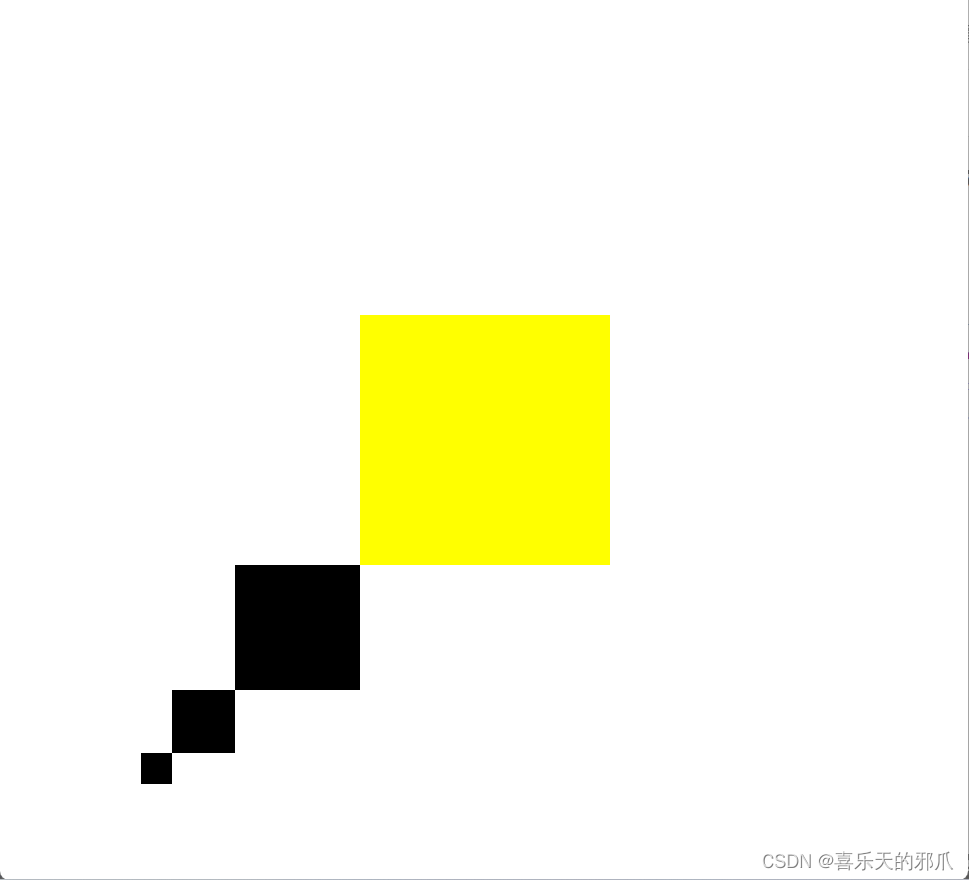
三六:风筝效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.d1{
width: 200px;
height: 200px;
background: yellow;
position: absolute;
left: 50%;
top: 50%;
margin-top: -100px;
margin-left: -100px ;
}
div{
position: inherit;
width: 50%;
height: 50%;
background: black;
right: 100%;
/*
left:-50%;
*/
top: 100%;
}
</style>
</head>
<body>
<div class="d1">
<div>
<div>
<div>
</div>
</div>
</div>
</div>
</body>
</html>

