文章目录
- 一、资源下载
- 二、通过npm安装anyproxy模块
- 三、anyproxy的介绍以及基本使用
- 1. anyproxy的功能介绍
- 2. anyproxy的基本使用
- 四、给浏览器挂代理
- 五、实操极验demo案例
- 总结
提示:以下是本篇文章正文内容,下面案例可供参考
一、资源下载
Github:https://github.com/JSREI/ast-hook-for-js-RE
码云:https://gitee.com/BobZ/ast-hook-for-js-RE
二、通过npm安装anyproxy模块
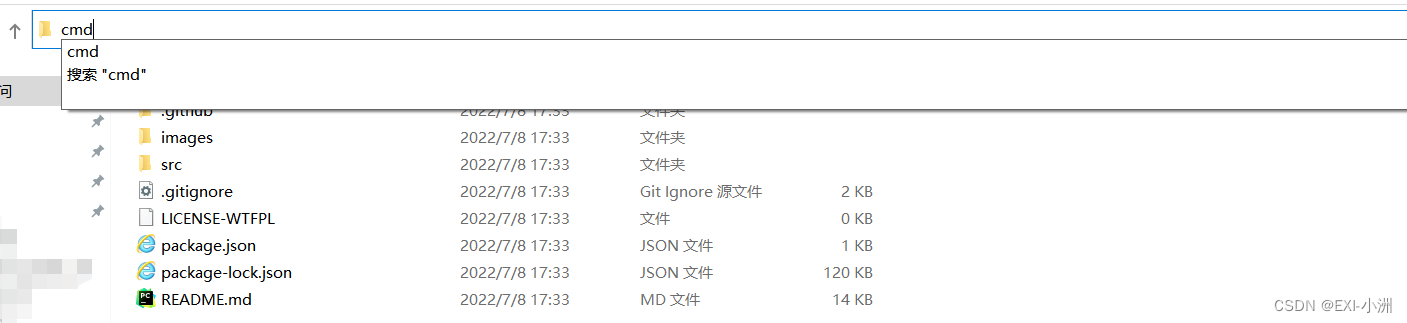
1、解压ast-hook-for-js-RE压缩包,打开该目录在搜索框输入cmd进入doc命令窗口;

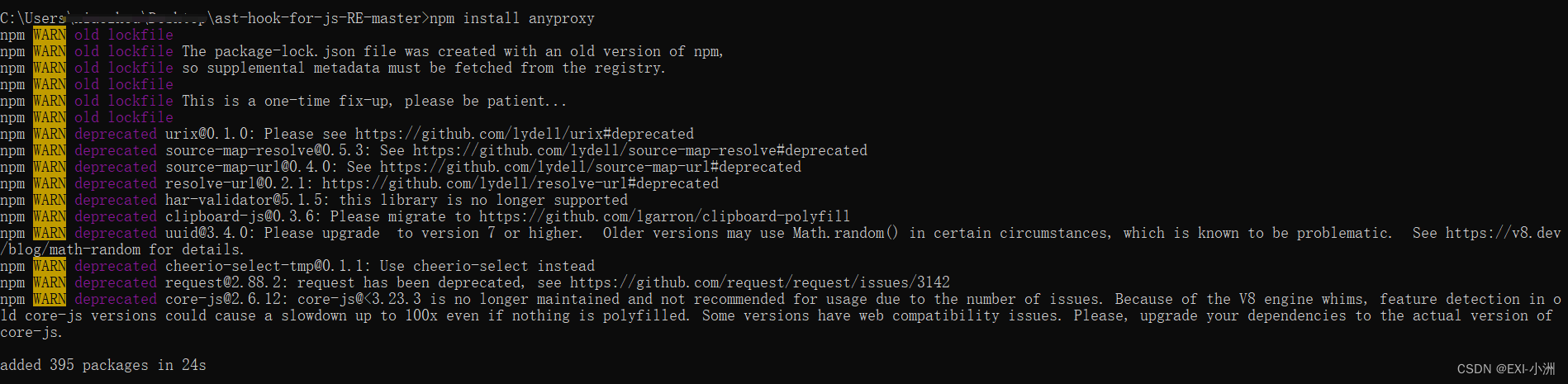
2、输入npm install anyproxy 安装模块,默认会安装在当前目录中;

