目录
一、为什么引入自动化测试?
二、为什么选择selenium作为自动化测试工具?
三、环境部署
四、什么是驱动?驱动的工作原理?
五、selenium的基础语法
元素定位
元素操作
点击元素
模拟键盘输入
清除对象输入的文本内容
获取文本信息
等待
强制等待
隐式等待
显式等待
界面操作
信息打印
窗口
导航
弹窗
鼠标操作
键盘操作
选择框
上传文件
屏幕截图
一、为什么引入自动化测试?
自动化测试能代替一部分的手工测试,随着软件版本的不断更新,回归测试使用的越来越多,只使用手工测试是不太可能,就需要用到自动化测试。
二、为什么选择selenium作为自动化测试工具?
- 开源免费;
- 支持多个浏览器;
- 支持多系统;
- 支持多种语言;
- selenium包底层有许多实用的API;
三、环境部署
- 下载selenium工具包;
- 下载chrome(谷歌)浏览器;
- 配置与浏览器版本一致的Chrome谷歌驱动;
- Java版本最低要求为8;
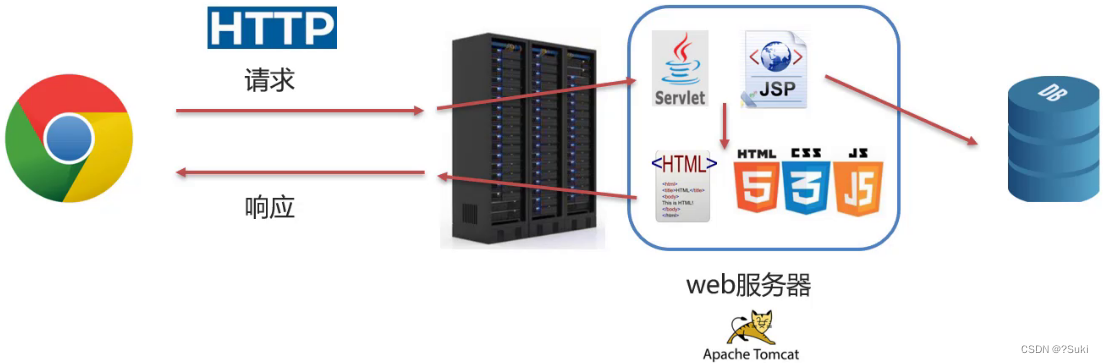
四、什么是驱动?驱动的工作原理?
驱动:对于汽车,驱动可以使汽车跑起来,计算机中驱动可以使程序运行,那么对于自动化测试来说,代码无法直接打来浏览器就需要借助驱动来打开浏览器完成自动化测试。
驱动的工作原理:在自动化测试中,驱动相当于服务器,能够接收利用selenium发送过来的请求,并进行解析请求。
五、selenium的基础语法
在进行selenium编程之前,需要去中央仓库将selenium相关依赖引入到maven项目中。
元素定位
先定义一个ChromeDriver对象,调用findElement方法,其参数就需要传入元素,那么可以通过如下方式定位元素:
- id:id选择器
- name:name属性
- class name:类名
- link text:链接文本
- partial link text:部分链接文本
- tag name:标签名
- xpath:XML路径
- css selector:CSS选择器
这些元素只需在前端页面中双击要测试的元素,然后点击检查,然后点击copy选择相应的定位方式。
注意定位的元素必须是唯一的,使用CSS选择器可能定位的元素不唯一。
例如:定位百度主页的输入框:
public static void test() throws InterruptedException {
//创建谷歌驱动对象打开浏览器
ChromeDriver chromeDriver = new ChromeDriver();
Thread.sleep(3000);
//选择定位百度主页
chromeDriver.get("https://www.baidu.com");
Thread.sleep(3000);
//通过xpath定位元素
chromeDriver.findElement(By.xpath("//*[@id=\"kw\"]"));
Thread.sleep(3000);
//释放驱动对象,关闭浏览器
chromeDriver.quit();
}元素操作
点击元素
在定位到元素之后,调用click方法进行点击,也有submit方法,页面中所有按钮都可以进行click,但是能够click的元素不一定能够submit,一般不建议使用submit。
例如:点击百度页面的百度一下按钮,与上述代码基本一致,只需在其后添加click:
//通过xpath定位元素,并进行点击
chromeDriver.findElement(By.xpath("//*[@id=\"su\"]")).click();模拟键盘输入
在定位到元素之后,调用sendkeys方法进行模拟输入,其参数是字符串。
例如在定位到百度的搜索框页面之后就可以模拟输入之后再点击百度一下按钮。
//通过Xpath定位搜索框,并模拟键盘输入fighting
chromeDriver.findElement(By.xpath("//*[@id=\"kw\"]")).sendKeys("fighting");
Thread.sleep(300);
//通过xpath定位百度一下按钮,并点击
chromeDriver.findElement(By.xpath("//*[@id=\"su\"]")).click();
Thread.sleep(3000);清除对象输入的文本内容
通过clear方法清除输入的文本内容。
//通过Xpath定位搜索框,并模拟键盘输入fighting
chromeDriver.findElement(By.xpath("//*[@id=\"kw\"]")).sendKeys("fighting");
Thread.sleep(300);
//对搜索框中的元素进行清除