三六:布局基础练习-色块布局
要求:
使用PS工具对图片色块像素进行精准计算

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{margin:0;padding: 0;}
.myd1{
width: 599px;height: 297px;
position: absolute;
border: 1px solid black ;
left: 50%;
top: 50%;
margin-left: -298.5px;
margin-top: -148.5px;
}
.header{
width: 100%; height: 58px;
background: #fe0000;
text-align: center;
float: right;
font-size: 20px;
color: black;
}
.body .leftside{
width: 121px; height: 180px;
background: #808080;
float: left;
text-align: center;
font-size: 20px;
color: black;
}
.body .rightside .righttop{
width: 478px; height: 55px;
background: #cdcc00;
float: left;
text-align: center;
font-size: 20px;
color: black;
}
.body .rightbottom .left{
width: 240px; height: 125px;
background: #cccdec;
float: left;
text-align: center;
font-size: 20px;
color: black;
}
.body .rightbottom .right{
width: 238px; height: 125px;
background: #ccee03;
float: left;
text-align: center;
font-size: 20px;
color: black;
}
.foot{
width: 100%; height: 59px;
background: #d4cfc9;
float: left;
text-align: center;
font-size: 20px;
color: black;
}
</style>
</head>
<body>
<div class="myd1">
<div class="header">
header
</div>
<div class="body">
<div class="leftside">leftside</div>
<div class="rightside">
<div class="righttop">righttop</div>
<div class="rightbottom">
<div class="left">left</div>
<div class="right">right</div>
</div>
</div>
</div>
<div class="foot">
foot
</div>
</div>
</body>
</html>
三七:布局基础练习-色块高级布局
opacity:0 - 1;
0=>100%透明度,1代表不透明
三八:登录页面制作
1:
border-redius:圆角
border-top-left-redius:10px
border-redius:10 —> 全部
border-redius:10 20 —>左上=右下=10
右上=左下=20
border-redius:10 20 30 —>左上=10
右上=左下=20
右下=30
border-redius:10 20 30 40=左上 右上 右下 左下
2:
加粗
<b></b>
<strong></strong>
3:
首行缩进–text-indent:
text-indent: 48px
4:
居中–margin: 0 auto
5:
placeholder=“”
等同于value,输入框中的内容
区别:
点击输入框,value内容不会自动消失
点击输入框,placeholder内容会自动消失
6:
outline:
边框的线,点击输入框时出现的边框线
outline-color: red; – 设置颜色
outline: none; – 没有线
7:
text-decoration: none;
下划线,none,清除下划线,用于跳转链接
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{margin:0; padding:0; text-decoration: none;}
html{height: 100%;}
body{
background: url("img/bg.jpeg") no-repeat center;
background-size: cover;
height: 100%;
}
.login{
width: 677px; height: 916px; background: white;
position: absolute;
left: 50%;top: 50%; margin-top: -458px; margin-left: -338.5px;
border-radius: 10px;
}
.login .logintext{
font-size: 50px; line-height: 50px; height: 50px;
text-align: center;
margin-top: 90px;
}
.login .username{
font-size: 18px; line-height: 18px; height: 18px;
margin-top: 80px;
text-indent: 84px;
}
.login .usernode{
height: 80px; width: 526px;
margin: 0 auto;
border-bottom: 3px solid #dbdbdb;
background: url("img/user_login.gif") no-repeat 17px 30px ;
}
.login .usernode .userinput{
height: 100%; width: 100%; float: left;
margin-left: 58px; line-height: 80px;
border: none; outline: none;
font-size: 22px; color: #aeaeae ;
}
.login .password{
margin-top: 40px;
}
.login .passnode{
background: url("img/pass_login.gif") no-repeat 17px 30px;
}
.login .forget{
font-size: 19px; height: 9px; line-height: 19px;
}
.login .forget a{
color: #676767; font-size: 20px;
float: left; margin-left: 510px; margin-top: 20px;
}
.loginbutton{
width: 526px; height: 68px; margin: 0 auto; margin-top: 49px;
line-height: 68px; text-align: center;
font-size: 21px; color: black;
background: url("img/bg-button.gif") no-repeat repeat;
border-radius: 34px;
}
.login .three{
text-align: center; line-height: 20px;
height: 20px; color: #676767;
margin-top: 78px;
}
.login .Icon{
margin-top: 39px; text-align: center;
}
.login .Icon img{
margin: 0 7px;
}
.login .logon{
margin-top: 45px;
}
.login .three a{
color: #343724;
}
</style>
</head>
<body>
<div class="login">
<div class="logintext"><strong>登录</strong></div>
<div class="username">
用户名
</div>
<div class="usernode">
<input type="text" placeholder="请输入用户名" class="userinput" />
</div>
<div class="username password">
密码
</div>
<div class="usernode passnode">
<input type="password" placeholder="请输入密码" class="userinput" />
</div>
<div class="forget">
<a href="www.wjmm.com">忘记密码?</a>
</div>
<div class="loginbutton">
登录
</div>
<div class="three">
<a href=www.three.com"">第三方登录</a>
</div>
<div class="Icon">
<a href="#"><img src="img/wx.gif"/></a>
<a href="#"><img src="img/qq.gif"/></a>
<a href="#"><img src="img/wb.gif"/></a>
</div>
<div class="three logon">
<a href="www.three.com">立即注册</a>
</div>
</div>
</body>
</html>














![洛谷P5015 [NOIP2018 普及组] 标题统计 C语言/C++](https://img-blog.csdnimg.cn/9d776aeee0144218bba5eb98c6c262e1.png)