3、安装成功之后,会在当前目录生成node_modules文件夹;

三、anyproxy的介绍以及基本使用
1. anyproxy的功能介绍
可以在浏览器的缓存中,检索里面的数据;
2. anyproxy的基本使用
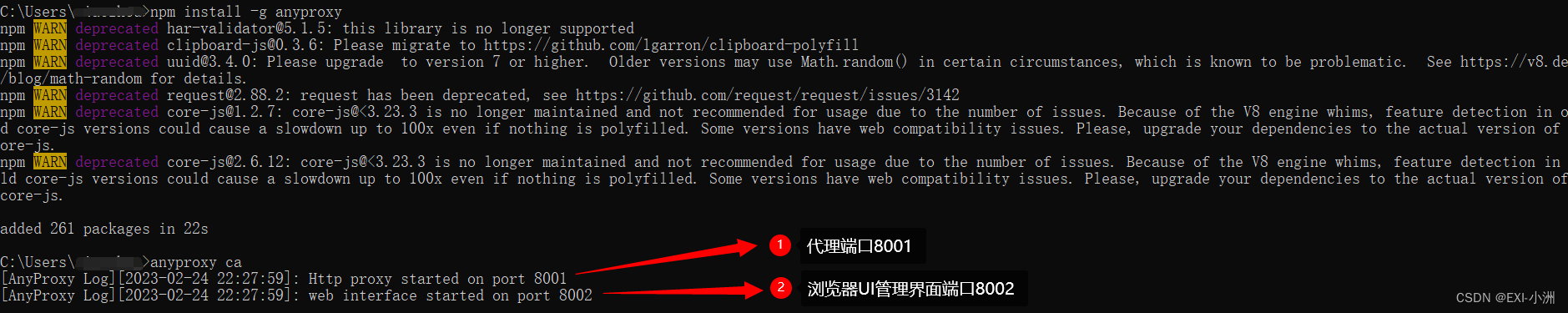
1、下面我又安装了一个全局(-g)的anyproxy模块,配置了环境变量就能直接启动anyproxy服务,输入anyproxy ca;

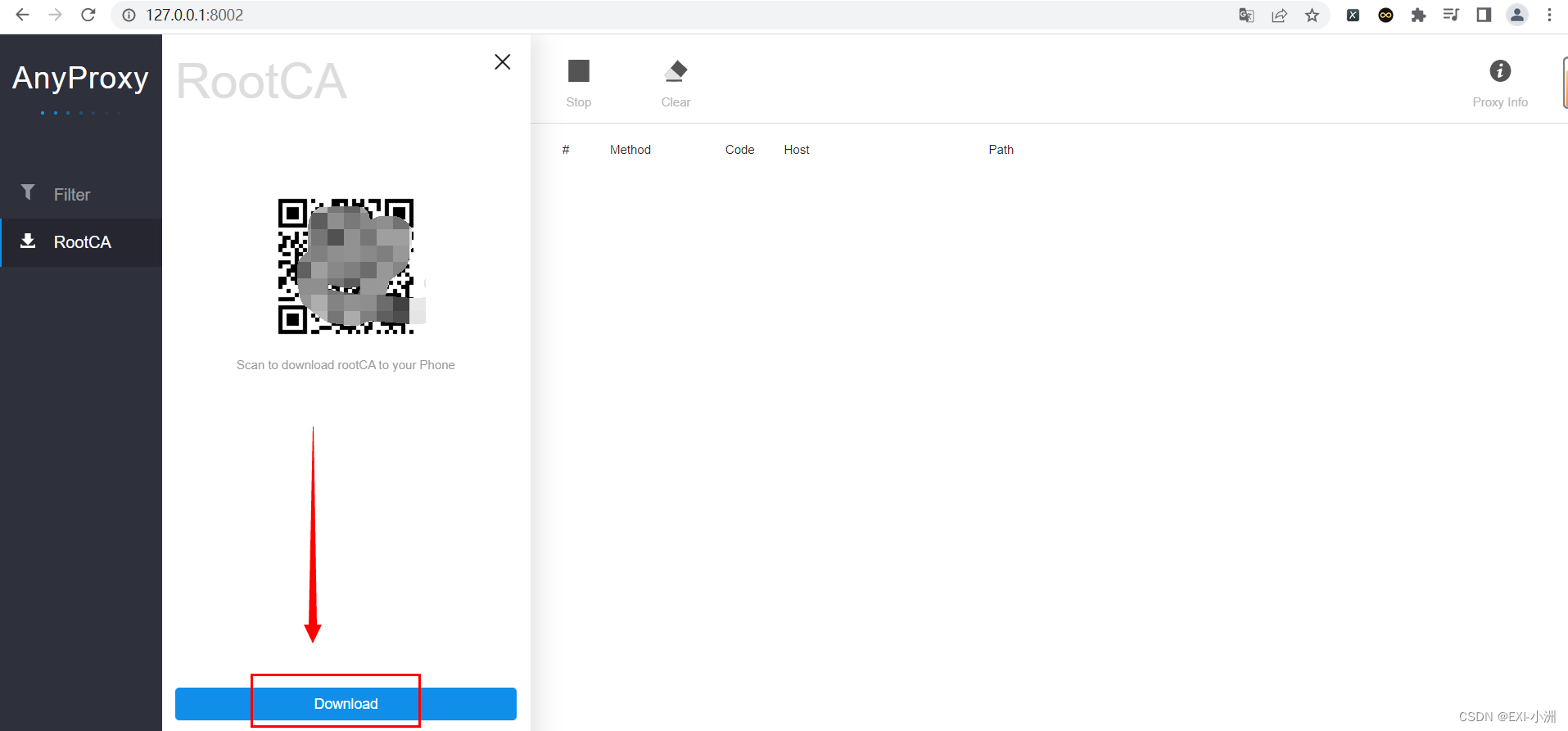
2、进入浏览器UI管理界面下载证书,打开网址: http://127.0.0.1:8002/


