使用Vite来创建vue项目
很久没有接触前端的技术了,一下子就冒出来很多技术,有的根本没见过呀,vue变成了3,vue-cli也变得不好用了,说vite很好用,那就创建个项目试试吧。
有一点前提哈,电脑上要有node,据说版本还不能太低呢,要求node.js版本>=12.0.0
我看有很多博主用的创建命令都是这个
npm init vite-app <project-name>
但是我用这个命令创建的时候就告诉我不行,我就按系统提示的命令创建了

npm create vite@latest
- 输入项目名称testtwo
[**@bogon testone] % npm create vite@latest
? Project name: › testtwo
- 选择一个框架,这里要通过键盘控制来选择,我们选择vue
**@bogon testone % npm create vite@latest
✔ Project name: … testtwo
? Select a framework: › - Use arrow-keys. Return to submit.
❯ Vanilla
Vue
React
Preact
Lit
Svelte
Others
- 又一个选择题,选择一个variant,variant =》 变体 。变体是啥?看了下选项,typeScript又是个啥?搜索了一下,typeScript就是一种语法结构,最后编译完还是javaScript,那我选javaScript.
**@bogon testone % npm create vite@latest
✔ Project name: … testtwo
✔ Select a framework: › Vue
? Select a variant: › - Use arrow-keys. Return to submit.
❯ JavaScript
TypeScript
Customize with create-vue ↗
Nuxt ↗
- 然后是…… 呃……这么快吗,就创建完了?牛啊牛啊
**@bogon testone % npm create vite@latest
✔ Project name: … testtwo
✔ Select a framework: › Vue
✔ Select a variant: › JavaScript
Scaffolding project in /all/demo/testone/testtwo...
Done. Now run:
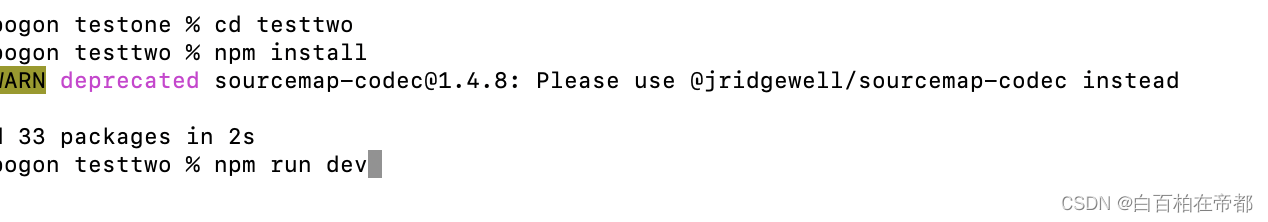
cd testtwo
npm install
npm run dev
没错,就是这么丝滑,一个vite+vue的项目就创建完了。创建速度确实不慢,然后按照提示运行这三条命令,就可以启动创建好的demo了

- 启动成功

- 访问一下

ps:补充个题外话吧,上文提到一个其他博主提供的命令创建不成功,但是今天又试了一下,发现可以创建了,是我运行那个命令的时候忘了写项目名称在上面,这两个命令创建出来的项目的差别在于,一个是集成了vite在项目内,而另一个是更存粹的一个vue的项目【npm init vite-app 】。前端技术日新月异,变化的速度之快,不经常接触真的会跟不上啊。