随着 Android 开发越来越规范,国内工程师的素质,以及用户对产品的要求也越来越高。这也间接导致我们对研发项目的质量要求到了近乎苛刻的地步,**内存优化、UI 卡顿优化、App 崩溃监控等性能调优也逐渐成了人手必备的技能。**工作之余,难免让我们感慨学无止境,以及 Android 开发也是水深不见底。

之前有小伙伴给我留言说,学习性能优化时难免会遇到困难,想要找一份学习手册做参考。其实几个月之前,就整理收集过关于Android性能优化的知识脑图总结和学习手册文档!既能够夯实底层原理、性能调优等核心技术点,又能够掌握普通开发者,难以触及的架构设计方法论。那你在工作中、团队里、面试时,也就拥有了同行难以复制的核心竞争力。
Android性能优化的知识脑图

Android性能优化知识点目录及内容展示:https://qr18.cn/FVlo89
启动优化

UI渲染优化

崩溃优化

内存优化

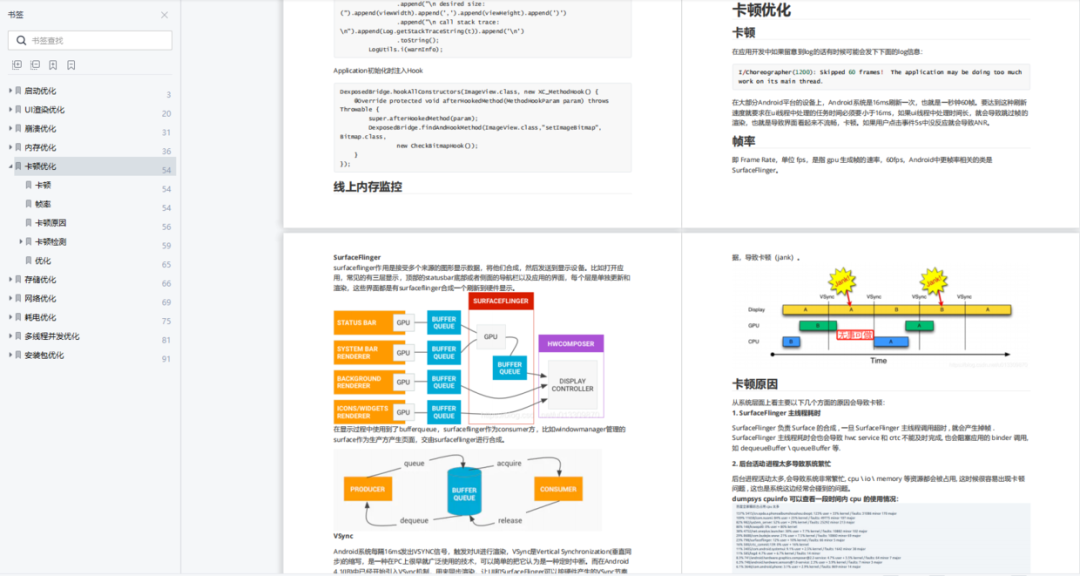
卡顿优化

存储优化

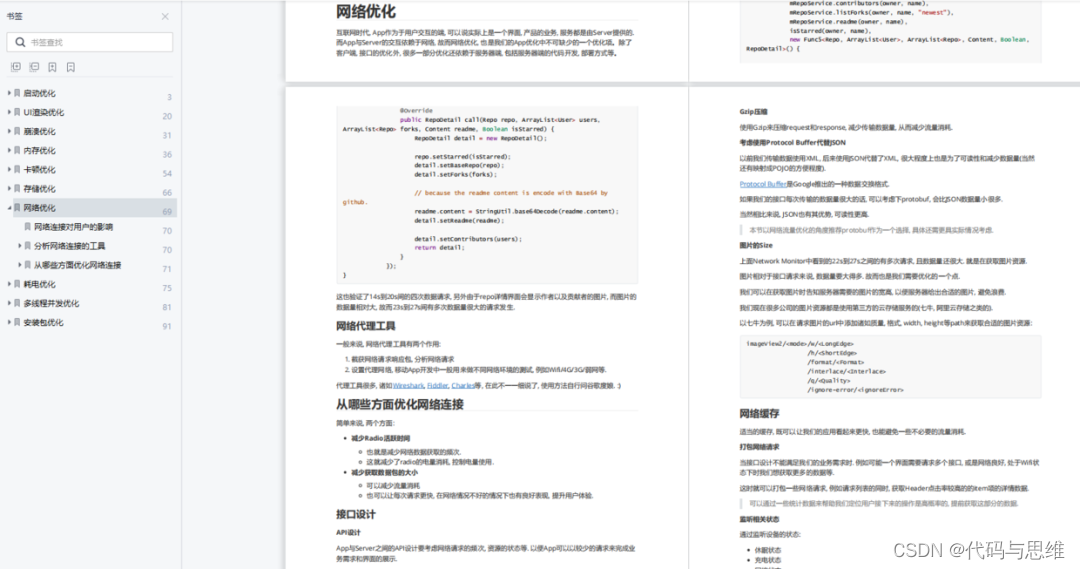