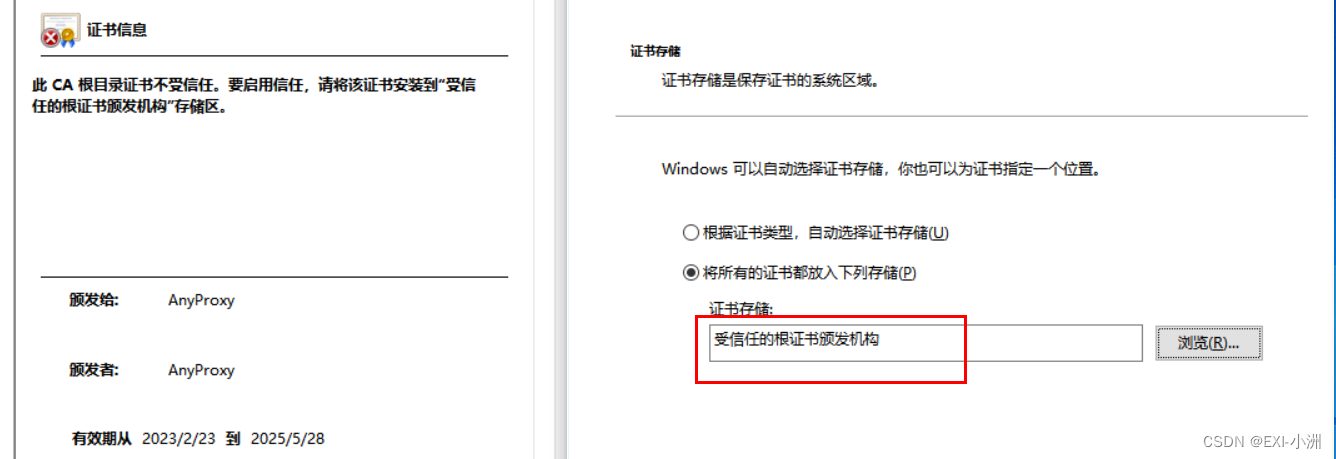
3、安装证书,双击证书->安装证书->本地计算机->下一页->受信任的根证书颁发机构->下一页->完成->导入完成;