chromeDriver.findElement(By.xpath("//*[@id=\"kw\"]")).clear();获取文本信息
使用getText获取文本信息,指的是页面上的带有文本的元素:
但是使用该方法获取不到百度一下按钮中的文字,原因是按钮中的文字是属性,需要用到getAttribute方法来进行获取。
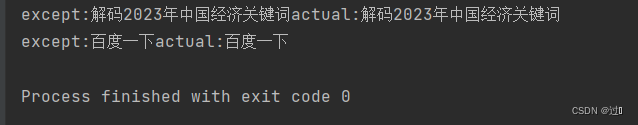
String str = chromeDriver.findElement(By.xpath("//*[@id=\"hotsearch-content-wrapper\"]/li[1]/a/span[2]")).getText();
Thread.sleep(3000);
System.out.println("except:解码2023年中国经济关键词"+"actual:"+str);
String val = chromeDriver.findElement(By.xpath("//*[@id=\"su\"]")).getAttribute("value");
Thread.sleep(3000);
System.out.println("except:百度一下"+"actual:"+val);运行结果:

等待
前端渲染的速度相较于代码执行的速度较慢,有时就元素实际存在但出现找不到元素的异常,这就需要进行等待。
强制等待
使用Thread.sleep方法进行强制等待,避免测试太快看不到演示结果。
优点:比较简单,比较适用于调试的时候。
缺点:耗用时间太长,降低了测试的效率。
隐式等待
在规定时间内轮询等待元素出现,如果元素出现就结束,在指定时间还未找到元素就会出现NoSuchElementException异常。
隐式等待5秒:
chromeDriver.manage().timeouts().implicitlyWait(Duration.ofSeconds(5));优点:找到元素就结束,节约了时间,提高了测试效率。
缺点:隐式等待贯穿于整个driver的整个生命周期,等到所有的元素都出现才结束,还是存在浪费时间的问题。
显式等待
针对某一个元素进行等待。
显式等待3秒:
WebDriverWait webDriverWait = new WebDriverWait(chromeDriver,Duration.ofSeconds(3)) ; webDriverWait.until(ExpectedConditions.presenceOfElementLocated(By.xpath("//*[@id=\"kw\"]")));优点:可以针对某一元素进行等待,大大提高测试的效率。
缺点:代码写法较为复杂。
界面操作
信息打印
getTitle:打印当前页面标题;
getUrl:打印当前页面的url;
public static void print(){
chromeDriver.get("https://www.baidu.com");
//打印页面标题
System.out.println(chromeDriver.getTitle());
//打印url
System.out.println(chromeDriver.getCurrentUrl());
chromeDriver.quit();
}窗口
getWindowHandle:获取当前窗口句柄
getWindowHandles:获取所有窗口的句柄,利用String集合进行接收。
可以利用上述方法可以切换页面:
public static void print(){
chromeDriver.get("https://www.baidu.com");
//打印页面标题
System.out.println(chromeDriver.getTitle());
String currentWindow = chromeDriver.getWindowHandle();
chromeDriver.findElement(By.xpath("//*[@id=\"hotsearch-content-wrapper\"]/li[1]/a/span[2]")).click();
Set<String> windows = chromeDriver.getWindowHandles();
for(String window : windows){
if(window != currentWindow){
chromeDriver.switchTo().window(window);
}
}
//打印页面标题
System.out.println(chromeDriver.getTitle());
chromeDriver.quit();
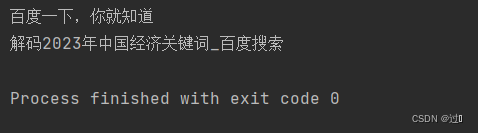
}运行结果:

设置窗口大小:
