文章目录
- 弹性布局
- 基本概念
- 容器(container)的属性
- 容器成员(item)的属性
- 媒体查询
- 响应式布局
- 自适应布局
- 参考
弹性布局
基本概念
任何一个容器都可以指定为 Flex 布局。
display:flex;
行内元素也可以:
display:inline-flex;
Webkit内核的浏览器,要加上-webkit前缀。
display:-webkit-flex;
采用了flex布局的元素称为“容器”,里面的子元素成为元素成员,称为“项目”(item)。
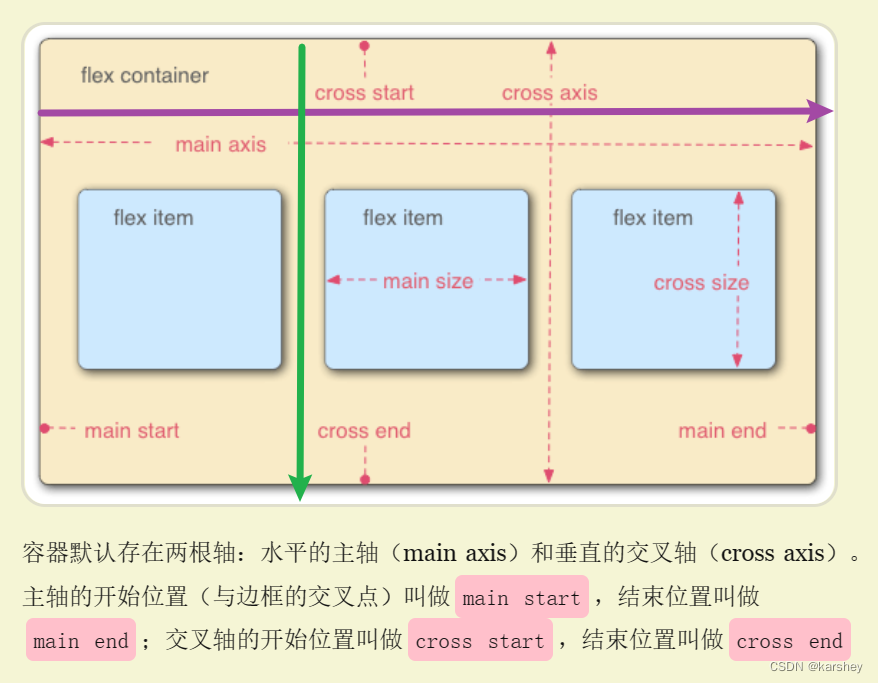
容器有两根轴:
- 水平的主轴(开始位置:与边框的交叉点)
- 竖直的交叉轴
紫色是主轴,绿色是交叉轴:

容器(container)的属性
容器的属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction:决定主轴的方向,即元素里的成员item排列的方向。
flex-direction: row | row-reverse | column | column-reverse;
row(默认值):主轴为水平方向,从左到右row-reverse:主轴为水平方向,从右到左column:主轴为垂直方向,从上到下column-reverse:主轴为垂直方向,从下到上
flex-wrap:决定项目是否可以换行
flex-wrap: nowrap | wrap | wrap-reverse;
- 默认不换行nowrap
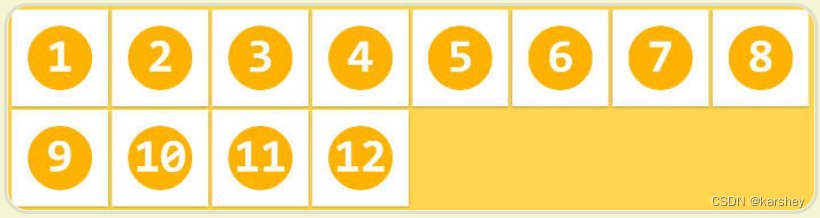
- wrap:换行
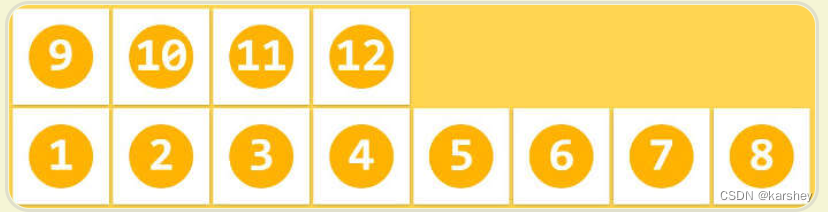
- wrap-reverse:换行,第一行在下方,从左到右,从下往上