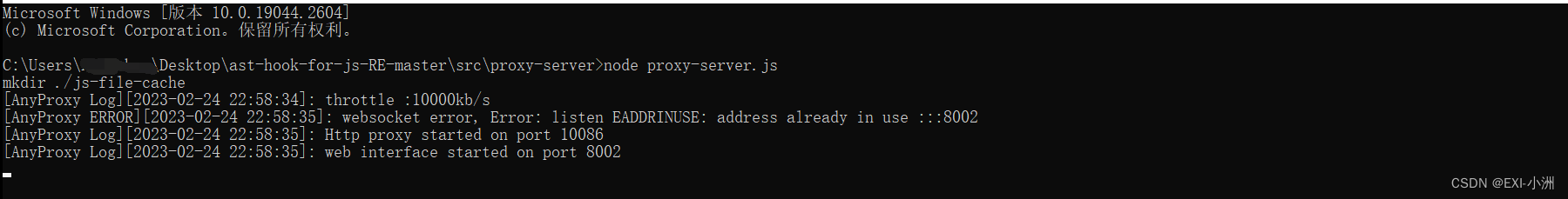
4、启动proxy-server.js服务,进入目录:xxx\ast-hook-for-js-RE-master\src\proxy-server,输入node proxy-server.js

四、给浏览器挂代理
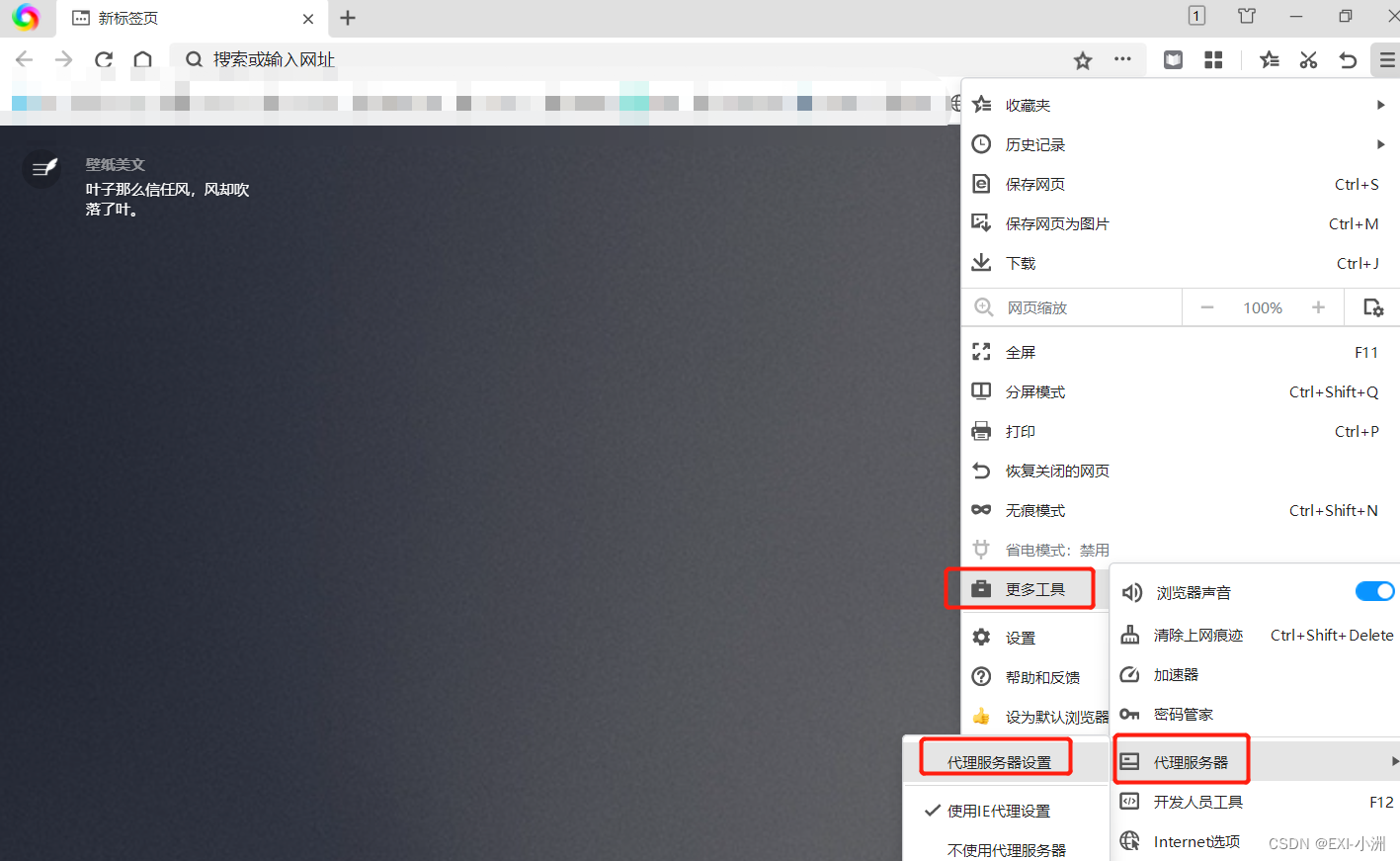
1、360浏览器挂代理:更多设置->代理服务器->代理服务器设置;

