1.html的特点
先看一段简单的html代码
<html>
<head></head>
<body>
hello world
</body>
</html>如果将这段带有这段代码的.html文件拉进浏览器中,就会出现一个页面,内容就是hello world,
如下图:

由上面的代码,我们可以了解到一些html代码的特点.
html代码是通过标签来组织的,比如:<html></html>这种成对出现的东西叫做"标签"
一个标签通常是成对出现的
标签直接可以嵌套.一个表亲的内容可以是其他一个或多个标签,此时标签构成了一个"树形结构".
如下图:

可以在开始标签中,给标签富裕属性,属性相当于键值对,可以有一个或者多个.
html 是一个html文件的最顶层标签,也是树根节点
head 存放了这个页面的一些属性.
body 存放了这个页面包含的内容
再如下面这个代码(在vscode中敲"!"+"回车"就出来了)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
hello world
</body>
</html>其中

表示网页中使用的语言是英语.(lang->language,en->english)

表示网页的标题.如下:

我们也可以对其修改,如下:
<title>我要上大厂</title>
2.html中的一些常见标签
注释标签
<body>
<!-- 这是一条注释 -->
hello world
</body>注释是不会在网页中出现的,但是如果查看网页源代码是可以看到的.


标题标签
<body>
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
</body>
注意:每个标签都单独占一行,html中写的换行符会被忽略.
段落标签
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat enim corporis ex ad architecto quo dolore in saepe ipsa accusamus nulla sit sint, tempore dicta ullam ab culpa optio Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quaerat mollitia quo at quidem quis! Quae deleniti molestias laudantium at doloribus aperiam a cumque numquam eaque voluptate reprehenderit consequatur, natus <minima class="lorem"></minima><a href="" class="lorem"></a></p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat enim corporis ex ad architecto quo dolore in saepe ipsa accusamus nulla sit sint, tempore dicta ullam ab culpa optio Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quaerat mollitia quo at quidem quis! Quae deleniti molestias laudantium at doloribus aperiam a cumque numquam eaque voluptate reprehenderit consequatur, natus <minima class="lorem"></minima><a href="" class="lorem"></a></p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat enim corporis ex ad architecto quo dolore in saepe ipsa accusamus nulla sit sint, tempore dicta ullam ab culpa optio Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quaerat mollitia quo at quidem quis! Quae deleniti molestias laudantium at doloribus aperiam a cumque numquam eaque voluptate reprehenderit consequatur, natus <minima class="lorem"></minima><a href="" class="lorem"></a></p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat enim corporis ex ad architecto quo dolore in saepe ipsa accusamus nulla sit sint, tempore dicta ullam ab culpa optio Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quaerat mollitia quo at quidem quis! Quae deleniti molestias laudantium at doloribus aperiam a cumque numquam eaque voluptate reprehenderit consequatur, natus <minima class="lorem"></minima><a href="" class="lorem"></a></p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat enim corporis ex ad architecto quo dolore in saepe ipsa accusamus nulla sit sint, tempore dicta ullam ab culpa optio Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quaerat mollitia quo at quidem quis! Quae deleniti molestias laudantium at doloribus aperiam a cumque numquam eaque voluptate reprehenderit consequatur, natus <minima class="lorem"></minima><a href="" class="lorem"></a></p>
</body>此处我们使用vscode上输入lorem来快速生成一段文本,网页中如下:

可以看到每个段楼之间都会自动都隔一行.
换行标签
我们仍然使用上面的段落来测试(<br>在第一个逗号后面)
<body>
<p>Lorem ipsum dolor sit amet,<br><br> consectetur adipisicing elit. Repellat enim corporis ex ad architecto quo dolore in saepe ipsa accusamus nulla sit sint, tempore dicta ullam ab culpa optio Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quaerat mollitia quo at quidem quis! Quae deleniti molestias laudantium at doloribus aperiam a cumque numquam eaque voluptate reprehenderit consequatur, natus <minima class="lorem"></minima><a href="" class="lorem"></a></p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Repellat enim corporis ex ad architecto quo dolore in saepe ipsa accusamus nulla sit sint, tempore dicta ullam ab culpa optio Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quaerat mollitia quo at quidem quis! Quae deleniti molestias laudantium at doloribus aperiam a cumque numquam eaque voluptate reprehenderit consequatur, natus <minima class="lorem"></minima><a href="" class="lorem"></a></p>
</body>
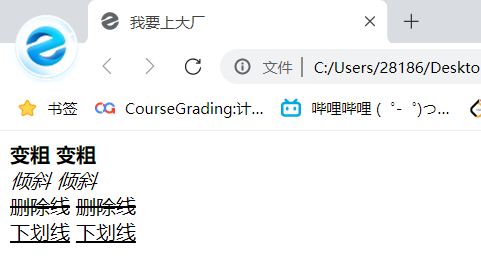
格式化标签
<body>
<strong>变粗</strong>
<b>变粗</b>
<br>
<em>倾斜</em>
<i>倾斜</i>
<br>
<del>删除线</del>
<s>删除线</s>
<br>
<ins>下划线</ins>
<u>下划线</u>
</body>其对应结果如下:

图片
<body>
<img src="d:apple.jpeg">
</body>img里面有一个必填项是src
src里面需要填写图片的路径,这个路径可以是绝对路径、相对路径、网络路径.
上面这个是绝对路径,显示如下:

如果使用相对路径:

