样式:

方法一:
直接使用超链接进行操作
{:url('popup/purchase/itemno')}:表示地址信息
btn-dialog:表示弹窗
<a href="{:url('popup/purchase/itemno')}" title="跳转第三方" class="btn btn-success btn-dialog"><i class="fa fa-list"></i>按钮</a>方法二:Fast.api.open(url, title, options)
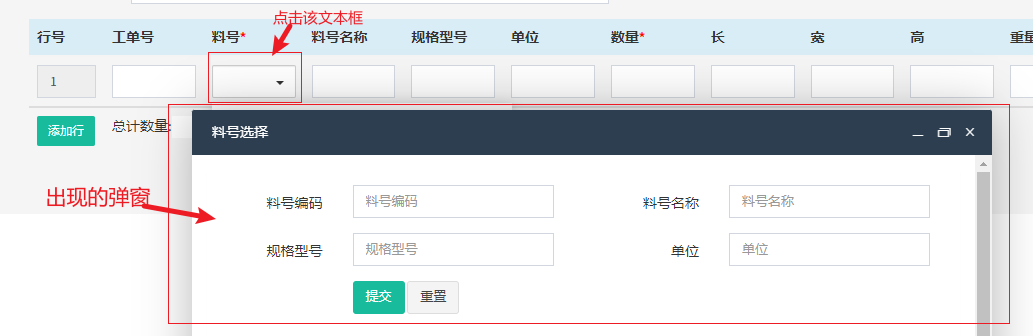
html:点击文本框出现弹窗
// 料号
<td class="form-group">
<input data-rule="required" type="text" class="form-control item_no"/>
</td>js:实现点击方法
表示:当点击class为item_no的组件,执行点击事件
打开地址为popup/purchase/itemno的窗口,并此窗口名字为lang中item_no对应的中文名称
使用Fast.api.open进行弹窗显示
popup/purchase/itemno为文件路径
__('item_no')为弹窗的标题
//focus获取焦点时执行方法,也可以blur,click等
$(document).on("focus", ".item_no", function () {
Fast.api.open('popup/purchase/itemno', __('item_no'),{
//接收传过来的参数
callback:function(value){
//在这里可以接收弹出层中使用`Fast.api.close(data)`进行回传数据
}
});
});方法三:Fast.api.layer.open
html:点击文本框出现弹窗
// 料号
<td class="form-group">
<input data-rule="required" type="text" class="form-control item_no"/>
</td>js:实现点击方法
表示:当点击class为item_no的组件,执行点击事件
打开地址为popup/purchase/itemno的窗口,并此窗口名字为lang中item_no对应的中文名称
使用Fast.api.layer.open进行弹窗显示
$(document).on("focus", ".item_no", function () {
Fast.api.layer.open({
type:2,
area:["80%","90%"],//弹窗宽高
content:"http://sf005.solar2016.com/ApZyMktNGd.php/popup/purchase/itemno/index"//地址
})
});














![[计算机网络(第八版)]第二章 物理层(学习笔记)](https://img-blog.csdnimg.cn/9b29482cceba4cf29ad661ba5db5da72.png)