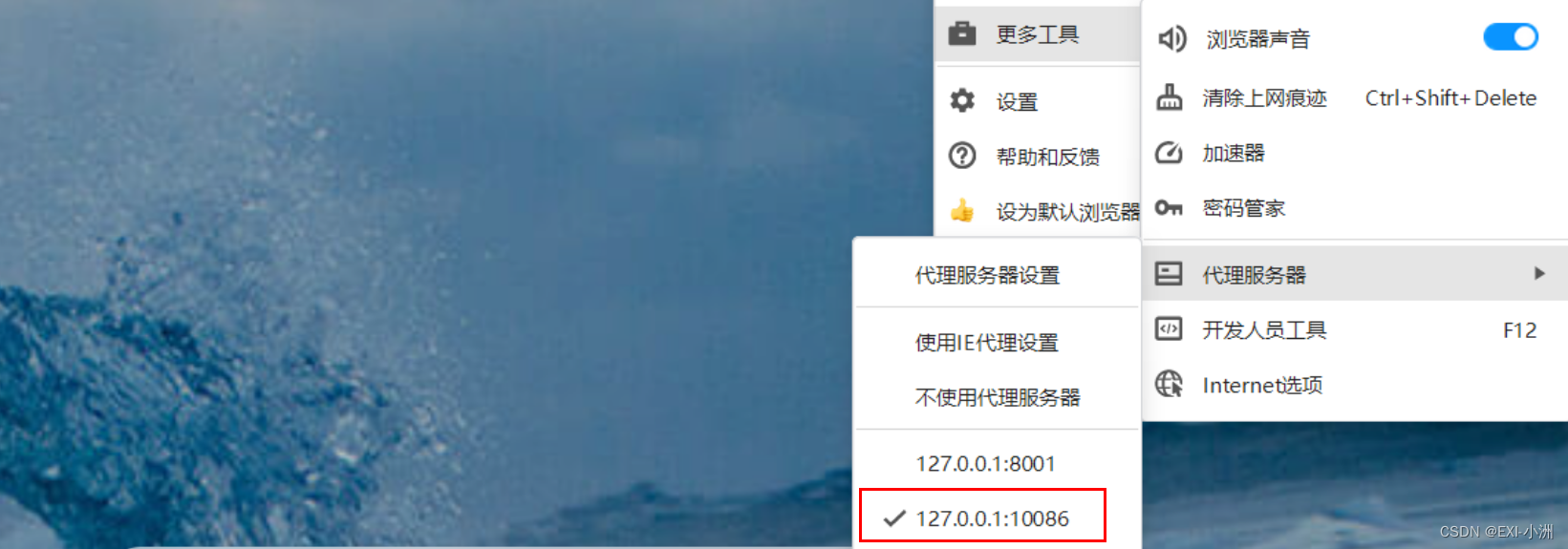
2、输入想添加的IP代理,点击空白处将自动完成添加;