如果使用网络路径:
<body>
<img src="https://img1.baidu.com/it/u=3477494620,2150111877&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=334">
</body>上面这几种的展现结果都一样,就不截图展示了.
在img中还有几个其他的属性
alt
<body>
<img alt="这是一个苹果" src="https://im.baidu.com/it/u=3477494620,2150111877&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=334">
</body>此时我们对链接做出一些调整,让其展现不出来图片,此时就会显示alt里面的字符串.
如下:

title
<body>
<img title="这是一个苹果" alt="这是一个苹果" src="https://img1.baidu.com/it/u=3477494620,2150111877&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=334">
</body>此时将鼠标滑道图片上会显示title里面的字符串(此时链接是完好的)
但是没办法将此部分截图,此处不演示图片了.
width/height
width和height可以单独出现也可以同时出现,若单独出现,会根据单独的这一项对图片进行等比例缩放
<body>
<img width="500px" height="500px" title="这是一个苹果" alt="这是一个苹果" src="https://img1.baidu.com/it/u=3477494620,2150111877&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=334">
</body>
width代表宽度,height代表高度.里面的px是像素(单位)
1个像素就是显示器里面的一个小灯泡,我们看到的显示器里面是由很多个小灯泡通过变换颜色显示的,

显示器分辨率就是横的小灯泡个数×纵的小灯泡个数.
超链接标签
<body>
<a href="https://www.sogou.com" target="blank">搜狗</a>
</body>其中href里面存放链接或者IP地址都可以,target里面放上blank可以让该链接单独成一个页面.
如下:

如果不加这句,如下:
<body>
<a href="https://www.sogou.com">搜狗</a>
</body>
点击后就会在改页面展示搜狗页面.
表格标签
table表示整个表格
tr表示一行
td表示一个单元格
th表示表头中的一个单元格
<body>
<table>
<tr>
<th>姓名</th>
<th>电话</th>
</tr>
<tr>
<td>A</td>
<td>111</td>
</tr>
<tr>
<td>B</td>
<td>222</td>
</tr>
<tr>
<td>C</td>
<td>333</td>
</tr>
</table>
</body>
如果在table中加上width和height,如下:
<body>
<table width="500px" height="300px">
<tr>
<th>姓名</th>
<th>电话</th>
</tr>
<tr>
<td>A</td>
<td>111</td>
</tr>
<tr>
<td>B</td>
<td>222</td>
</tr>
<tr>
<td>C</td>
<td>333</td>
</tr>
</table>
</body>
border加上表格线
<body>
<table width="500px" height="300px" border="1px">
<tr>
<th>姓名</th>
<th>电话</th>
</tr>
<tr>
<td>A</td>
<td>111</td>
</tr>
<tr>
<td>B</td>
<td>222</td>
</tr>
<tr>
<td>C</td>
<td>333</td>
</tr>
</table>
</body>
cellspacing="0" 将线画实

若要居中需要css代码(此处不说明),如下:
<style>是css代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我要上大厂</title>
<style>
td{
text-align:center;
}
</style>
</head>
<body>
<table width="500px" height="300px" border="1px" cellspacing="0">
<tr>
<th>姓名</th>
<th>电话</th>
</tr>
<tr>
<td>A</td>
<td>111</td>
</tr>
<tr>
<td>B</td>
<td>222</td>
</tr>
<tr>
<td>C</td>
<td>333</td>
</tr>
</table>
</body>
</html>
列表标签
有序列表 ol
无序列表 ul
列表项 li
<body>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ol>
<ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ul>
</body>
有序列表带1234....
无序则不带.
表单标签
input标签
input有多种形态
1.单行文本框
<body>
<input type="text">
</body>
2.输入密码的单行文本框
<body>
<input type="password">
</body>
3.单选框
<body>
请选择性别
<input type="radio">男
<input type="radio">女
</body>
此时是可以选择多个的,如果在每个标签中都加上一个name的话.此时name相同的单选框会互相排斥,也就是多个name相同的单选框只能选择一个.
<body>
请选择性别
<input type="radio" name="gender">男
<input type="radio" name="gender">女
</body>
如果在上面的情况下,在其中一个标签中加上checked,此时会默认选择这一项
<body>
请选择性别
<input type="radio" name="gender">男
<input type="radio" name="gender" checked="checked">女
</body>
4.多选框
<body>
大学生的日常
<input type="checkbox"> 吃饭
<input type="checkbox"> 学习
<input type="checkbox"> 睡觉
</body>
此时也可以使用checked来默认选中某个/某几个选项
5.按钮
<body>
<input type="button" value="按钮">
</body>value里面的内容会在按钮上面出现(可有可无)

提交按钮需要搭配form完成
6.文件选择框
<body>
<input type="file">
</body>
下拉菜单 select
<body>
<select>
<option>数学</option>
<option>语文</option>
<option>英语</option>
<option>物理</option>
<option>化学</option>
</select>
</body>
多行编辑框 textarea
<body>
<textarea cols="30" rows="10"></textarea>
</body>cols表示行,rows表示列

这个框的大小还可以进行拖拽控制,此处不演示了.
无语意标签 div和span
像h1、p、table等这种有具体含义的标签是有意义标签
div、span这种无意义标签,是没有一个具体含义的,换言说就是可以在任意场景下使用的标签
div和span的区别:
div默认独占一行(块级元素)
span默认不独占一行(行级元素)