storybook
- 介绍
- 入门
- 说说用法
- prop-types
- .stories.jsx
介绍
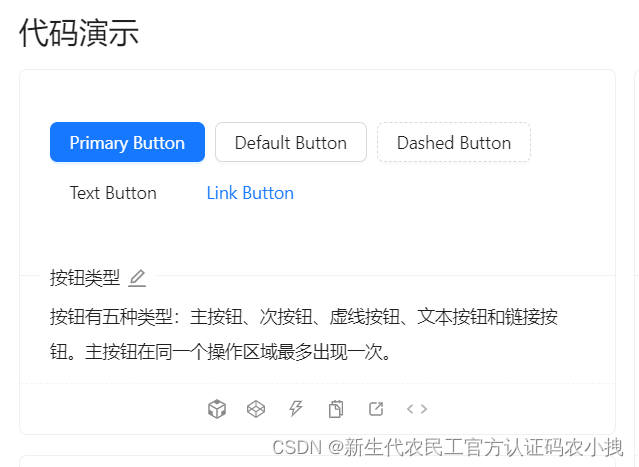
你肯定用过ant-design或者elemenUI中的一款UI组件库,
你肯定打开过它们的官网,

你是否好奇过,页面上展示的案例,
你为啥可以操作,还能查看源码供你CV?它们是怎么做到的呢?
这就是和今天主角相关的话题,它用了和storybook相关的框架umi开发的。
storybook俗称故事书,它有两大功能:
- 它把开发环境下需要的配置都封装起来,这样可以确保使用它在独立环境下开发组件,在无需外界配置的情况下,就能完成组件开发。它支持
ReactVueAngular等前端框架,根据你使用的框架,可以自动安装相应的依赖。 - 它可以生成可视化控件文档,开发时即可随时调试,别人使用你的组件时,也可以轻松上手,就像
ant-designelementUI一样,同时也方便测试人员测试。

storybook开箱即用,简单易上手,样式也挺好看,对开发组件库有很大的帮助。
官网:
https://storybook.js.org/
入门
它分为下面几个版块,
- 组件
.js,.jsx,.tsx - 故事
stories - 文档
MDX - 插件
addon - 配置
main.js , webpack , preview.js等 - 类型检查
prop-types - 参数控件
argTypes
将它分成版块后再去看文档,会是学习它的一个很好的突破口。
它支持前端的各种框架,原理是在安装它的时候,它会先去你项目的
根目录下找package.json中安装的依赖,如果在依赖里找到了react react-dom,
就会给你安装react环境下的包,同理如果在依赖里找到了vue相关的依赖,
就会给你安装vue环境下的包。安装好之后,会把开发需要的配置默认做好,
让你在开发组件的时候,无后顾之忧。
