🥳博 主:初映CY的前说(前端领域)
🌞个人信条:想要变成得到,中间还有做到!
🤘本文核心:省去我们store仓库中分模块时的需要每次导入index的问题
目录
【前言】在store中如何简化我们的模块导入进index的操作?
一、创建我们的模块名
二、在我们的index中使用require.context()方法
1.require.context()方法介绍
2.引入我们的数据源
3.用方法来提取修改我们的数据
4.数据的整合
三、效果查看
【前言】在store中如何简化我们的模块导入进index的操作?
我们在平常使用vuex存储我们公共数据资源的时候,如果将所有的共享数据都统一的写在store文件夹下的index中,那么这样的话我们的共享数据可能会非常的多,处理数据的时候也不方便处理。因此我们通常是将我们的共享数据按照我们的模块来进行划分。平常的划分模式是直接通过import引入到index达到store仓库中实现数据共享的问题。
本文阅读完可实现我们的modules中书写的各模块会自动导入到我们的store的index文件中
http://t.csdn.cn/bD5Ml关于vuex的知识可查看:http://t.csdn.cn/bD5Ml
一、创建我们的模块名
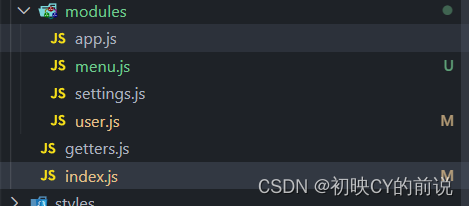
store/modules/menu等等(本文演示模块为下图所示)
有app、menu、settings、user四个模块

二、在我们的index中使用require.context()方法
1.require.context()方法介绍
参数有三个分别为:
- 要搜索的文件夹路径
- 是否开启递归搜它的子目录
- 正则的匹配
理论结束,开始我们的实操
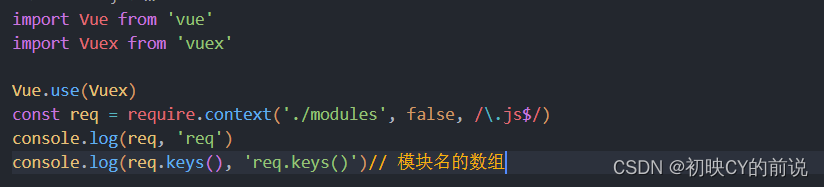
2.引入我们的数据源

我们先查看一下我们调用这个方法我们打印的是什么?

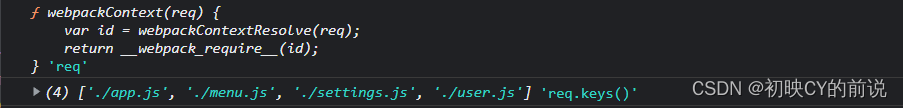
发现req就是我们写的这个方法,req.keys()为我们路径下符合条件的对象构成的数组
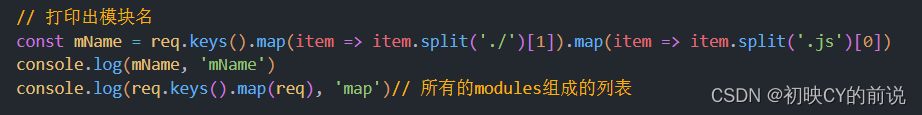
3.用方法来提取修改我们的数据