chromeDriver.manage().window().minimize():窗口设置最小化
chromeDriver.manage().window().maximize():窗口设置最大化chromeDriver.manage().window().setSize(new Dimension(width,height)):自定义窗口大小
导航
chromeDriver.navigate().back():后退;
chromeDriver.navigate().forward():前进;
public static void navigate() throws InterruptedException {
chromeDriver.get("https://www.baidu.com");
chromeDriver.findElement(By.xpath("//*[@id=\"hotsearch-content-wrapper\"]/li[6]/a/span[2]")).click();
Thread.sleep(2000);
chromeDriver.navigate().forward();
Thread.sleep(2000);
chromeDriver.navigate().back();
Thread.sleep(2000);
chromeDriver.quit();
}弹窗
警告弹窗+确认弹窗:
切换到弹窗:Alert alert = chromeDriver.switchTo().alert();
确认按钮 :alert.accept();
取消按钮 :alert.dismiss();
提示弹窗:
alert.sendkeys();
鼠标操作
可以模拟鼠标的点击、移动效果。
context_click() 右击
double_click() 双击
drag_and_drop() 拖动
move_to_element() 移动
public static void mouse() throws InterruptedException {
chromeDriver.get("https://www.baidu.com");
WebElement webElement = chromeDriver.findElement(By.xpath("//*[@id=\"hotsearch-content-wrapper\"]/li[6]/a/span[2]"));
Actions actions = new Actions(chromeDriver);
actions.clickAndHold(webElement);
Thread.sleep(3000);
chromeDriver.quit();
}键盘操作
模拟键盘的一系列操作。
public static void keyboard(){
chromeDriver.get("https://www.baidu.com");
WebElement webElement = chromeDriver.findElement(By.xpath("//*[@id=\"kw\"]"));
webElement.sendKeys("计算机");
chromeDriver.quit();
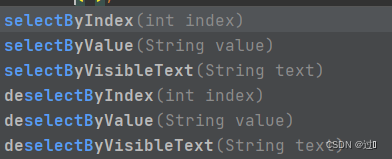
}选择框
在一些注册页面可能就会出现选择框,就可以利用Select利用如下方式来进行选择:

public static void select() throws InterruptedException {
chromeDriver.get("http://city.zhenai.com/");
WebElement webElement = chromeDriver.findElement(By.xpath("/html/body/div[2]"));
Select select = new Select(webElement);
select.selectByIndex(1);
Thread.sleep(3000);
chromeDriver.quit();
}上传文件
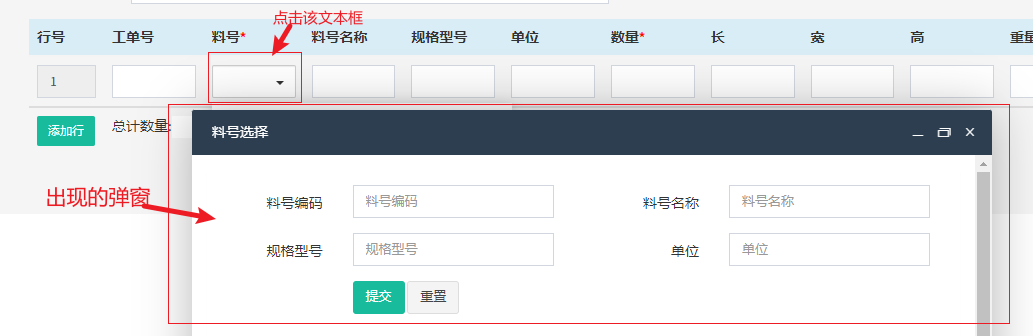
页面中点击文件上传就会弹出系统窗口,但是selenium不能操作系统窗口,但是可以先选择上传文件按钮,然后通过sendkey()输入要上传的文件路径即可。
屏幕截图
我们可以在测试时利用代码进行截图,并保存到指定路径。
//屏幕截图
File file =chromeDriver.getScreenshotAs(OutputType.FILE);
File pngFile = new File(".src/test/test.png");
//将文件拷贝到指定路径
FileUtils.copyFile(file,pngFile);