3、添加并使用代理

五、实操极验demo案例
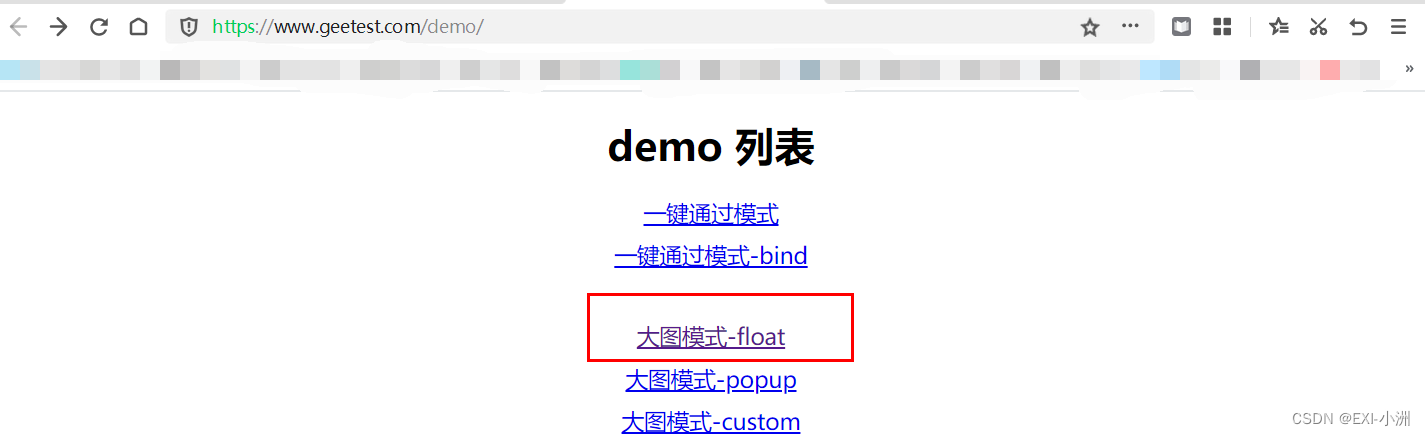
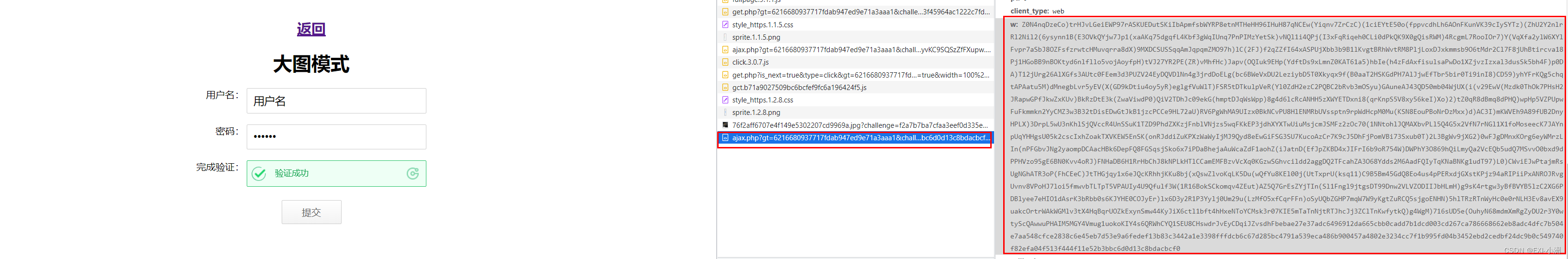
1、打开极验demo案例,https://www.geetest.com/demo/
2、点击大图模式-float,进入验证码点击操作

3、通过F12抓包,拿到w的参数值,通过hook.search(“参数值”),进行定位;