安装:
npx storybook init
安装好之后,它会生成一系列文件:
.storybook // 放置storybook的配置文件
main.js // 开发环境的各种配置
preview.js // 和预览控件相关的配置
stories // 故事会 放置开发ui组件的各种文件
assets // 放置静态资源 如图片
Button.jsx // 组件
button.css //组件的样式
Button.stories.jsx // 一个.stories.jsx就是一个综合控件
Introduction.stories.mdx // .mdx是md和jsx的综合形式,也是用来生成综合控件的
...
启动storybook:
npm run storybook
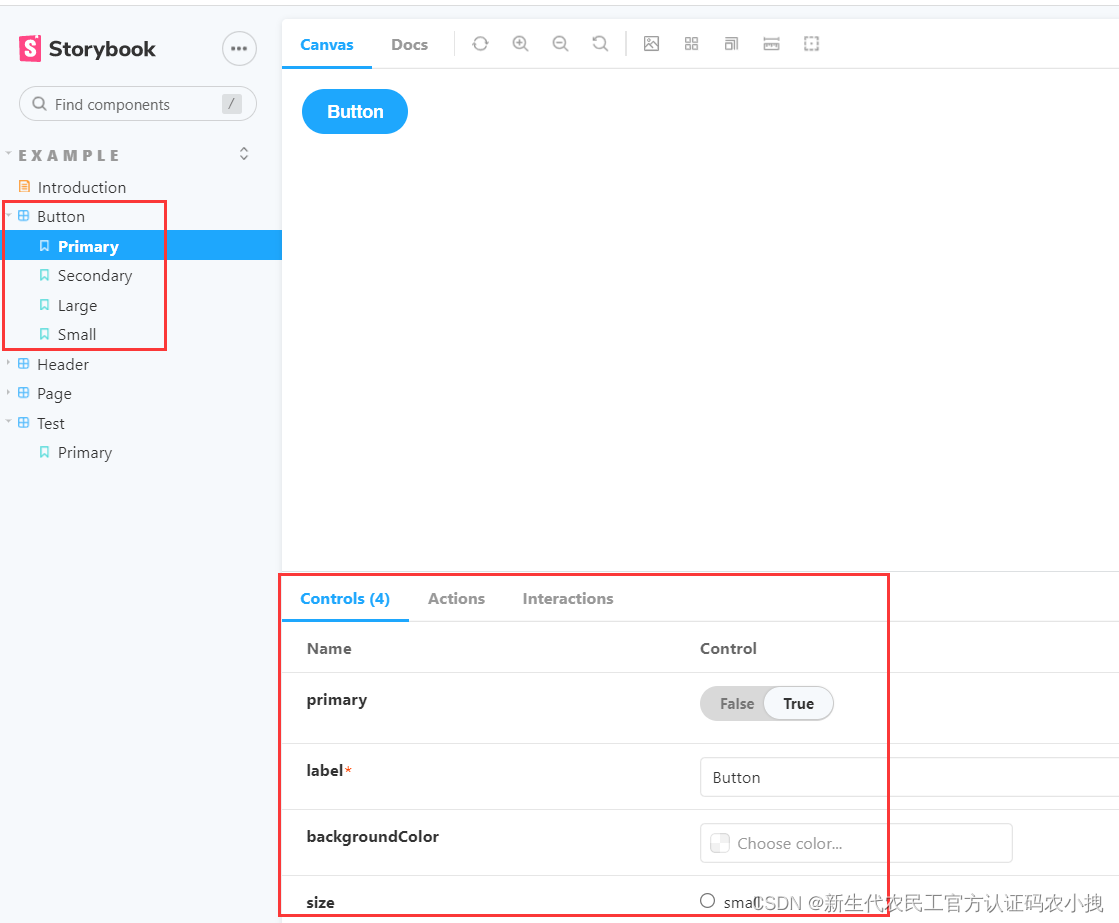
启动成功后会自动打开一个端口为6006的页面,页面显示的就是本地的
可视化UI控件文档。
这里面有些可能是第一次听到的词汇,比如stories , mdx,它们是做什么的?
它们都是用来生成ui控件文档的,只不过是一个控件文档的两种写法,
两种方式选择一种进行书写即可。

比如Button.stories.jsx就生成了上图的控件ui文档,.mdx具有同样功能,
而且它包含了前者。
说说用法
prop-types
这个必须先了解一下。
它是一个在开发环境下检查数据类型的库。在storybook中已经默认安装好了。
有哪些类型:
https://react.docschina.org/docs/typechecking-with-proptypes.html
https://www.cnblogs.com/shun1015/p/14466295.html
它和控件ui有什么联系呢?来看一下storybook中带的例子。
/* Button.jsx */
Button.propTypes = {
primary: PropTypes.bool,