一般使用wrap:

flex-flow:flex-direction和flex-wrap的简写。默认:row nowrap,即item水平排列且不换行。
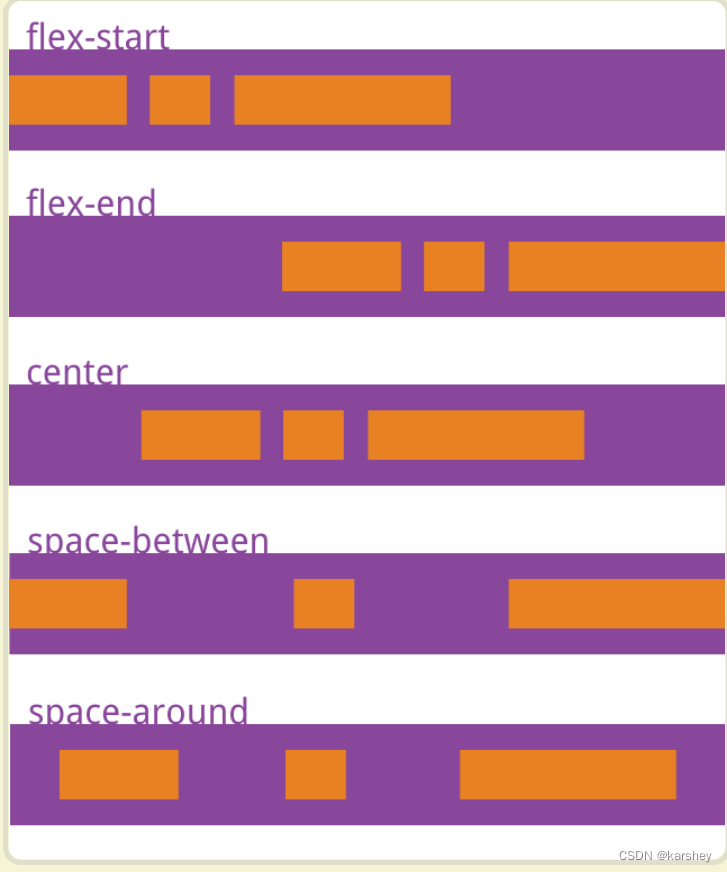
justify-content:主轴上的对齐方式(默认从左到右怎么对齐)
justify-content: flex-start | flex-end | center | space-between | space-around;
即:靠左|靠右|居中|两端靠边(between)间隔平均排列|两端不靠边(around)间隔平均排列

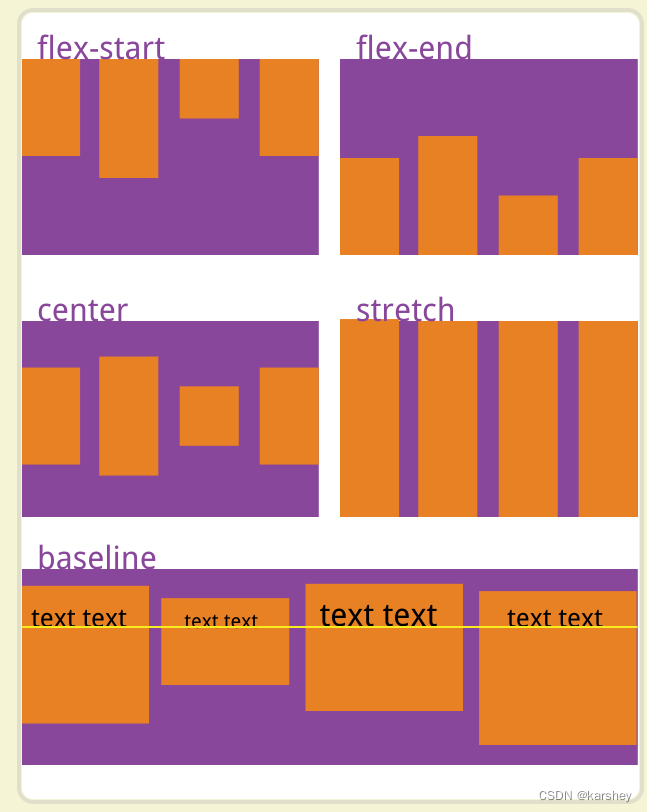
align-items:交叉轴如何对齐。
注意:交叉轴默认上是起点。
align-items: flex-start | flex-end | center | baseline | stretch;
即:从上往下|从下往上|居中|第一行文字的基线对齐(baseline)|item铺满整个容器(默认,item未设置高度或auto)