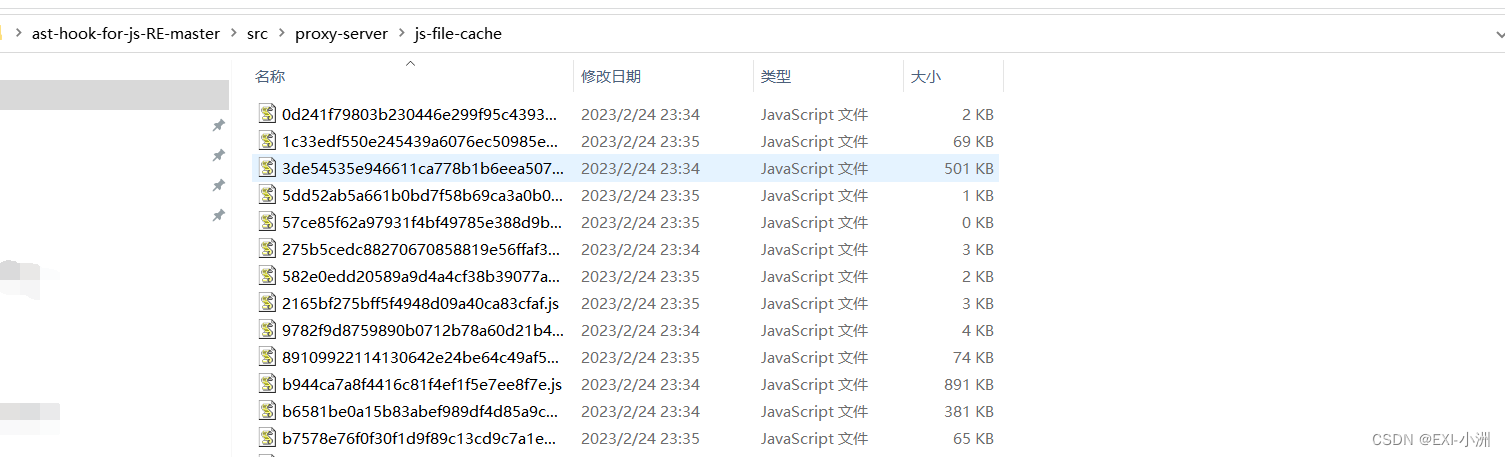
4、挂上代理,在浏览器操作后,在目录:xxx\ast-hook-for-js-RE-master\src\proxy-server\js-file-cache,会存储一些缓存文件;