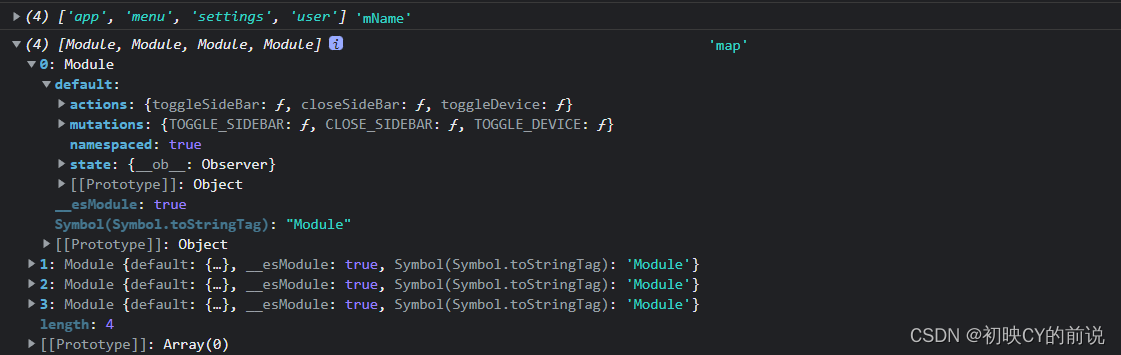
控制台查看我们打印的数据

这样我们就提取出来了我们的模块名(mName),与我们所有的模块(map)注意我们的每项数据在default中
4.数据的整合
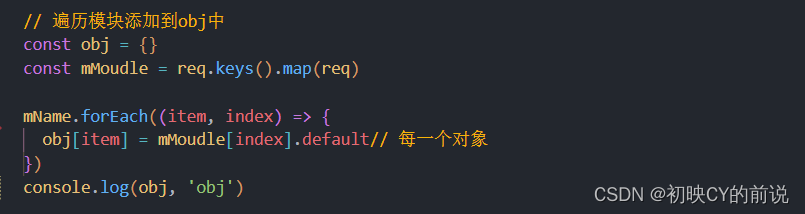
开始创建一个对象来接收我们的数据

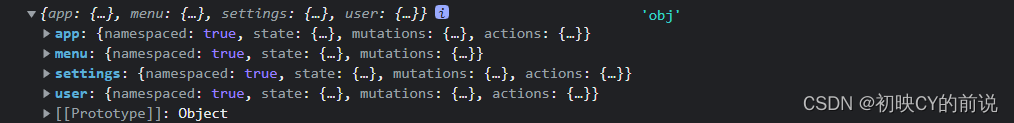
可以看到我们这就提出出来了我们的数据,以模块名为键,以各模块的内容为值

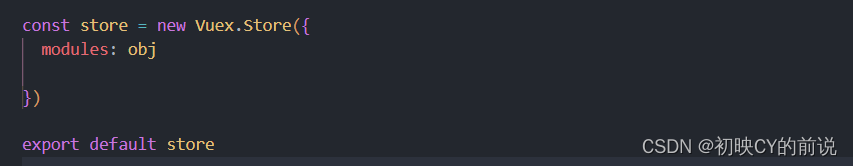
随后直接导入到store中即可

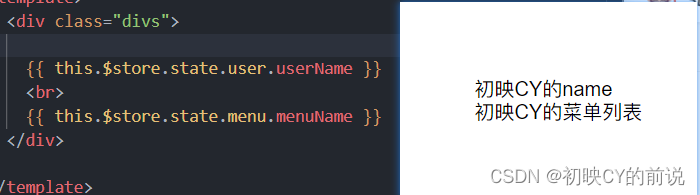
三、效果查看


我们在页面访问可获取的我们存放在vuex中的值:

【上述我们的index源代码】
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const req = require.context('./modules', false, /\.js$/)
console.log(req, 'req')
console.log(req.keys(), 'req.keys()')// 模块名的数组
// 打印出模块名
const mName = req.keys().map(item => item.split('./')[1]).map(item => item.split('.js')[0])
console.log(mName, 'mName')
console.log(req.keys().map(req), 'map')// 所有的modules组成的列表
// 遍历模块添加到obj中
const obj = {}
const mMoudle = req.keys().map(req)
mName.forEach((item, index) => {
obj[item] = mMoudle[index].default// 每一个对象
})
console.log(obj, 'obj')
const store = new Vuex.Store({
modules: obj,
})
export default store
以上便是我们实现自动封装我们modules数据的方法啦!