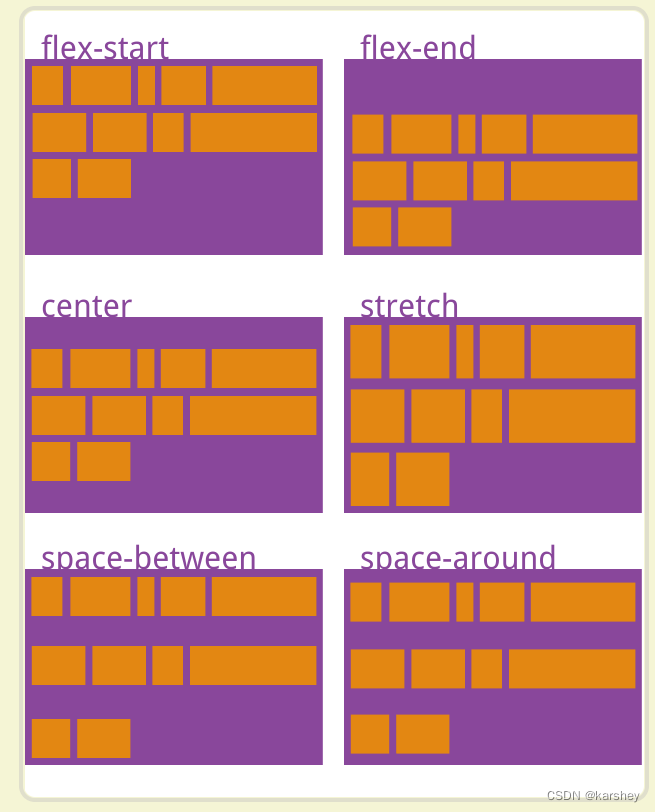
align-content:多根轴线的对齐方式。若只有一根轴线,此属性无效。
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
即:靠上|靠下|居中| 贴边(between) 间隔平均分布| 不贴边(around) 间隔平均分布(轴线之间的间隔>轴线与边界的间隔)

容器成员(item)的属性
orderflex-growflex-shrinkflex-basisflexalign-self
order:项目的排列顺序。数值越小,此项目排列越靠前。默认为0.
.item {
order: <integer>;
}
flex-grow:定义项目的放大比例,默认为0.
.item {
flex-grow: <number>; /* default 0 */
}
举例理解:
若所有项目的flex-grow属性都为1,则它们等分剩余空间(如有);若有一个项目的flex-grow属性为2,其他为1,则此项目所占据的剩余空间是其他的2倍。
flex-shrink属性:定义项目的缩小比例,默认为1,即:若空间不足则缩小。
.item {
flex-shrink: <number>; /* default 1 */
}
举例理解:
若所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。若有一项目flex-shrink属性为0,其他为1,则为0的不缩小。
负值无效。
flex-basis:在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据此属性,计算主轴是否还有多余空间。默认为auto,即项目本身的大小。
.item {
flex-basis: <length> | auto; /* default auto */
}
小技巧:可以设为跟width或height属性一样的值,则项目将占据固定的空间。
flex:为flex-grow、flex-shrink、flex-basis的简写,默认为:0,1,auto,即:不放大,(若需要)等比例缩小,项目占据主轴的空间为项目本身大小。
align-self:允许单个项目与其他项目不一样的对齐方式,可覆盖align-items属性。默认为auto,即继承父元素的align-items。若无父元素,则等同于stretch(align-items的默认值)。
媒体查询
响应式布局
浏览器需要以下代码才能响应式布局:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
前端笔记:媒体查询和响应式布局_Naisu Xu的博客-CSDN博客
自适应布局
这可能是史上最全的CSS自适应布局总结教程 - 茄果 - 博客园 (cnblogs.com)
自适应布局方案 - 掘金 (juejin.cn)
参考
Flex 布局教程:语法篇 - 阮一峰的网络日志 (ruanyifeng.com)
Flex 布局教程:实例篇 - 阮一峰的网络日志 (ruanyifeng.com)