backgroundColor: PropTypes.string,
size: PropTypes.oneOf(['small', 'medium', 'large']),
label: PropTypes.string.isRequired,
onClick: PropTypes.func,
};
Button.defaultProps = {
backgroundColor: null,
primary: false,
size: 'medium',
onClick: undefined,
};
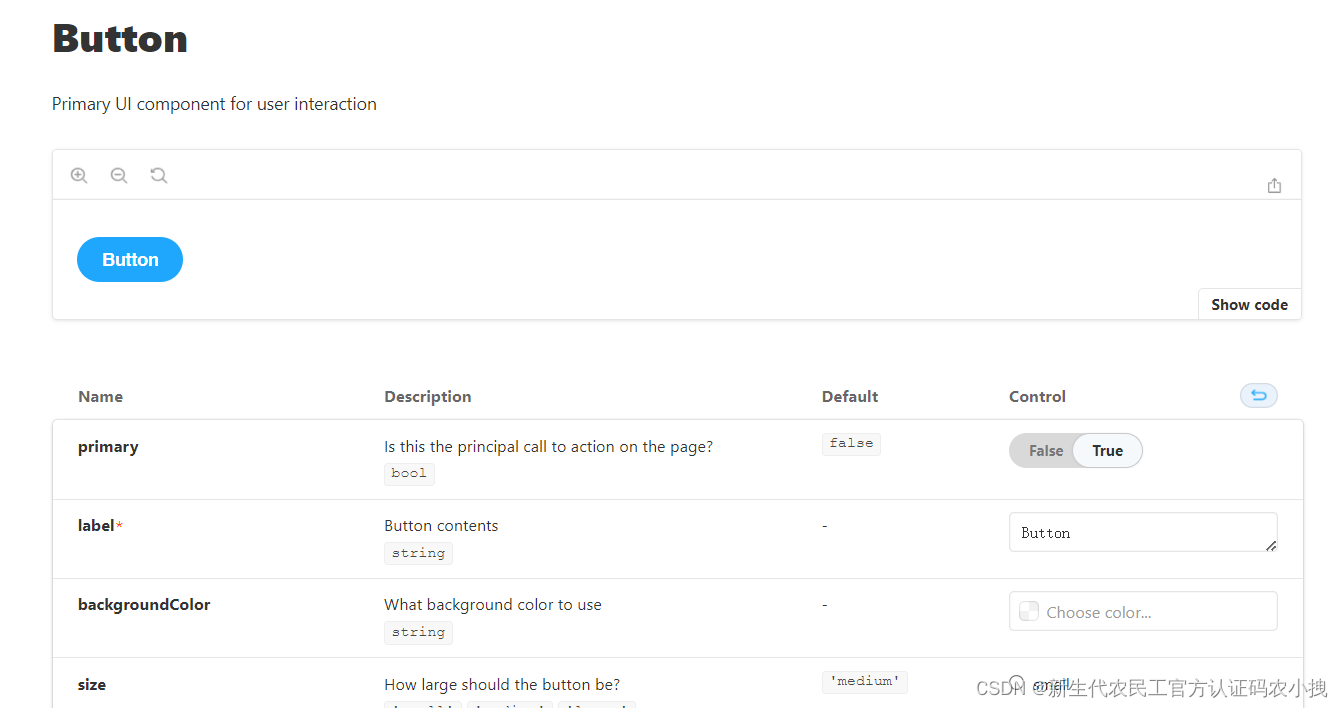
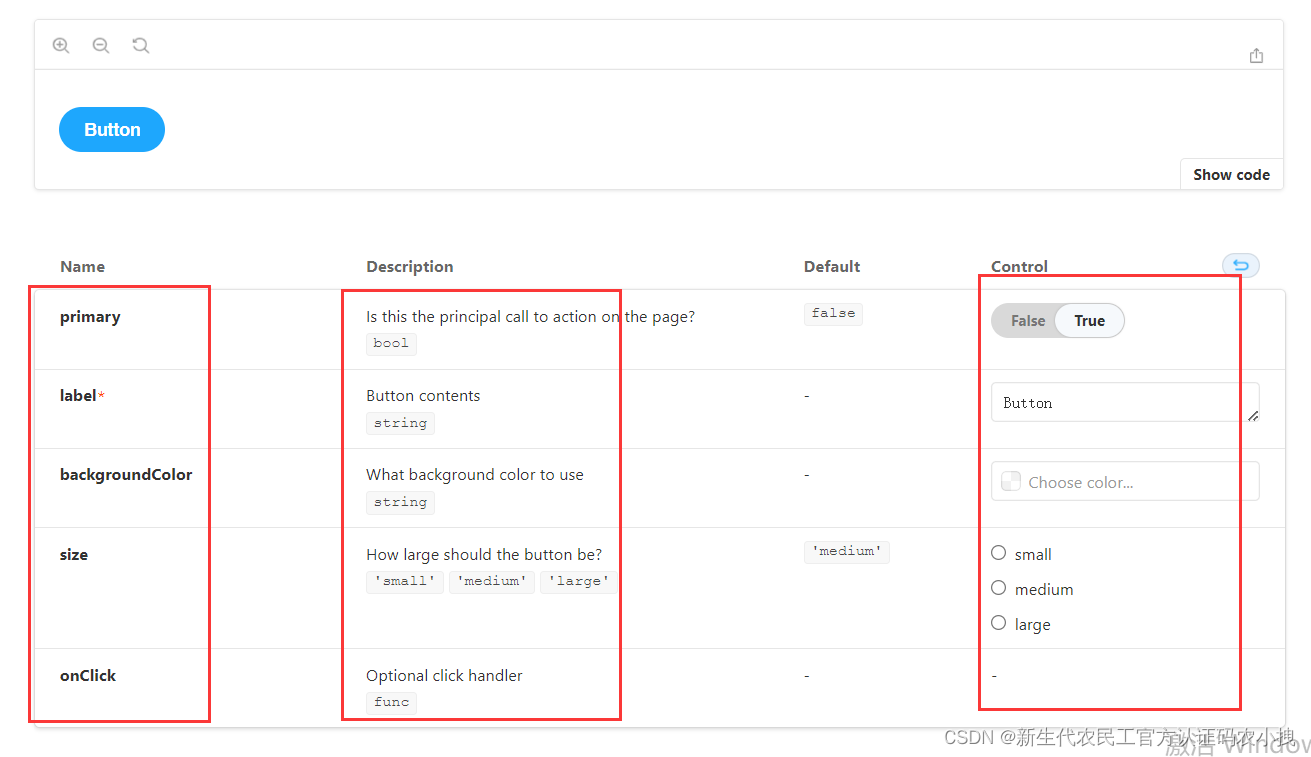
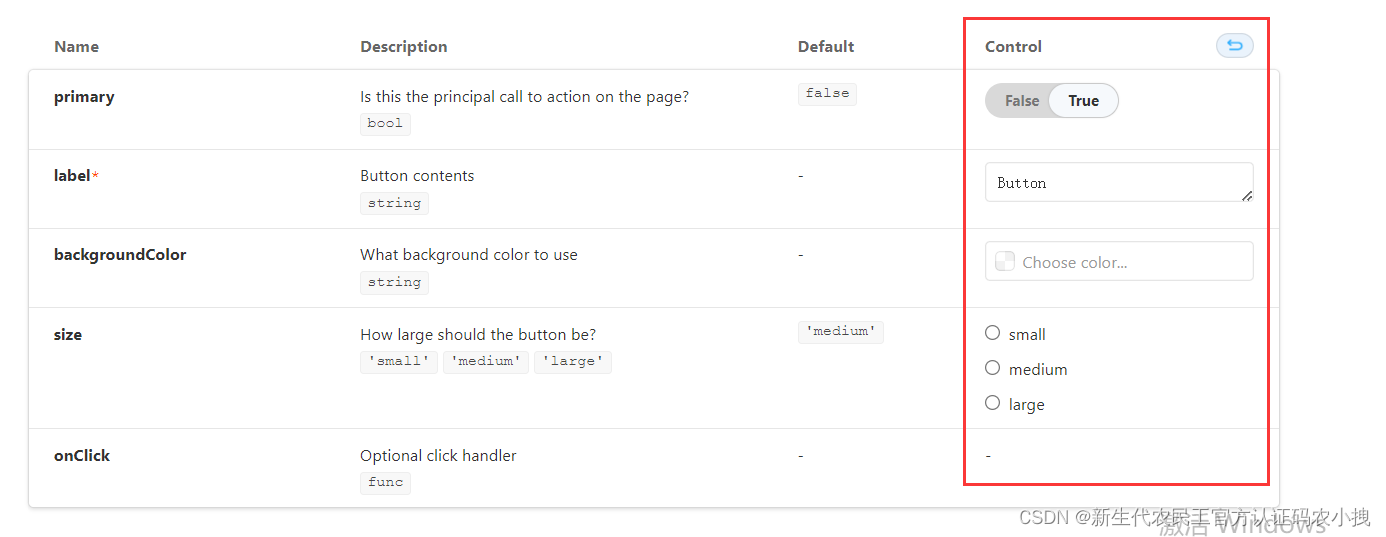
首先,在Button.propTypes对象中检查的5个变量,都在控件上对应显示:

在控件中显示出了这5个变量,并且在描述中显示了对应的数据类型,
在最右侧控制中给出了对应的控制效果,有的是切换按钮,有的是input输入框,
有的是单选框,有的是颜色选择器。
其次,在Button.defaultProps对象中给出的是默认值,在控件的Default中
会显示出来。如果默认值为空,会显示为-。
.stories.jsx
上面已经介绍过,它是用来生成可视化UI控件文档的文件。
通过代码来看下它是怎么做的:
import React from 'react';
// 引入Button.jsx组件
import { Button } from './Button';
// 导出文档相关的说明
export default {
// 文档标题,显示在Example目录下,名字叫Button
title: 'Example/Button',
// 显示的组件是Button
component: Button,
// 参数控制器的类型,后面会详说
// control: 'color'意思是可以用一个选色盘来选择背景色
argTypes: {
backgroundColor: { control: 'color' },
},
};
// Button的模板
const Template = (args) => <Button {...args} />;
// Template.bind({})根据模板生成另一个组件
export const Primary = Template.bind({});
// Primary的传参
Primary.args = {
primary: true,
label: 'Button',
};
// 下同,不一一介绍
export const Secondary = Template.bind({});
Secondary.args = {
label: 'Button',
};
export const Large = Template.bind({});
Large.args = {
size: 'large',
label: 'Button',
};
export const Small = Template.bind({});
Small.args = {
size: 'small',
label: 'Button',
};
argTypes,是用来给参数指定用什么样的控制器的。
它在storybook内部有一套隐藏的配置,它会根据你写的propTypes
和argTypes生成一种控制器。
比如PropTypes.bool就会显示成按钮切换,
PropTypes.onOf(['xx', 'yy'])就会显示成单选按钮,
如果这时候在argTypes中设置为control: 'select',就会变成下拉框选择。
可以理解为PropTypes的类型会默认显示出一种控制器,
而通过argTypes可以修改控制器为另一种形式。
说白了,都是为了配置控制器的。后面还会单独说argTypes,因为类型比较多。

未完待续…