网络优化

耗电优化

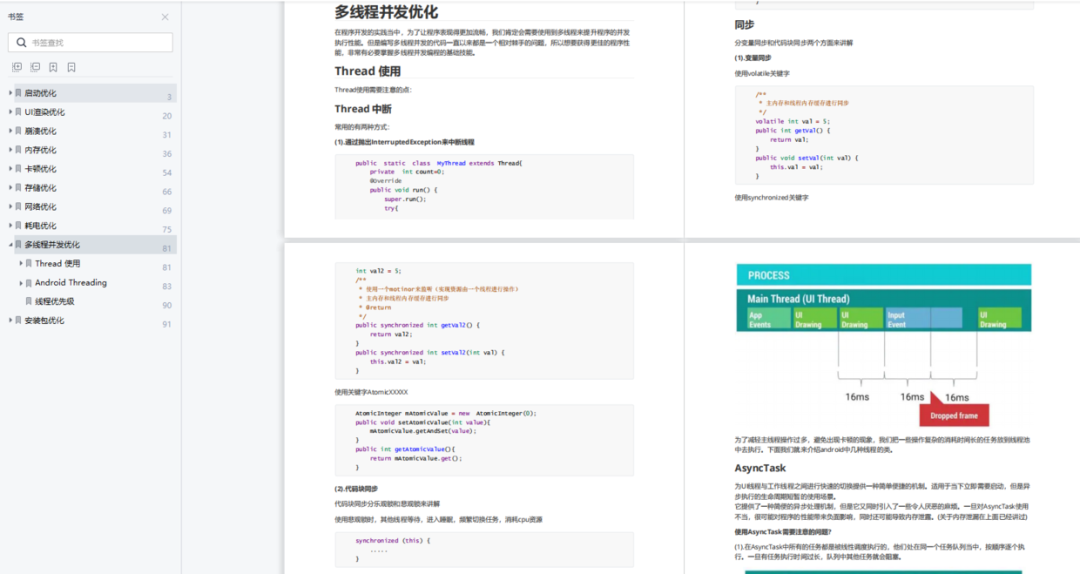
多线程并发优化

总结:https://qr18.cn/FVlo89
作为过来人,我发现很多学习者和实践者都在 Android 性能优化上面临着很多的困扰,比如:
-
工作场景中遇到“性能优化”难题,往往只能靠盲猜和感觉, 用临时性的补救措施去掩盖,看似解决了问题,但下次同样的问题又会发作,原因则是缺乏方法论、思路的指引,以及工具支持;
-
能力修炼中,缺乏互联网项目这一实践环境,对“性能优化”只能通过理论知识进行想象,无法认识其在工作实战中的真实面目和实操过程;
-
职场晋升中,只管功能开发,不了解组件设计原理,缺少深入地思考与总结,无法完成高并发、高性能系统设计这类高阶工作,难以在工作中大展拳脚,而有挑战的工作往往留给有准备的人。
总之,一旦遇到“性能优化”问题,很少人能够由点及面逆向分析,最终找到瓶颈点和优化方法,而性能优化是软件工程的深水区,也是衡量一个程序员能力高低的标准。 如果你还没有掌握这套主流技术,现在想要在最短的时间里吃透它。