大家好啊,我是测评君,欢迎来到web测评。
上一期给大家分享了悟空CRM server端在宝塔部署的方式,但是由于前端是用vue开发的,如果要额外开发新的功能,就需要在本地运行、修改、打包重新发布到宝塔才能实现功能更新,本期就给大家简单的分享一下,悟空CRM的vue前端是怎么在本地运行,并打包发布到宝塔的。希望能帮助到大家,感兴趣的朋友可以自行下载学习。
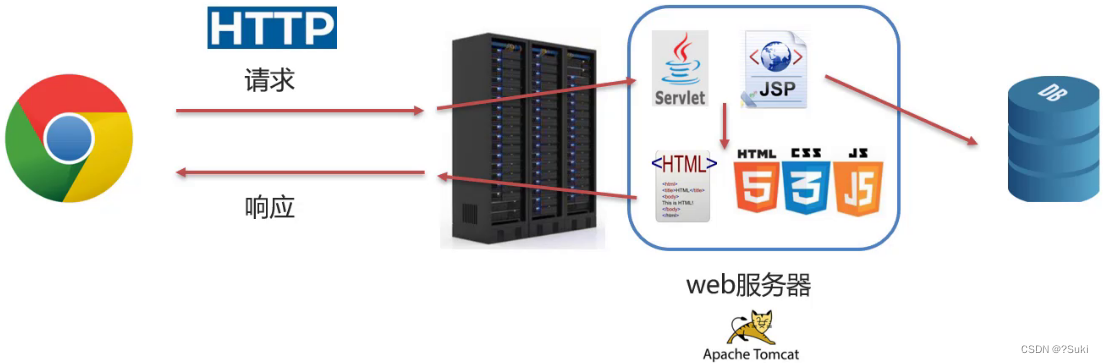
技术架构
- nginx + mysql5.7 + vue2 + elementPlus + node14
- cnetos7以上 + 宝塔面板
文字搭建教程
- 下载前端代码,使用vscode打开,修改 config/index.js 文件中的dev下的proxyTable中的target改为线上地址即可,如:http://你的域名/index.php
- 终端输入 npm install 安装依赖。
- 安装依赖好以后,输入 npm run dev 即可本地运行。
- 如需打包,需要将config/prod.env.js文件中的BASE_API,调整为自己的后台地址,如:http://你的域名/index.php
- 输入 npm run build 打包,就会生成一个dist目录。
- 将dist目录代码压缩,上传至宝塔线上网站根目录中替换,即可实现线上更新。
系统介绍
悟空CRM是一款CRM管理系统,基于JAVA/PHP多语言的B/ 架构的管理软件,为企业提供行业专属的crm客户管理方案。
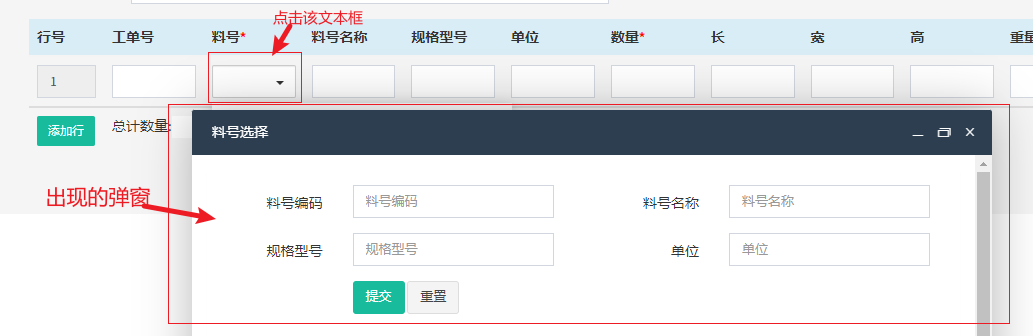
系统实测截图




获取方式
https://ceping.club/5046.html


















![[计算机网络(第八版)]第二章 物理层(学习笔记)](https://img-blog.csdnimg.cn/9b29482cceba4cf29ad661ba5db5da72.png)