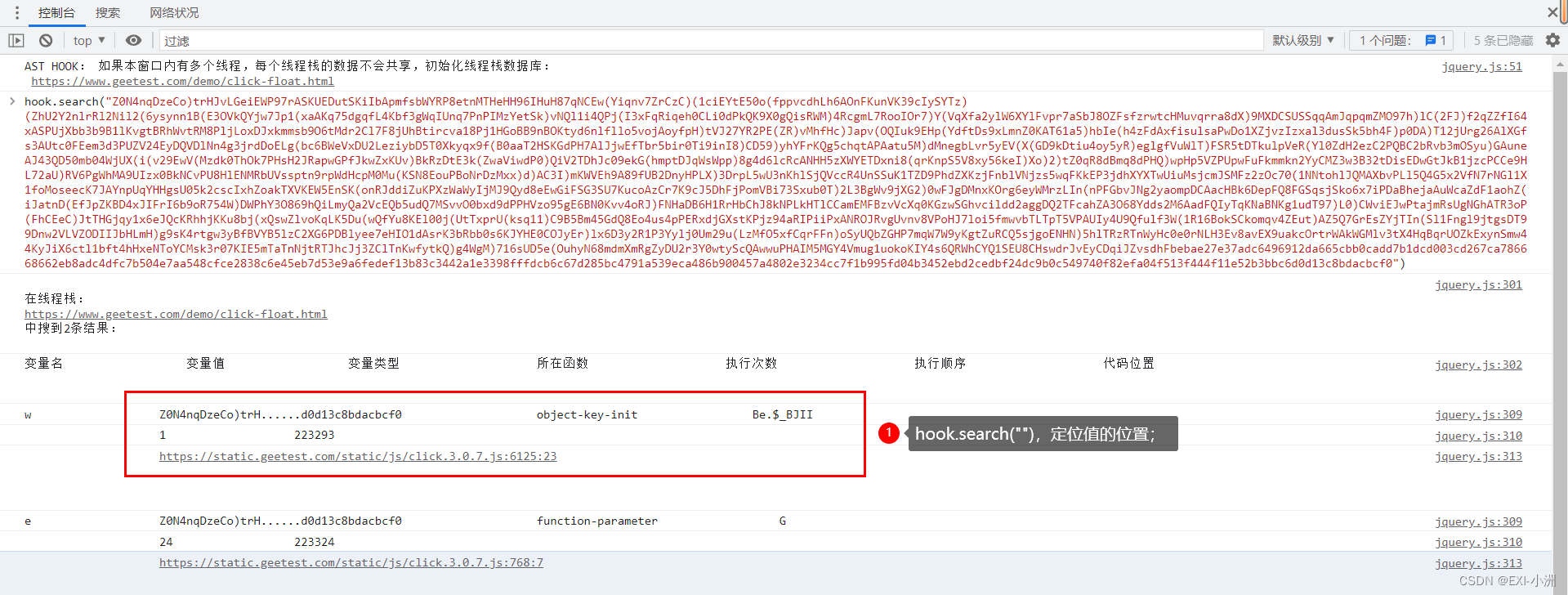
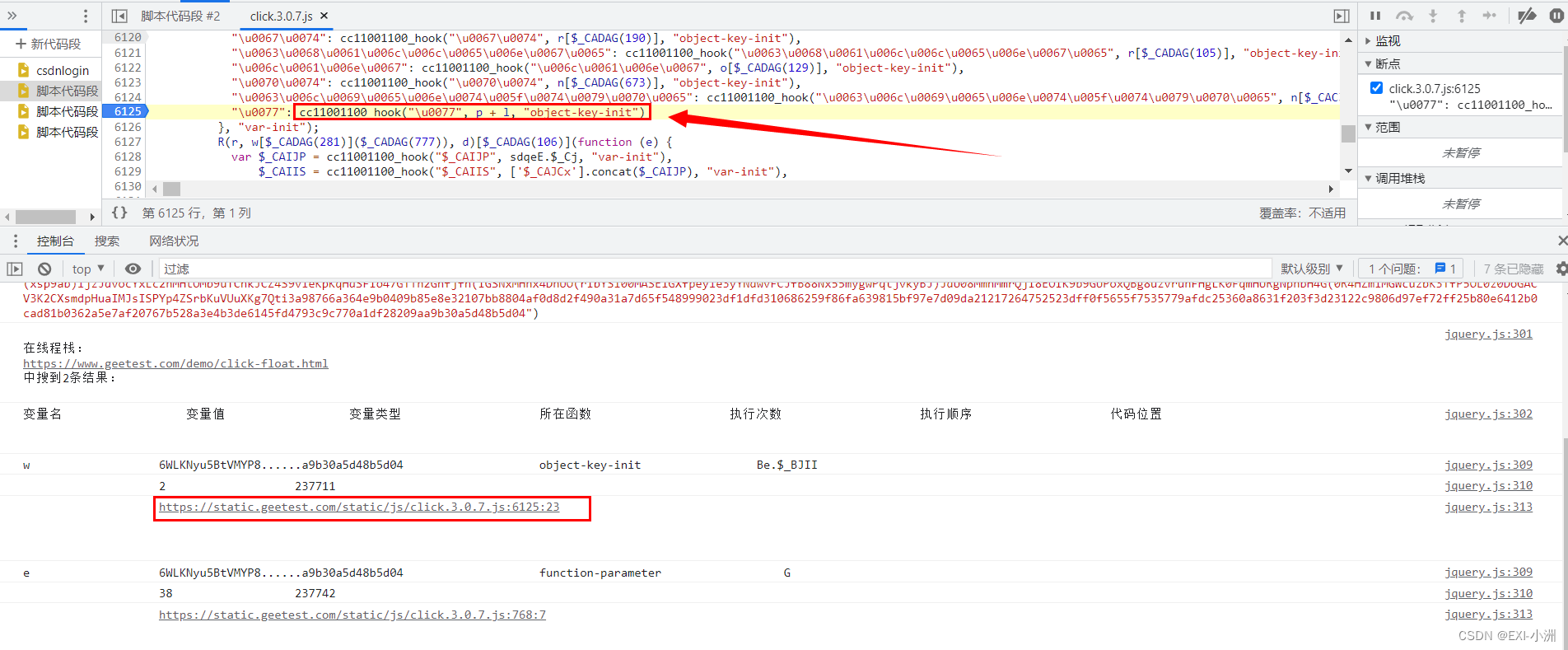
5、通过hook.search(“参数值”),定位值的位置

6、定位完成

总结
以上就是今天要讲的内容,本文仅仅简单介绍了JS逆向的基本工具,请关注我的主页查看更多的逆向博文。