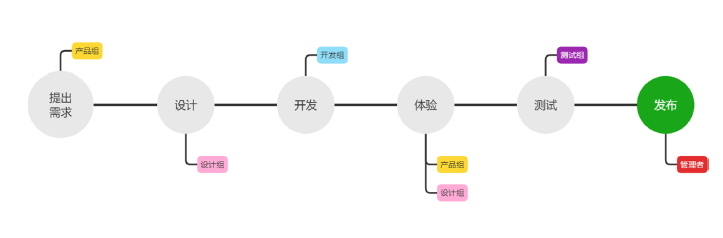
协同工作
- 出于管理需要,我们需要对不同岗位、不同角色的员工的权限进行边界的划分,使他们能够高效的进行协同工作


-
小程序成员管理体现在管理员对小程序项目成员及体验成员的管理:
- 项目成员:
- 表示参与小程序开发、运营的成员可登录小程序管理后台
- 管理员可以添加、删除项目成员,并设置项目成员的角色
- 体验成员:
- 表示参与小程序内测体验的成员
- 可使用体验版小程序,但不属于项目成员管理员及项目成员均可添加、删除体验成员
- 项目成员:
-
不同项目成员对应的权限:
| 权限 | 运营者 | 开发者 | 数据分析者 |
|---|---|---|---|
| 开发者权限 | √ | ||
| 体验者权限 | √ | √ | √ |
| 登录 | √ | √ | √ |
| 数据分析 | √ | ||
| 微信支付 | √ | ||
| 推广 | √ | ||
| 开发管理 | √ | ||
| 开发设置 | √ | ||
| 暂停服务 | √ | ||
| 解除关联公众号 | √ | ||
| 腾讯云管理 | √ | ||
| 小程序插件 | √ | ||
| 游戏运营管理 | √ |
- 可以在 微信公众平台-小程序,成员管理中添加项目成员和体验成员
小程序版本
| 版本阶段 | 说明 |
|---|---|
| 开发版本 | 使用开发者工具,可将代码上传到开发版本中。 开发版本只保留每人最新的一份上传的代码。 点击提交审核,可将代码提交审核。开发版本可删除,不影响线上版本和审核中版本的代码。 |
| 体验版本 | 可以选择某个开发版本作为体验版,并且选取一份体验版。 |
| 审核版本 | 只能有一份代码处于审核中。有审核结果后可以发布到线上,也可直接重新提交审核,覆盖原审核版本。 |
| 线上版本 | 线上所有用户使用的代码版本,该版本代码在新版本代码发布后被覆盖更新。 |
发布上线
- 步骤:
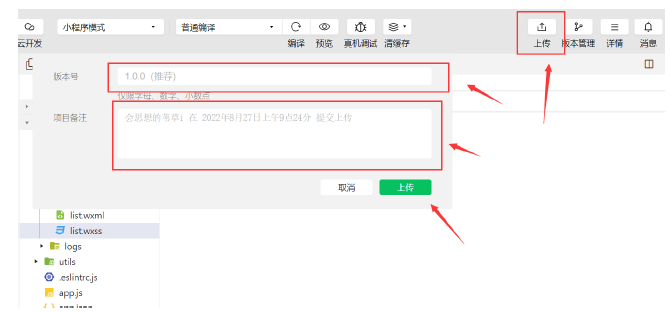
- 上传代码:点击开发者工具的 上传 按钮,填写版本号及备注(查看版本:登录小程序管理后台 – 管理 – 版本管理 )

-
提交审核:小程序管理后台版本管理处点击 提交审核 即可
-
发布:审核通过后会收到通知,在审核列表处点击 发布 即可
- 获取小程序码 :登录小程序管理后台 -> 设置 -> 基本设置 -> 基本信息 -> 小程序码及线下物料下载
运营数据
-
在“小程序后台”查看
- 登录小程序管理后台
- 点击侧边栏的“统计"
- 点击相应的tab可以看到相关的数据
-
使用“小程序数据助手”查看
- 打开微信
- 搜索“小程序数据助手”
- 查看已发布的小程序相关的数据